以前「縦書きを取り入れたデザインの優れたサイト10選」という記事を書きましたので今回は実践編をやりつつ、色々検証してみます。(IE以外はMac環境での検証です。)
Contents
CSSで縦書きを設定
writing-modeプロパティ
縦書きは「writing-mode:vertical-rl;」だけで簡単に設定することができます。「vertical」が縦という意味で、「rl」は「right(右)」から「left(左)」という意味です。
「vertical-rl」以外にも設定値がありますので下記を確認ください。
| horizontal-tb | コンテンツは左から右へ水平に、上から下へ垂直方向に流れます。次の水平な行は、前の行の下に配置されます。(初期値) |
|---|---|
| vertical-rl | コンテンツは上から下へ垂直に、右から左へ水平方向に流れます。次の垂直な行は、前の行の左に配置されます。 |
| vertical-lr | コンテンツは上から下へ垂直に、左から右へ水平方向に流れます。次の垂直な行は、前の行の右に配置されます。 |
| sideways-rl | コンテンツは上から下へ垂直に、また垂直方向に並べられる書体を含むすべてのグリフを右へ横倒しにします。 |
| sideways-lr | コンテンツは上から下へ垂直に、また垂直方向に並べられる書体を含むすべてのグリフを左へ横倒しにします。 |
今回は縦書きの王道「vertical-rl」で検証を進めていきたいと思います。
HTML
<div class="tategaki-wrap">
<div class="tategaki">
<h2 class="tategaki__title">CSSで縦書きデザインをやってみる!</h2>
<p>
