昨年くらいから見かけるようになった印象の「スプリットレイアウト」のサイト。今回は「スプリットレイアウト」を取り入れる際の参考になるサイトをまとめてご紹介します。
Contents
スプリットレイアウトとは?
「スプリットレイアウト」は「スプリットスクリーン」と言っている方もいますが同じものです。
その名のとおりスプリット=分割するデザインレイアウトのことです。画面を縦2つに分割して見せることで左右の対比が生まれデザインの印象が変わります。
また、「スプリットレイアウト」の中でも、デザイン上のスプリットレイアウトのみのスクロール一体タイプと、CSSで画面半分を固定表示にして、残りの半分のみスクロールさせるスクロール分割タイプに大別されます。
スクロール一体タイプ
こちらはデザインレイアウトのみスプリットレイアウトになっており、スクロールした際は左右同じく流れていきます。
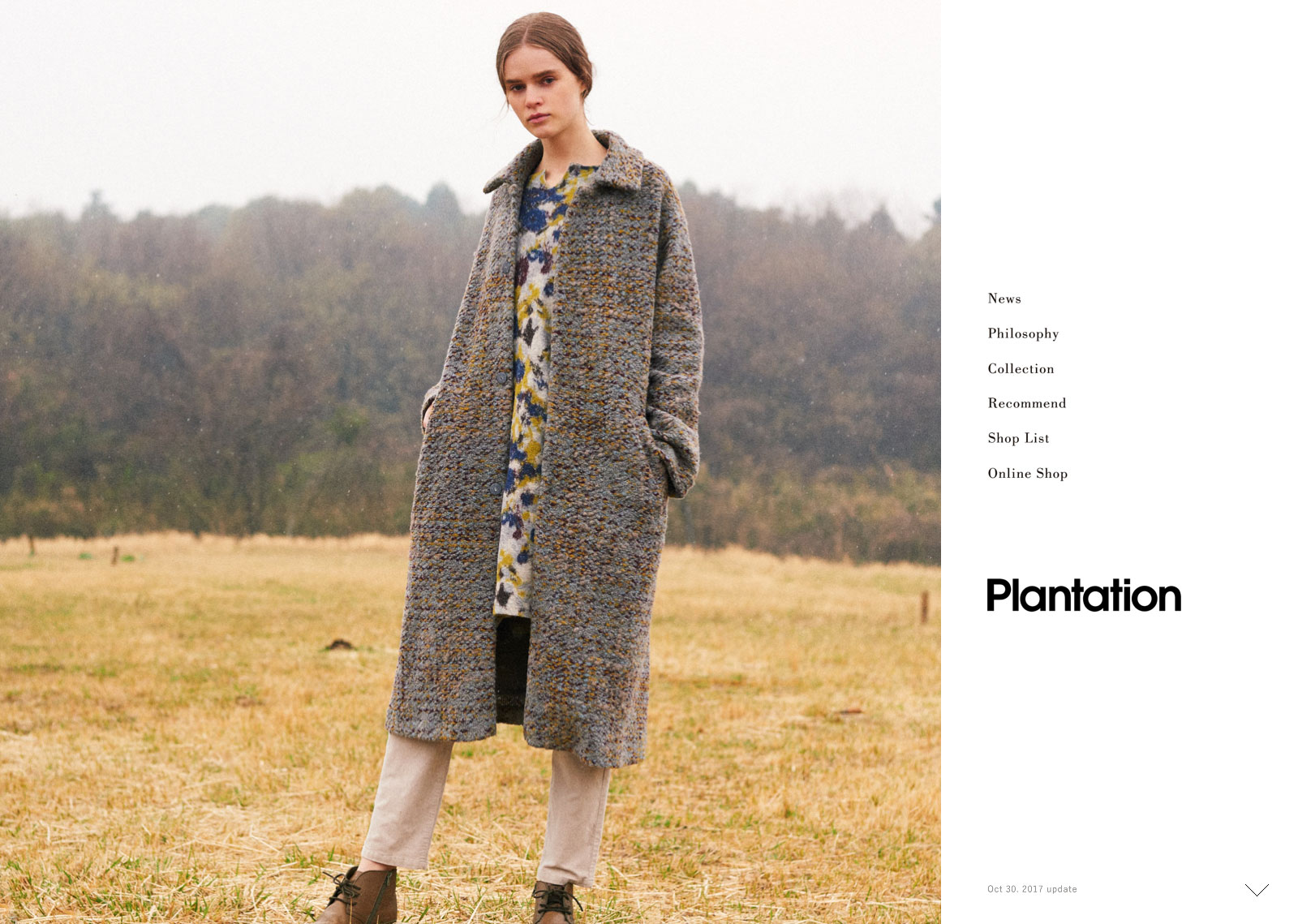
Plantation [ プランテーション ]
ハルタ
別邸 越の里
衣のいのち Vol.37|きもの鈴乃屋
スクロール分割タイプ
