大きな文字や、人物に合わせて画像や動画をマスクして見せているサイトを見かけるようになりました。マスクで限定されたエリアのみに表示することによって洗練されたイメージでインパクトも大です。今回はそんなサイトを集めてみました。
Contents
文字でマスク
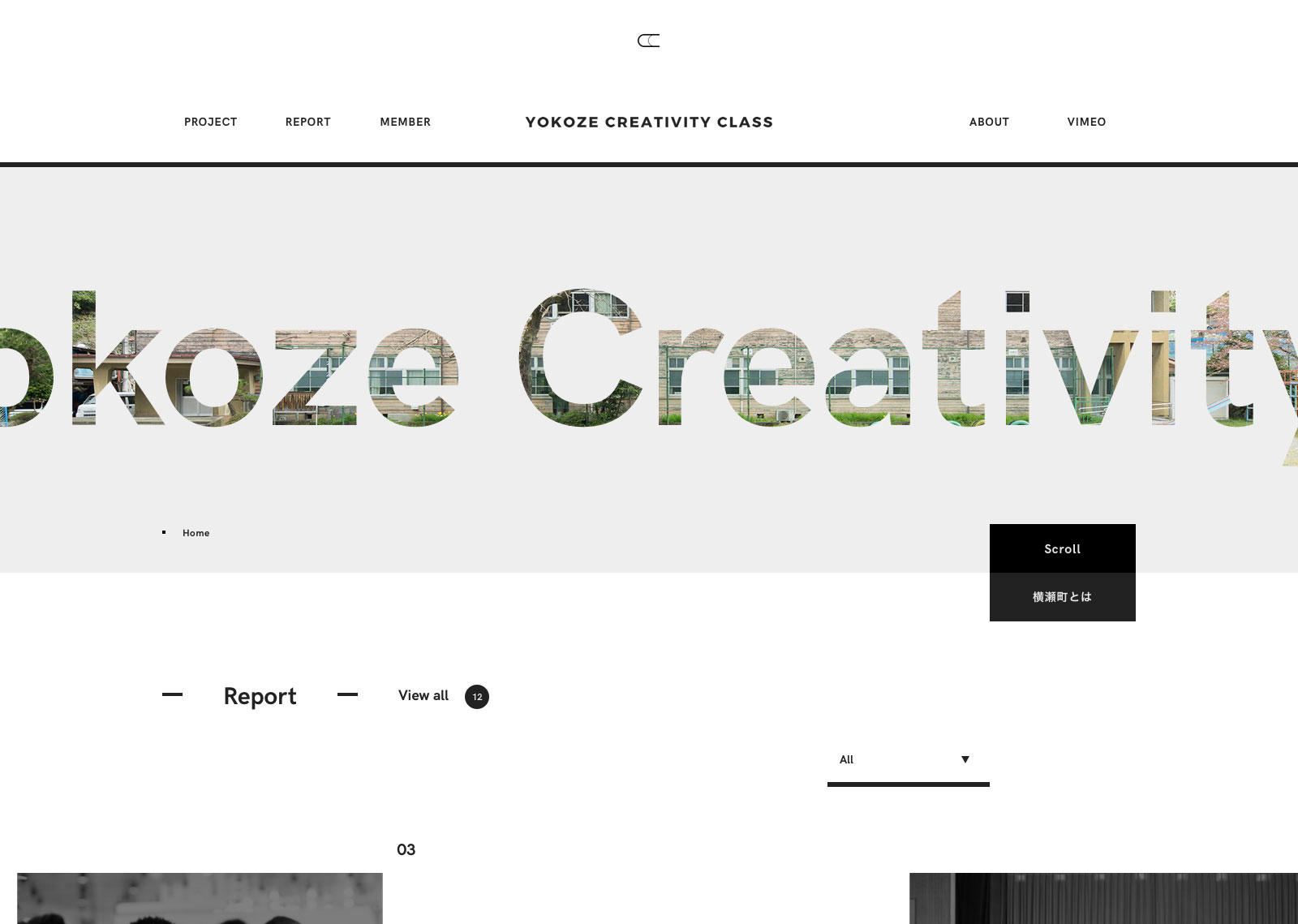
横瀬クリエイティビティー・クラス