親譲りの無鉄砲で小供の時から損ばかりしている。<br>
小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。<br>
なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。<br>
新築の二階から首を出していたら、同級生の一人が冗談に、いくら威張っても、<br>
そこから飛び降りる事は出来まい。弱虫やーい。と囃したからである。<br>
小使に負ぶさって帰って来た時、おやじが大きな眼をして<br>
二階ぐらいから飛び降りて腰を抜かす奴があるかと云ったから、<br>
この次は抜かさずに飛んで見せますと答えた。(青空文庫より)
</p>
</div><!--tategaki-->
</div><!--tategaki-wrap-->
「tategaki」にCSSで縦書きを設定していきます。
CSS
.tategaki-wrap{
border: 1px solid red;
margin: 0 auto;
width: 1080px;
}
.tategaki{
background: yellow;
writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
-webkit-writing-mode:vertical-rl;
}
.tategaki__title{
color: #333;
font-size: 48px;
font-weight: 700;
line-height: 1.4;
margin-bottom: 40px;
}
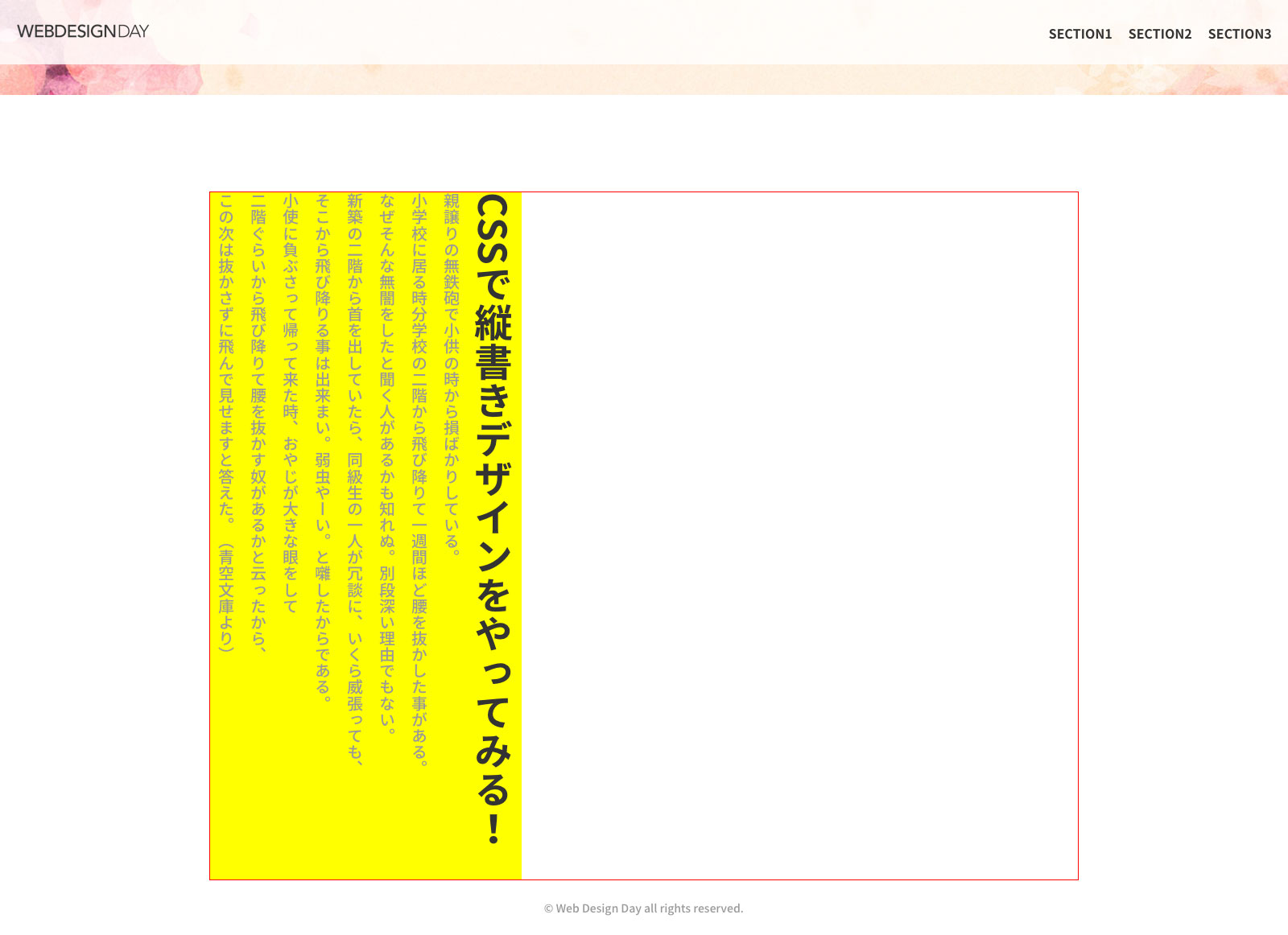
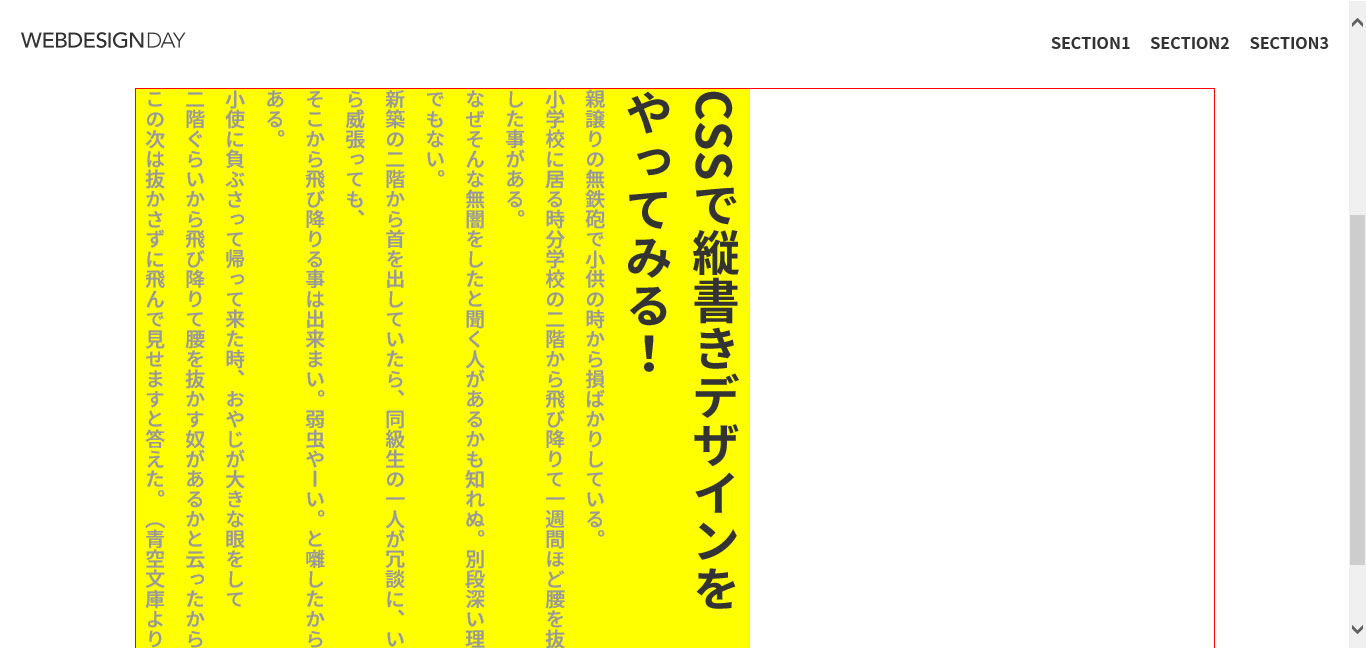
