flexboxとは
flexboxとは「Flexible Box Layout Module」のことで、CSSでのレイアウト設定を簡単にするレイアウトモジュールです。今までjavascript・jQueryで行っていたような複雑なレイアウトもとてもシンプルに設定できます。数年前まではflexboxをサポートしていないブラウザが多く使いづらかったのですが、現在(2018年5月現在)では、ほとんどのブラウザにサポートされています。
flexboxの基本的な使い方
それでは基本的な使い方からやっていきましょう。まず抑えるポイントは2つ。
flexコンテナー
flexコンテナーは下記に記載するflexアイテムを内包する親要素です。flexアイテムの縦・横軸の位置や並び順、折り返しなどを簡単に指定できます。
flexアイテム
flexアイテムはflexコンテナー内に配置された子要素です。親要素がflexコンテナーであれば自動でflexアイテムとして扱われます。
ではリスト要素をflexboxで横並びにしたいと思います。
<ul class="box flexbox">
<li class="flexbox__item">リストアイテム1</li>
<li class="flexbox__item">リストアイテム2</li>
<li class="flexbox__item">リストアイテム3</li>
<li class="flexbox__item">リストアイテム4</li>
</ul>
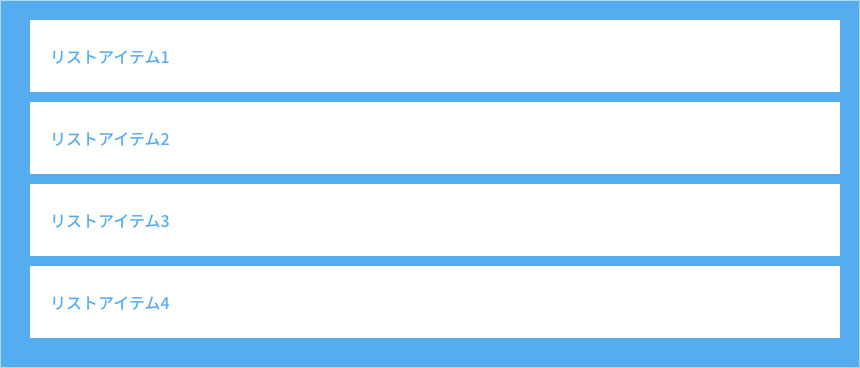
flexコンテナー指定なし

通常のリストです。
flexコンテナー指定
.flexbox{
display: flex;
}
「.flexbox」にたった1行「display: flex;」を指定しました。すると・・・

これだけで横並びのリストになります。超簡単!!
flexboxコンテナで指定できるプロパティ
次に親要素であるflexboxコンテナで指定できるプロパティを1つずつ見ていきましょう。
flex-direction:flexアイテムの並び順
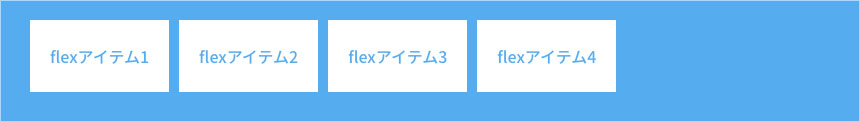
flex-direction:row(デフォルト)
.flexbox{
display: flex;
flex-direction: row;
}

「row」はデフォルトなので指定の必要はありません。左から右にflexアイテムが並んでいきます。
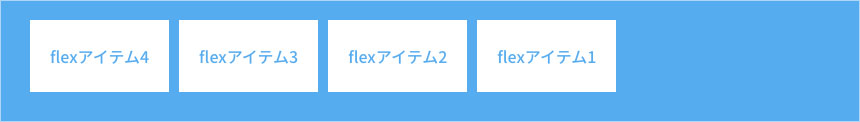
flex-direction:row-reverse
.flexbox{
display: flex;
flex-direction: row-reverse;
}

「row」とは逆に右から左にflexアイテムが並んでいきます。要素の基準の位置も右になっています。
flex-direction:column
.flexbox{
display: flex;
flex-direction: column;
}

「display: flex;」を指定しなかったときのように通常通り上から下にflexアイテムが並びます。
flex-direction:column-reverse
.flexbox{
display: flex;
flex-direction: column-reverse;
}