ファーストビューに背景画像をマスクした大きな文字が横にループで動いています。サイト全体がシンプル・ミニマルなデザインですがこのファーストビューによってとても印象的です。
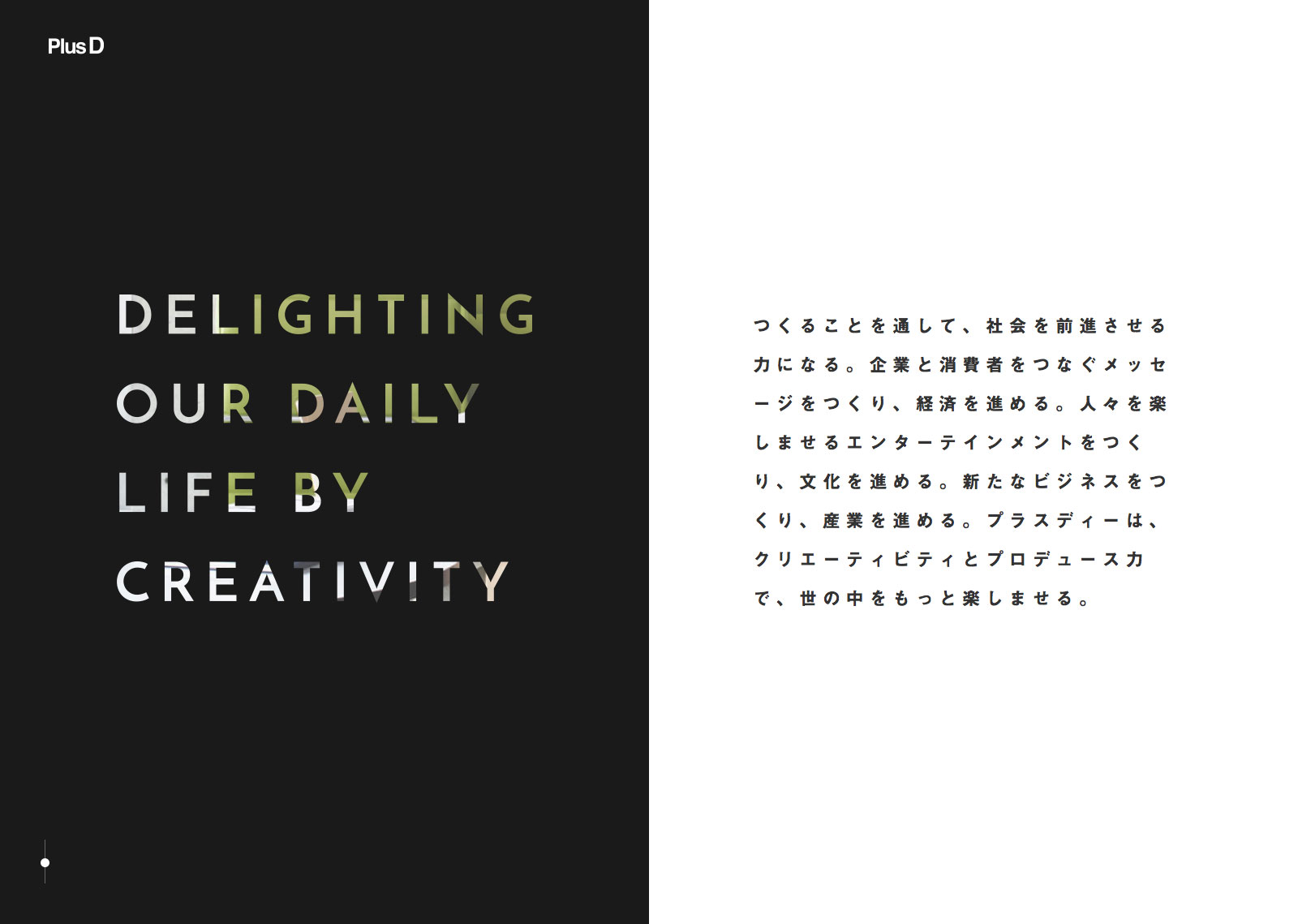
株式会社プラスディー

スプリットレイアウトのファーストビュー。ローディングアニメーション完了後に一瞬だけマスクされる前のイメージが見えるところがまた秀逸です。
芝浦工業大学を解く3つの事実

