ひと昔前までは、ローディングアニメーションと言えばCSSアニメーションで円がクルクル回ってるだけだったり、ロゴが中央に表示されて消えていくだけだった印象ですが、今は趣向が凝ったローディングアニメーションのサイトがたくさんあります。
また、ローディングとは違いますが、あえてオープニングに数秒の短いアニメーションを見せてからサイトを表示する、といったサイトも見受けられるようになりました。秀逸なアニメメーションはブランディングを高め、ユーザーのサイトへのクリエイティブの期待値をあげます。
今回はそんな「ローディング・オープニングアニメーションがかっこいいWEBサイト」を集めて見ました。
ローディングアニメーション
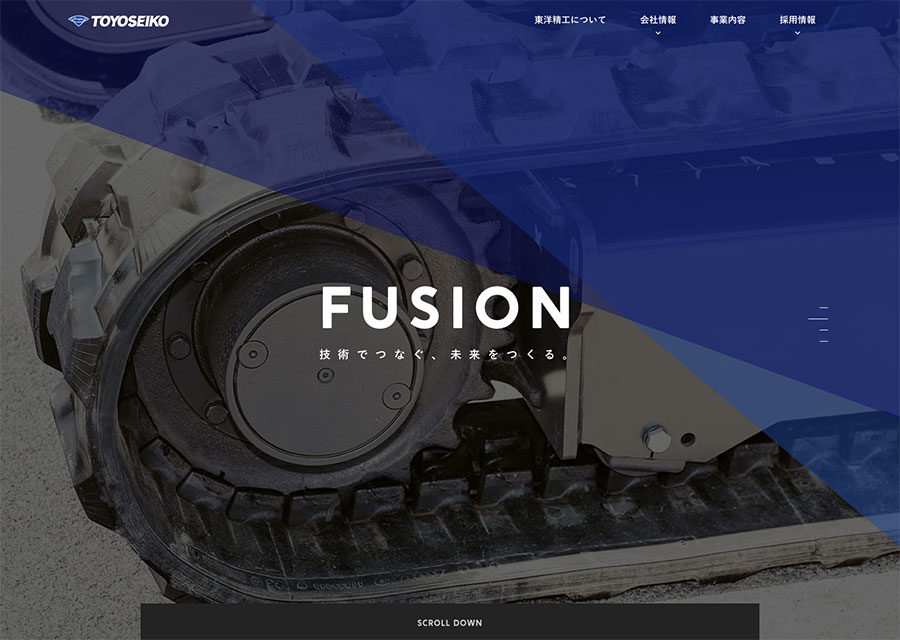
株式会社東洋精工|技術でつなぐ、未来をつくる

全画面にタイル状に表示されたレイヤーが小さく消えて行った後に、文字が1文字ずつアニメーションしながら出てきます。見ていてとても気持ちが良く、個人的にとても好きなアニメーションです。
GOSHU PROMISE – 五洲薬品株式会社