並び方は縦ですが先とは逆に下から上にflexアイテムが並びます。
flex-wrap:flexアイテムの折り返し
flex-wrap: nowrap(デフォルト)
.flexbox{
display: flex;
flex-wrap: nowrap;
}

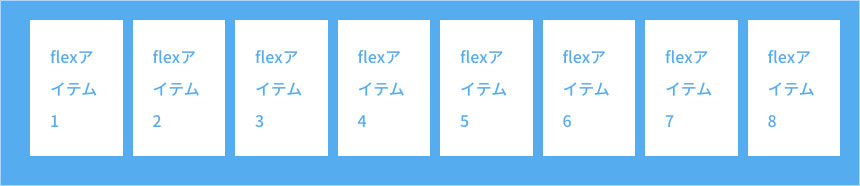
「nowrap」はデフォルトなので指定の必要はありません。「nowrap」ではflexアイテムを折り返さず、自動で幅を調整して横並びを維持します。
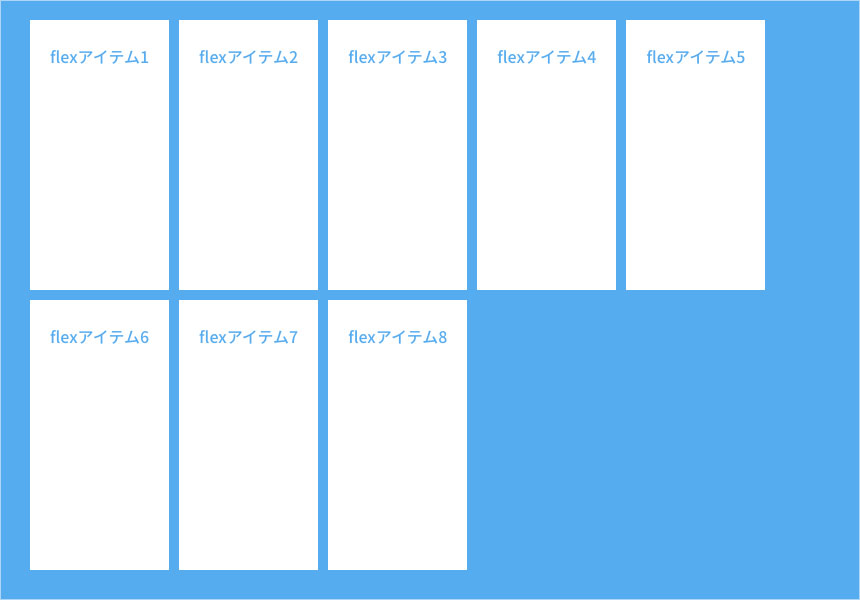
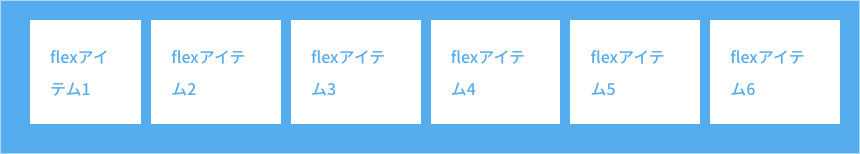
flex-wrap: wrap
.flexbox{
display: flex;
flex-wrap: wrap;
}

「wrap」では「float:left」としたときのようにflexアイテムがflexコンテナーの幅を超える場合は折り返します。
flex-wrap: wrap-reverse
.flexbox{
display: flex;
flex-wrap: wrap-reverse;
}

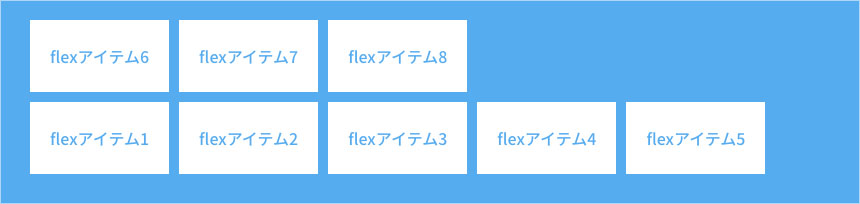
「wrap-reverse」では折り返す方向が下から上になります。
flex-flow:flex-directionとflex-wrapをまとめて指定
「flex-flow」は「flex-direction」、「flex-wrap」をまとめて指定できるショートハンドです。デフォルトはそれぞれのデフォルトの値の「flex-flow:row nowrap;」です。
.flexbox{flex-flow:row nowrap;}
justify-content:水平方向の位置
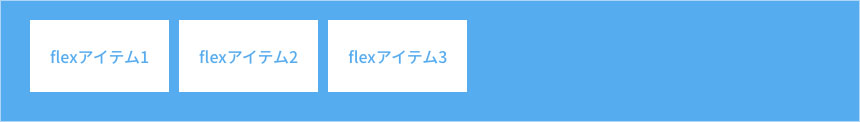
justify-content: flex-start(デフォルト)
.flexbox{
display: flex;
justify-content: flex-start;
}

