Googleマップを埋め込んだサイトはよく見かけますが、そのまま埋め込んだだけだとレスポンシブに対応できません。ですので今回は「Googleマップをレスポンシブに対応させる方法」をやっていきたいと思います。
まずはGoogleマップを埋め込む
ご存知方も多いと思いますが、まずはGoogleマップをサイトに埋め込みむ方法を確認しましょう。
Googleマップにアクセスします。
https://www.google.co.jp/maps/

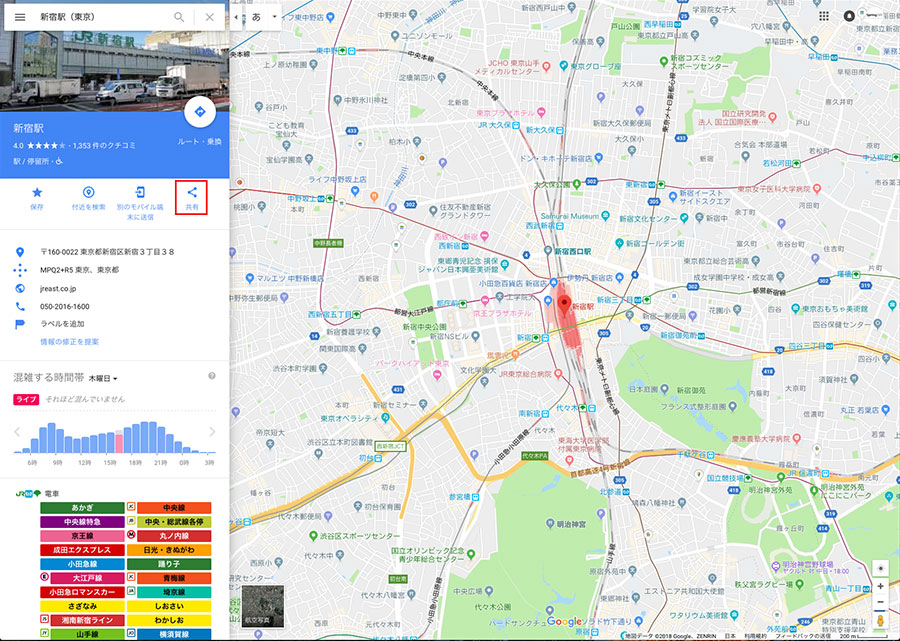
画面左にある検索ボックスで表示したい場所を検索します。今回は新宿駅にしました。
そして同じく左のメニューにある「共有」をクリックします。

