WEBデザイナーであれば1度は「Sass」という言葉を聞いたことがあるのでは?と思います。今回は「Sassには興味があるけどまだ導入できていない」、「そもそもSassって何?」という方向けに、Sassの入門的な記事を書いてみました。
結論から先に言うと、初めてCSSを覚えた時のような新鮮な気持ちになり、コーディングがめちゃくちゃ楽しくなります。さらに、通常のCSSでのコーディングよりはるかに作業効率が向上しますので良いことづくし!導入しないのはもったいないです。
Contents
Sassとは?
そもそも「Sass」とは何でしょうか?
Sassは「Syntactically Awesome StyleSheet」の略です。
Syntactically = 文法的に
Awesome = すごい
StyleSheet = スタイルシート
という意味です。名前ですでに「すごい」と謳っていますね。
さらにSassはCSSのメタ言語というもので、簡単に言うと「CSSをさらに拡張して、より効率的に書けるようにしたよ」ということです。
Sassのメリット・デメリット
なんでもそうですが、メリット・デメリットを理解した上で使うのが望ましいですね。では見ていきましょう。
メリット
作業効率がアップする
これに尽きると言っても過言ではないです。作業効率がアップする理由を簡単にまとめると次のようになります。
- セレクタやプロパティのネストで記述量が減る
- 一度定義したスタイルのセットを簡単に呼び出せる
- 複雑なコードも再利用できる
例として、サイトで何度も出てくるボタンのスタイルセットがあって、それを別のセレクタの中で呼び出して背景色だけ変える、なんてことも簡単にできます。
メンテナンス性がアップする
メンテナンス性がアップする理由を簡単にまとめると次のようになります。
- 変数で値を使いまわすことができる
- 四則演算ができる
- 関数が使える
例として、メインカラーやサブカラー、カラムの幅など、よく使うものを変数にしておくことで、たった1箇所の変数を書き換えれば、同じ変数を使っている部分の修正が全て済んでしまいます。
本当はもっともっと便利な機能がたくさんありますが、今回は入門編なので内容を絞っていきます。
デメリット
環境の準備が面倒
SassファイルはそのままではCSSとしてブラウザが認識できるものではありません。「コンパイル」という作業をして、CSSに変換してあげる必要があります。そのために必要なツールをインストールしないとならないのが難点です。これが面倒で導入しない方も多いです。
ですが、最近ではフリーかつ強力なアプリが多数あり、ストレスもなくなりました。次の「Sassを使うには:環境の準備」で触れます。
全ての人がSassを導入しているわけではない
私が思う最大のデメリットです。例えば公開まではこちらで作業をして、公開以降はクライアントでメンテをしていくなんて場合も多いでしょう。逆も然りで、クライアントの既存サイトを修正していくこともあります。そんな場合、クライアント側がSassを導入していなければCSSを編集していくことになり、Sassは使えなくなってしまいます。