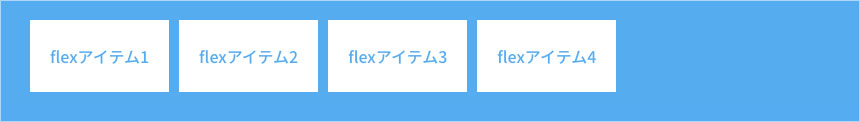
「flex-start」はデフォルトなので指定の必要はありません。左詰めで並びます。
justify-content: flex-end
.flexbox{
display: flex;
justify-content: flex-end;
}

「flex-end」ではflexアイテムが右詰めで並びます。前述の「flex-direction: row-reverse;」と似ていますが、こちらは並び順は左から右に維持したまま右詰めになります。
justify-content: center
.flexbox{
display: flex;
justify-content: center;
}

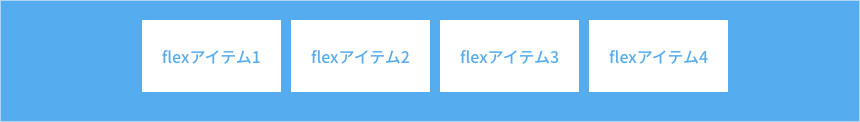
「center」ではflexアイテムが中央揃えで並びます。
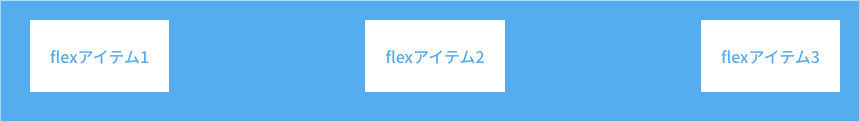
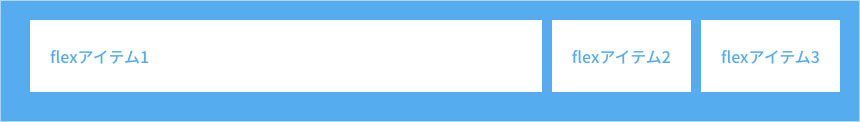
justify-content: space-between
.flexbox{
display: flex;
justify-content: space-between;
}

「space-between」ではflexアイテムが均等感覚で並びます。
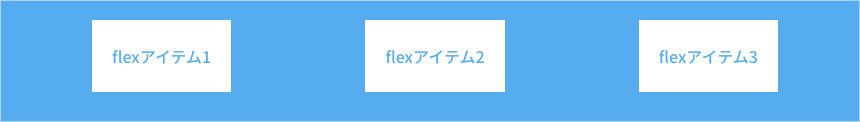
justify-content: space-around
.flexbox{
display: flex;
justify-content: space-around;
}