大きな「SIT」の文字にマスクされた動画が印象的なサイトです。さりげなくマウスを動かすとタイトルの「芝浦工業大学を解く3つの事実」が変形しながら動くのもポイント。
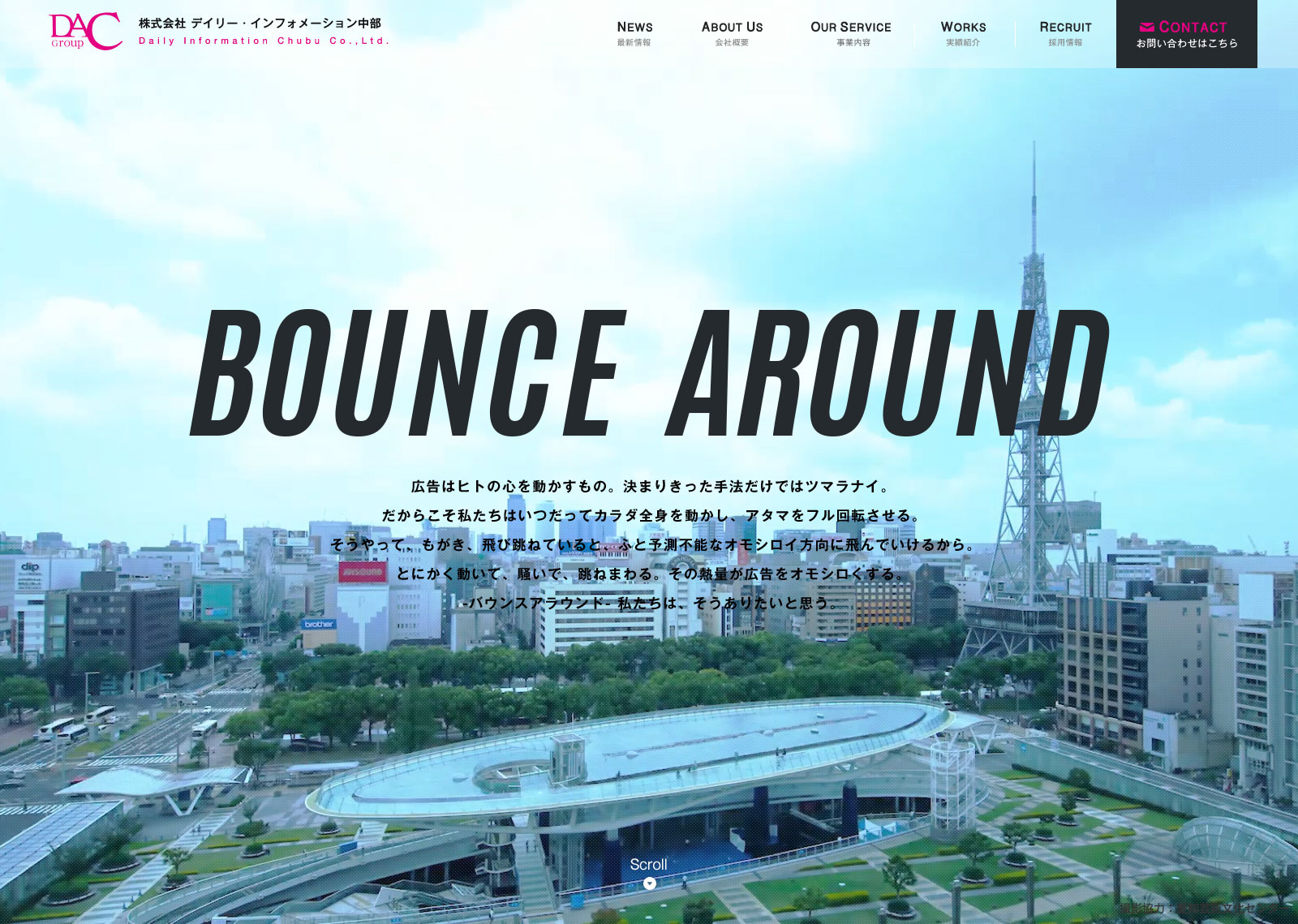
株式会社デイリー・インフォメーション中部

オープニングで「DAC group」のロゴの文字がラインのアニメーションで表示された後、一瞬だけその「DAC group」の文字で背景画像がマスクされています。