縦書きの文字の上を水の波紋のようなうアニメーションが広がって行きます。サイトの世界観を演出するアニメーションです。
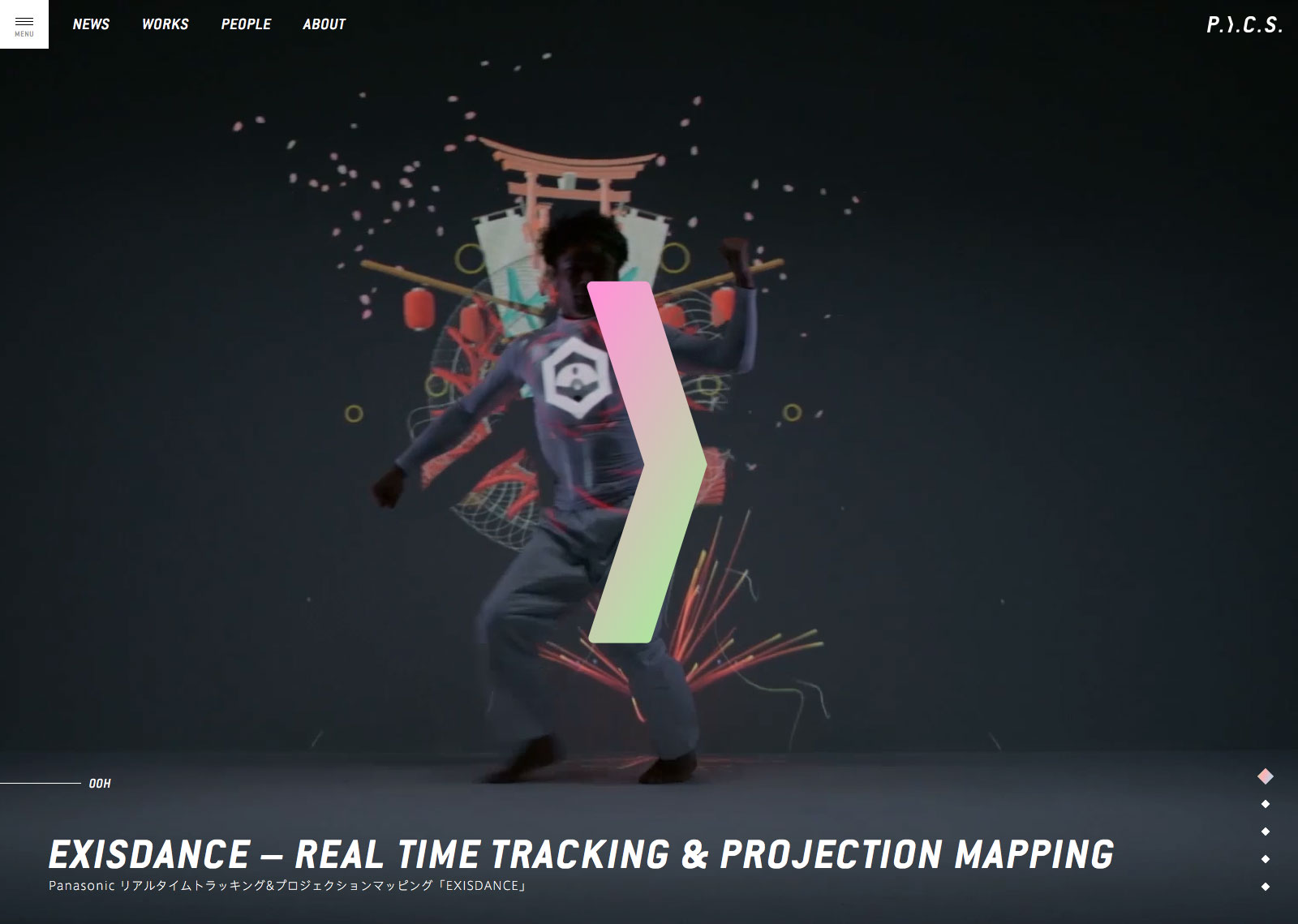
P.I.C.S.

ロゴマークにある「>」のマークが文字とともに横にアニメーションした後、センターに残ったままサイトが表示されます。サイトの雰囲気にあった楽しいアニメーションです。
craft craft | オーダーメイド家具&手作り雑貨の木工房

センターにロゴマークが表示されるよくあるやつか?と思いきや、ロゴマークが回転しながら広がって行きサイトが表示されます。アイデアが面白い斬新なアニメーションです。
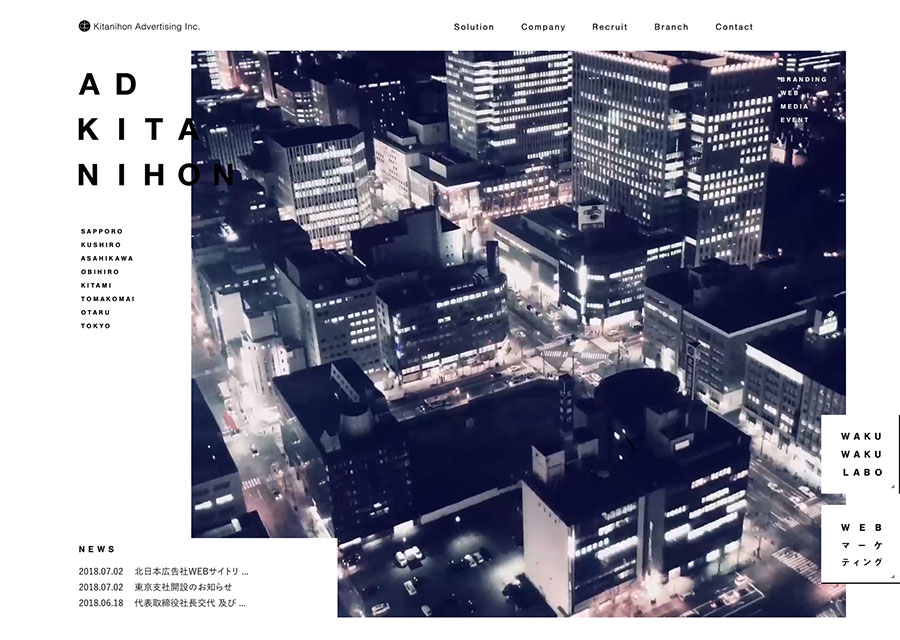
広告代理店 北日本広告社 |企画、デザイン制作、WEB広告|札幌、釧路、旭川