「space-around」は「space-between」と似ていますが、こちらは左右の端の余白も含めて均等に配置されます。
align-items:垂直方向の位置
「align-items」ではflexコンテナーの垂直方向に余白があった場合のflexアイテムの垂直の位置を指定できます。
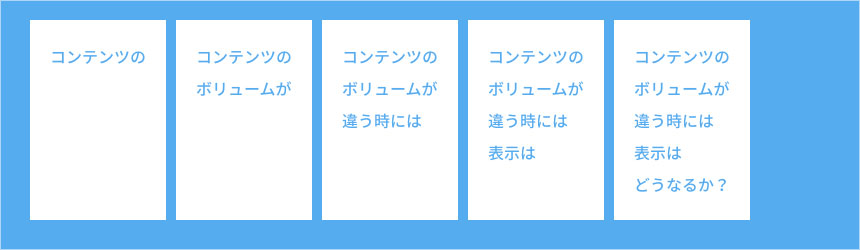
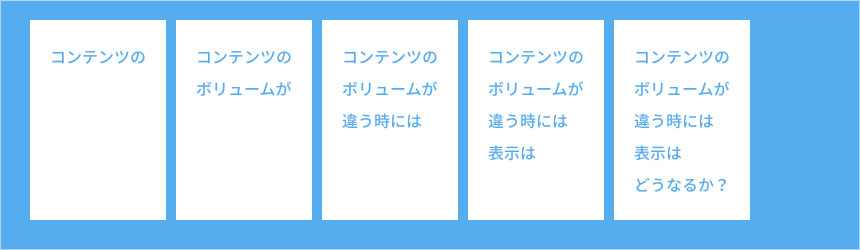
align-items: stretch(デフォルト)
.flexbox{
display: flex;
align-items: stretch;
}

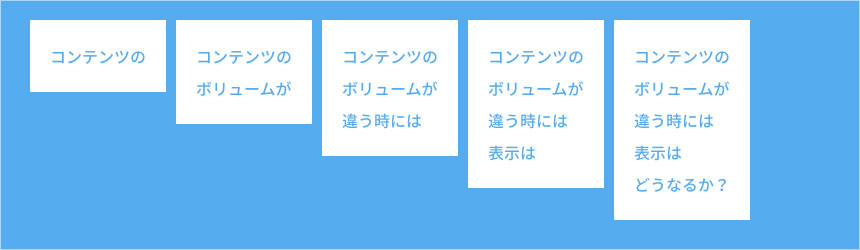
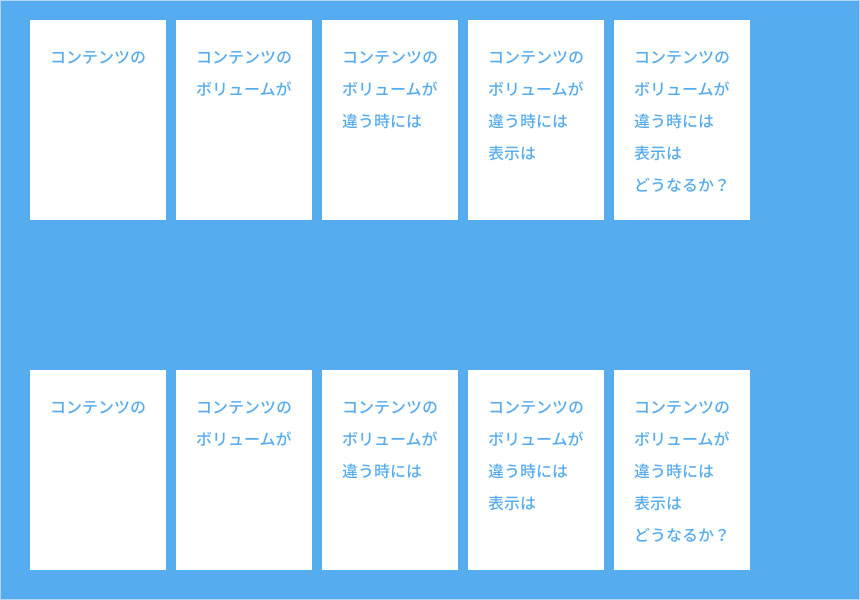
「stretch」はデフォルトなので指定の必要はありません。flexアイテムはflexコンテナーの高さいっぱいに伸びます。これがとても便利!「float:left」だけだと下のようになります。
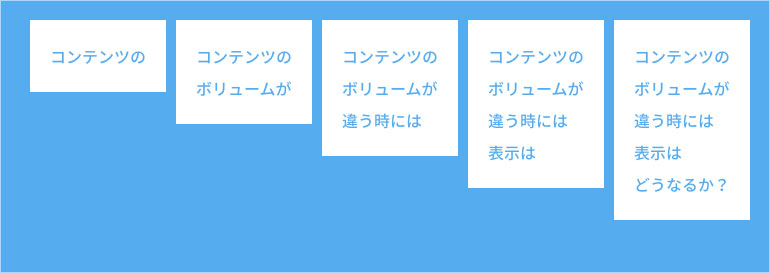
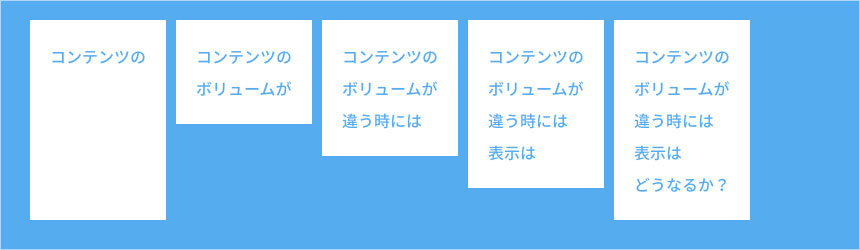
float:left

