サイトユーザビリティの根幹要素であるナビゲーションは常に変化を続けています。最近始まったわけではありませんが、フルスクリーンナビゲーションのサイトはまだまだトレンドといっても過言ではないほどよく見かけます。フルスクリーンナビゲーションと一言で言っても、サイトによって様々なアイデアで作られています。今回はフルスクリーンナビゲーションを採用している、制作の参考になるサイトをご紹介します。
フルスクリーンナビゲーションのメリット・デメリット
やはりメリット・デメリットについては考えなくてなならないですね。フルスクリーンナビゲーションを採用した理由が「よく見かけておしゃれだから」では制作者としては残念です。
「ウンチクなんかいらないし」という方は実例まですっ飛ばしてください。
メリット
大胆、斬新なレイアウトが可能
その名の通り、全画面をナビゲーションエリアとして使用するので、スプリットレイアウトを取り入れたり、背景画像を使用したリッチなナビゲーションを作ることができます。
レスポンシブとして機能しやすい
もともとスマホでは表示領域が狭いためフルスクリーンナビゲーションがほとんどです。モバイルファーストの流れの中で、スマホで主流だったフルスクリーンナビゲーションをPCでも採用するようになりました。
PCでもフルスクリーンナビゲーションであるため、ブレイクポイントで小難しいレイアウト変更をあまりすることなくレスポンシブ表示の移行が可能です。これは制作者としては工数が削減され、より作業がスピーディーになるメリットがあります。
デメリット
ナビゲーションの中身が見えない
この議論は以前からありますが、クリックするまで中身が見えないのはユーザビリティとしてはデメリットです。
ナビゲーション開くボタンがわかりにくかったらもう終わり
フルスクリーンナビゲーションを開くボタンとしては、ほとんどのサイトがハンバーガーメニューを使用しています。ハンバーガーメニューであれ、違うものであれ、その位置やサイズ、背景とのコントラストによってはとてもわかりにくいサイトがあります。そうなるとユーザーがサイトを回遊することなくさってしまうことは間違いありません。
見る側にとっても制作側にとってもハードル高め
大分主流になったのでハードルは下がっていますが、それでもまだまだ、上記のようにボタンを見つけられないこともあります。制作側としてもcssやjqueryの知識が必要であり、制作のハードルも高めです。
ただ、自作でなくてもプラグインがたくさん出ているのでそちらを使うという手もあります。
では実際のサイトをパターンごとに見ていきましょう。
シンプル
特に難しいことはせずにナビゲーションをシンプルにレイアウトしているパターンです。縦・横それぞれのレイアウトがあります。
縦レイアウト
Root

王道のフルスクリーンナビゲーションです。背景を透過させる一手間がスタイリッシュです。
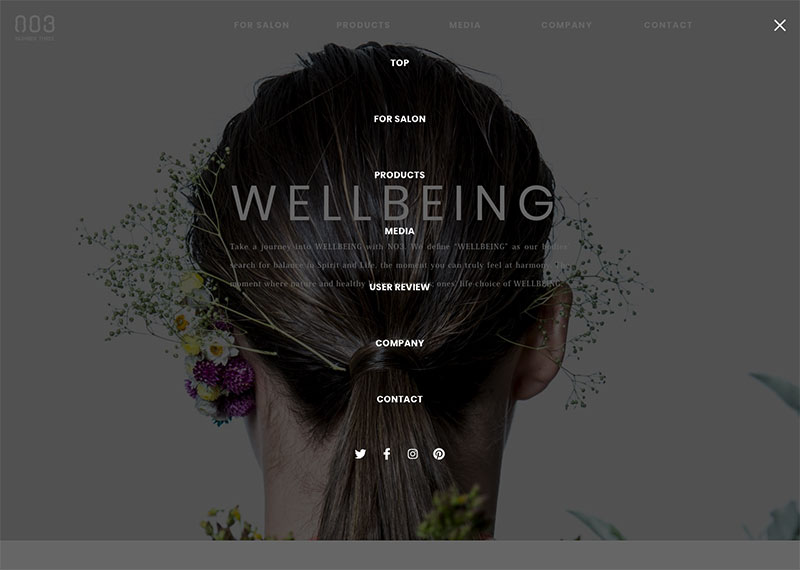
no3