こちらも諦める前に運用方法でカバーできることもあります。クライアント用に修正用のCSSを用意して、修正のスタイルはそちらに書いていってもらうことでSassが使えなくなってしまうことを防ぐことができます。
とまぁ、あえてデメリットも紹介しましたが、そんなもの吹っ飛ばすほどメリットの方が大きいので、くじけずに挑戦していきましょう。では使い方を見ていきます。
Sassを使うには:環境の準備
Sassを使うには、Sass自体を編集する「エディタ」と、コンパイルしてCSSを吐き出すための「コンパイラ」が必要です。
Macユーザーはデフォルトで「Rudy」が入っているので、「Brackets」などのエディタであれば、Sassを保存しただけで自動でCSSをコンパイルしてくれるので、コンパイラは不要な場合が多いです。
Winユーザーは「Rudy」のインストールが必要でちょっと面倒なんですが、GUIコンパイラをインストールすれば「Rudy」のインストールは必要なく簡単にコンパイルできます。それぞれ見ていきましょう。
でもやっぱり「環境の準備が面倒」という方は、「まずはサクッとさわってみよう!」まで読み飛ばしてもらえば、オンラインでSassを試してみることができます。
エディタ
Sassに興味があるという人はすでにエディタをお使いでしょうが念のため。代表的なフリーのエディタは下記です。
人それぞれで相性もありますので、使いやすいものを使いましょう。
GUIコンパイラ
GUIコンパイラは面倒なコンパイルを簡単にやってくれるアプリです。こちらもフリーで使えるメジャーなものは下記になります。
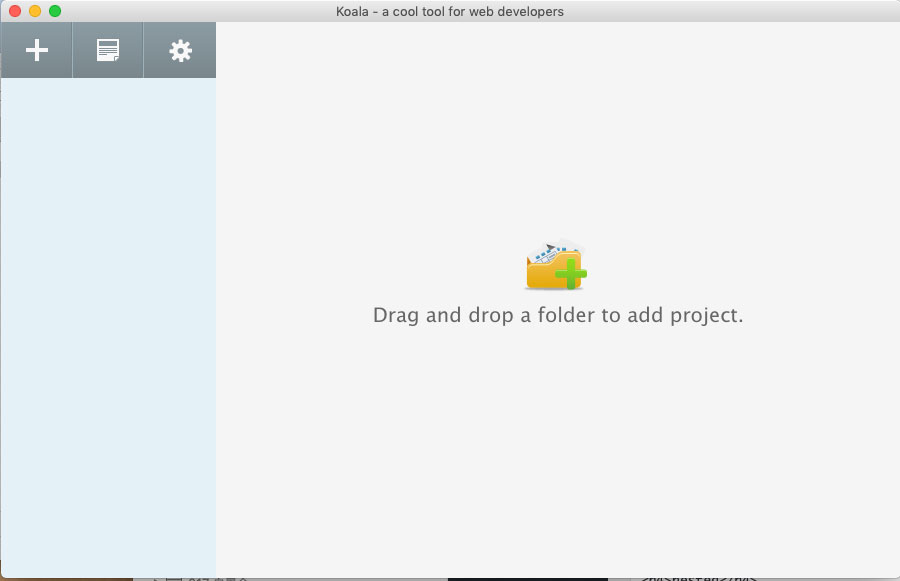
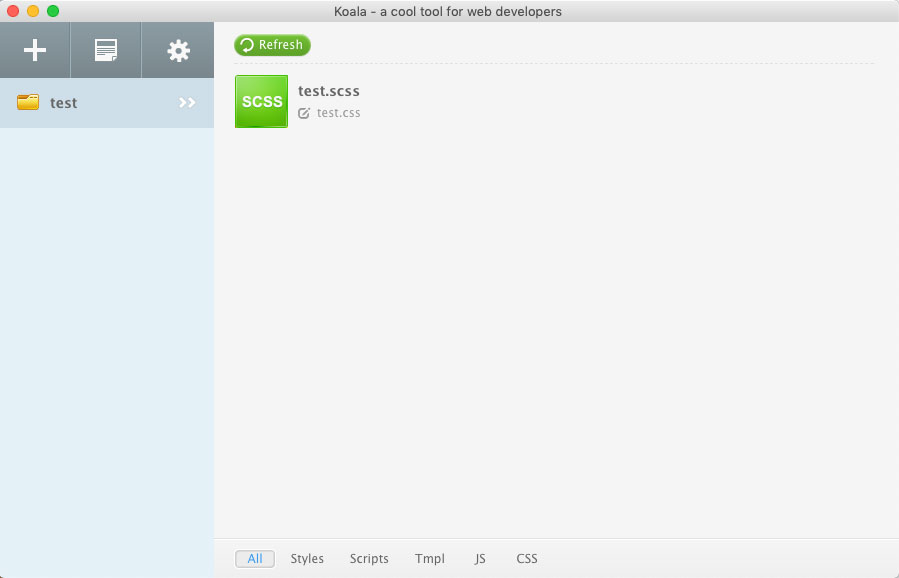
koalaでやってみます。

とてもシンプル・直感的なアプリです。Sassファイルがあるフォルダをここにドラッグ&ドロップするか、画面左の「+」をクリックしてフォルダを選択するとファイルが表示されます。

これだけで準備はOK!これでkoalaを立ち上げている間は、表示されているSassファイルに変更が加えられると自動でCSSをコンパイルしてくれるというものです。次に設定を見ていきます。
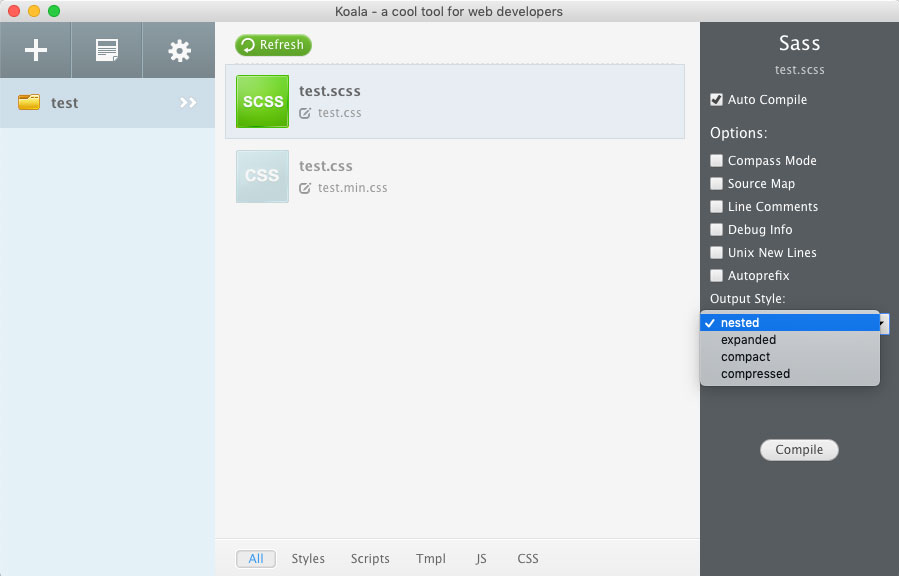
アウトプットスタイル
Sassファイルを選択すると画面右にオプションが表示されます。デフォルトで「Source Map」にチェックが入ってますが特に必要でなければ外しておきましょう。
アウトプットスタイルはCSSをコンパイルする際にどのようなスタイルにするかを設定します。「Output Style:」のプルダウンで選択できます。

ではそれぞれのスタイルを見ていきましょう。
nested
ul {
list-style: none; }