表示のされ方を検証するので、わかりやすいように「.tategaki-wrap」に赤枠つけました。同じくわかりやすいように「.tategaki」に背景色つけました。
9行目 縦書きを設定。
10行目 IEは「-ms-writing-mode: tb-rl」と書かないと反映されませんので注意。
プレビュー
Safari

Firefox

chrome

IE

クローム・IEは他のブラウザと違い文章が途中で折り返されています。
縦書き、できましたね。簡単でした。(左にボックスが寄ってますがそこは後述します。)
縦書きのボックスの表示のされ方
表示位置
先ほどのサンプルですが、「writing-mode: vertical-rl;」を設定した「tategaki」のボックスが左に寄っています。
「writing-mode: vertical-rl;」を設定すると横幅が100%ではなく内包する要素の幅になります。
「width:100%;」とするか、
「float:right;」とするか、
「position:abusolute; right:0;」で右寄せになります。
「text-align:right;」では無理。
「width:100%;」か「float:right;」が簡単です。
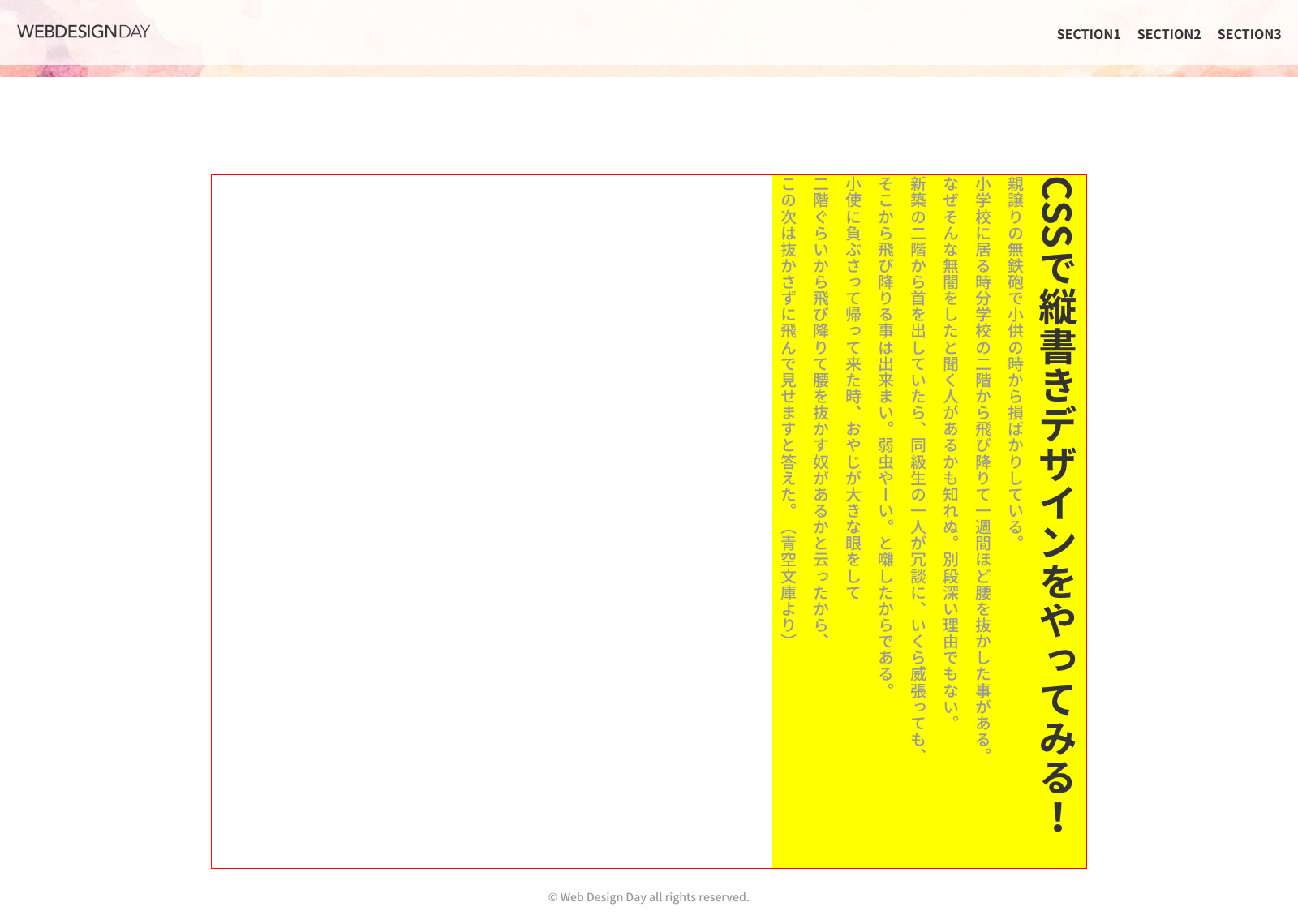
width:100%

float:right

右寄せの縦書きができました。両者の違いはボックスの幅です。
縦幅の折り返し
次に、ボックスに高さを設定してみましょう。

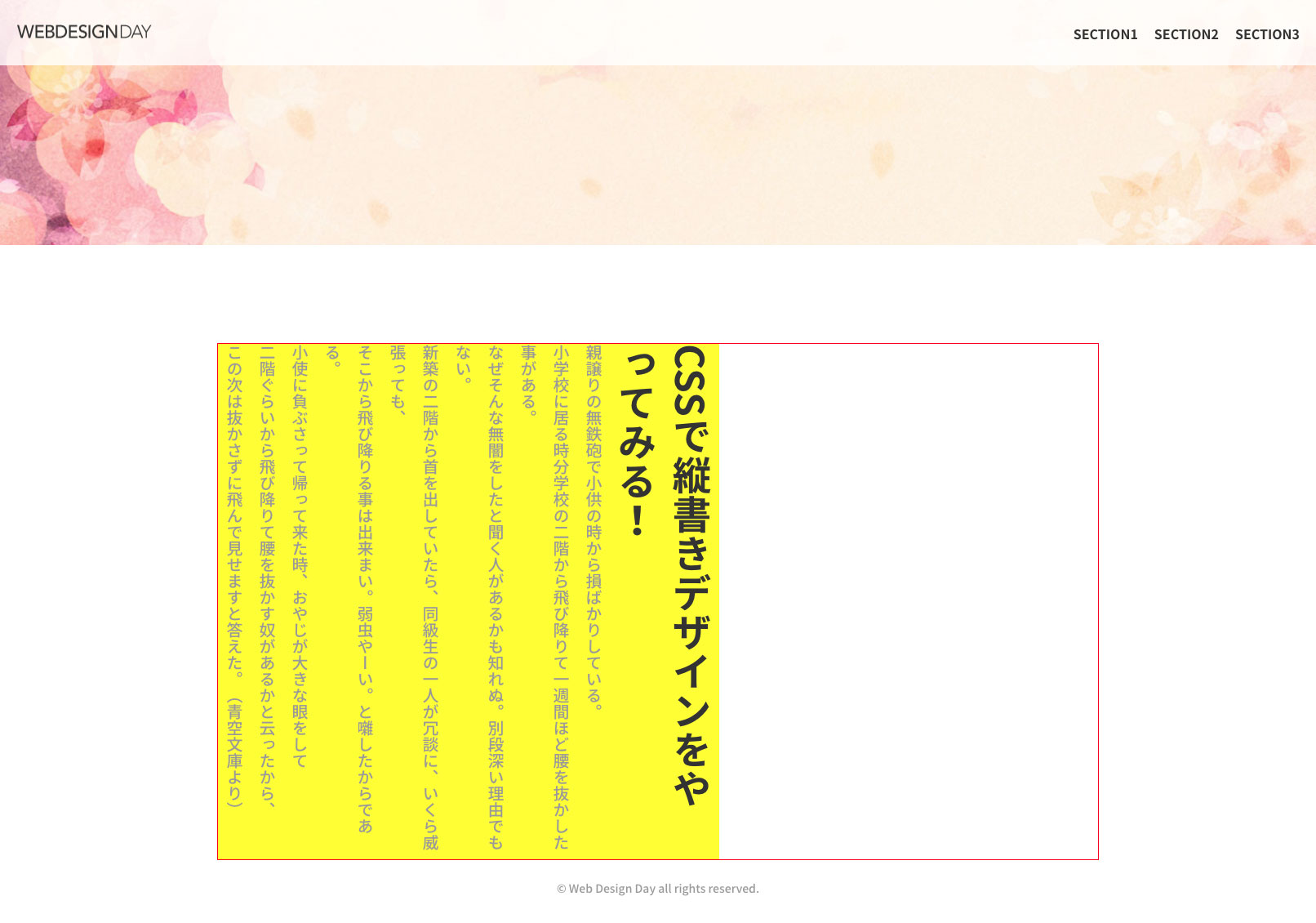
親要素ボックス「tategaki-wrap」に高さ「300px」を設定しました。親要素ボックスの高さに合わせて文章が折り返しています。左がはみ出てますね。この後さらに横幅の折り返しも検証します。
