
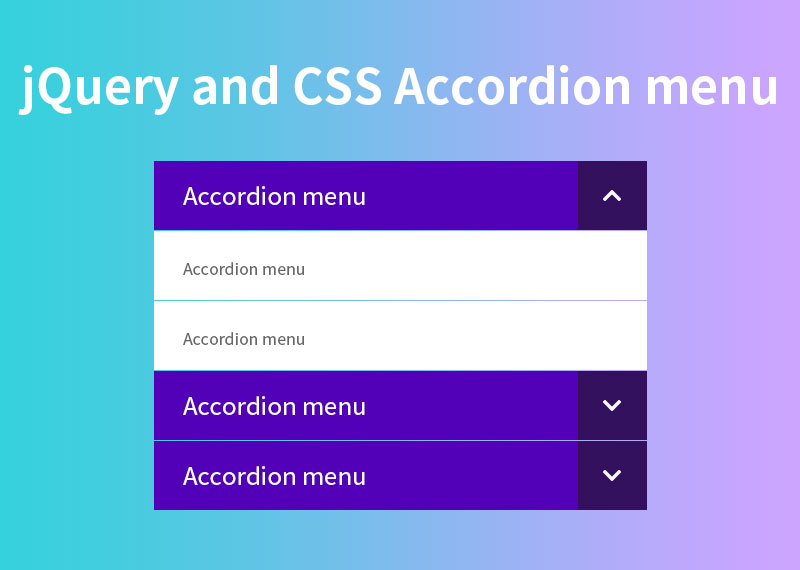
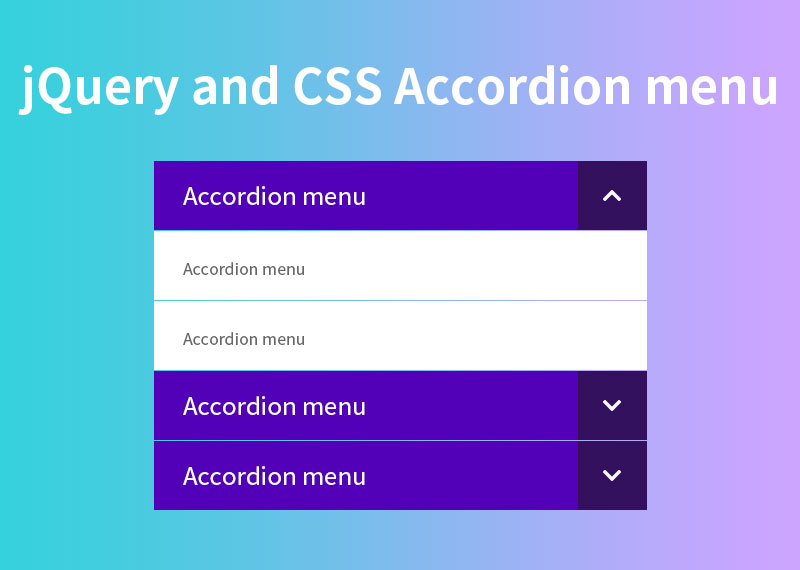
【jQuery・CSS】jQueryとCSSで作るアコーディオンメニュー
先日「【CSS】CSSだけで作るアコーディオンメニュー」という記事を書きましたが、お役に立てたようで、意外とページビューも良くてありがたい限りです。今回はそれにあやかってせっかくなのでjQueryとCSSで作るアコーディ […]

※カテゴリー「WordPress」の記事は別サイトに移行しました。ぜひそちらもご覧ください。
WORDPRESSDAY

先日「【CSS】CSSだけで作るアコーディオンメニュー」という記事を書きましたが、お役に立てたようで、意外とページビューも良くてありがたい限りです。今回はそれにあやかってせっかくなのでjQueryとCSSで作るアコーディ […]

モーダルウィンドウを実装するjQueryプラグインはたくさんありますが、わざわざプラグインを使わなくても、意外と簡単にモーダルウィンドウを実装することができます。自分で実装できれば、仕組みを理解しているのでカスタマイズや […]

注意 こちらの記事と同じことをCSSでもできます。ぜひチェックしてみてください。 以前、「【jQuery】コピペでOK!画像や動画を全画面にフィットさせて中央に表示する」という記事を書きました。 しかし実際に使っていると […]

ひと昔前までは、ローディングアニメーションと言えばCSSアニメーションで円がクルクル回ってるだけだったり、ロゴが中央に表示されて消えていくだけだった印象ですが、今は趣向が凝ったローディングアニメーションのサイトがたくさん […]