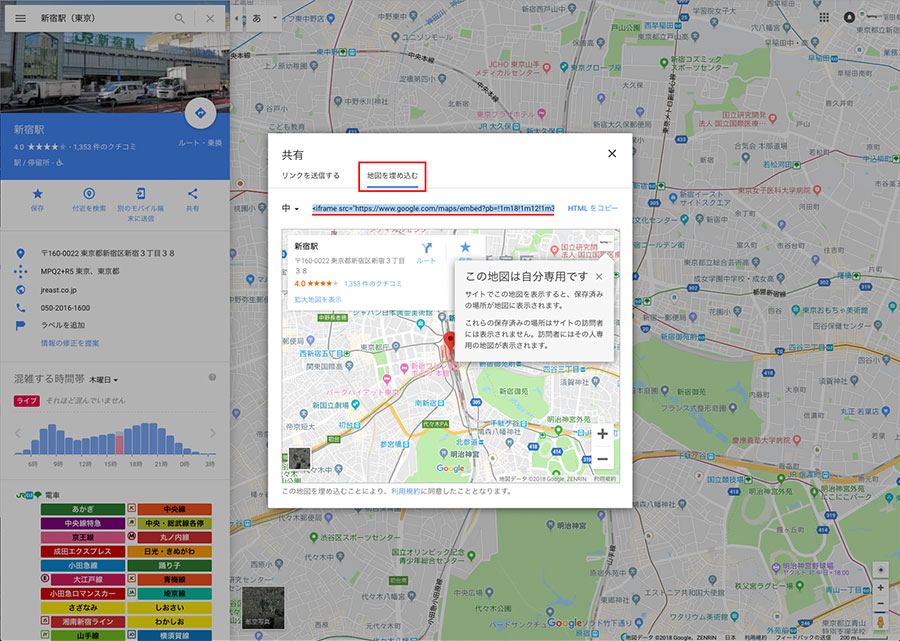
するとこんな感じのポップアップが出てきますので、「地図を埋め込む」をクリックします。表示が変わりiframeのタグが出てきますので、コピーします。
iframeのサイズを大・中・小やカスタムサイズから選べますが、今回はサイズはCSSで指定しますので特に何も指定しません。
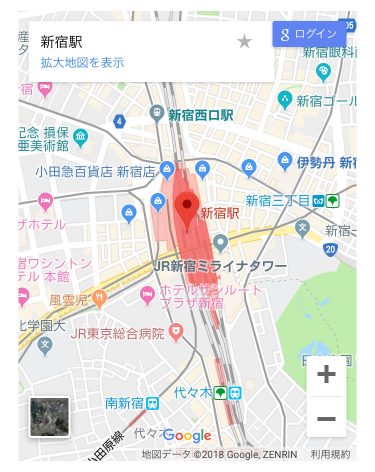
そして、表示したいところにiframeタグを貼り付けると下のように表示されます。簡単ですね。
サイズを特に何も指定しないと幅600pxの縦450pxになっていましたので、右側があいてしまっています。
iframeタグ内にある「width=”600″」を「width=”100%”」にしてみましょう。
横幅がフィットしました。
スマホで見ても横幅がはみ出すこともなく100%でフィットしています。

でも縦幅が450pxのままなのでスマホの場合はなんだか縦長です。。。
縦幅を「height=”auto”」にしてみます。
縦幅はうまくいきませんでした。(当然ですが。。。)
ということで、横幅に合わせて縦幅も可変になるように、本題のGoogleマップをレスポンシブに対応させていきたいと思います。
Googleマップをレスポンシブに対応させる
iframeをdivなどのボックス要素でラップします。
HTML
<div class="gmap">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d6480.97683504581!2d139.69603573227477!3d35.689596751983835!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188cd0d6b1ba1f%3A0x1c32a1f1ecacfdd5!2z5paw5a6_6aeF!5e0!3m2!1sja!2sjp!4v1536218871739" width="100%" height="auto" frameborder="0" style="border:0" allowfullscreen></iframe>
<div><!--gmap-->
そして、ラップしたgmapとiframeにCSSを指定します。
CSS
.gmap {
height: 0;
overflow: hidden;
padding-bottom: 56.25%;
position: relative;
}
.gmap iframe {
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
}
4行目
親要素gmapの高さは「height」ではなく「padding-bottom」で、かつ%で指定します。%指定なので横幅に応じて可変になります。「padding-top」でもOKです。
なんで56.25%なのかというのは、アスペクト比16:9にしているためです。
9/16*100=56.25
4:3の場合は75%。
3/4*100=75
今回はGoogleマップなので本当はアスペクト比は気にせず任意の%で大丈夫ですが、Youtubeの埋め込みでアスペクト比が活きてきます。せっかくなので上記の%は覚えてしまいましょう。
5行目
「position: relative;」にします。このあと出てくる子要素のiframeを「position: absolute;」にするので位置の基準にするためです。
続いて子要素のiframeのCSSです。
8行目
iframeは「position: absolute;」にします。
9,10行目
位置の基準を左上にします。
11,12行目
そして親要素の縦横幅100%にしています。
そしてCSSを指定したGoogleマップが下のものになります。
縦横比を維持したままコンテンツの幅に合わせて拡大縮小されます。
まとめ
今回のポイントはiframeを「position: absolute;」にして「height: 100%;」で高さを指定しているところです。Youtubeも埋め込みタグを貼り付けたらあとは同じ要領なのでそちらもやってみてくださいね。