Contents
ドロワーメニューとは?
「ドロワー」とは「タンスや机の引き出し」といった意味合いの単語になります。Webデザインではサイトのコンテンツとは別に、画面外から「引き出して」表示するナビゲーションになります。
Webサイトごとスライドして表示したり、メニューをオーバーレイさせて表示することで、表示領域の少ないスマホやタブレットではとても有効なテクニックになります。また、ここ数年ではPCでもドロワーメニューを採用したWebサイトが多くあります。
今回はそんなドロワーメニューを採用した参考サイトをいくつかカテゴリーに分けて紹介していきます。
ドロワーメニューのメリット
先のとおり、表示領域の少ないスマホやタブレットではとても有効なテクニックになります。
PCでは、グローバルメニューごとスクロール固定させるのではなく、スクロール中はハンバーガーアイコンのみスクロール固定させて、そこからドロワーメニューを表示する、という表示のアイデアが多いです。
ドロワーメニューのデメリット
クリックやマウスオーバーするまでメニュー内の情報が見えないのは良くない!というのは以前から言われていることです。また以下のような点には特に注意したいです。
- コードのバグによってアイコンをクリックしてもメニューを表示できない
- アイコンが見づらくてユーザーが気づかない
- アイコンが小さくてクリック・タップしづらい
こうなると使い勝手の悪いWebサイトと判断されてユーザーも去って行くでしょう。
基本編
一口にドロワーメニューと言っても、デザインや表示の仕方は様々です。では実際にカテゴリーに分けて見ていきたいと思います。
Webサイト全体がスライド
ドロワーメニューの表示に合わせてサイトのコンテンツも一緒にスライドするパターンです。全体がスライドするのでダイナミックな表示の印象になります。