表示されている時間はラインアニメーションも含めて2秒くらいではないでしょうか。細部へのこだわりを感じます。
UDATSU

以前「サイトにプラス1の工夫を!遊び心・アイデアが面白いサイト5選」でも紹介しました。
オープニングに出てくる大きな「UDATSU」の文字。そのままうっすらとメインビジュアルの上に残っています。そしてスクロールすると「UDATSU」の文字にマスクされたイメージがずれていきます。発想とテクニックがすごいです。
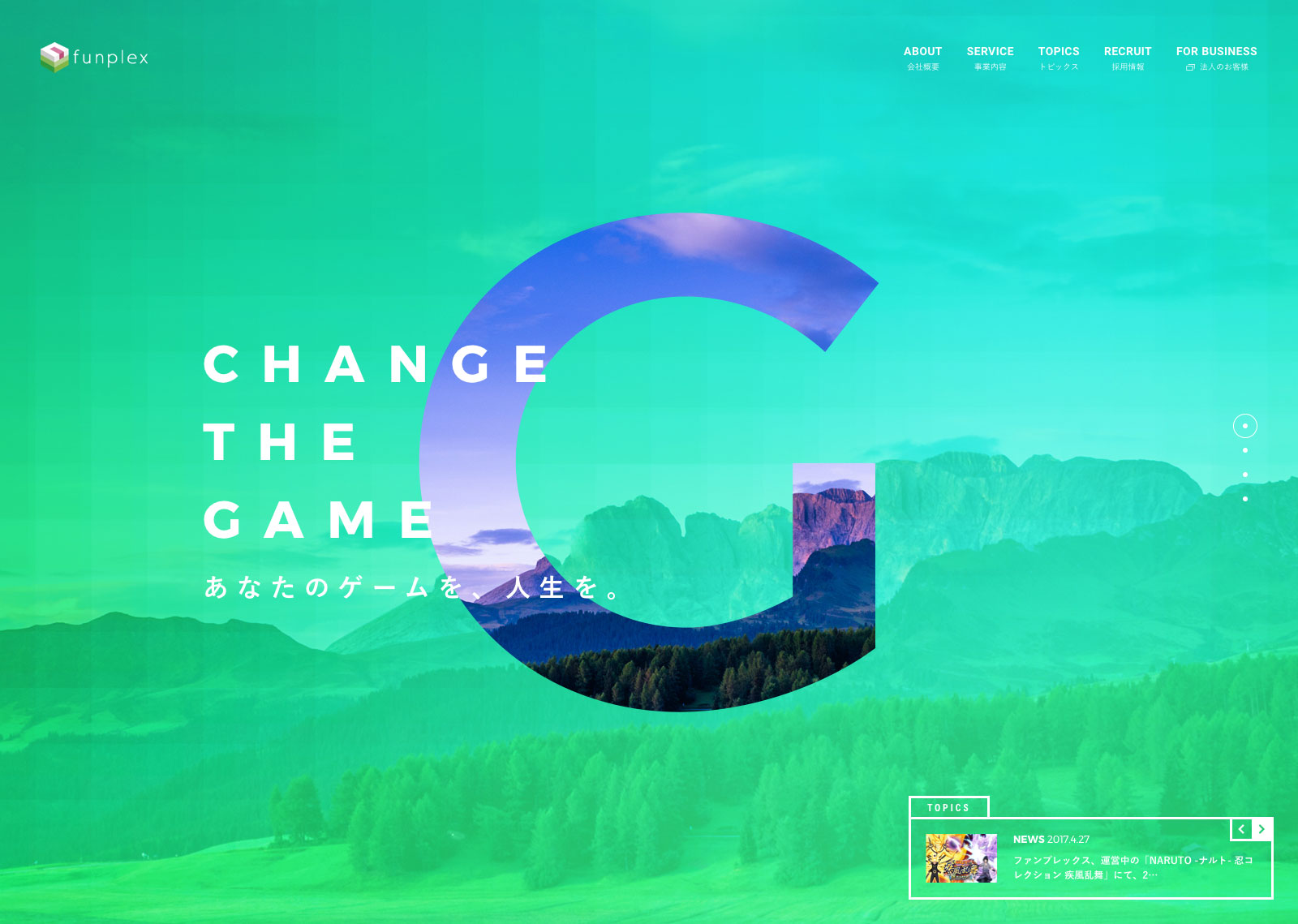
ファンプレックス株式会社

メインビジュアルのスライドに「G」、「A」、「M」、「E」の大きな文字がアニメーションしながら背景画像をマスクしています。
人物でマスク
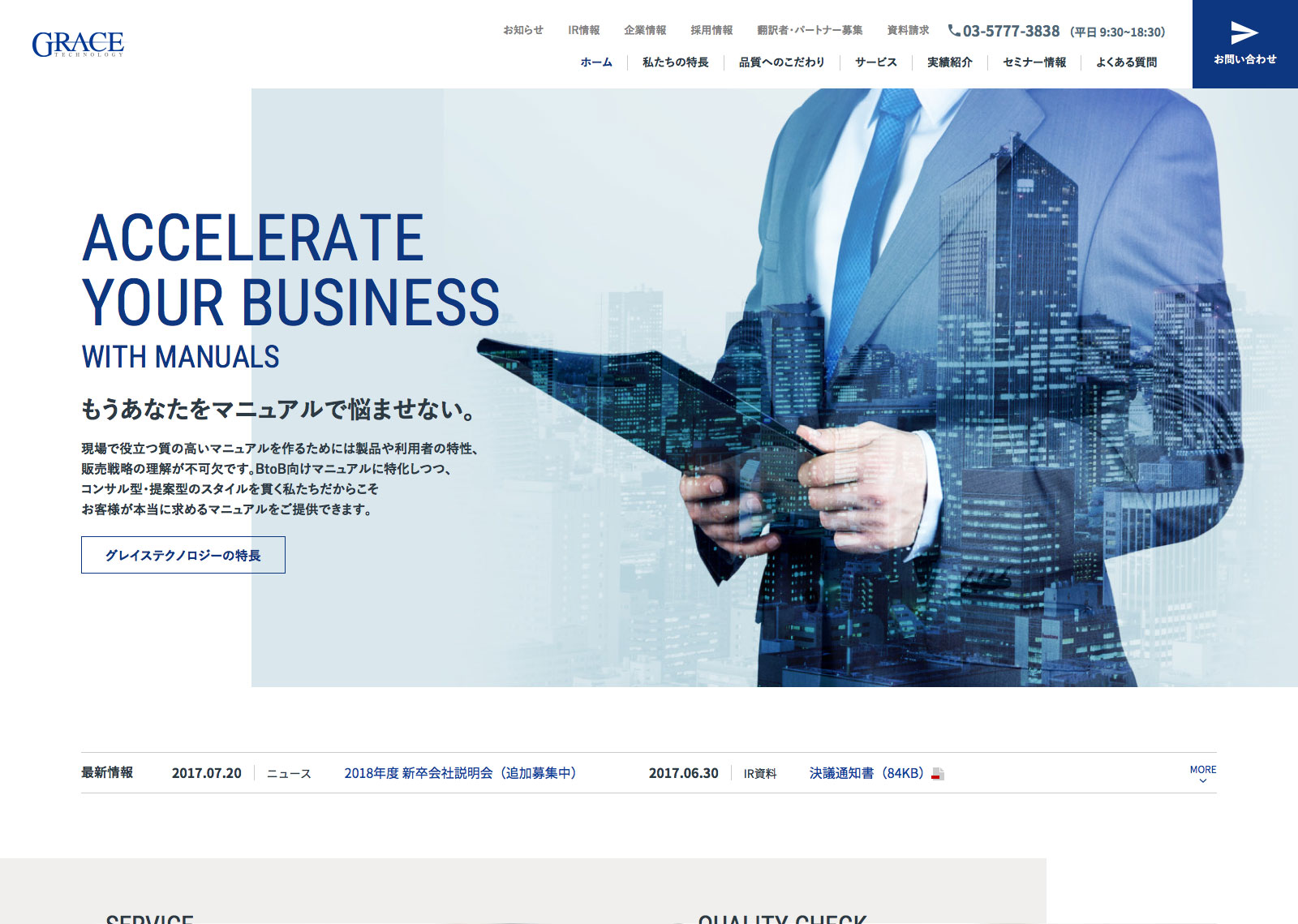
グレイステクノロジー