文字が中央に表示された後、ボックスが順番に横に消えて行きサイトが表示されます。アニメーションのイージングが気持ち良いです。
SHIFTBRAIN Inc.

短い時間ですがロゴマークのアニメーションが細かくてとても凝っています。その後サイトが表示されますが、メインのキャッチコピーの文字も細かくパーツにわかれてアニメーションしながら出てきます。
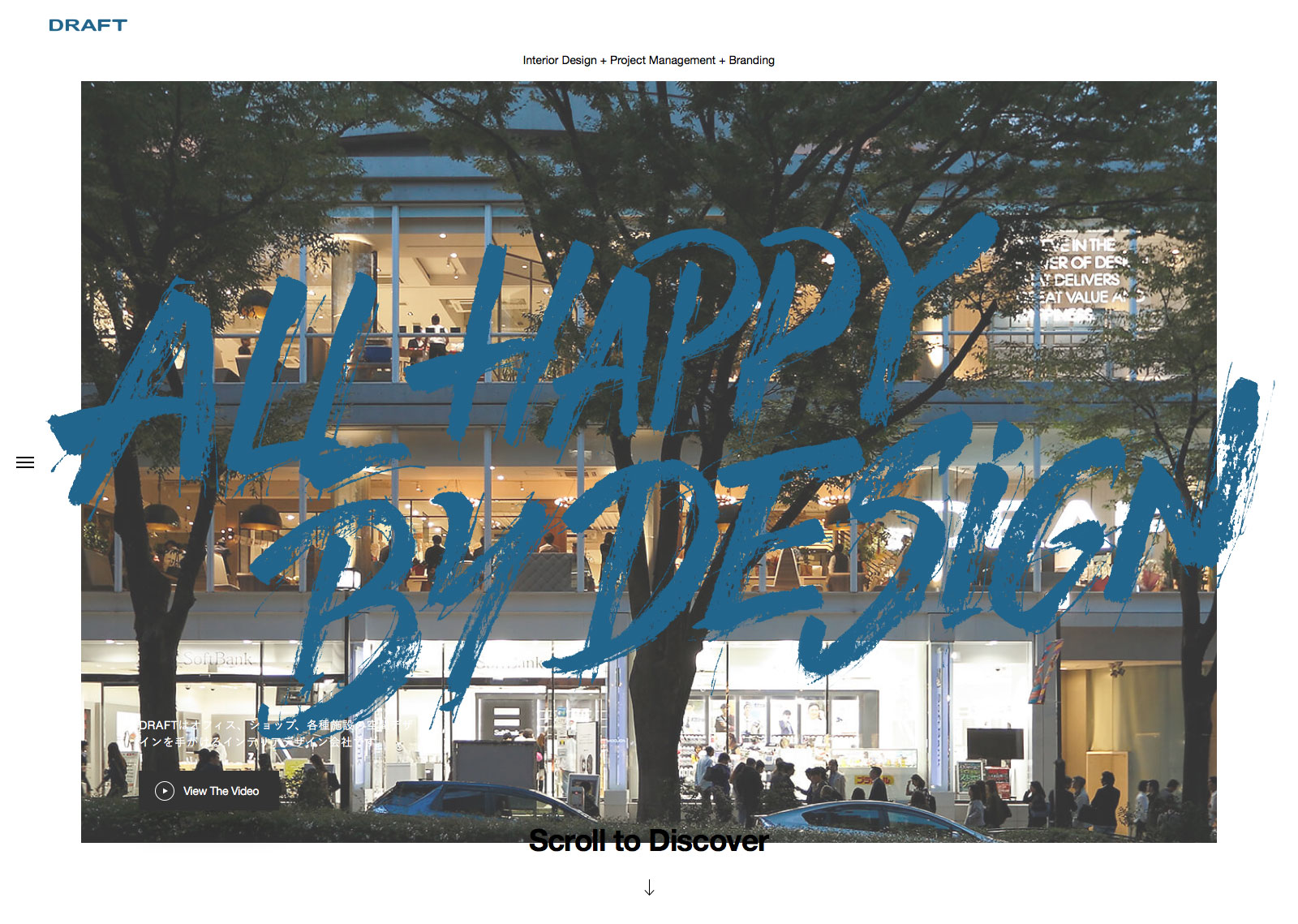
DRAFT Inc.