ul li {
margin-bottom: 2rem; }
ul li img {
display: block; }
Sassのネストをそのまま活かしたスタイルです。
compact
ul { list-style: none; }
ul li { margin-bottom: 2rem; }
ul li img { display: block; }
セレクタとプロパティを1行にします。
compressed
ul{list-style:none}ul li{margin-bottom:2rem}ul li img{display:block}
改行や空白をとってCSSを圧縮します。
expanded
ul {
list-style: none;
}
ul li {
margin-bottom: 2rem;
}
ul li img {
display: block;
}
通常のCSSのスタイルにします。
ちなみに、先ほど紹介したエディタ「Brackets」では、アウトプットスタイルはnestedとcompressedのみになります。この辺りもエディタによって違うので、選ぶ判断基準になりますね。
Sassの書き方
Sassには「SASS記法」と「SCSS記法」という2種類の書き方があります。ファイルの拡張子もそれぞれ「◯◯.sass」、「◯◯.scss」になります。ちょっとややこしいですが、実際のコードで見ていきましょう。
SASS記法
Sass
ul
background: #000
li
margin-bottom: 2rem
img
display: block
コンパイル後のCSS
ul {
background: #000;
}
ul li {
margin-bottom: 2rem;
}
ul li img {
display: block;
}
SASS記法ではCSSでおなじみの「{}」がありません。代わりにインデントを使います。またプロパティの後の「;」もありません。かなりシンプルなコードになっています。
実はこちらのSASS記法が最初に作られたのですが、上記の通りあまりにもCSSでの記述と違うため、とっつきにくい印象であまり浸透しませんでした。またCSSとの互換性もなく、通常のCSSルールで記述するとコンパイルエラーになってしまいます。
そこで登場したのが次の「SCSS記法」です。
SCSS記法
Sass
ul{
background: #000;
li{
margin-bottom: 2rem;
img{
display: block;
}
}
}
※コンパイル後は省略
SCSS記法は「{}」もあり、プロパティの後の「;」もあります。SCSS記法ではCSSと互換性があり、通常通りのCSSを書いてもコンパイルエラーにはなりません。ほとんどCSSと同じ記述になっていてわかりやすいですね。
ということで、現在ではSassといえばSCSS記法が主に使われています。この記事でもSCSS記法で進めていきます。
まずはサクッとさわってみよう!