横幅の折り返し
ボックスの幅を超える要素が入ったらどうでしょうか?

なんとなく折り返してくれそうな浅はかな想像をしたのは私だけでしょうか?はみ出ます。(笑)
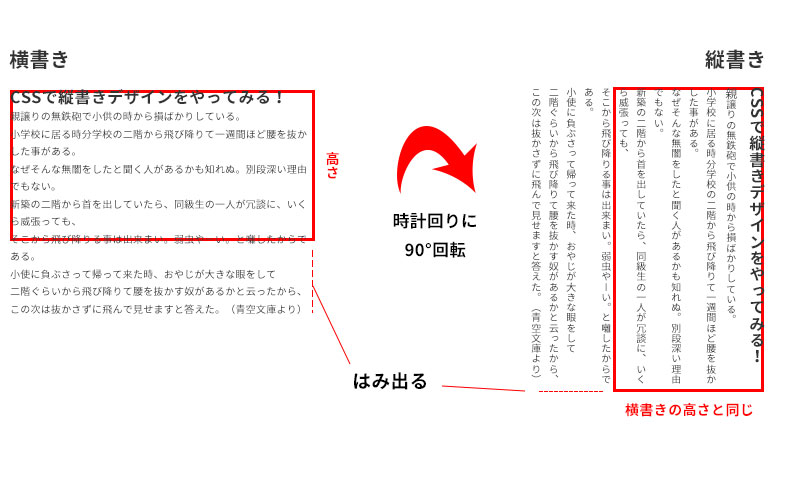
これは横書きのボックスがそのまま時計回りに90°回転して縦書きになったというイメージを持てばわかりやすいです。

横書きの時に高さを超える要素を入れたのと同じです。
横書きの場合のボックスの高さは、内包している要素の高さになるので、それと同じです。
始めの方で「縦書き」を設定したボックスが内容する要素の幅になったのも、このためですね。
(縦だの横だの入り混じりすみません。汗)
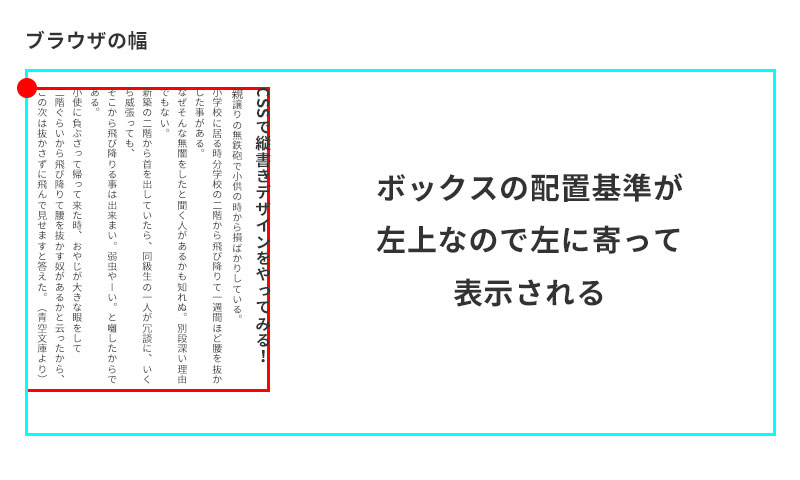
そして、左に寄っていたのはボックスの配置基準が左上のためです。下図参照。

縦書きの文字の表示のされ方
では文字の表示のされ方を見ていきましょう。こちらは「text-orientation」プロパティで設定ができます。
text-orientationプロパティ
| mixed | このキーワードは、横書きのみの文字を右に 90°回転させ、縦書き文字のグリフは自然にレイアウトされます。(初期値) |
|---|---|
| upright | このキーワードは、横書きのみの文字を、縦書き文字と同様に自然にレイアウト (正立) させます。このキーワードは、すべての文字が ltr (左から右へ) で書かれているものとみなすので注意してください。これは、ユーザ側でどのように設定されていても、対象のテキストの direction に ltr が指定されているものとします。 |