このバラバラな高さを合わせるのが「display:table-cell」でやったり、jsで高さ取得してやったり・・・。結構面倒だったんですよね。flexコンテナーなら自動で合わせてくれます。とてもありがたいですね。
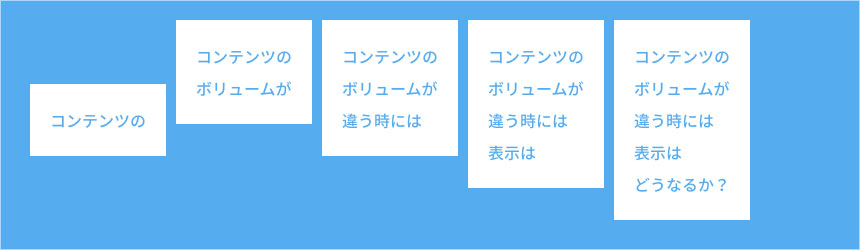
align-items: flex-start
.flexbox{
display: flex;
align-items: flex-start;
}

「flex-start」ではflexアイテムの高さはそのままで伸びません。先ほどの「float:left」の場合と同じ表示になります。
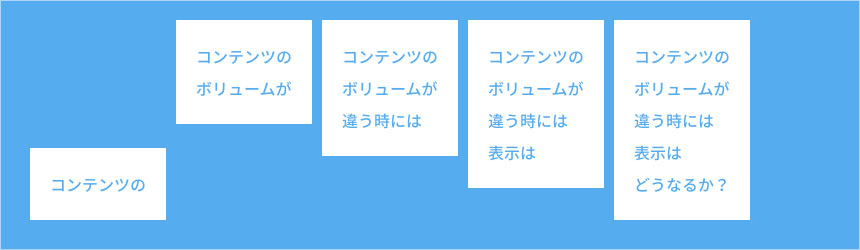
align-items: flex-end
.flexbox{
display: flex;
align-items: flex-end;
}

「flex-end」では垂直方向の下揃えになります。
align-content:複数行の位置
「align-content」では複数行になった場合の行の位置を指定します。
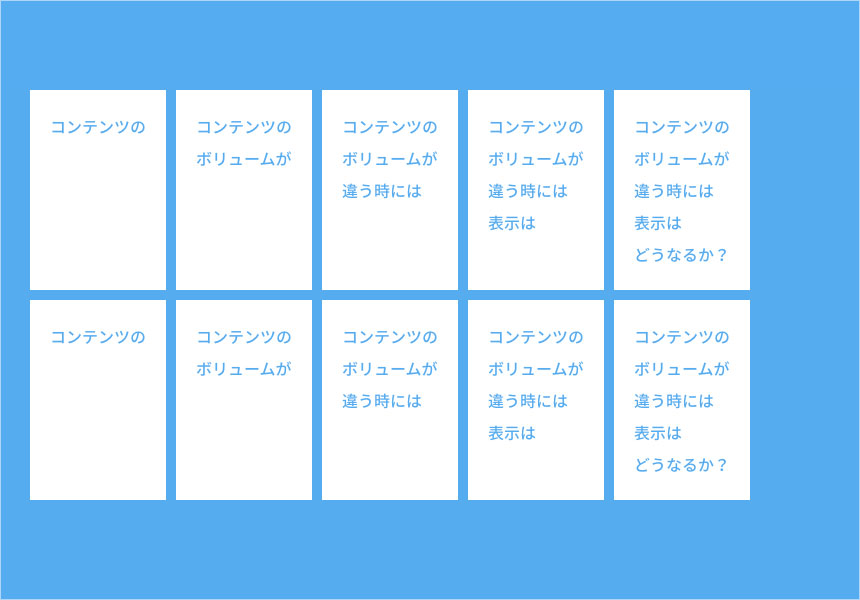
align-content: stretch
.flexbox{
display: flex;
align-content: stretch;
}

