CSSでボックスの幅や高さを指定する場合、パーセント(%)やピクセル(px)で指定することが多いと思います。しかしViewport(vw・vh)はフルスクリーン・レンスポンシブに適したCSSの単位です。今回はこのViewport (vw・vh)を解説して行きたいと思います。
Viewportとは?
まずはViewportに触れたいと思います。Viewportとは「表示領域」です。Webサイトにおいては、ブラウザの幅と高さがViewportに当たります。
Viewportは「ブラウザの幅と高さを基準にしている」ため、ブラウザのサイズが変更される度に値が変化して行きます。これがフルスクリーン・レンスポンシブに最適である理由です。
Viewport(vw・vh)の単位
Viewport(vw・vh)には4つの単位があります。それぞれ見て行きましょう。
| vw(viewport width) | Viewport(ブラウザ)の幅に対する割合 |
|---|---|
| vh(viewport height) | Viewport(ブラウザ)の高さに対する割合 |
| vmin(viewport minimum) | Viewport(ブラウザ)の幅と高さの値の小さい方に対する割合 |
| vmax(viewport max) | Viewport(ブラウザ)の幅と高さの値の大きい方に対する割合 |
例で見ていきましょう。
幅1200px、高さ800pxのブラウザサイズの場合
- 100vw = ブラウザの幅 = 1200px
- 1vw = ブラウザの幅 / 100 = 12px
- 1vh = ブラウザの高さ / 100 = 8px
- 1vmin = ブラウザの幅と高さの値の小さい方(800px) / 100 = 8px