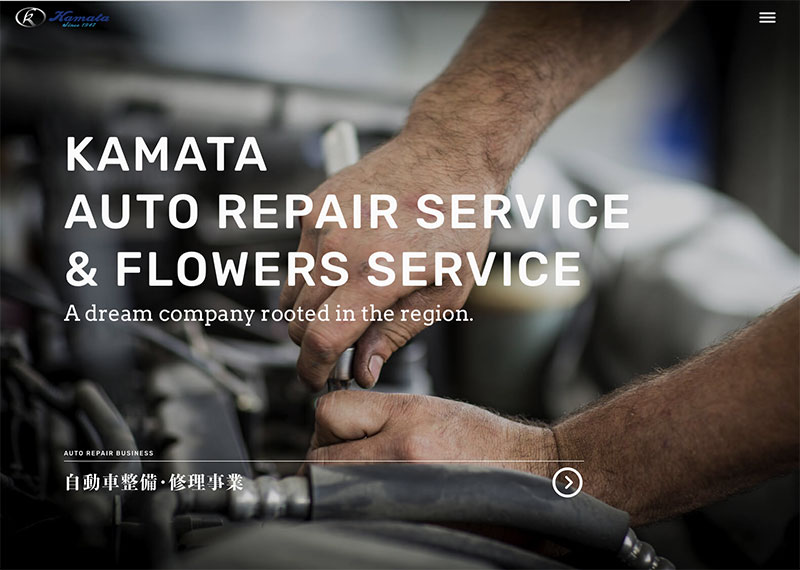
GIFT
Kamata Auto Repair Service and Flowers Service — 鎌田自動車修理工場
Webサイトにオーバーレイするドロワーメニュー
ドロワーメニューを表示する際にメニュー部分がWebサイトの前面にオーバーレイするパターンです。前のWebサイト全体がスライドするパターンと比べると動きは少なくなり、より自然な表示の仕方になります。
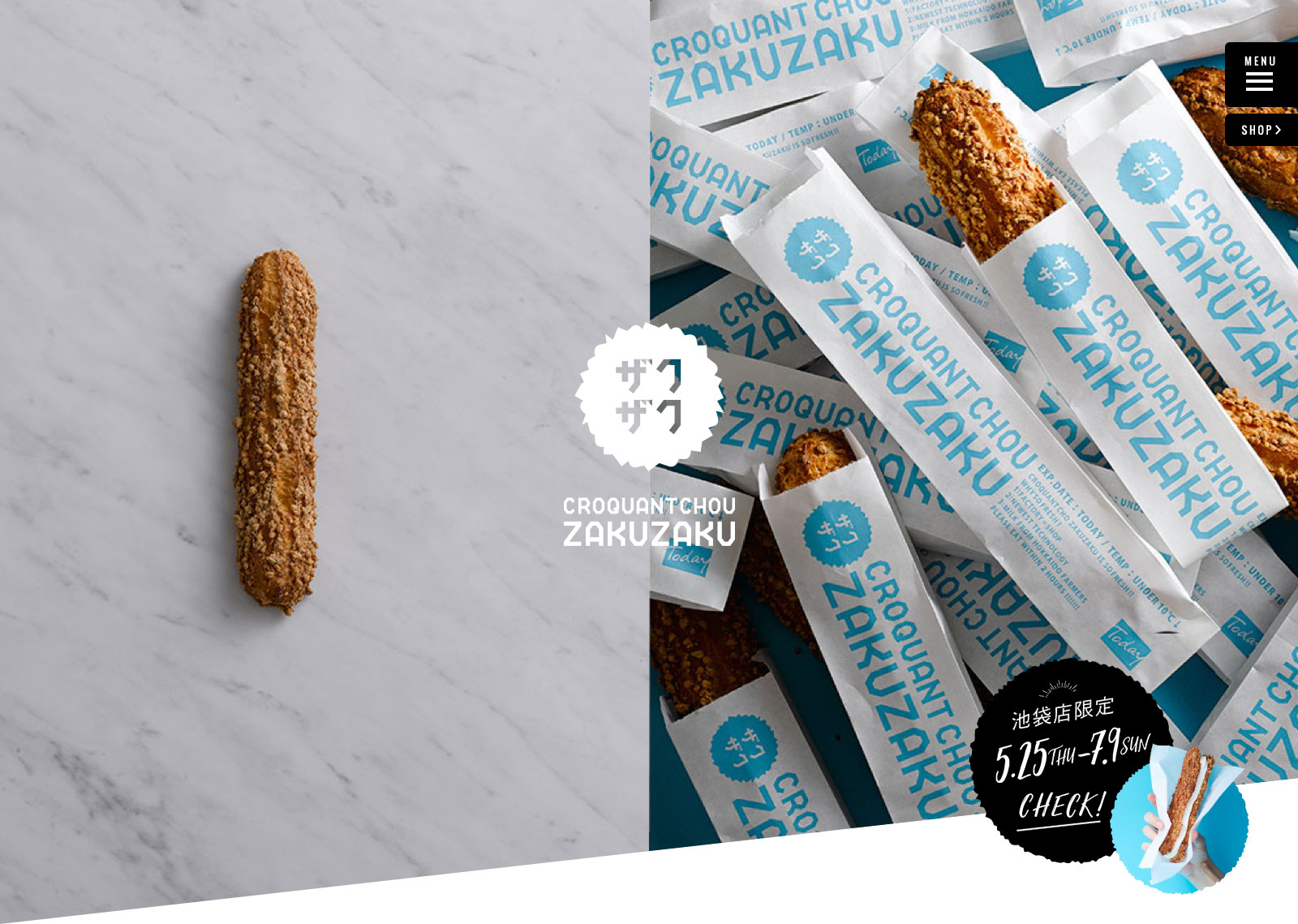
クロッカンシュー ザクザク [CROQUANTCHOU ZAKUZAKU]
名古屋エステイト社 | 不動産の総合コンサルタント
次に表示のタイミングも大きく2パターンありますので見ていきましょう。
アイコンクリックで表示