| sideways | このキーワードは、全行を横書きで書いて 90°回転したようにレイアウトします。writing-mode が vertical-rl の場合は右へ回転、vertical-lr の場合は左へ回転します。 |
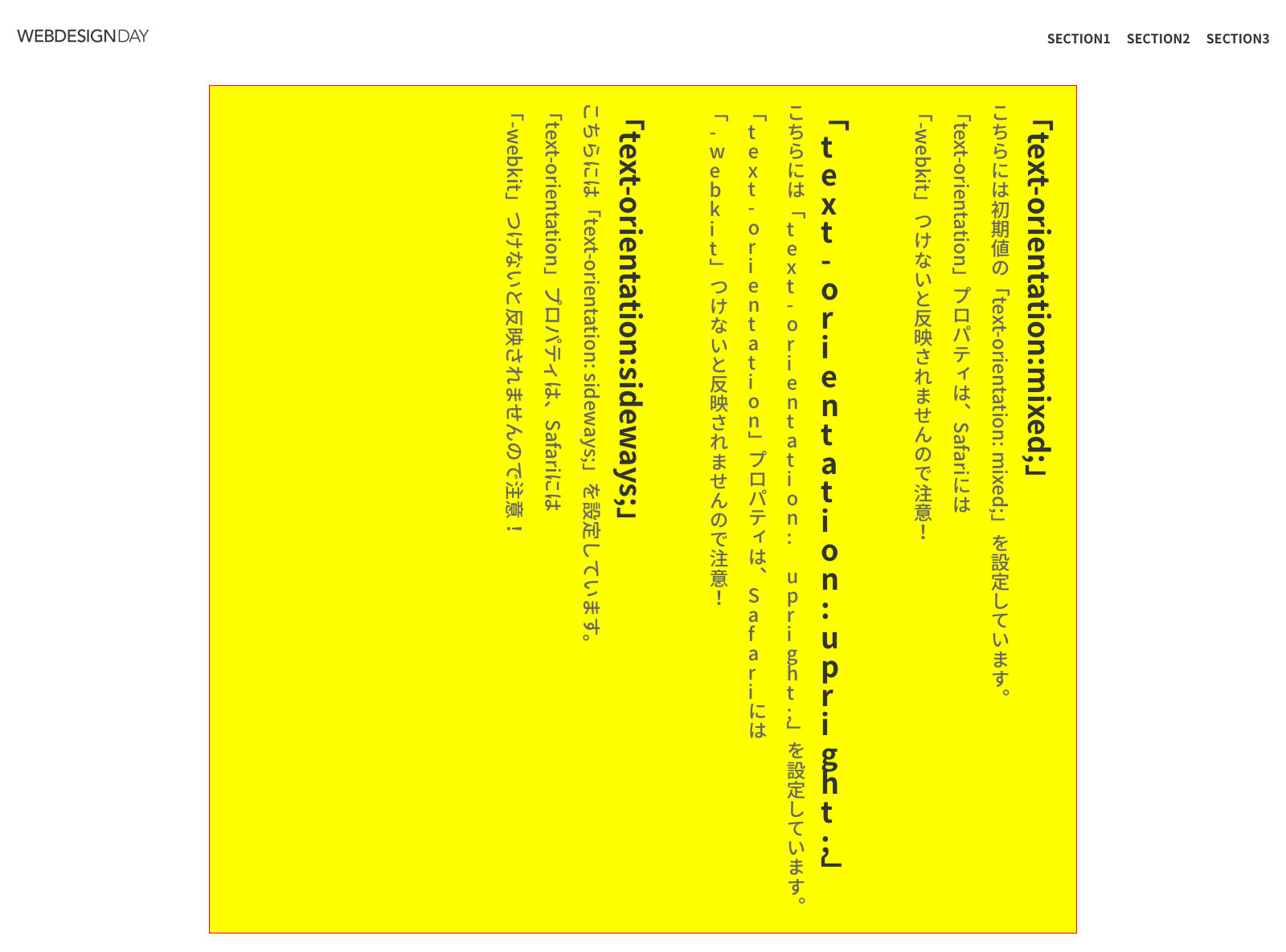
実際に見てみましょう。

「text-orientation: mixed;」は初期値です。英数字は90°回転して、それ以外は縦書きです。
「text-orientation: upright;」は英数字が回転していません。
「text-orientation: sideways;」は全ての文字が90°回転しています。
HTML
<div class="tategaki-wrap">
<div class="tategaki">
<div class="box mixed">
<h2 class="tategaki__title">CSSで縦書きデザインをやってみる!</h2>
<p>
こちらには初期値の「text-orientation: mixed;」を設定しています。<br>
「text-orientation」プロパティは、Safariには<br>
「-webkit」つけないと反映されませんので注意!
</p>
</div><!--mixed-->
<div class="box upright">
<h2 class="tategaki__title">CSSで縦書きデザインをやってみる!</h2>
<p>
こちらには「text-orientation: upright;」を設定しています。<br>
「text-orientation」プロパティは、Safariには<br>
「-webkit」つけないと反映されませんので注意!