レイアウトはシンプルですが、ナビゲーションにマウスオーバーしたときのラインアニメーションがおしゃれです。
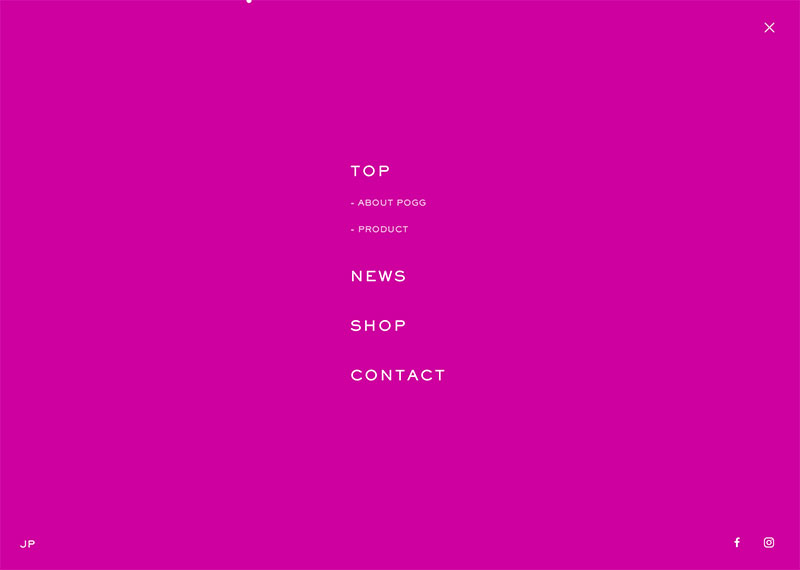
POGG

こちらもレイアウト、背景はいたってシンプルですが、ナビゲーションを開くときのアニメーションがふわっと気持ちいいです。ドットがマウスを追いかけて来ます。
ガードル | ワコール
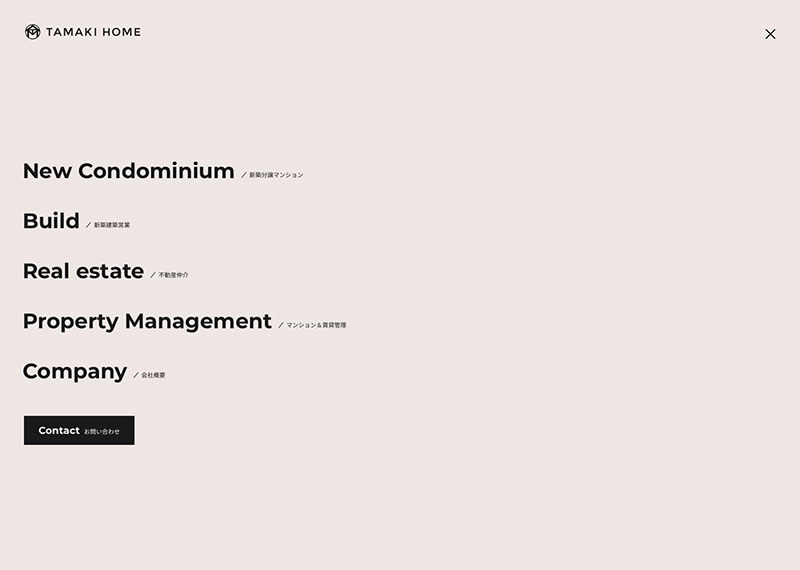
TAMAKI HOME

PCでのファーストビューでは通常の横並びナビゲーション配置して、ある程度スクロールするとハンバーガーメニューに代わり、フルスクリーンナビゲーションになります。PCではこのパターンがもっとも有効だと私的には思っています。
横レイアウト
有限会社吉原木工所

