雑誌では昔からよく使われていた境界線をあえて外す「ブロークングリッドレイアウト」。ここ最近のWebサイトの表現手法として、多くのWebサイトで取り入れられるようになってきました。
今回は、印象的でオリジナリティーも出しやすい、「ブロークングリッドレイアウト」のサイトを集めましたので、ぜひデザインの参考にしてください。
Contents
ブロークングリッドレイアウトとは?
「グリッドレイアウト」というレイアウト手法を聞いたことがある方は多いと思いますが、レイアウトする際、決められたグリッドに沿って要素を整列して配置することで、とても見やすいデザインが可能です。
しかし規則正しく並べられた要素は見やすい反面、単調になりがちです。
「ブロークングリッドレイアウト」は、正しい規則の境界線をポイントであえて外すことで、ユーザーの視線を惹きつけ、印象的なデザインを作り出します。
ブロークングリッドレイアウトの特徴
ではブロークングリッドレイアウトにはどんな特徴があるのでしょうか?大きく2つに大別しました。
画像に重ねる
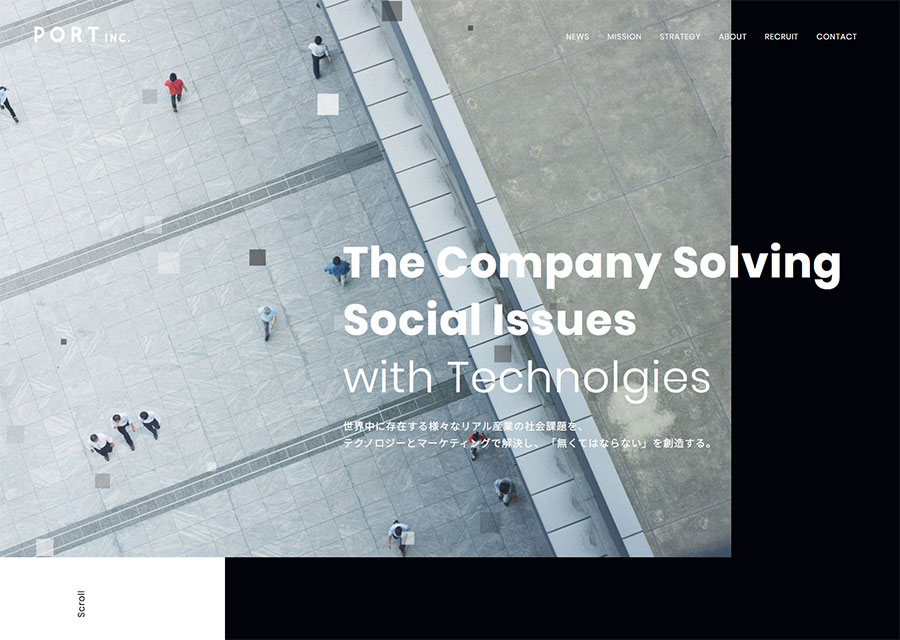
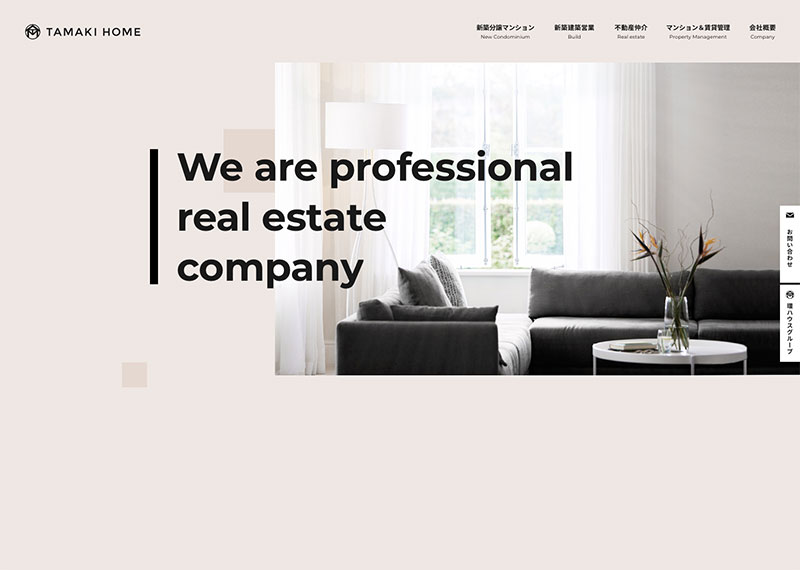
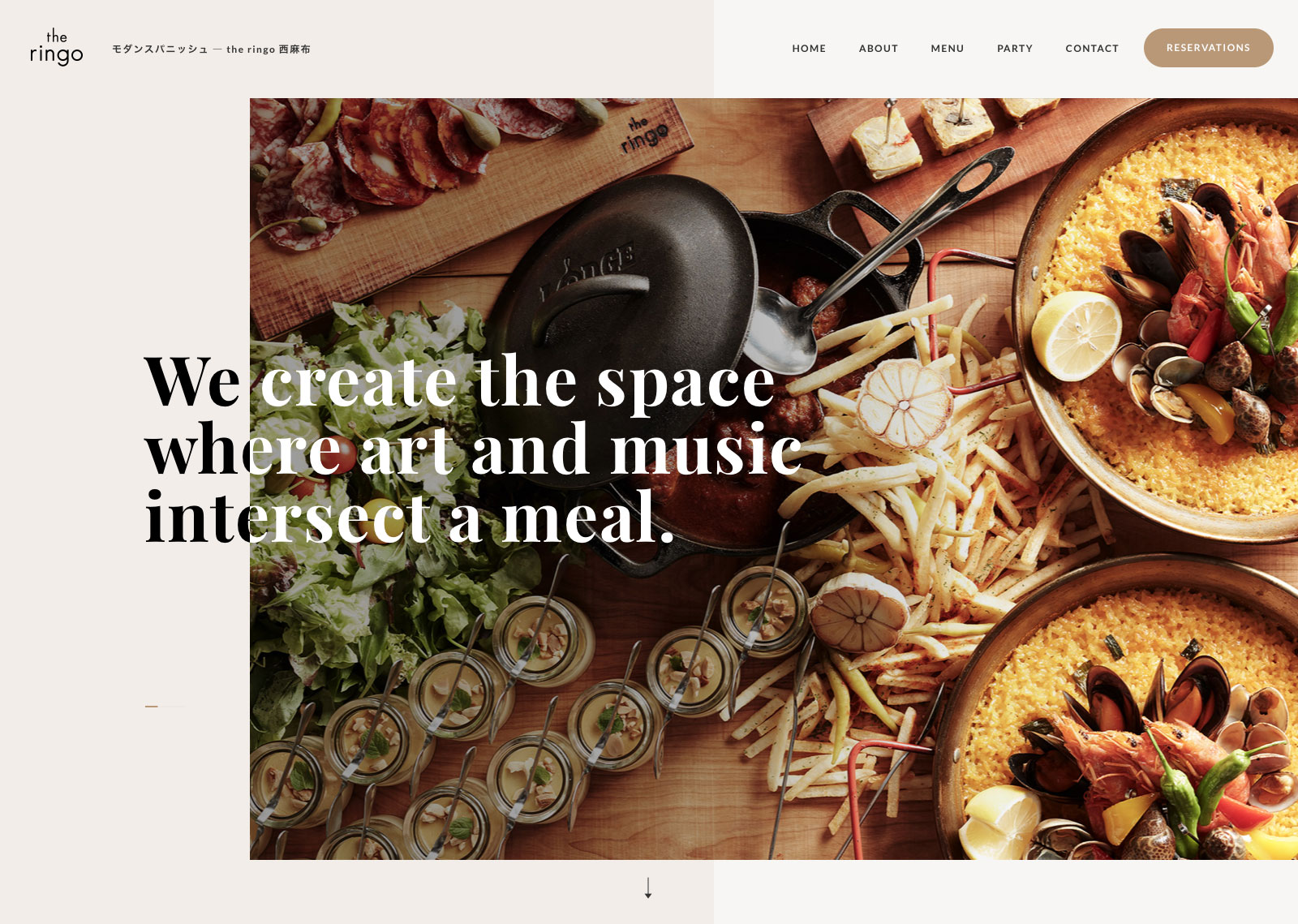