- 1vmax = ブラウザの幅と高さの値の大さい方(1200px) / 100 = 12px
となります。
パーセント(%)、ピクセルとの違い
ここまで見てくると、パーセントと同じじゃない?と思う方もいるかと思います。しかしパーセントとvw・vhの大きな違いがあります。それは何を基準にしているか?という点です。
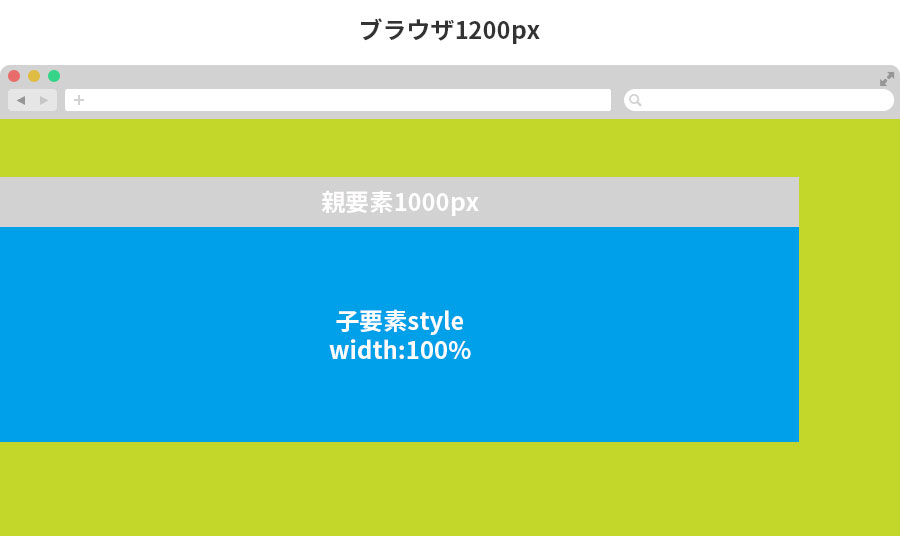
パーセントは親要素の幅に依存します。ブラウザの幅が1200pxでも親のボックスの幅が1000pxの場合は「100% = 1000px」となります。

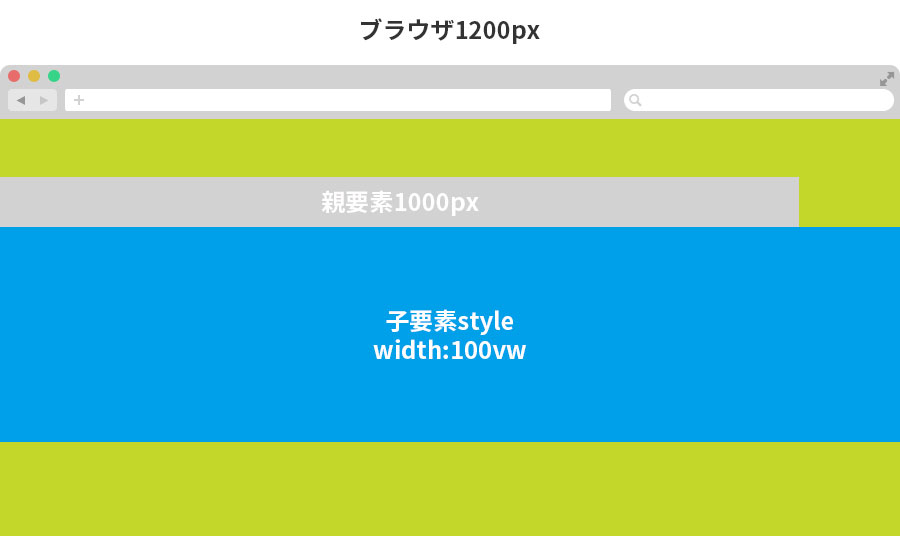
vw・vhはブラウザの幅と高さを基準にします。親のボックスの幅が1000pxであっても、ブラウザの幅が1200pxであれば「100vw = 1200px」となります。
Viewportの使いどころ
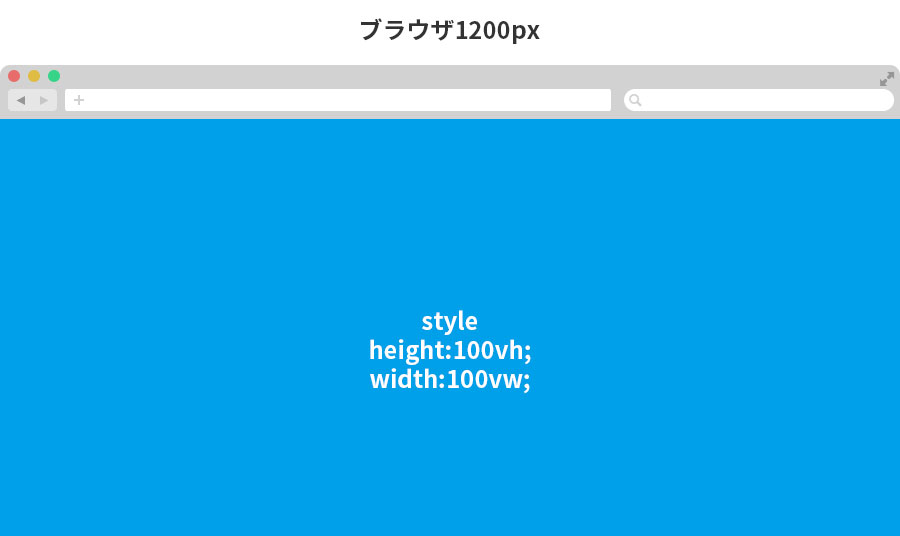
やはり最大の使いどころとしてはメインビジュアルやコンテンツをフルスクリーンで表示する場合です。
vw・vhを使えば
height:100vh;
width:100vw;
と書くだけブラウザの幅と高さにボックスを合わせることができます。とても簡単です。

vhについては以前別の記事でも触れているので興味があれば見てみてください。
上の記事の中でvhを使ってフルスクリーンナビゲーションを作っています。下のリンクがそのサンプルです。ファーストビューをvhでブラウザの高さに合わせています。
まとめ
Viewport (vw・vh)を使えば、CSSの指定が面倒だったり、jQuery・javascriptでやっていたことが簡単に指定できますので、ぜひこれを機に使ってみてください。