「stretch」はデフォルトなので指定の必要はありません。複数行になっても「align-items: stretch」のときと同じくそれぞれの行がflexコンテナーの高さに合わせて伸びます。
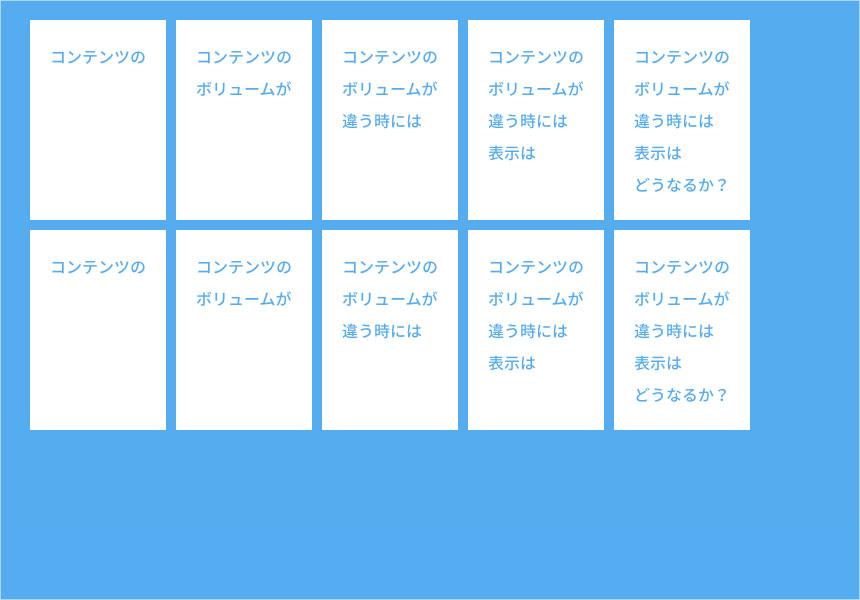
align-content: flex-start
.flexbox{
display: flex;
align-content: flex-start;
}

「flex-start」では高さはそのままで伸びません。ポイントは「align-items: flex-start」と違い、それぞれの行のflexアイテムは一番高い要素に揃えられている点です。
align-content: flex-end
.flexbox{
display: flex;
align-content: flex-end;
}

「flex-end」では行が下揃えになりました。
align-content: center
.flexbox{
display: flex;
align-content:center;
}

「center」では行が垂直中央揃えになりました。
align-content: space-between
.flexbox{
display: flex;
align-content: space-between;
}

「space-between」では行が垂直に均等感覚で並びます。
align-content: space-around
.flexbox{
display: flex;
align-content: space-around;
}

「space-around」は「space-between」と似ていますが、こちらは上下の余白も含めて均等に配置されます。
flexboxアイテムで指定できるプロパティ
次は子要素であるflexアイテムで指定できるプロパティを1つずつ見ていきましょう。
order:並び順
flexアイテムの順序を個別に数値で指定できます。デフォルトは「0」です。
.flexbox__item1{order: 4;}
.flexbox__item2{order: 3;}
.flexbox__item3{order: 2;}
.flexbox__item4{order: 1;}

指定した順に並びます。
同じ数値にした場合はHTMLの記述した順に並びます。
.flexbox__item1{order: 4;}
.flexbox__item2{order: 4;}
.flexbox__item3{order: 4;}
.flexbox__item4{order: 4;}

flex-grow:伸び率
flexコンテナーの幅に余りがある場合にflexアイテムの伸び率を他のflexアイテムとの相対値(整数)で指定します。デフォルトは「0」です。
まずは指定なし