私的には一番お馴染みのタイミングの方法です。多くはハンバーガーメニューをクリックして表示させます。ユーザーアクションによる表示のため、意図したタイミングで表示することができます。
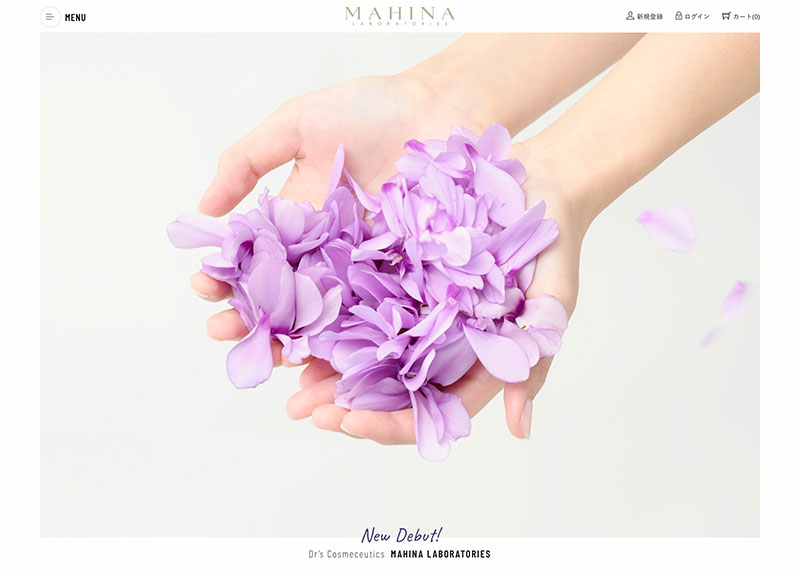
MAHINA LABORATORIES (マヒナ ラボラトリーズ) | 脳外科医監修のオリジナル・ドクターズコスメ
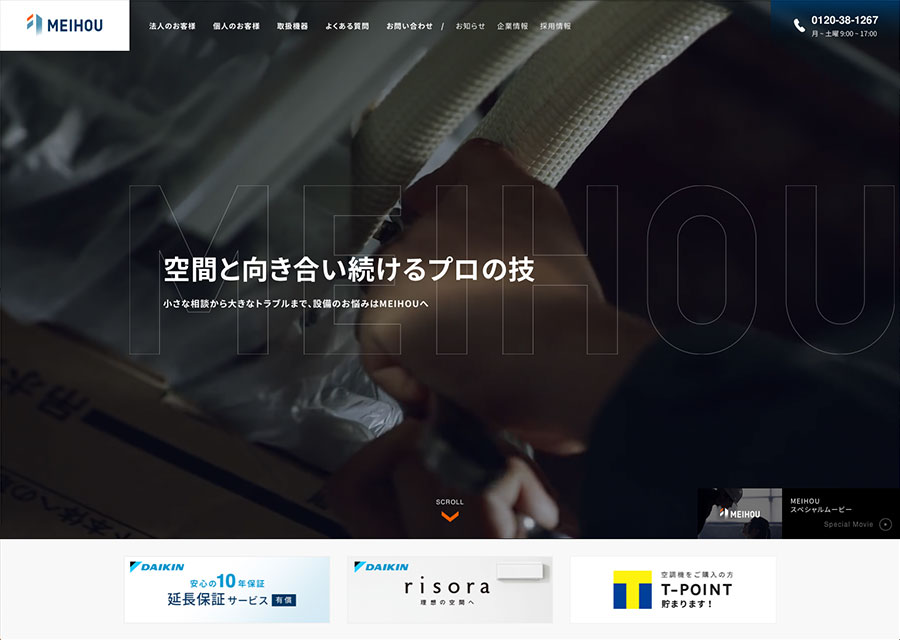
株式会社明邦空調 | Air Consulting
マウスオーバーで表示
こちらはクリックというアクションを一手間省き、マウスオーバーしたタイミングで表示します。
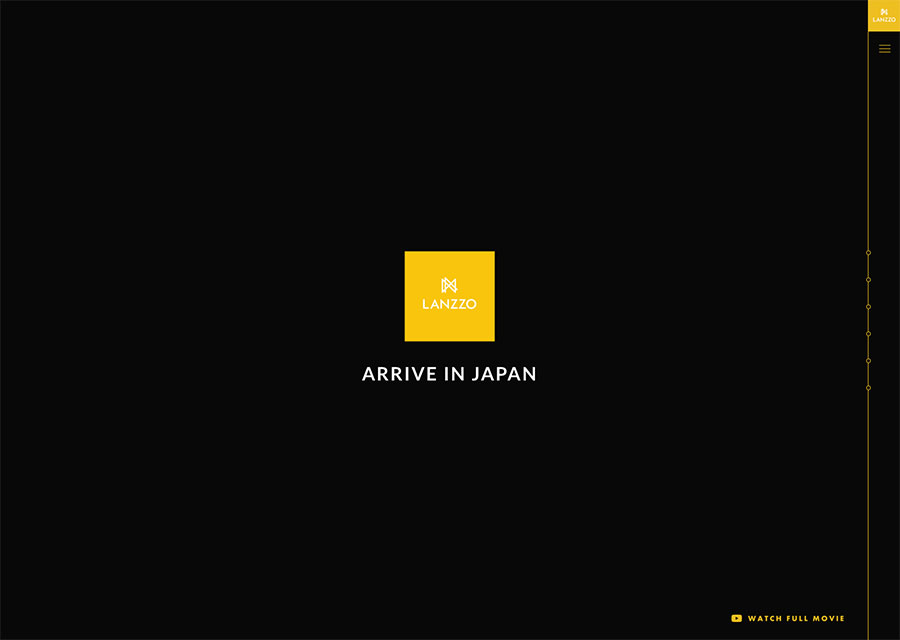
LANZZO|ランツォ 日本公式サイト
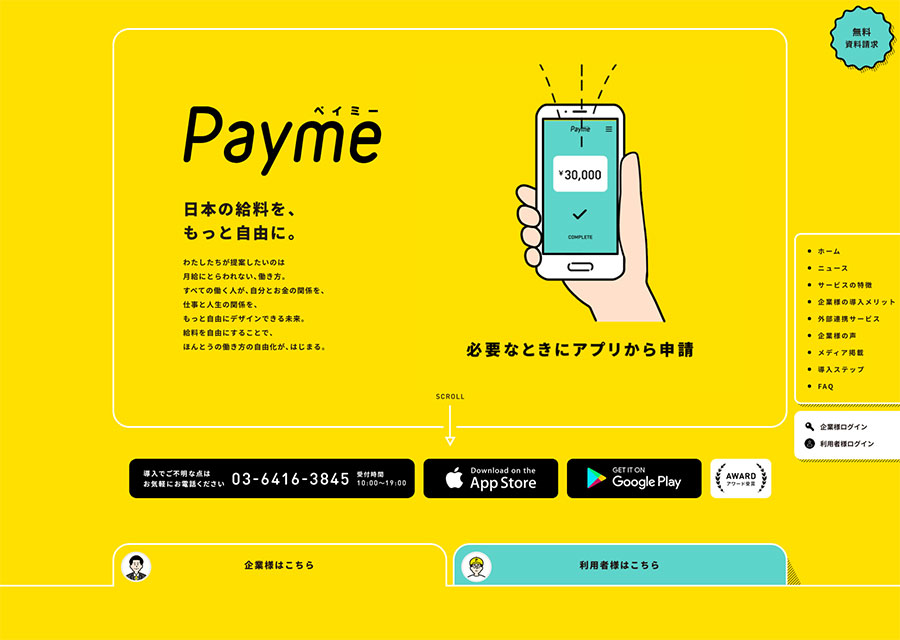