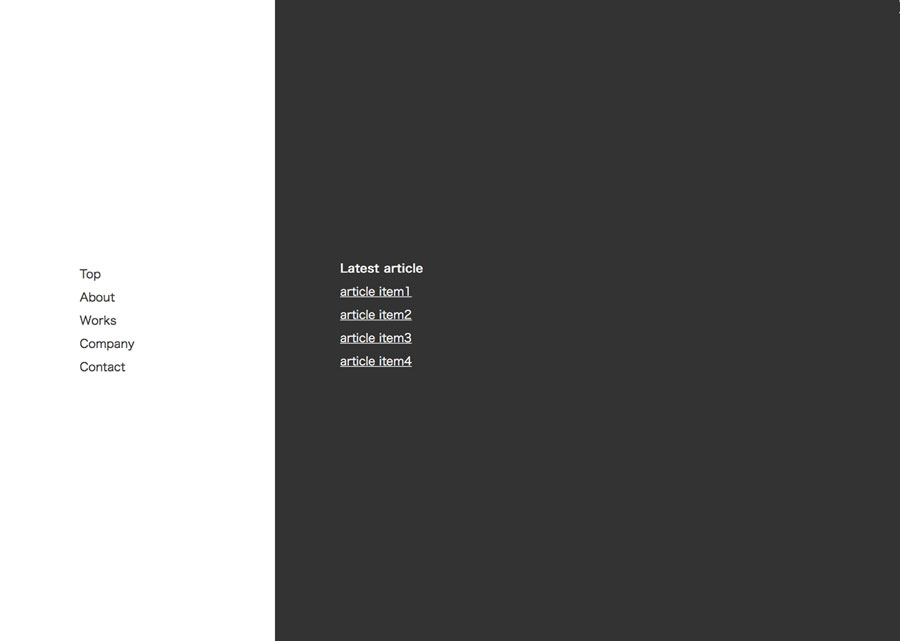
前回「フルスクリーンナビゲーションを作る。(シンプルバージョン)」という記事を書きました。 今回はスプリットレイアウトバージョンのフルスクリーンナビゲーションを作って行きたいと思います。こんな感じになりました。 サンプル […]

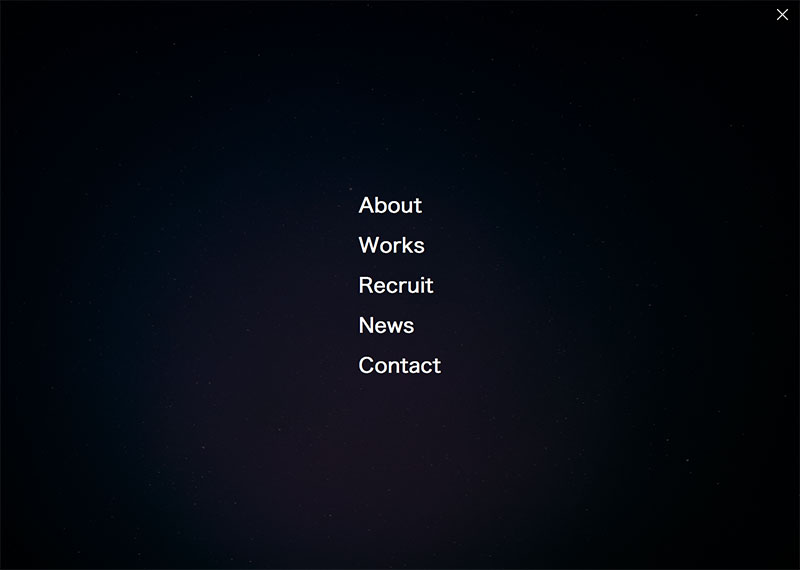
先日「フルスクリーンナビゲーションの参考サイト15選」という記事を書きました。 今回は実践編をやっていこうと思います。シンプルに縦に並ぶフルスクーリーンナビゲーションを作ります。 サンプル1 HTML 極力 […]

当サイトの目次でもやってますが、縦長のランディングページなんかを作る場合、グローバルナビゲーションはページ内リンクにして、スムーズにスクロールさせるパターンがよくあります。 ですが、特定のページを別ページにしている場合、 […]

スクロールしても固定表示されるヘッダーは珍しくありませんが、その方法はいくつかあります。今回は5つのパターンでサンプルを作成してみました。 最初から固定表示 基本なので言わずもがなですが一応。単なる固定表示 […]

世の中にはたくさんのスライダープラグインがありますが、今回はレスポンシブ・タッチデバイスに対応、オプション設定も豊富なスライダープラグイン「slick」の使い方を詳しく解説していきます。 slickの機能概 […]

スクロールをセクションごとに制御してくれるプラグイン「jQuery Scrollify」。主に縦に長いLPなどでよく使用されているので、ちょこっとスクロールしただけで、次のセクションまでスルスルとスクロールしていくサイト […]