人物でマスクしているパターンです。ビジネスマンの背景にオフィスビル、というイメージではありきたりな印象になってしまいそうですが人物でマスクされていることでスタイリッシュな印象になっています。
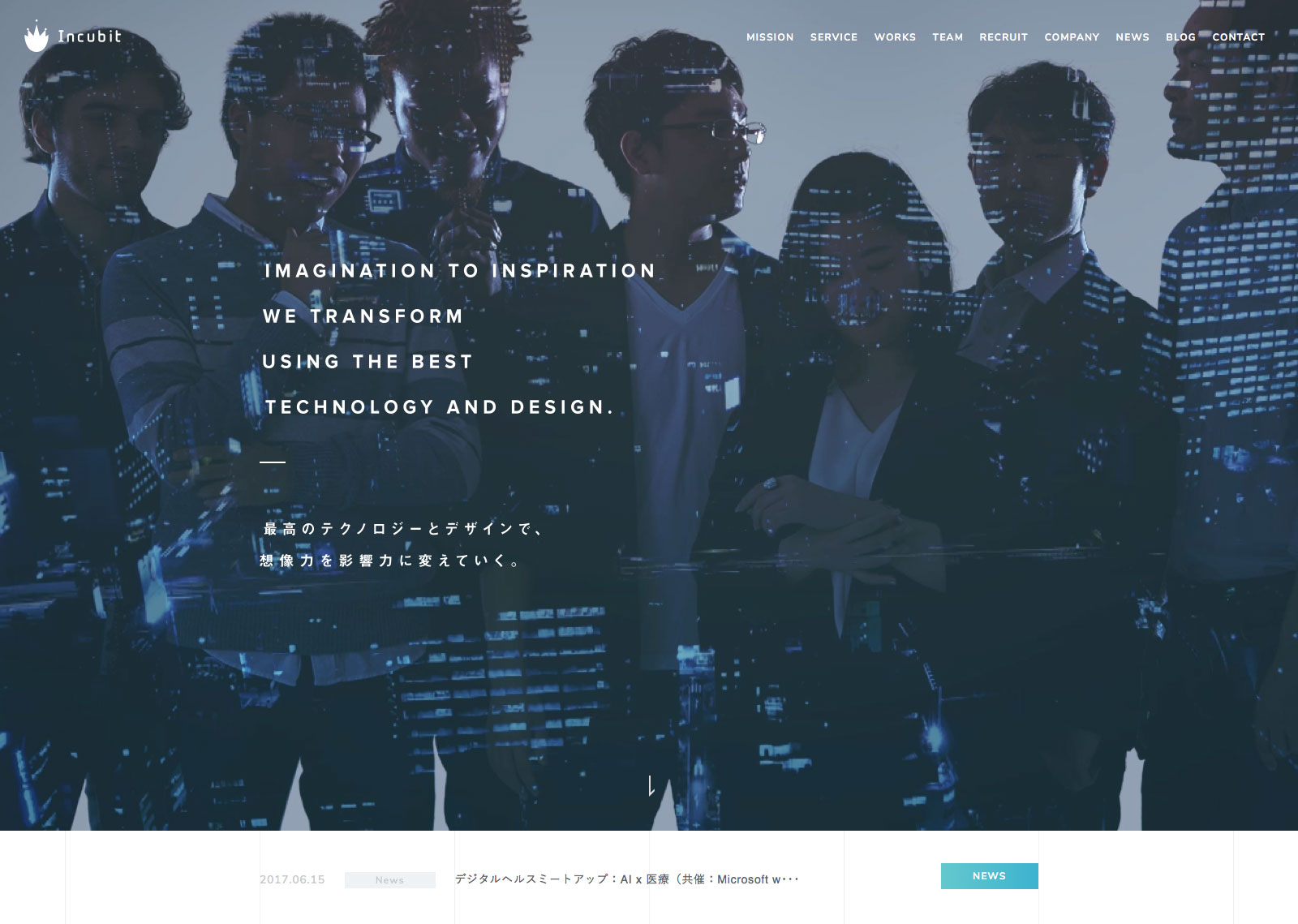
株式会社インキュビット

同じく人物マスクですがこちらは4秒程度の短いオフィスビルの夜景動画をループ再生させています。
マークでマスク