Payme|福利厚生制度としての給与即日払いサービス
TOP | HENNGE採用サイト / HENNGE recruiting site
応用編
基本もあれば応用もある!ということで、次はいくつかアイデアが面白いなと思ったドロワーメニューを紹介します。
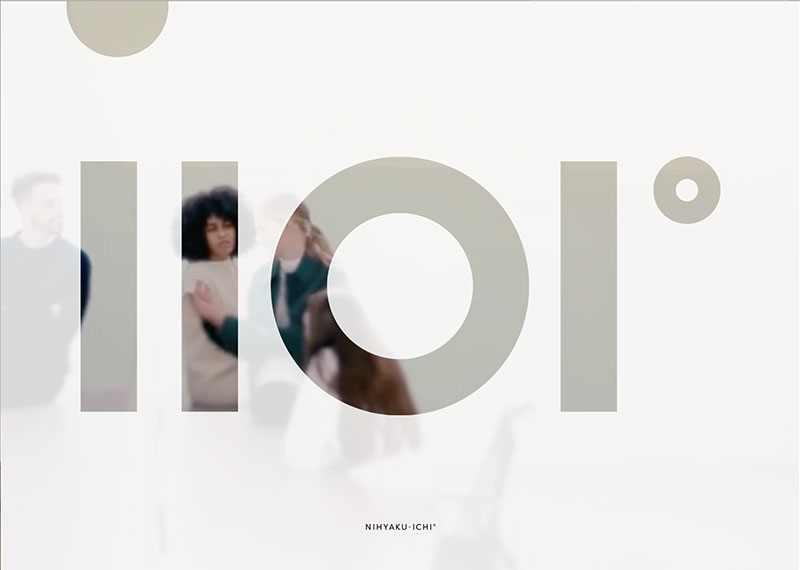
丸いドロワーメニュー
何もドロワーメニューは四角だけじゃないんだぜ!ということで丸い形のドロワーメニューになります。
201˚
結婚相談所 パブリックスターツ|東京・福島|PUBLICSTARTS
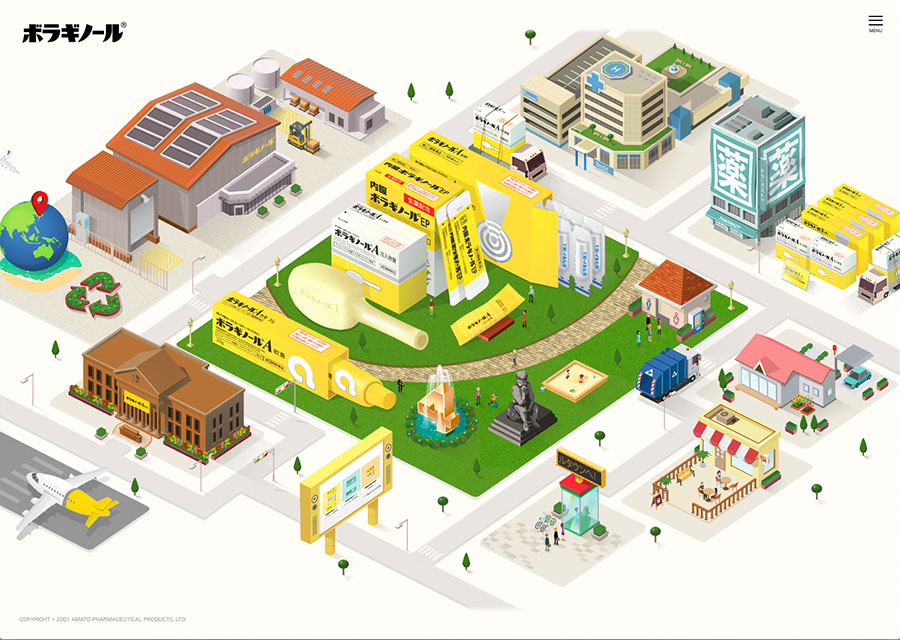
コンテンツが縮小
前述の「コンテンツ全体がスライド」パターンなのですが、一工夫加えられており、Webサイトがドロワーメニュー表示に合わせて縮小します。Webサイト全体がスライドするだけで良しとしてしまいそうですが、この一工夫加を加えるところがこだわりを感じます。
