最近ではWebサイトにアニメーションを取り入れるのが当たり前になってきています。ひと昔前はフルフラッシュサイトで見かけたようなゴリゴリ動く表現がhtml5やCSS、JS・JQueryによって実装可能になりました。今回はそんなアニメーションの表現が優れたサイトをまとめました。
以前「サイトにプラス1の工夫を!遊び心・アイデアが面白いサイト5選」という記事でも触れましたが、大事なことはユーザーのページビューの妨げになっては本末転倒ですので、技術のひけらかしのようになってはいけません。そのサイトに必要なアニメーションを取り入れるのことが大事です。
アニメーションといってもその表現方法は様々ですので、大まかにカテゴリーにまとめてみました。
Contents
フェイドイン系
王道のスクロールしていくと要素がフワッとフェイドインしていくパターンです。要素の移動スピードやアニメーションのイージングなどで結構印象が変わります。
FIL
リグナイト株式会社
株式会社グッドライフ

こちらは上2つと同じくフェイドインしてきますが、斜め下から少し回転しながら出てくるところが面白いです。
ボックススライドイン系
まず要素の前にボックスが横からスライドインしてきて、その後要素が出て来るというパターンです。最近このパターンをたくさん見ますが、流行っているだけあってこのアニメーションは見ていて気持ちいいです。
FORH
ハウスM21
ファンプレックス株式会社
株式会社CRAZY
ボックススライドイン系アニメーションの実装編の記事をアップしましたのでこちらもぜひチェックしてみてください。
canvasアニメーション
canvasを使用したアニメーションは煙の動きや波の揺らぎ、ゼリー状のボールみたいなもの、背景で動くたくさんのパーティクルを表現したりと自由度が一気に上がります。が、その分テクニック的なハードル高くなります。
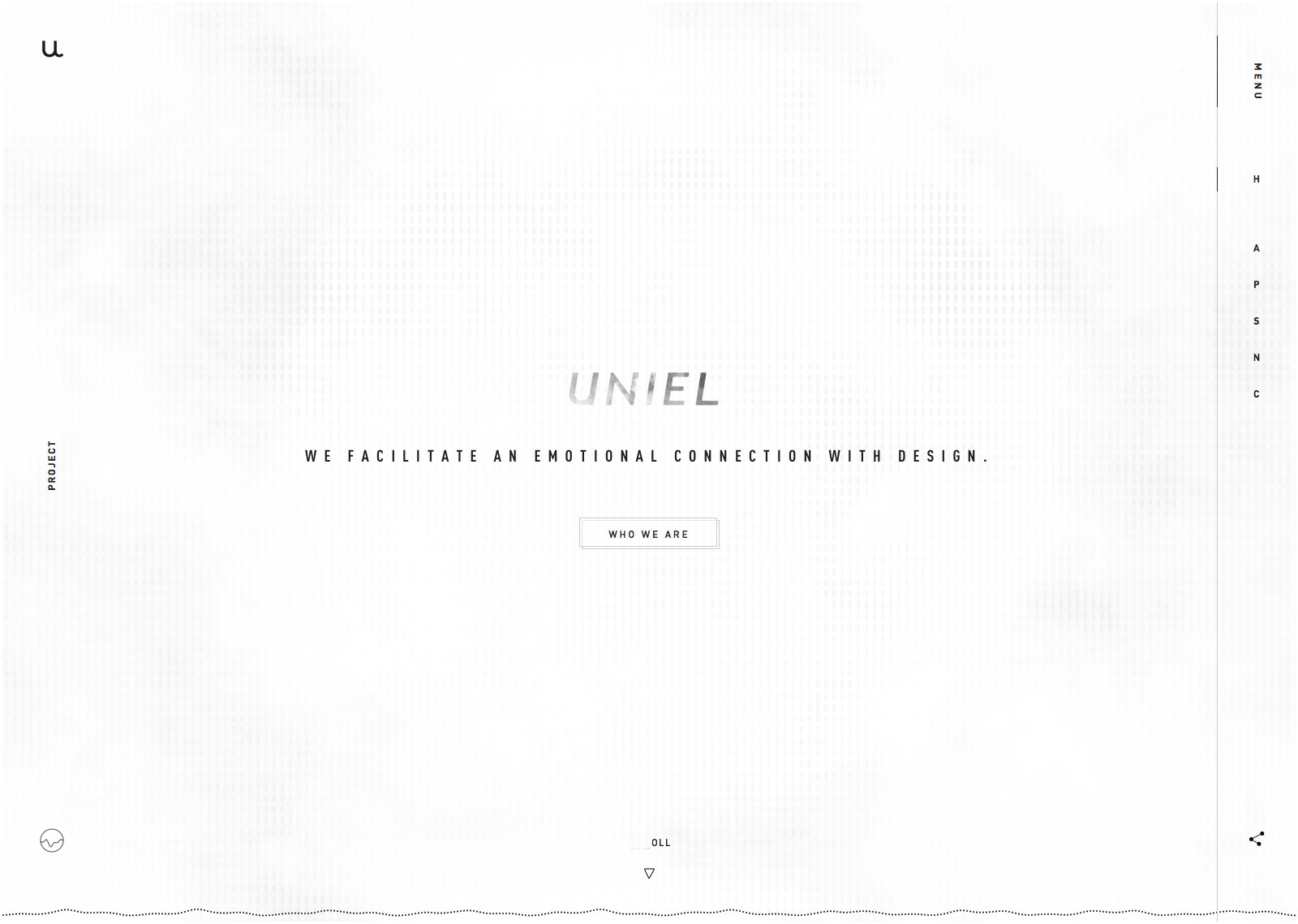
🖖UNIEL ltd.