</p>
</div><!--upright-->
<div class="box sideways">
<h2 class="tategaki__title">CSSで縦書きデザインをやってみる!</h2>
<p>
こちらには「text-orientation: sideways;」を設定しています。<br>
「text-orientation」プロパティは、Safariには<br>
「-webkit」つけないと反映されませんので注意!
</p>
</div><!--sideways-->
</div><!--tategaki-->
</div><!--tategaki-wrap-->
段落ごとに「.box」でラップして、それぞれに「.mixed」、「.upright」、「.sideways」クラスを付けました。
CSS
.tategaki-wrap{
border: 1px solid red;
margin: 0 auto;
width: 1080px;
}
.tategaki{
background: yellow;
padding: 20px;
width: 100%;
writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
-webkit-writing-mode:vertical-rl;
}
.tategaki__title{
color: #333;
font-size: 36px;
font-weight: 700;
line-height: 1.4;
margin-bottom: 40px;
}
.box{
margin-left: 60px;
}
.mixed{
-webkit-text-orientation: mixed;
text-orientation: mixed;
}
.upright{
-webkit-text-orientation: upright;
text-orientation: upright;
}
.sideways{
-webkit-text-orientation: sideways;
text-orientation: sideways;
}
Safariはベンダープレフィックス「-webkit」を設定しないと反映されないので注意。
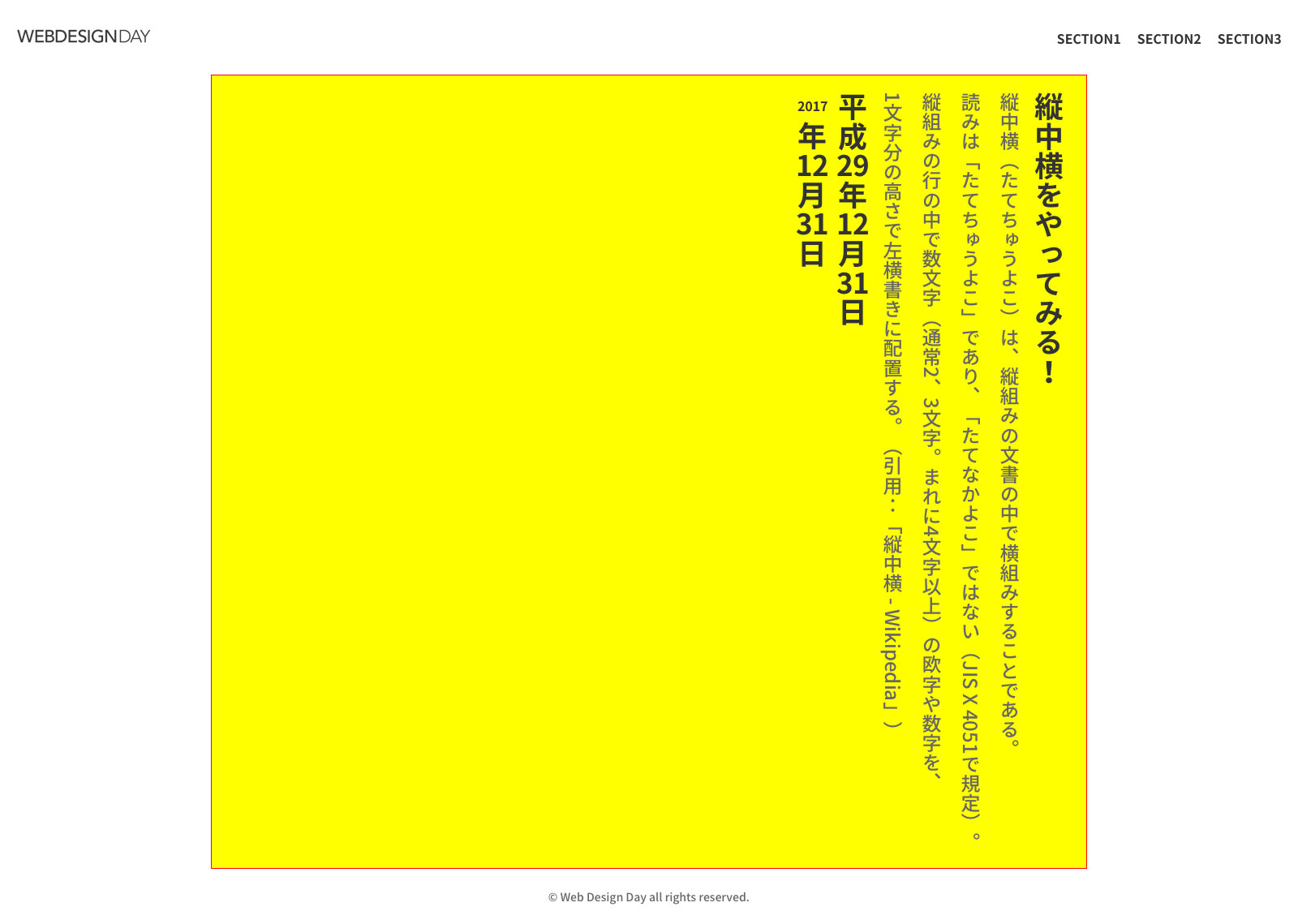
縦中横の表示
縦書きには縦中横(たてちゅうよこ)という組み方があります。