ボラギノールタウン|ボラギノール公式ブランドサイト
パネルのようにパタッと
CSSで立体感の動きを実装しています。ドロワーメニューの印象がガラッと変わります。
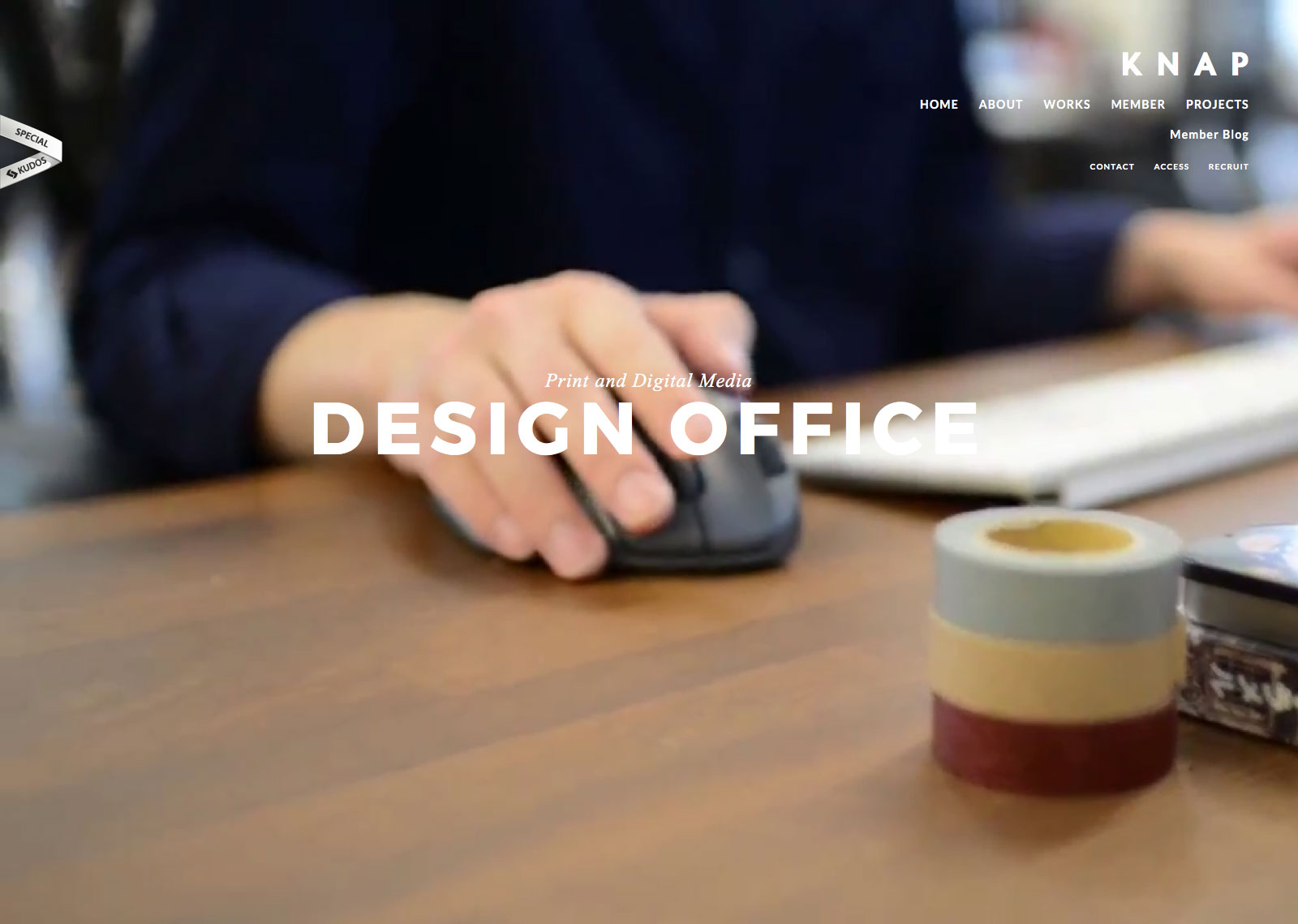
株式会社ナップ | Webサイト制作・デザイン会社 東京(恵比寿)
コンテンツにブラー
ドロワーメニューを表示した際、コンテンツにブラーをかけて、よりドロワーメニューを引き立てています。
Room 403|繊細な贅沢をつくる部屋|株式会社Quaf
おしゃれなサイトをまとめた記事もぜひチェックしてみてください。
まとめ
ドロワーメニューのアイデアが膨らむ秀逸なサイト集でした。サイトにドロワーメニューを採用する際にはぜひ参考にしてみてくださいね。