PCでは表示領域が広いので、こちらのように横並びのフルスクリーンナビゲーションにすることも可能です。スマホでは縦のレイアウトになっています。
KYOTOGRAPHIE international photography festival

サイトとフルスクリーンナビゲーションがキーカラー、ベースカラーが反転していて印象がガラッと変わります。
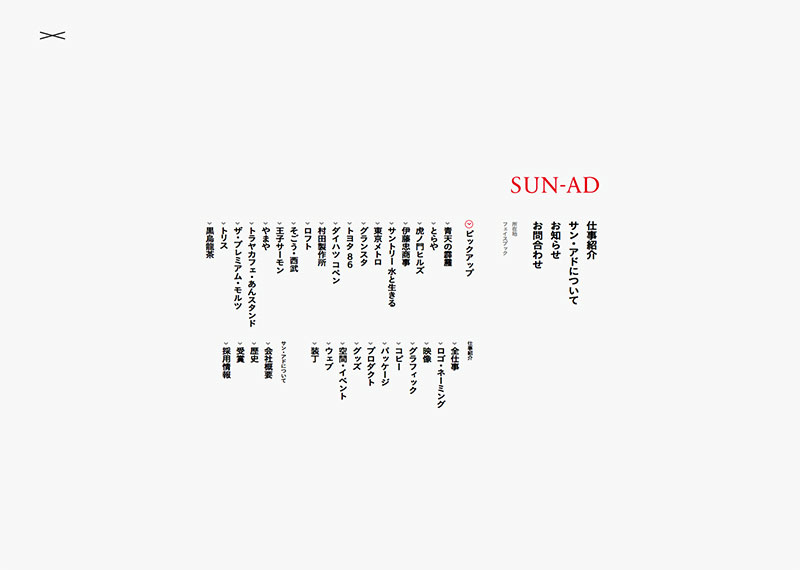
SUN-AD サン・アド

こちらも最初は通常のナビゲーションとハンバーガーメニュー両方を出しておいて、ハンバーガーだけがついてきます。ナビゲーションに縦書きになっていて横レイアウトとの相性もバッチリ!
スプリット
ナビゲーションにスプリットレイアウトを使えるのもフルスクリーンだからこそです。左右の対比が面白いナビゲーションになります。
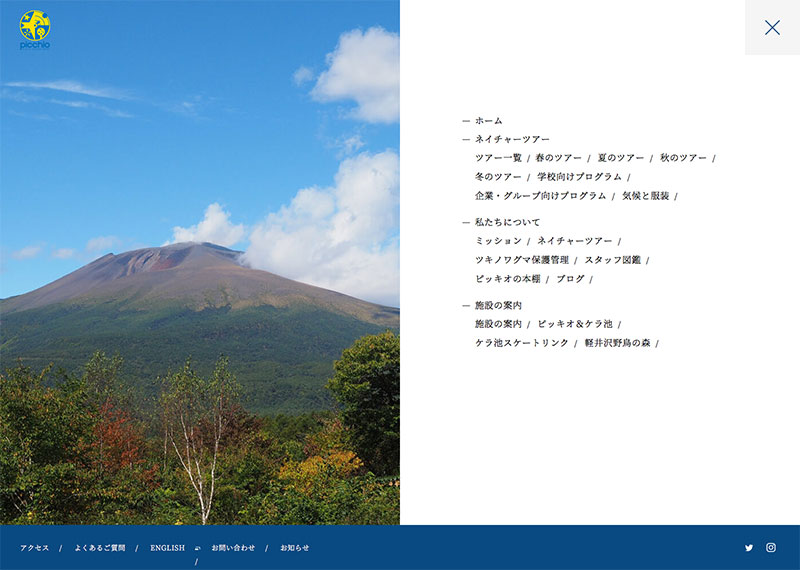
ピッキオ
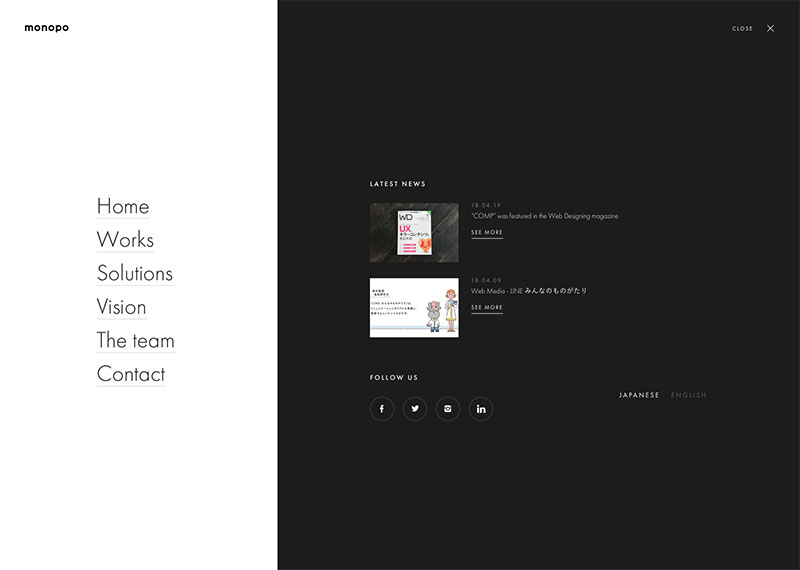
monopo