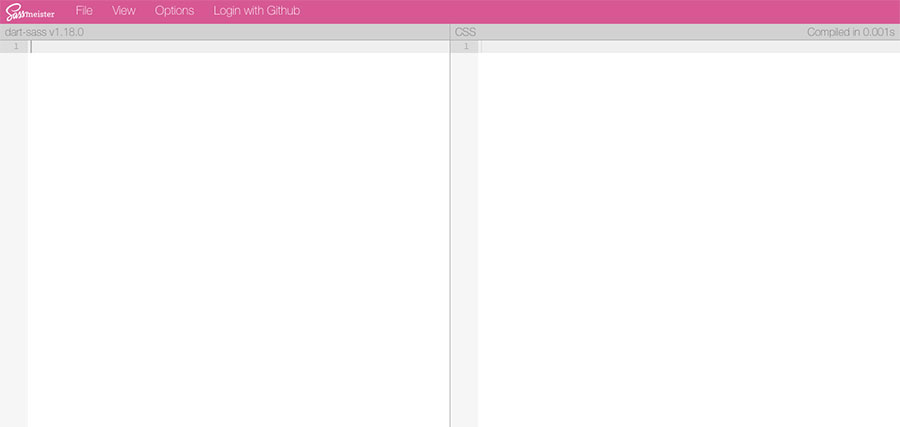
環境の準備は面倒だけど体験版感覚でちょっと試してみたい方にオススメなのが「SassMeister」です。「sass オンライン」などで検索すると色々な方がこのSassMeisterを使い方も含めて紹介してくれています。
実際の画面が下のイメージになります。

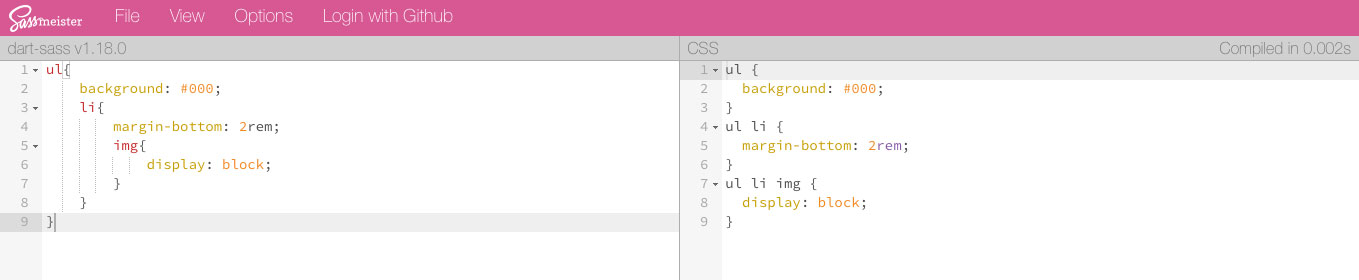
とてもシンプルな画面ですよね。では試しに先ほどSCSS記法のところで、私がサンプルで書いたコードをまるっとSassMeisterの左の画面にペーストしてみましょう。

ほんの1、2秒でコンパイル結果が右の画面に出ました。
ということで、環境の準備ができた方はそちらでやっていただいてもOKですし、面倒な方はぜひSassMeisterを使ってやっていきましょう。
セレクタのネスト
いよいよやっと実践的なことをやっていきます。セレクタのネストはすでにコードを記載しているので、イメージがついているかと思いますが、Sassではセレクタの中でさらにセレクタを書くとネストすることができます。
Sass
ul{
background: #000;
li{
margin-bottom: 2rem;
img{
display: block;
}
}
}
コンパイル後のCSS
ul {
background: #000;
}
ul li {
margin-bottom: 2rem;
}
ul li img {
display: block;
}
いちいち「ul」から書かなくてすみ、記述量をかなり減らすことができます。
プロパティのネスト
セレクタと同じようにプロパティもネストすることができます。プロパティをネストする場合は「{」の前に「:」をつけます。
Sass
.test{
border:{
color: #000;
style: solid;
width: 4px;
}
margin:{
bottom: 40px;
left: 10px;
right: 10px;
top: 20px;
}
}
コンパイル後のCSS
.test {
border-color: #000;
border-style: solid;
border-width: 4px;
margin-bottom: 40px;
margin-left: 10px;
margin-right: 10px;
margin-top: 20px;
}
親の参照「&」
ネストでは必ず親との間に半角スペースが入り、子セレクタになります。「:hover」を書きたい時に、次のように書くとエラーにはなりませんがCSS的にはおかしくなってしまいます。
Sass
a{
text-decoration: none;
:hover{
text-decoration: underline;
}
}
コンパイル後のCSS
a {
text-decoration: none;
}
a :hover {
text-decoration: underline;
}
「a」と「:hover」の間に半角スペースが入ってしまいました。
ということで、親セレクタを参照し半角スペースなしで指定するには「&」を使います。
a{
text-decoration: none;
&:hover{
text-decoration: underline;
}
}
コンパイル後
a {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
半角スペースなしで「a」の後に「:hover」が入りました。
また、親の参照「&」はBEMでの CSS設計との相性が良いです。例えば次のようなBEMでの命名規則のクラスがあったとします。
HTML
<ul class="list">
<li class="list__item">
<img class="list__item__img" src="sample.jpg" alt="">
</li>
<li class="list__item--small">
<img class="list__item__img" src="sample.jpg" alt="">
</li>
<li class="list__item--large">
<img class="list__item__img" src="sample.jpg" alt="">
</li>
</ul>
このCSSをSassで書くと次のようにできます。
Sass
.list{
list-style: none;
&__item{
margin-bottom: 2rem;
&--small{
width: 80%;
}
&--large{
width: 120%;
}
&__img{
display: block;
}
}
}
コンパイル後のCSS
.list {
list-style: none;
}
.list__item {
margin-bottom: 2rem;
}
.list__item--small {
width: 80%;
}
.list__item--large {
width: 120%;
}