ローディングの後に大きな筆で書いたような文字が出てきますが、文字が背景画像をマスクしていて、一瞬のクリエイティブにもこだわっています。
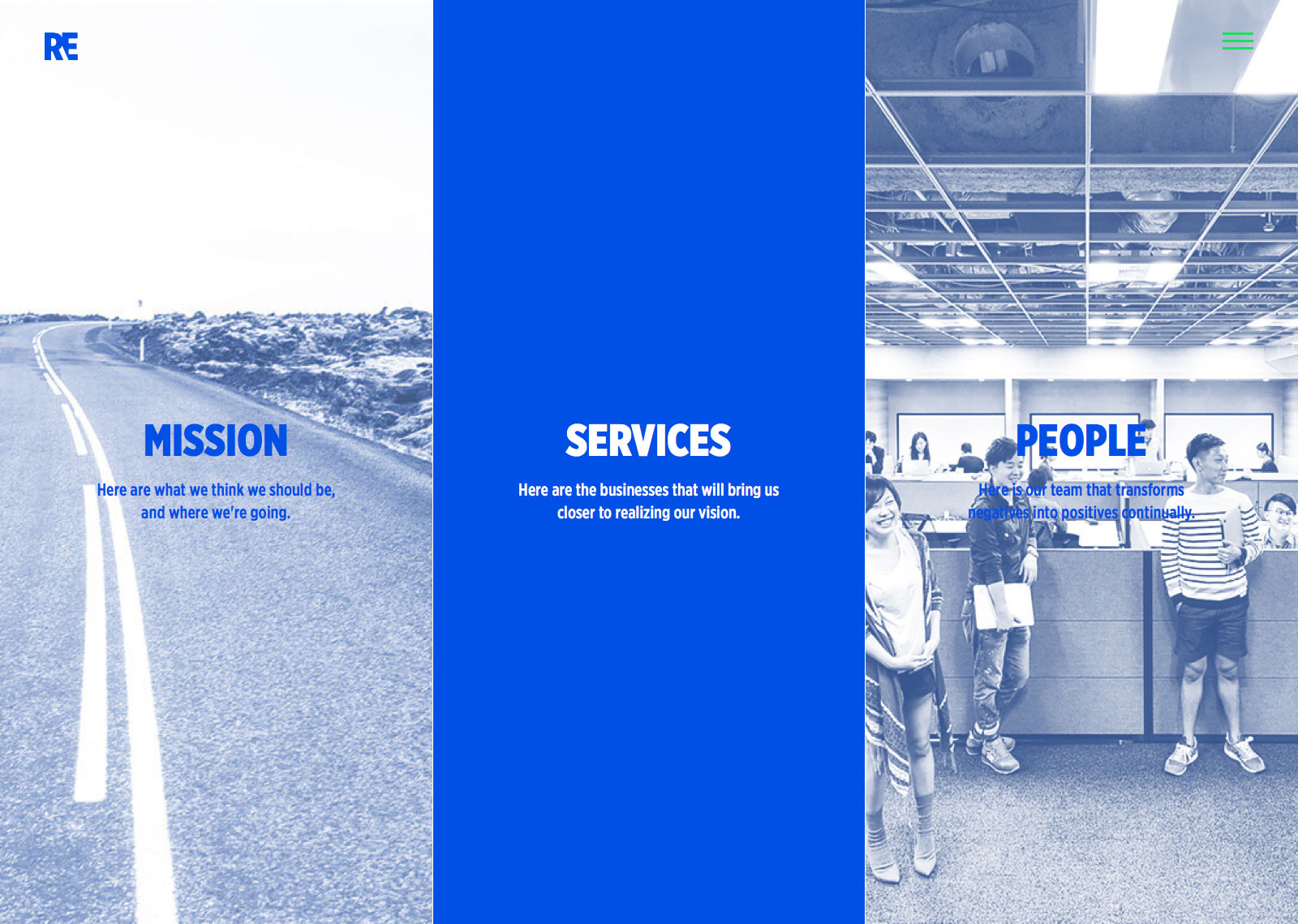
RELATIONS株式会社