ナビゲーションではないエリアにニュース、SNSボタンを表示しています。
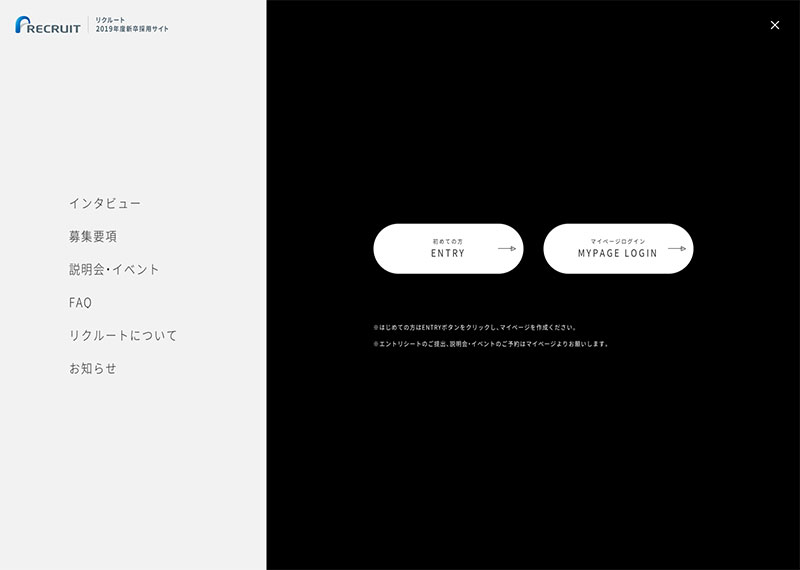
新卒採用|リクルート 2019年度新卒採用サイト

上のサイトと似ている印象ですが、こちらのサイトは開く際のアニメーションするタイルがさらに細かくなっています。
背景画像
フルスクリーンナビゲーション用に背景画像を表示するパターンです。イメージが変わり、リッチな印象を与えます。
APPRIVOISER(アプリボアゼ)
FOURDIGIT Inc. Recruiting