ファーストビューの背景に煙のようなものが動いています。また、ファーストビュー画面の一番下では線状の波形センサーもあります。
MENYA BIBIRI

湯気をcanvasでアニメーションさせることでラーメンがグッと美味しそうに引き立っています。
エスパルマドール マリスケリア|仙台

スクロールを進めていくと、セクションごとの区切りが波のようにゆらゆら動いています。シーフードを扱うこのサイトの世界観にぴったりの表現です。
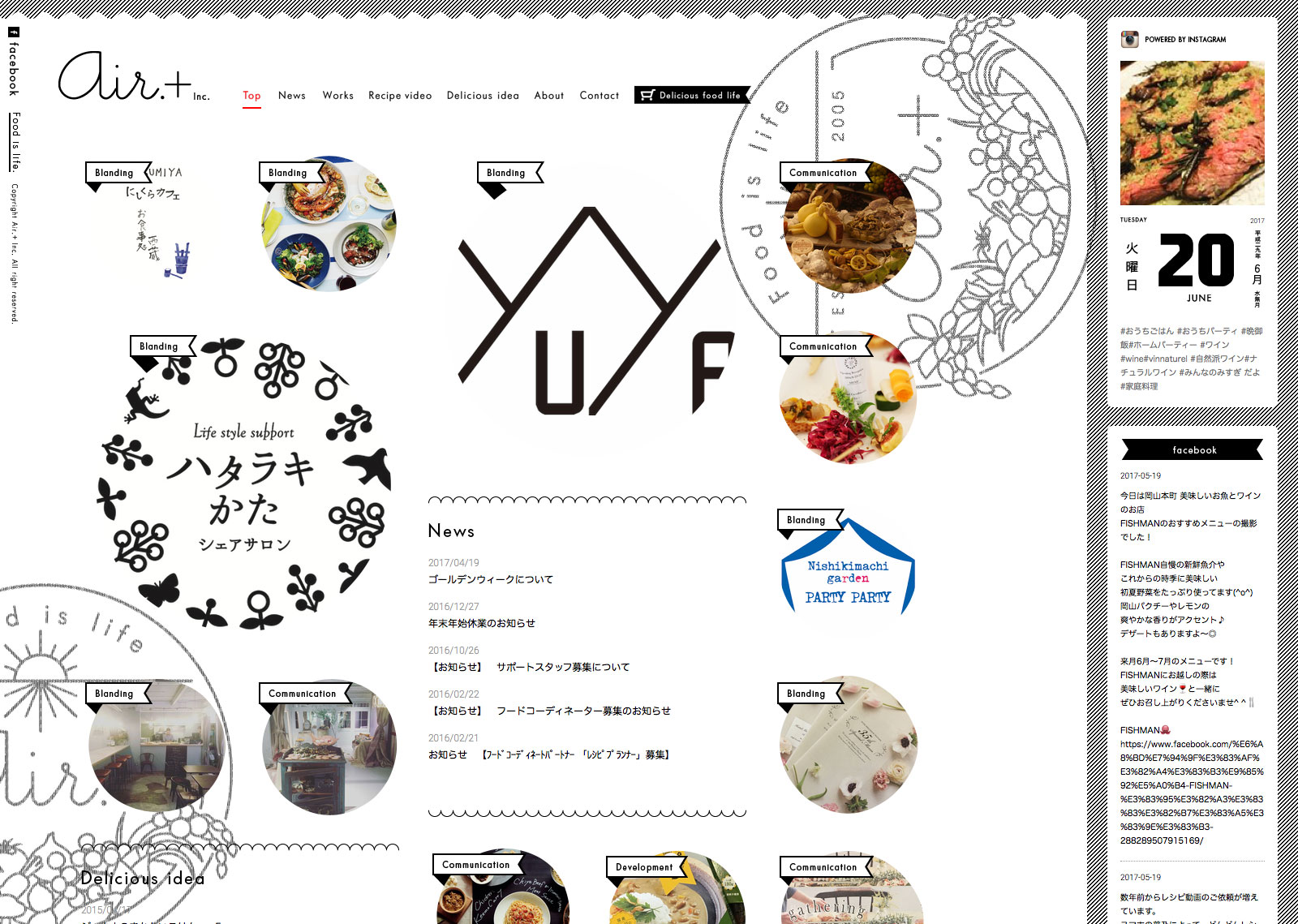
株式会社エアー.プラス