名前の通り、縦書きの中に横書きを合わせた組み方です。主に縦書き内の英数字の表示に使用します。

こちらを表現するには「text-combine-upright」プロパティを設定します。
「text-combine-upright」プロパティ
値
| none | 何も特別な処理をしません。(初期値) |
|---|---|
| all | タイプセットのすべての文字を水平に並べてボックス内に収めます。この幅は、縦書きボックス内で一文字分の空間を取ります。 |
| digits ? | 指定した桁数 (整数値) までの連続した ASCII 数字 (U+0030–U+0039) を水平に並べてボックス内に収めます。この幅は、縦書きボックス内で一文字分の空間を取ります。整数値を省略した場合の値は 2 になります。2 ~ 4 までの範囲外の整数値は不正です。 |
「digits」はまだサポートしているブラウザがほとんどありませんので「all」で検証します。
「text-combine-upright」はブラウザによって指定が違うので注意が必要です。
- Safari:
-webkit-text-combine: horizontal; - IE:
-ms-text-combine-horizontal: all;
HTML
<div class="tategaki-wrap">
<div class="tategaki">
<h2 class="tategaki__title">縦中横をやってみる!</h2>
<p>
縦中横(たてちゅうよこ)は、縦組みの文書の中で横組みすることである。<br>
読みは「たてちゅうよこ」であり、「たてなかよこ」ではない(JIS X 4051で規定)。<br>
縦組みの行の中で数文字(通常2、3文字。まれに4文字以上)の欧字や数字を、<br>
1文字分の高さで左横書きに配置する。(引用:「縦中横 - Wikipedia」)
</p>
<h2 class="tategaki__title">平成<span class="text-combine">29</span>年<span class="text-combine">12</span>月<span class="text-combine">31</span>日</h2>
<h2 class="tategaki__title"><span class="text-combine">2017</span>年<span class="text-combine">12</span>月<span class="text-combine">31</span>日</h2>