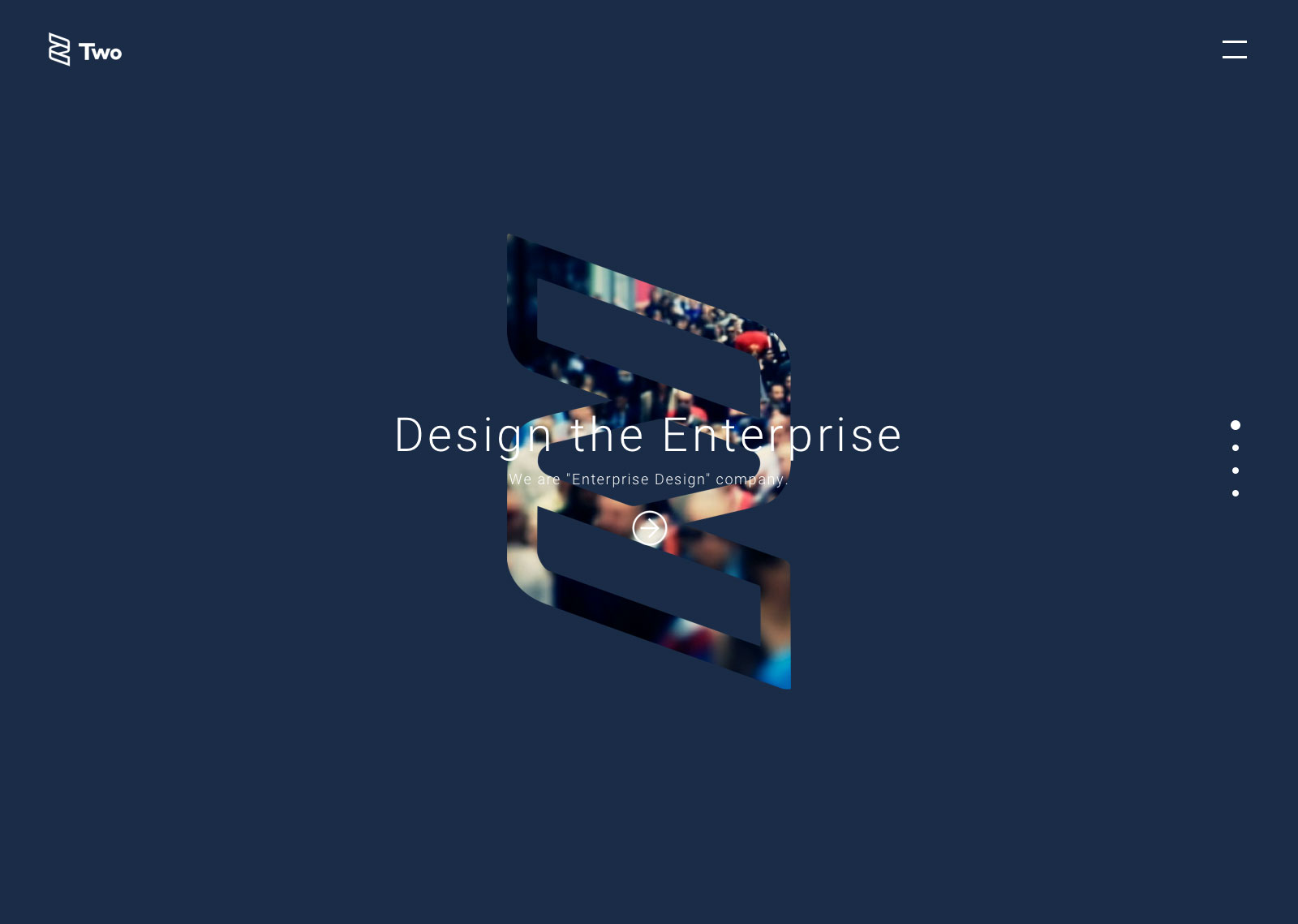
株式会社TWO

芝浦工業大学と同じ様にベタ塗りの画面中央にマスクされた動画がありますが、こちらはロゴマークでマスクされています。
まとめ
マスクを取り入れることで、単調になりがちなイメージを一新することができますので、「こういうパターンはよく見るなぁ」と行き詰まったときは、マスクを取り入れて見るのもいいかもしれませんね。