左上から細かいブロックがペンキをかけたように画面全体を塗りつぶし、中央に社名が表示され、サイトが表示されます。こちらもアイデアがすごいアニメーションです。
美容室MILLOR(ミラー) | 神奈川県武蔵小杉駅のヘアサロン・美容院

ロゴマークがクルクル回っているのはそれほど斬新ではないですが、その後サイトが表示されると同時に出てくるハサミも同じく回転して出てきます。しかもハサミにもロゴマーク入っていて、アニメーションしながらハサミに同化したような演出になっています。
歯科ホームページ作成【BE PROUD】結果重視|全国対応

かっこいいのはローディングのパーセントの後ろで漢数字が切り替わっているところです。冒頭で「和」の印象を与えています。ローディング完了後は、まるで刀で真っ二つに切ったように上下にレイヤーがわかれてサイトが表示されます。そしてそこには「サムライ」。
オープニングアニメーション
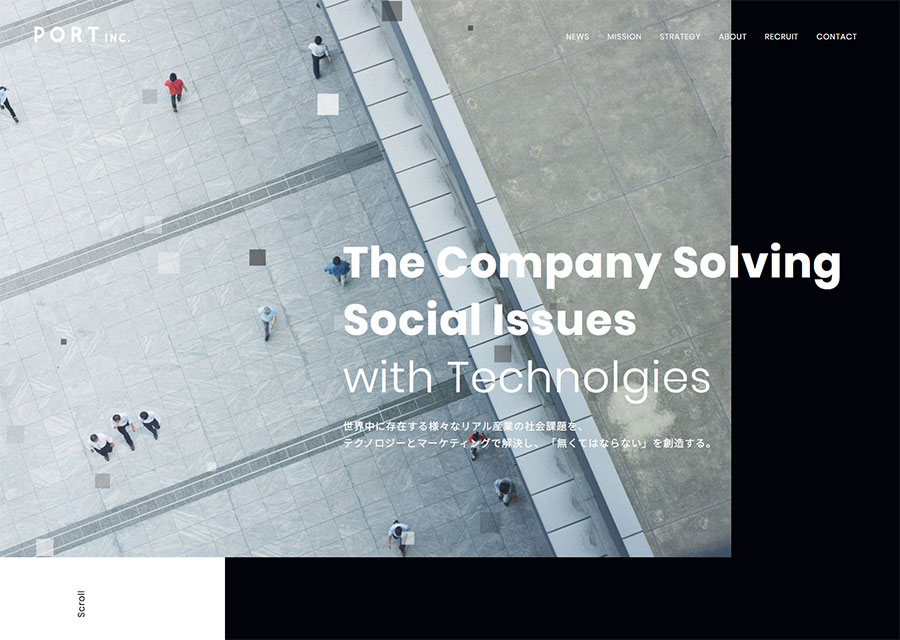
ポート株式会社(PORT INC.)