.list__item__img {
display: block;
}
BEMでのCSS設計はクラス名が長くなりがちですが、これならかなり記述量を減らすことができます。
変数を使う「$」
ここからはよりプログラミングっぽくCSSを書いていきます。変数を使うには変数名の頭に「$」を使います。
Sass
$mainColor:#002e73;
$subColor:#1f5fa9;
.title{
color: $mainColor;
}
.subtitle{
color: $subColor;
}
.mainbox{
background: $mainColor;
}
変数名の後に「:」で値を代入します。javascriptなどでは変数は「=」で代入しますが、Sassでは「:」なので注意しましょう。
コンパイル後のCSS
.title {
color: #002e73;
}
.subtitle {
color: #1f5fa9;
}
.mainbox {
background: #002e73;
}
変数を定義している行はCSSには吐き出されません。そして変数の箇所がCSSでは値に置き換わっていますね。
前述しましたが、サイトのメインカラーを変更したいなんて場合に、CSSではメインカラーを指定している箇所を1つずつ修正する必要がありますが、変数を使っていれば1箇所の修正で済んでしまいます。
代表的な変数の例
カラーコード
背景色やフォントのカラーなど、一番多く出てくる指定と言っても過言ではないカラーコードの指定を変数にすることは相当メンテの上でメリットがあります。
カラムの幅
カラムの幅もレイアウト上ではよく使いますので変数にしておくといいでしょう。
//column
$col2: 50%;
$col3: 33.333%;
$col4: 25%;
$col5: 20;
$col6: 16.666%;
.list__item{
width: $col3;
}
ブレイクポイント
レスポンシブレイアウトがほぼ当たり前となった今では、ブレイクポイントもとても多く出てくるでしょう。変数にしておけば、「スマホのブレイクポイントを変えたい」なんて場合も一発です。
//break point
$media-pc:769px;
$media-sp:768px;
@media screen and (min-width:$media-pc){
.title{
font-size: 1.2em;
}
}
@media screen and (max-width:$media-sp){
.title{
font-size: 1em;
}
}
iconfontなどのフォントファミリー
私の例ですが、iconfontのフォントファミリーの指定を、いつもコピペでやっているのでなかなか覚えられず、違うところで指定している箇所を探して改めてコピペする、なんて不毛なことをよくやってましたが、変数なら自分の覚えやすい名前で管理できるのもメリットです。
//font-family
$iconFont: 'font Awesome 5 Free';
.title:after{
content: '\f054';
display: block;
font-family: $iconFont;
font-weight: 700;
}
演算
演算は、当たり前ですが数値を計算して値を指定したい場合に便利です。
Sass
$col3Width:100%/3;
$col4Width:100%/4;
$col5Width:100%/5;
.col3{
width: $col3Width;
}
.col4{
width: $col4Width;
}
.col5{
width: $col5Width;
}
コンパイル後のCSS
.col3 {
width: 33.3333333333%;
}
.col4 {
width: 25%;
}
.col5 {
width: 20%;
}
Sassでのコメント
Sassでは「//」の1行コメントはコンパイル時に全て削除されてしまいます。コメントを残したい場合は複数行コメント「/* */」を使いましょう。
Sass
$col3Width:100%/3;
$col4Width:100%/4;
$col5Width:100%/5;
//col3 setting
.col3{
width: $col3Width;
}
//col4 setting
.col4{
width: $col4Width;
}
/*col5 setting*/
.col5{
width: $col5Width;
}
コンパイル後のCSS
.col3 {
width: 33.3333333333%;
}
.col4 {
width: 25%;
}
/*col5 setting*/
.col5 {
width: 20%;
}
複数行コメントのみ残りましたね。
まとめ
Sass入門、いかがだったでしょうか?Sassの便利さ、作業効率の良さがわかるとチャレンジしたい気持ちも上がって来ますね。実はまだまだ入門編。まだまだお伝えしたい素晴らしい機能がありますので、次は応用編を書いていきます。それでは、ぜひこの記事をきっかけにSassにチャレンジしてみてくださいね!