一見とてもシンプルかと思いきや、ナビゲーションにマウスオーバーすると背景画像が出てきます。
【嬉野茶時】公式オンラインショップ
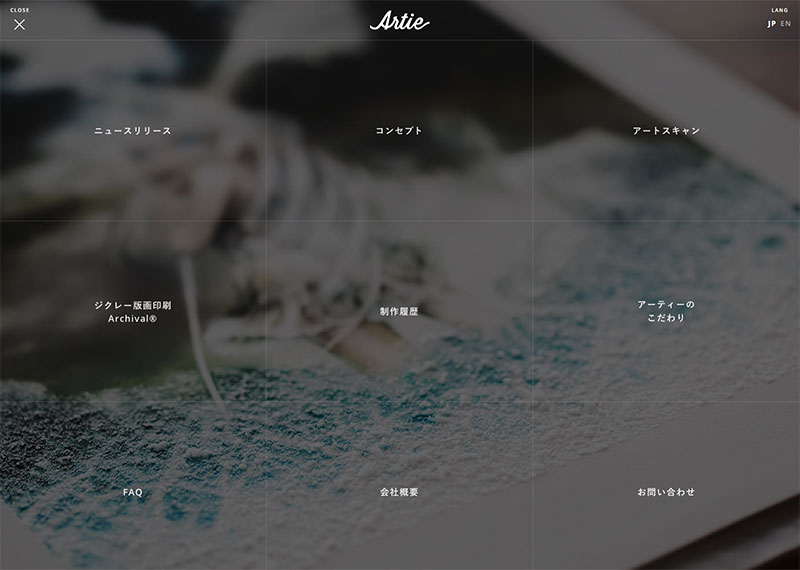
グリッド
フルスクリーンナビゲーションにグリッドレイアウトと取り入れているのもとても斬新だなと思いました。
版画工房アーティー

ナビゲーションが9つのグリッドレイアウトになっています。ちなみにこちらも背景画像があり、開くたびに画像が変わるのも素敵です。
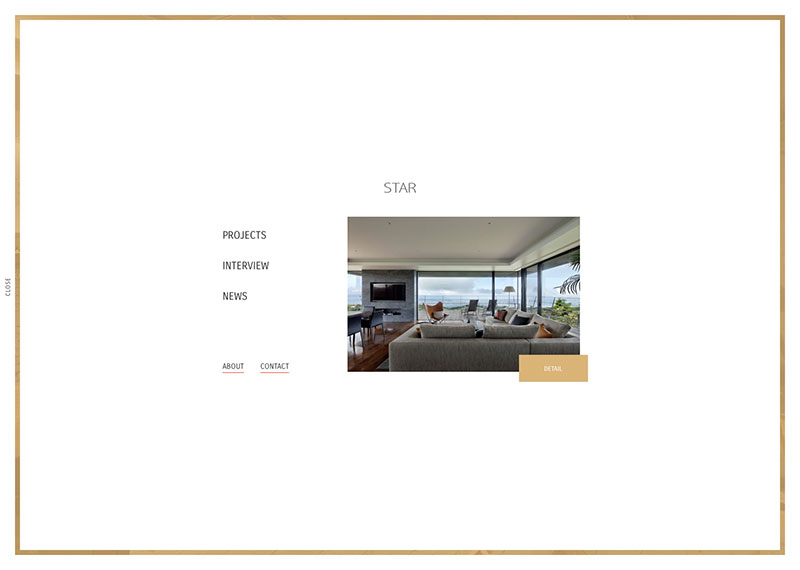
スライダー
こちらも面白いアイデアですね。画面を広く使えるフルスクリーン ナビゲーションなら、スライダーを入れることもできちゃいます。
有限会社エスティエイアール

とてもシンプルなんですが、横のスライダーとのバランスが絶妙でとてもスタイリッシュかつ斬新。
当サイトのgalleryで「フルスクリーンナビ」のサイト集めてますのでこちらも見てみてください。
フルスクリーンナビ
まとめ
フルスクリーンナビのサイト、いかがだったでしょう?制作の参考になる優れたアイデア、デザインのサイトばかりでした。
フルスクリーンナビゲーションはやはり印象的なユーザーインターフェースにすることができます。ただ制作するサイトによって向き不向きがあるので、そこはよくよく判断して制作する必要があります。
また、このブラウザでは正常に見れるけどこっちのブラウザだと開かない、なんてサイトもちょいちょいありますのでクロスブラウザチェックも重要です。