前回、「超簡単!CDNのjQueryを読み込む方法」というのを書きましたが、Web制作をする上では、様々なjQueryのプラグインも使用する機会が多いと思います。
jQuery本体と同様に、プラグインも毎回ダウンロードしてサーバーへアップして、、、というのは面倒です。そこで便利なのが「jsDelivr」というサイトです。
プラグイン全て、というわけにはいきませんが、かなりの数のプラグインをホストしていますし、よく使うCDNをコレクションして一括でソースコードをコピーして貼り付けられたり超便利です。ぜひ使ってみましょう。
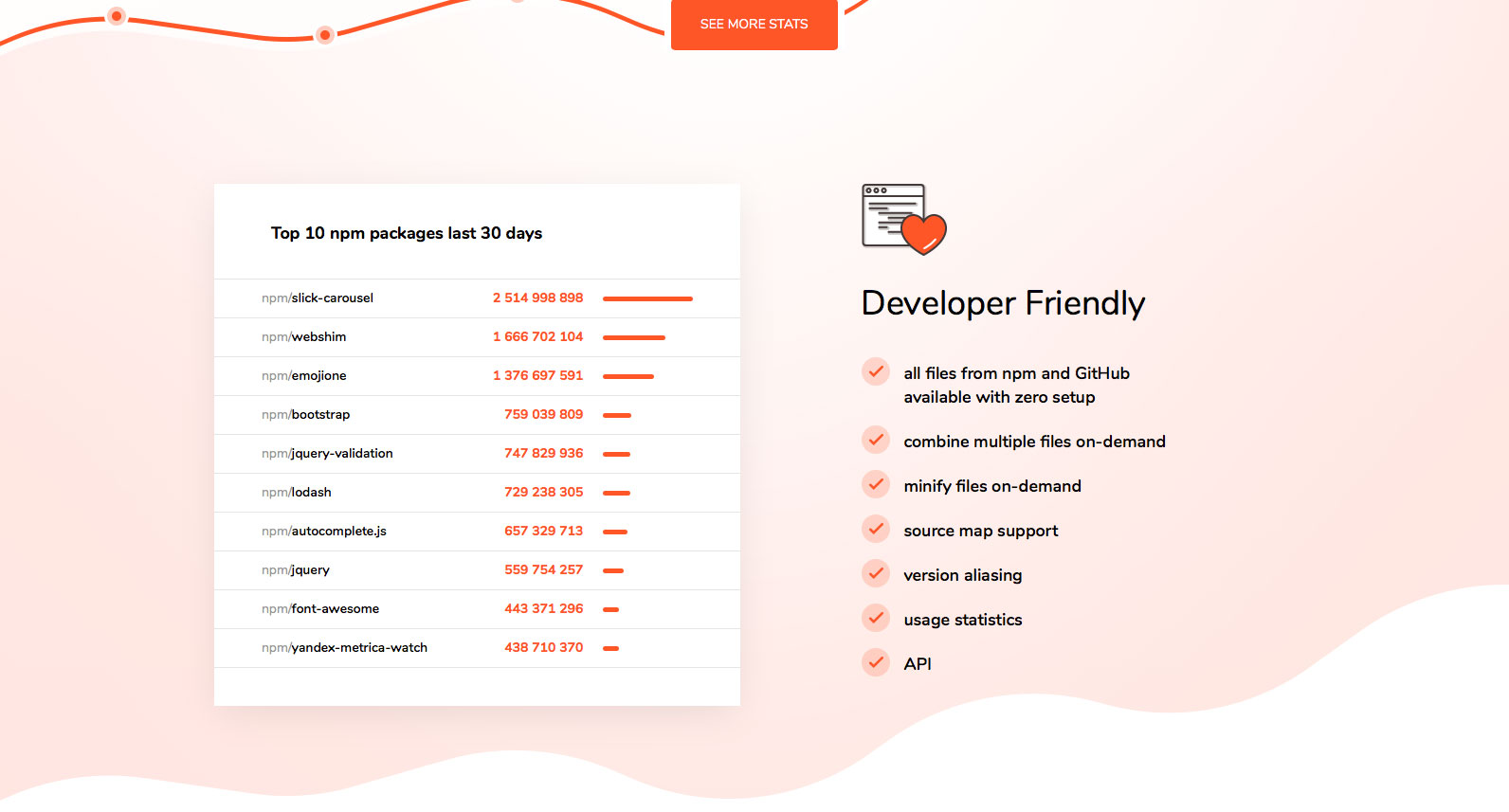
jsdelivrトップ画面
まずは下記のリンクから「jsdelivr」のトップ画面へ行きましょう。
画面を下にスクロールしていくと、検索ボックスがあり、こちらに使いたいプラグイン名を入れて探すことができます。

さらにスクロールをしていくとTop10のランキングがあります。それぞれリンクになっていてクリックで一覧へ遷移します。1位のslick-carouselの画面を見てみましょう。

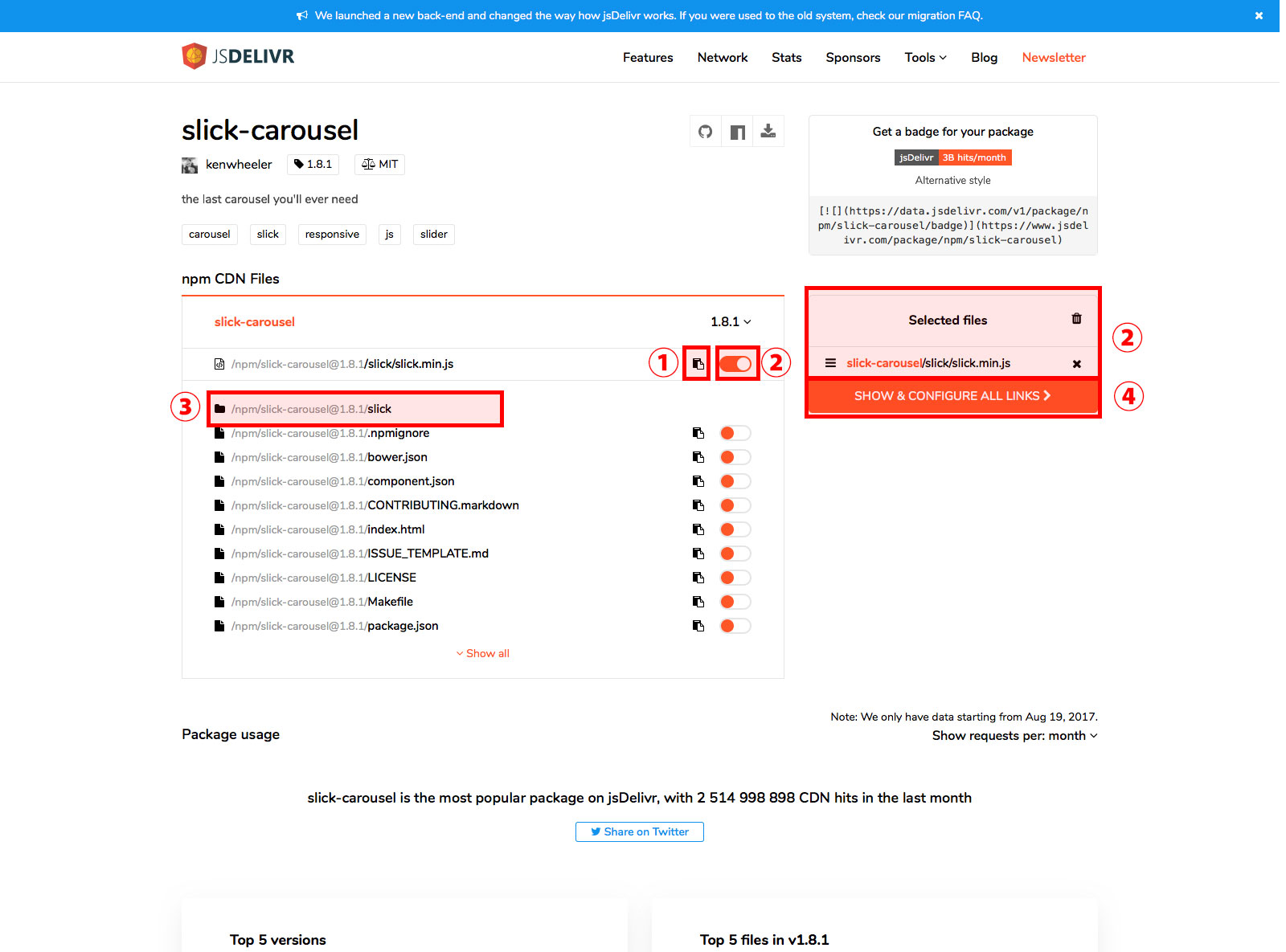
一覧画面
「slick-carousel」の一覧画面です。

| ①コピペアイコン | こちらをクリックでCDNのリンク先URLがクリップボードにコピーされます。 |
|---|---|
| ②コレクションスイッチ&ウィンドウ | コレクションしておきたいファイルはこちらをクリックすると「Selected files」ボックスにコレクションされます。 |
