今回はWordPressのショートコードの基本的な書き方や使い方を解説していきたいと思います。複雑な処理も短いコードで呼び出せるととても便利な機能です。ぜひまだ使ったことがない方はこれを機に覚えてください。
ショートコードとは?
ショートコードとは、あらかじめfunction.phpに書いた関数をブラケット([])という囲みで囲った短いコードで呼び出せるとても便利な機能です。ショートコードは管理画面のエディタの「ビジュアル」でも「テキスト」でもどちらでも使うことができます。

ショートコードに馴染みがない方も、実は多くのプラグインでこのショートコードが使われているので、知らずに使っているかもしれません。代表的なものだと、お問い合わせフォームを作成する「Contact Form 7」では下記のようにショートコーでフォームを出力します。
[contact-form-7 id=”◯◯◯” title=”お問い合わせ”]
メリット・デメリット
ではショートコードの作成にはどんなメリット・デメリットがあるでしょうか?
メリット
よく使う定型文やレイアウトや処理をパーツ化して簡単に呼び出しできる
例えば、記事の最後に必ず「今回の記事が参考になった方はいいねをお願いします!」という一文を入れる場合や、記事の内容を補足する情報を「MEMO」というブログカードのようなレイアウトで表示したい場合に重宝します。
該当箇所に[teikeibun]や[memo]とショートコードを入力するだけで呼び出すことができます。
複雑な処理も短いコードで呼び出せる。
前述の「Contact Form 7」のようにフォームを出力したり、関連する投稿を出力したり、WordPressの入力画面では難しいことも、事前にショートコードさえ作っていれば[kanren]といった短いコードで呼び出せます。
初心者でもショートコードさえ覚えれば使えるため、多くのプラグインやテーマで独自のショートコードが使われています。
デメリット
functions.phpを編集するのでコードミスがあるとサイト表示自体ができなくなる。
これが一番危険です。functions.phpはテーマの重要なファイルなので、ここでphpのコードミスがあるとサイトが真っ白で何も表示できなくなってしまいます。ですので必ずfunctions.phpのバックアップをとってから作業しましょう。
ショートコードの作成にはある程度のWordPressの知識とphpの知識がいるので初心者にはハードルが高い
ショートコード自体は短いコードで呼び出せるので簡単ですが、自分で作るとなるとWordPressやphp、htmlの知識が必要になってきます。まだ知識があまりない方が行うと前述の通りfunctions.phpでエラーが起きてサイトが表示できなくなってしまうので注意しましょう。
ALERT
functions.phpはテーマの重要なファイルなので、必ずバックアップをとってから作業しましょう。
ショートコードの基本
では実際にやっていきましょう!まずは最もシンプルなショートコードを作成してます。functions.phpに下記のコードを追加します。重ねてですが必ず事前にバックアップを取ってから行いましょう。
また、functions.phpには色々なコードを追加していくのでコードを追加する際はコメントも書いて、何をしているコードなのか、後から見てもすぐわかるようにしましょう。
function.php
//ショートコードで「hello shortcode!」と出力
function hello_func() {
return "hello shortcode!";
}
add_shortcode('hello', 'hello_func');
これでショートコードは作成できました。詳しいことは後で解説します。次は実際に投稿で出力していきます。
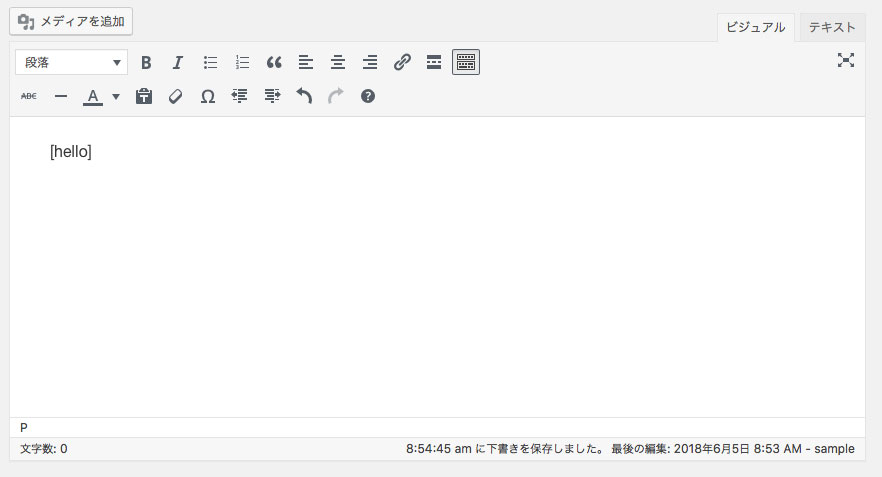
投稿入力画面で[hello]」と入力して投稿を公開します。

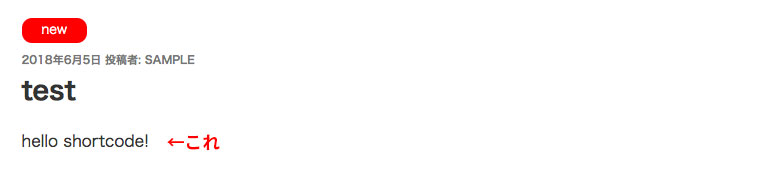
サイトで投稿を見てみましょう。本文に「hello shortcode!」と表示されていれば無事成功です。

コードを解説
コードを詳しく見ていきましょう。
add_shortcode
先ほどfunction.phpに追加したコードの5行目
add_shortcode('hello', 'hello_func');
とありますが、「add_shortcode」はWordPressで用意されたショートコードを追加する関数です。
関数リファレンス/add shortcode – WordPress Codex 日本語版
使い方
add_shortcode( $tag , $func );
- $tag:ショートコード名。こちらのタグを投稿入力画面でショートコードとして入力します。
- $func:行いたい処理を書いた関数
となります。
先ほどのショートコードでは
- $tag:hello
- $func:hello_func
としました。
行いたい処理を関数にする
phpで関数を作成するには
function 関数名() {
//行いたい処理
}
と書きます。
では先ほどfunction.phpに追加したコードの2〜4行目「hello_func」を見ていきましょう。
今回は簡単に「hello shortcode!」と出力するだけですので、関数の処理は
function hello_func() {
return "hello shortcode!";
}
と書きました。
「return」は値を返します。ですので今回は「hello shortcode!」という文字が返されます。
まとめ
1.まずは事前にfunction.phpでショートコードを追加。
//ショートコードで「hello shortcode!」と出力
function hello_func() {
return "hello shortcode!";
}
add_shortcode('hello', 'hello_func');
2.そして投稿入力で作成したショートコードを入力。
[hello]
3.サイト画面で出力を確認。
以上となります。
ショートコードは使い方次第で色々なことができますので非常に拡張性が高いです。
自分で使うのももちろんですが、複数人でブログを管理している場合や、クライアントのためにブログを制作する場合に、自分以外の人が使いやすいようにするためにショートコードはとても重宝します。
ここまで見ていただいた方はこれを機にぜひショートコードを覚えてみてください。