こちらは画面半分を固定表示にしており、残りの半分のみスクロールされます。
minico
青色六景 | ISETAN JAPAN SENSES
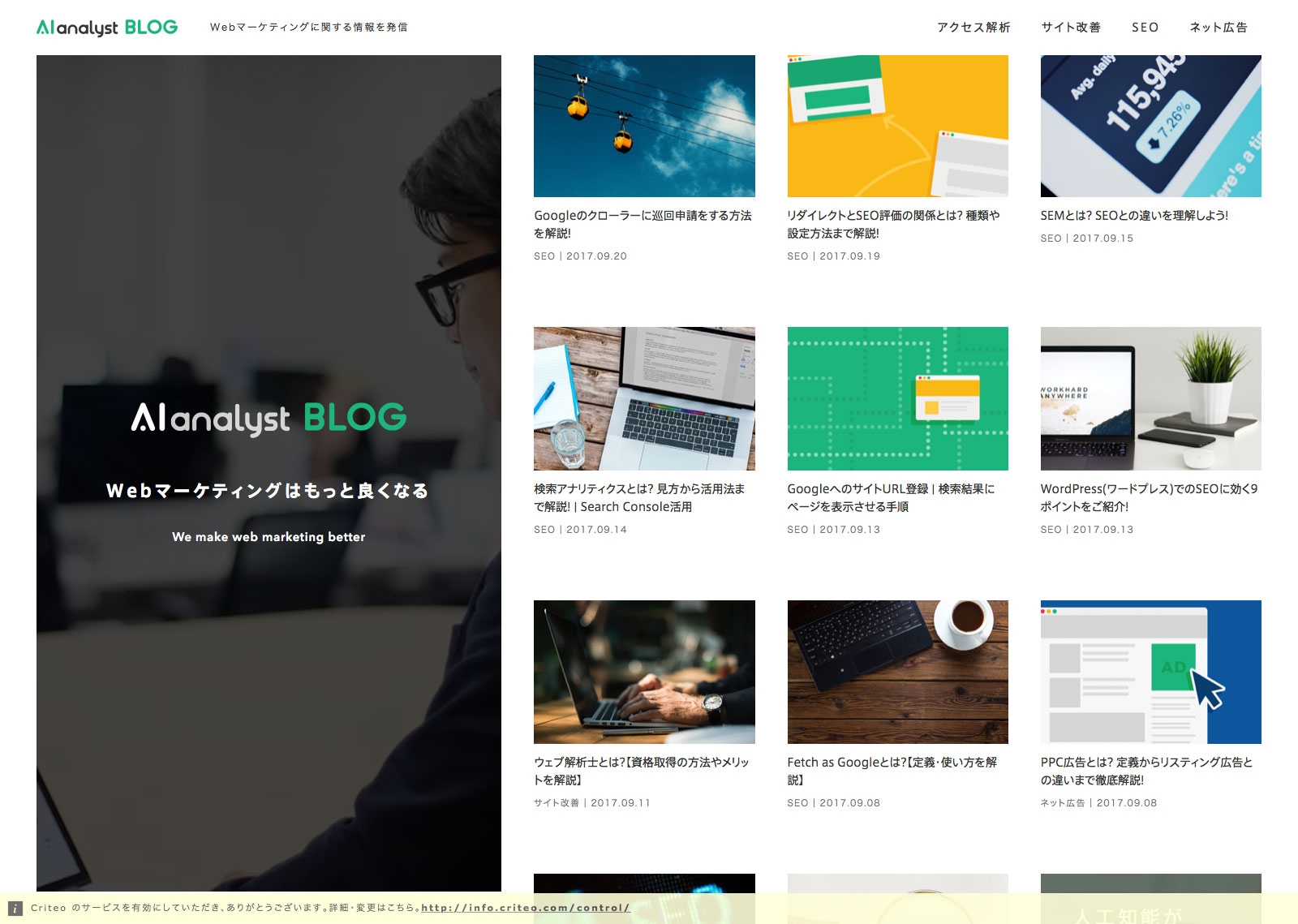
アクセス解析ツール「人工知能AIアナリスト」ブログ
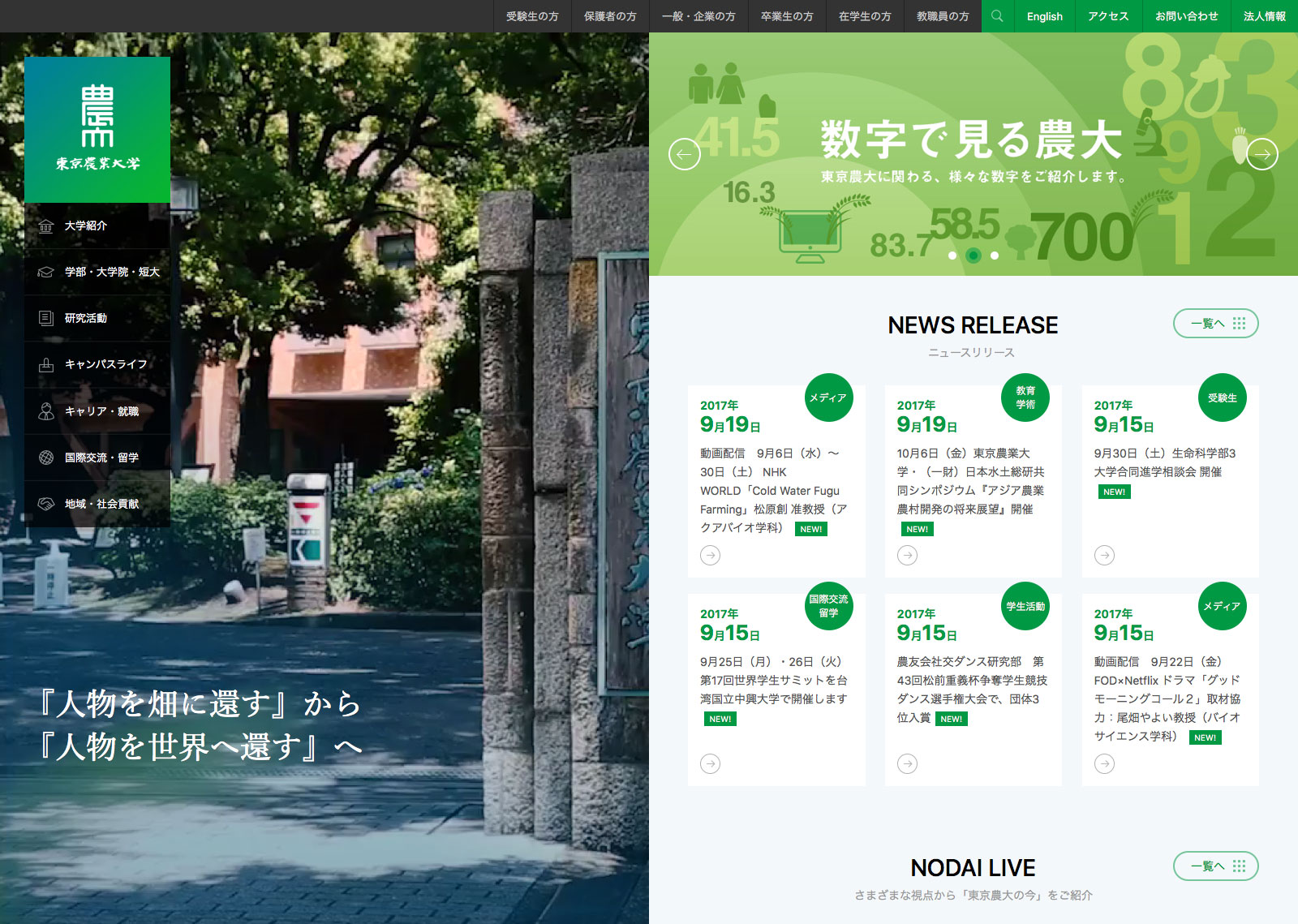
東京農業大学
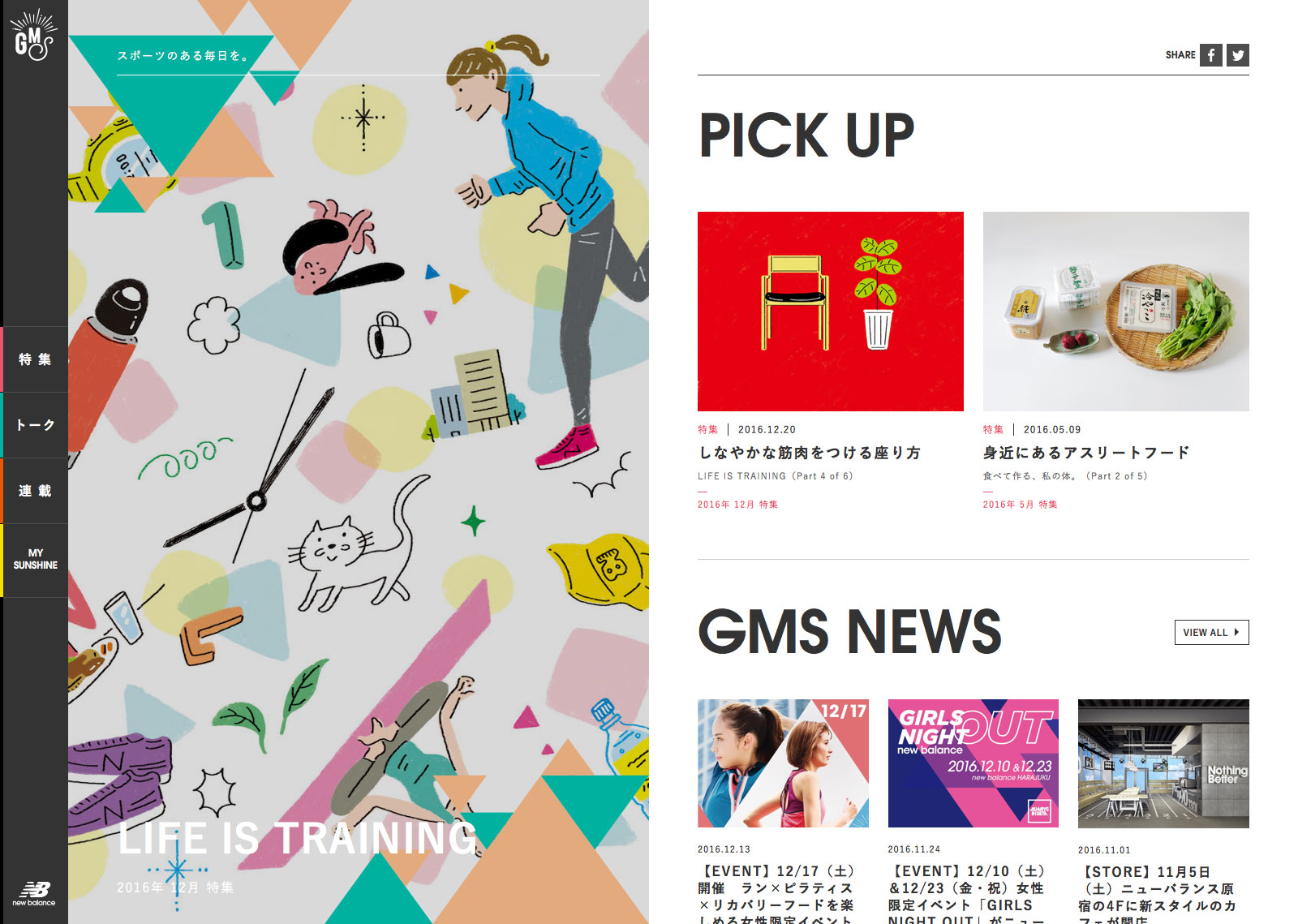
Good Morning Sunshine

スプリットレイアウトのサイト作成実践編をアップしました。こちらもチェックしてみてください。
おしゃれなサイトをまとめた記事もぜひチェックしてみてください。
まとめ
いかがだったでしょうか?「スプリットレイアウト」のサイトは工夫次第で目を引く斬新なデザインが可能です。
また、最近では大きいサイズのディスプレイがたくさんありますが、文章を読む場合、人間が見やすい改行文字数はそれほど多くありません。ですので、画面を分割してしまうことで、ビジュアルエリアとコンテンツエリアに分けてしまうという、見せ方もありです。特にブログも記事の見せ方にいいです。