| ③フォルダ内へのリンク | こちらが少しわかりづらかったところですが、フォルダの中のファイルを見る場合はこのフォルダアイコンになっているリンクをクリックします。 |
| ④一括リンクコピー | こちらをクリックするとコレクションしているファイルのリンクを一括でコピーできます。 |
まだ使い慣れていないうちはコピペアイコンを1つずつクリックしてリンク先をコピーして貼り付け、、、ってやっていましたがもっと便利な使い方があります。
コピペアイコンの隣のコレクションスイッチをクリックして「Selected files」にコレクションします。こちらクッキーになっていてブラウザ終了して再度開いても残ってます。ありがたい。
この「Selected files」に必要な分をコレクションして一括でコピーして貼り付けるというのがとても便利な使い方です。
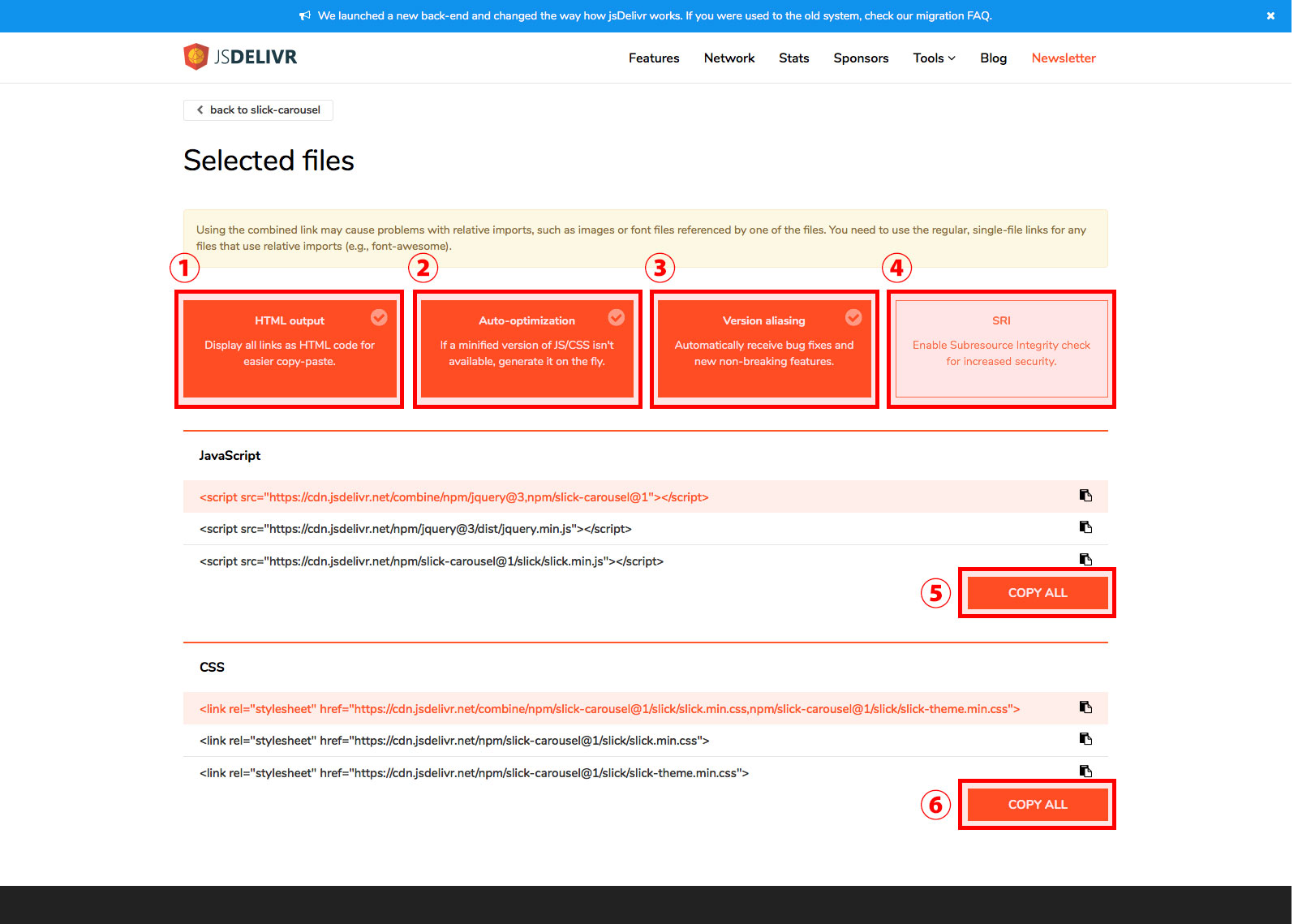
ファイル選択画面
今回はjQuery本体と「slick-carousel」のスタイルシートもコレクションしました。「SHOW & CONFIGURE ALL LINKS 」をクリックします。

| ①HTML output | すべてのリンクを簡単なコピー貼り付け用のHTMLコードとして表示します。 |
|---|---|
| ②Auto-optimization | JS / CSSの縮小版が利用できない場合は、その場で生成します。 |
| ③Version aliasing | バグ修正と新しい非改ざん機能を自動的に受け取ります。 |
| ④SRI | セキュリティを強化するために、サブリソースの整合性チェックを有効にします。 |
「①」はほぼ必須です。
「②」の「min」を自動で生成してくれるのもありがたいです。
「②③」と「④」の併用はできません。
今回は「①②③」をチェックして「JavaScript」と「CSS」の「COPY ALL」をクリックします。
コピーされたコードです。
JavaScript
<script src="https://cdn.jsdelivr.net/npm/jquery@3/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/slick-carousel@1/slick/slick.min.js"></script>
CSS
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/slick-carousel@1/slick/slick.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/slick-carousel@1/slick/slick-theme.min.css">
CDNの「slick-carousel」でスライダーを実装してみました。
まとめ
「jsDelivr」便利でしたね。今後はこちらも積極的に使ってプラグインファイル設置の効率化を測って行こうと思います。今回使った「slick-carousel」の使い方にふれませんでしたので、こちらも近いうちにアップしていきます。アップしましたのでぜひご覧ください。