</div><!--tategaki-->
</div><!--tategaki-wrap-->
縦中横を適用したい文字を「span class="text-combine"」で囲みました。
CSS
.text-combine{
text-combine-upright: all;
-webkit-text-combine: horizontal;
-ms-text-combine-horizontal: all;
}
そして囲んだ部分に「text-combine-upright: all;」を指定します。(前述の通りブラウザによって指定方法が違います。)
「2017」の4桁の部分は自動で縮小されています。
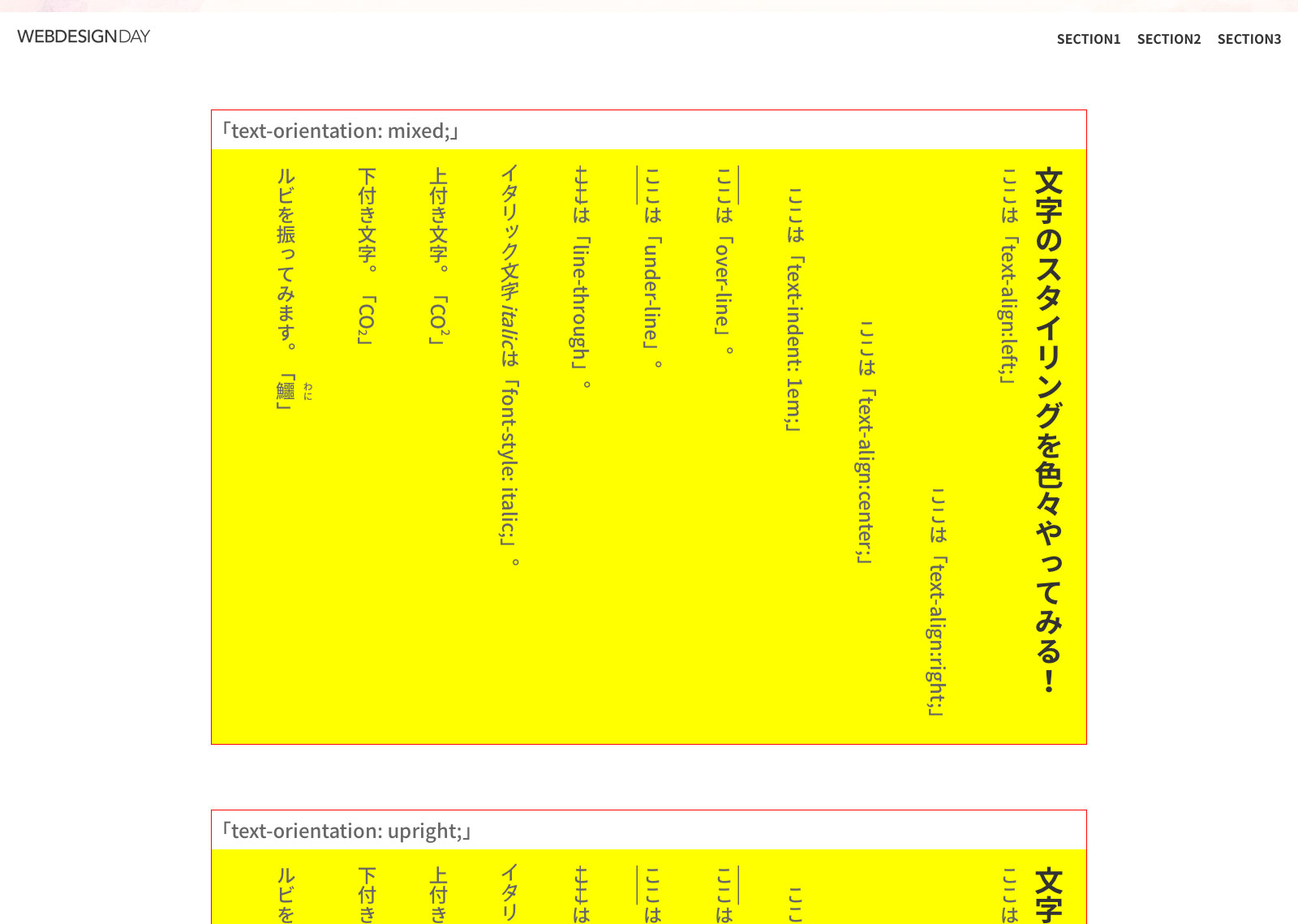
縦書きと他の文字スタイルを合わせた表示
次は縦書きと合わせて設定したらどうなるのか、気になった下記のプロパティを合わせて設定してみます。
- 左寄せ・右寄せ・センター寄せ
- インデント
- 上線・下線
- 打ち消し線
- イタリック体
- 上付き・下付き文字
- ルビ
さらに「text-orientation」も「mixed」、「upright」、「sideways」の3パターンでやっていますのでサンプルを見てみてください。

私としては特に「イタリック体」、「上付き・下付き文字」、「ルビ」の結果が気になったところです。
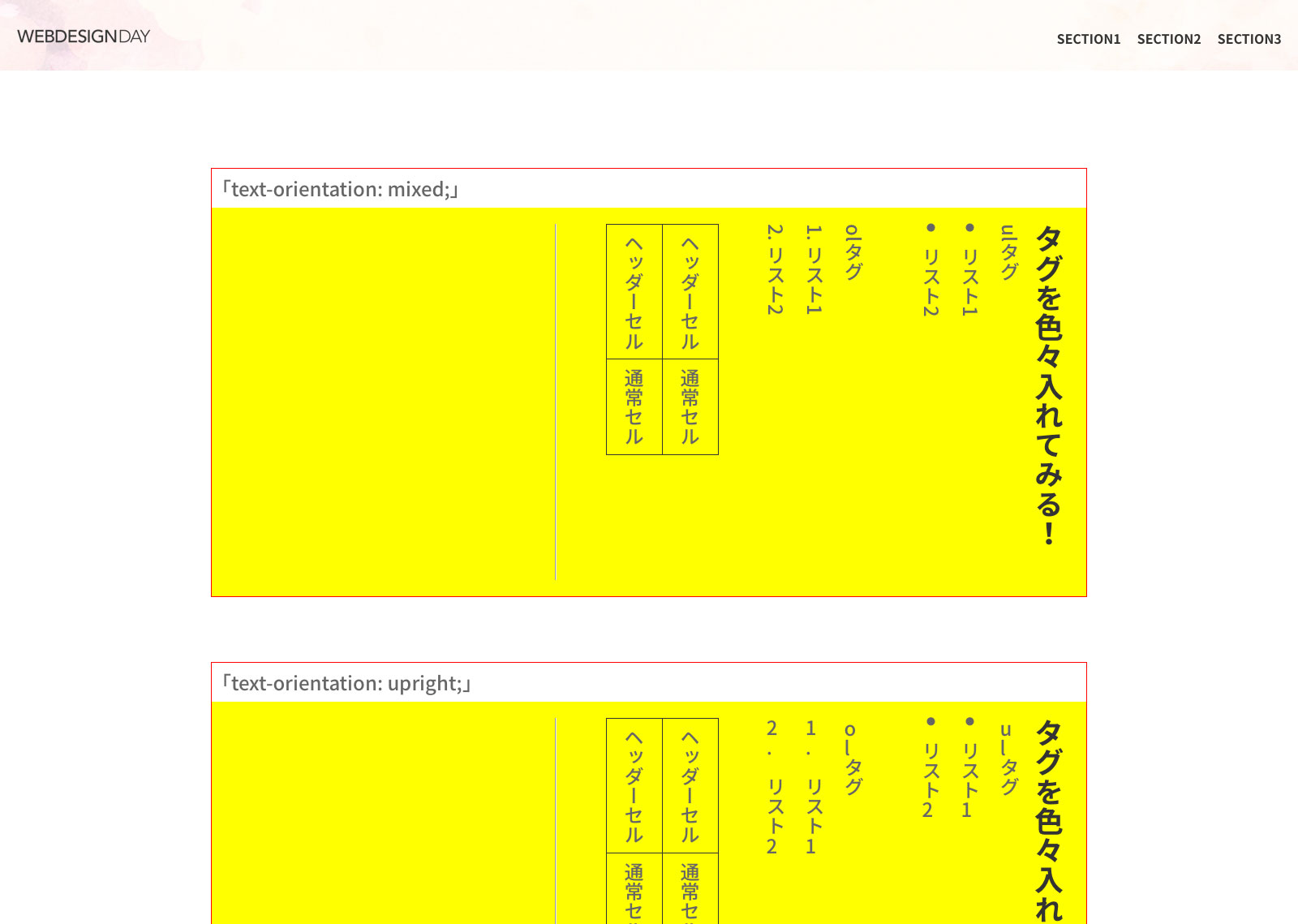
縦書きと他のタグを合わせた表示
同じく縦書きと合わせたらどうなるか気になったタグを表示してみます。
- リストタグ(ul)
- リストタグ(ol)
- tableタグ
- hrタグ

こちらは「ol」タグのナンバリングの表示がどうなるか興味深かったです。
まとめ
いかがだったでしょうか?思いの他、大作になってしまいましたが、色々検証してみるのは楽しかったです。
「縦書き」よく見るようになった印象なので今後は珍しくなくなるんでしょうね。
こういった記事でも書かないと、なかなか普段使わないテクニックを検証することもないので、良い機会になりました。
新しいことにチャレンジすると立ちはだかってくるのが、ブラウザごとのCSS指定方法だったり、表示のされ方の違いですね。なんとか全部一緒にならないかな、ホントにお願いします。