1つ目のflexアイテムにのみ指定
.flexbox__item1{flex-grow: 1;}

1つだけに指定する場合、1以上の数を指定してもこれ以上は伸びません。
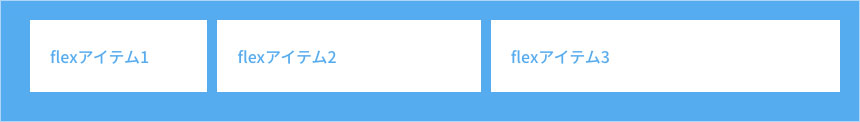
3つのflexアイテムに指定
.flexbox__item1{flex-grow: 3;}
.flexbox__item2{flex-grow: 1;}
.flexbox__item3{flex-grow: 1;}

他のflexアイテムにも指定した場合は、それぞれの指定した数値の相対値で伸縮率が自動で計算されます。
flex-shrink:縮み率
flexアイテムの幅の合計がflexコンテナーの幅を超える場合、flexアイテムの縮む率を他のflexアイテムとの相対値(整数)で指定します。デフォルトは「1」です。flexコンテナーが「flex-wrap:nowap」の場合に有効です。
1つ目のflexアイテムに指定
.flexbox__item1{flex-shrink: 5;}

flex-basis:ベースの幅
flexアイテムのベースの幅を「width」のようにパーセントやピクセルで指定できます。デフォルトは「flex-basis:auto」です。ポイントはあくまでベースの幅であって必ずその幅になる訳ではありません。
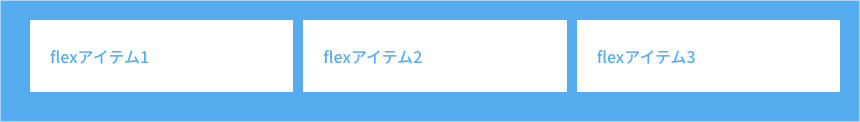
全てに「flex-basis: 50%;」を指定
.flexbox__item1{flex-basis: 50%;}
.flexbox__item2{flex-basis: 50%;}
.flexbox__item3{flex-basis: 50%;}

合計が100%以上になるので、自動で幅が計算されています。
3つそれぞれに値を指定
.flexbox__item1{flex-basis: 200px;}
.flexbox__item2{flex-basis: 300px;}
.flexbox__item3{flex-basis: 400px;}

こちらも幅の合計がflexコンテナの幅を超えるのでベースの幅を元に自動で計算されています。
flex:flexアイテムの幅をまとめて指定(grow shrink basis)
「flex」は「flex:grow」、「flex: shrink」、「flex: basis」をまとめて指定できるショートハンドです。
デフォルトはそれぞれのデフォルトの値の「flex:0 1 auto;」です。
.flexbox__item1{flex:0 1 100px;}
align-self:垂直方向の位置
「align-items」と同じですが、こちらはflexアイテム個別に指定できます。
align-self:auto(デフォルト)
.flexbox__item1{
align-self:auto;
}

「auto」はデフォルトなので指定の必要はありません。flexコンテナーの「align-items」の指定を受け継ぎます。
align-self:flex-start
.flexbox__item1{
align-self:flex-start;
}

「flex-start」はflexコンテナーに「flex-end」が指定されていても、上に揃えます。
align-self:flex-end
.flexbox__item1{
align-self:flex-end;
}

「flex-end」はflexコンテナーに「flex-start」が指定されていても、下に揃えます。
align-self:center
.flexbox__item1{
align-self:center;
}

「center」はflexコンテナーの高さのセンターになります。
align-self:stretch
.flexbox__item1{
align-self:stretch;
}

「stretch」はflexコンテナーに「flex-start」が指定されていても、flexコンテナーの高さいっぱいに伸びます。
align-self:baseline
.flexbox__item1{
align-self:baseline;
}

「baseline」はflexコンテナーに「flex-end」が指定されていても、上部のベースラインに揃えます。
まとめ
指定できるプロパティが多いのでかなり長い記事になってしまいましたが、flexboxの使いやすさが伝われば何よりです。今回はリスト要素のみでやりましたが、サイドバーとメインコンテンツの2カラムレイアウトや、横並びのグローバルナビゲーションなど、サイトのレイアウト全体にも当然使えます。そして使うとわかります。「なんて簡単なんだ!」と。
間違いなくレイアウトのスタンダードになるCSSなので、まだfloatでレイアウトしている方はぜひこの機械にflexboxでのレイアウトにチャレンジしてみてくださいね。