ロゴアニメーション>タイルレイヤーのアニメーション>テキストシャッフルアニメーションと3段構成のアニメーションになっています。サイトのデザイン、アニメーション、ともにとてもスタイリッシュな印象です。
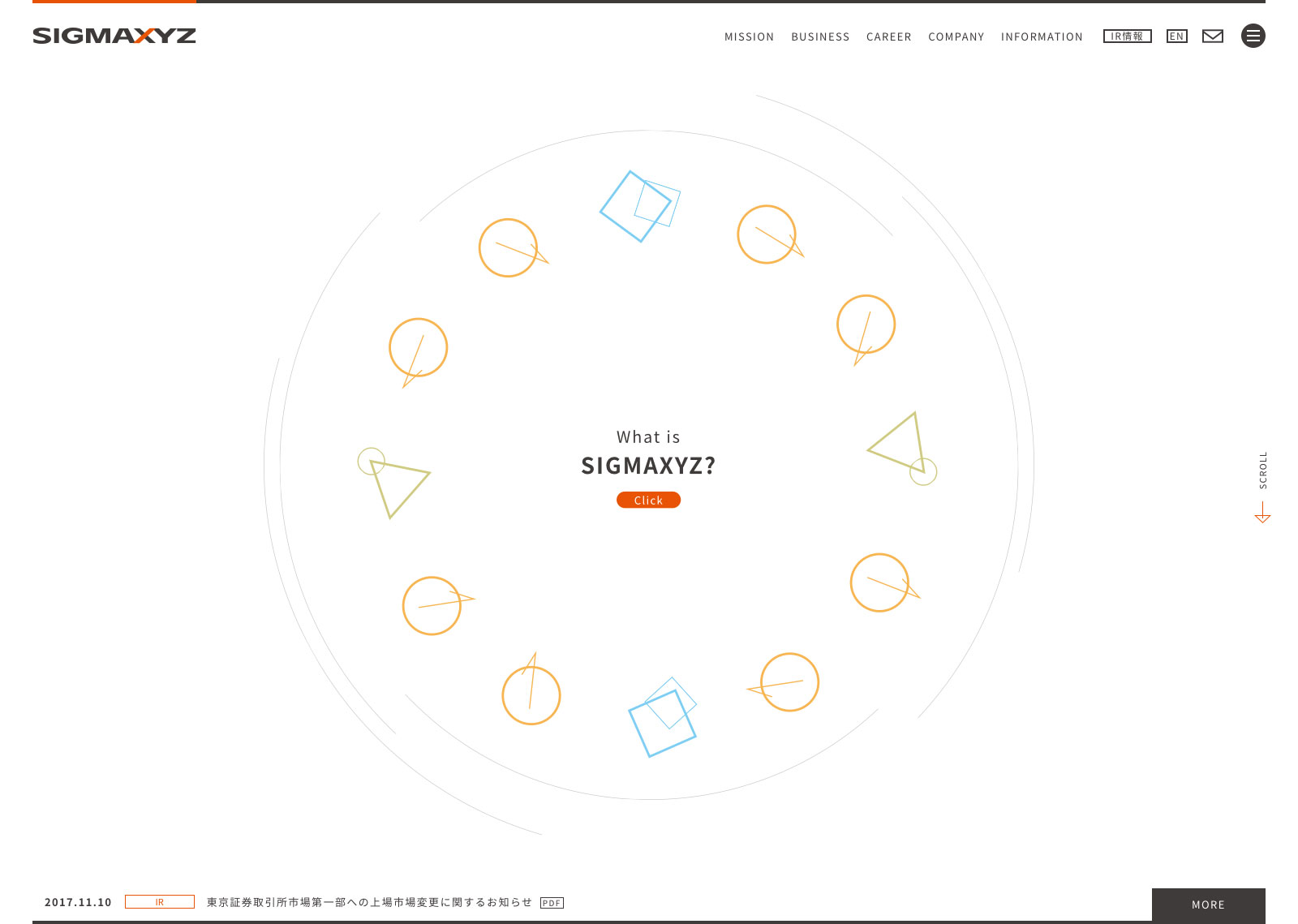
株式会社シグマクシス(SIGMAXYZ Inc.)

冒頭に縦のラインがランダムに動きながらロゴマークが出てきます。若干長めのアニメーションのため「Skip」リンクを設置してユーザビリティも考慮しています。
TOP | SUPER SUPER inc.

黄色い縁が画面全体に広がりロゴマークが出てきます。こちらも長めのアニメーションのため「Skip」リンクがあります。またさらに一度見るとブラウザを終了してもクッキーなどで制御して出てこないようにしていますのでお見逃しなく。
合わせて読みたい
まとめ
「ローディング・オープニングアニメーションがかっこいいWEBサイト」いかがだったでしょうか?
オープニングでユーザーを待たせるのはサイト離脱を高めるのでリスクが高い、というのは事実としてあります。ですが、ポイントとしてはユーザーを待たせているのではなく、ローディング・オープニングアニメーションも含めてこのサイトの演出なんだぜ!というクオリティです。
同じWEB制作者としてこれらのWebサイトを見ていて感じるのは、ローディングアニメーションといった、ともすれば誰も気づかないような細部に高いクリエイティブを実装している制作者(会社)は、総じて全体のクオリティが高いです。ですので、そんな角度でサイトを見てみると、とっても楽しいですよ。
それでは良いWEBデザイン日和を!Have a nice WEBDESIGNDAY!