サムネイルを丸いゼリーのようにフワフワとアニメーションしているcanvasがマスクしています。
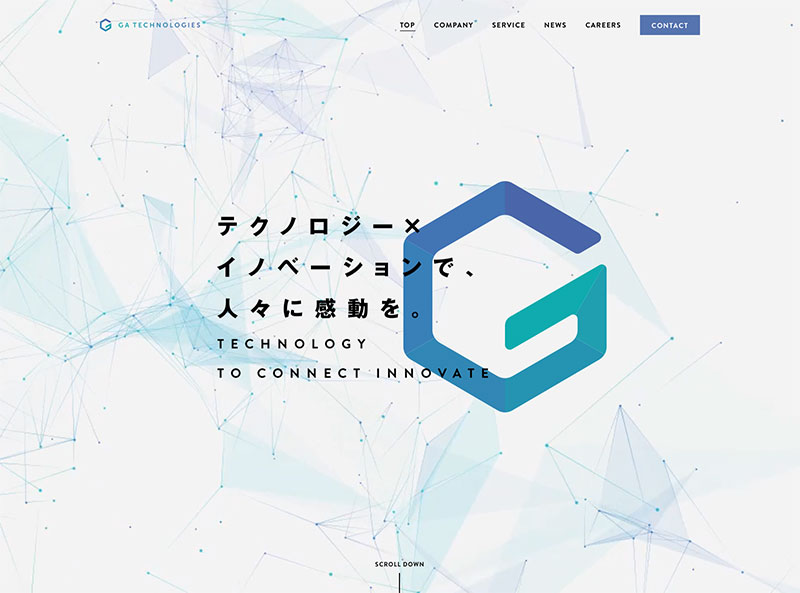
株式会社GA technologies

ロゴマークのグラデーションからーとパーティクルのカラーが合っていて印象的なファーストビューになっています。
新卒採用|株式会社シェイク 新卒採用サイト

こちらもサイトのデザインにもパーティクルとラインが使われていて雰囲気に合わせた仕様になっています。
まとめ
まだまだ他にも、スクロールに応じてアニメーションするサイトや、ページ遷移のアニメーションなどもあります。1度では紹介しきれませんのでまた改めて別記事にて紹介していきます。Webサイトは日々発展していますので、今後もさらに新しいアニメーション技術が出てくるかもしれないと思うとワクワクしますね。
当サイトで集めたその他のアニメーションのサイトはGALLERYで確認できます。ぜひご覧ください。