ファーストビューではメインビジュアルに大きなキャッチコピーを重ねているデザインをとてもよく見かけます。画像に要素を重ねてしまうと一見、見辛くなってしまいそうですが、ユーザーの視線を引きつけキャッチコピーを際立たせます。メインビジュアルとキャッチコピーを重ねるので、両者のコントラストをはっきりさせ、可読性を下げないようにするのがポイントです。
ポート株式会社
TAMAKI HOME
ハウスM21
the ringo
ブロック要素からはみ出す・外す
こちらも多くのサイトで取り入れられているレイアウトです。参考サイトを見ていただくのが早いですが、背景にあるブロックからはみ出したり、位置を外して配置している要素は単調にならずとても印象的です。ポイントはやりすぎないこと、そして外す上でも、一定の規則は持たせることです。
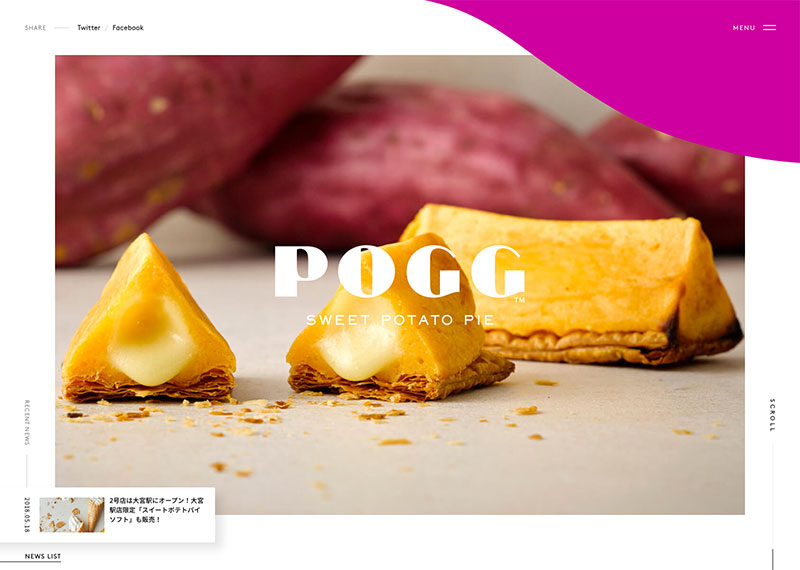
POGG
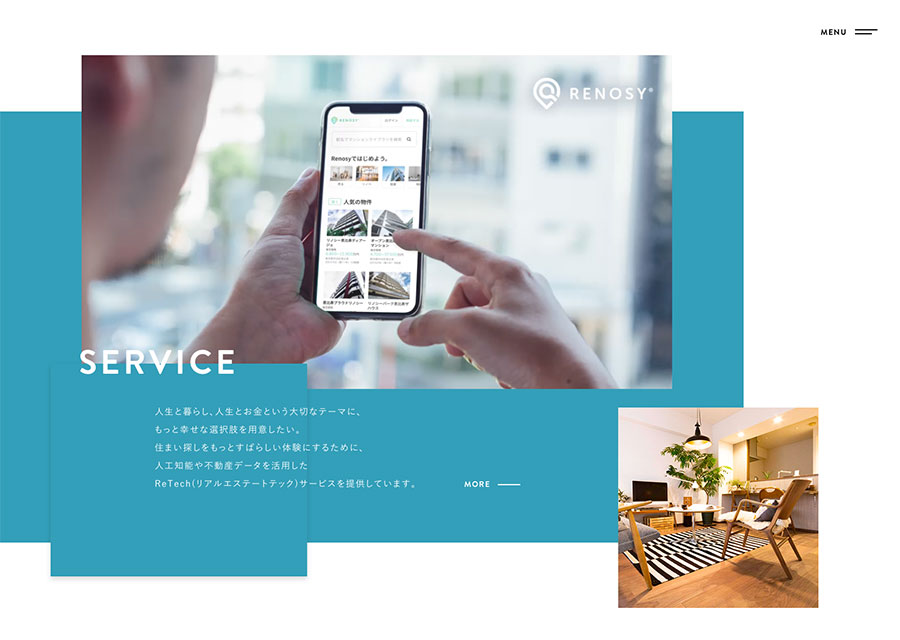
株式会社GA technologies
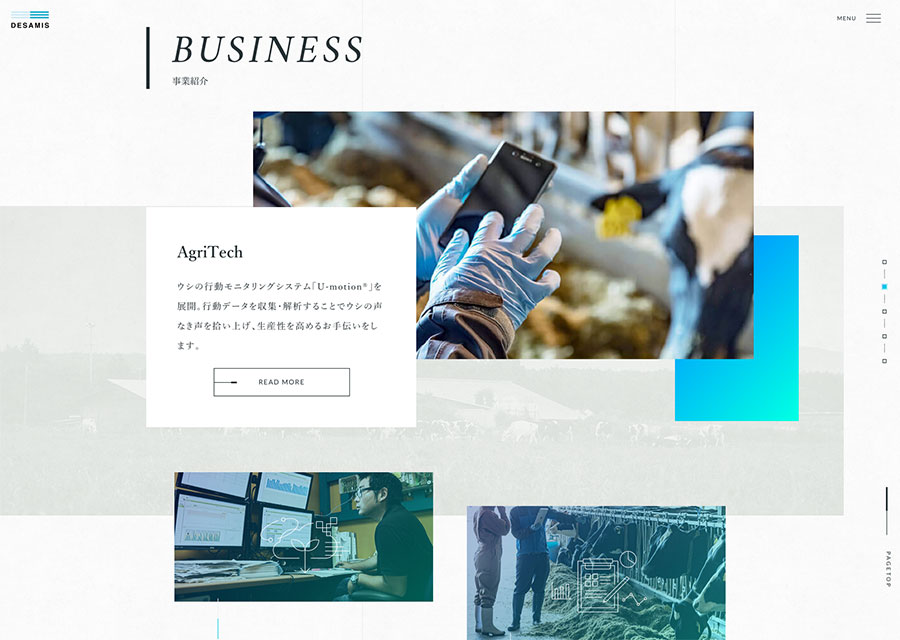
デザミス株式会社
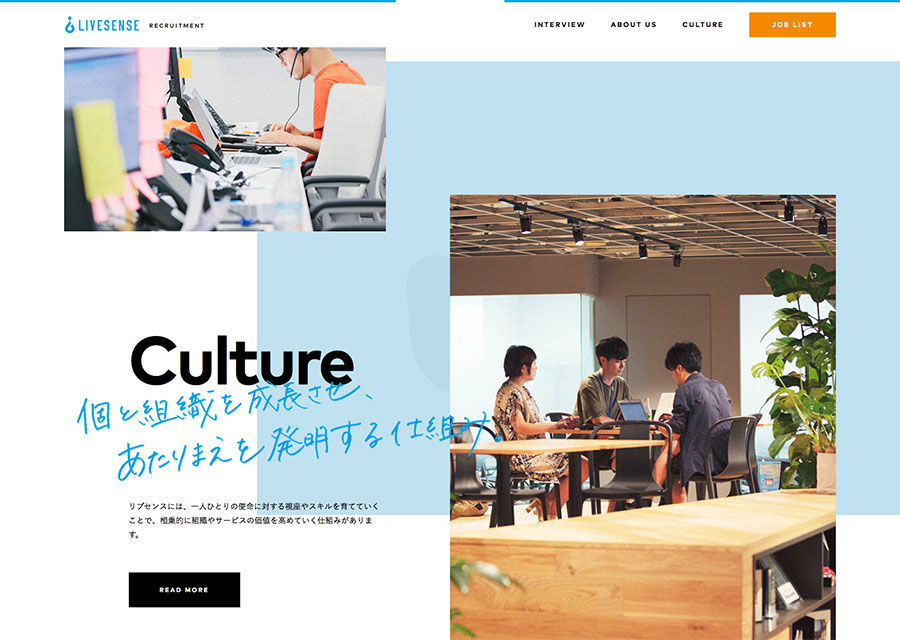
採用情報 | 株式会社リブセンス
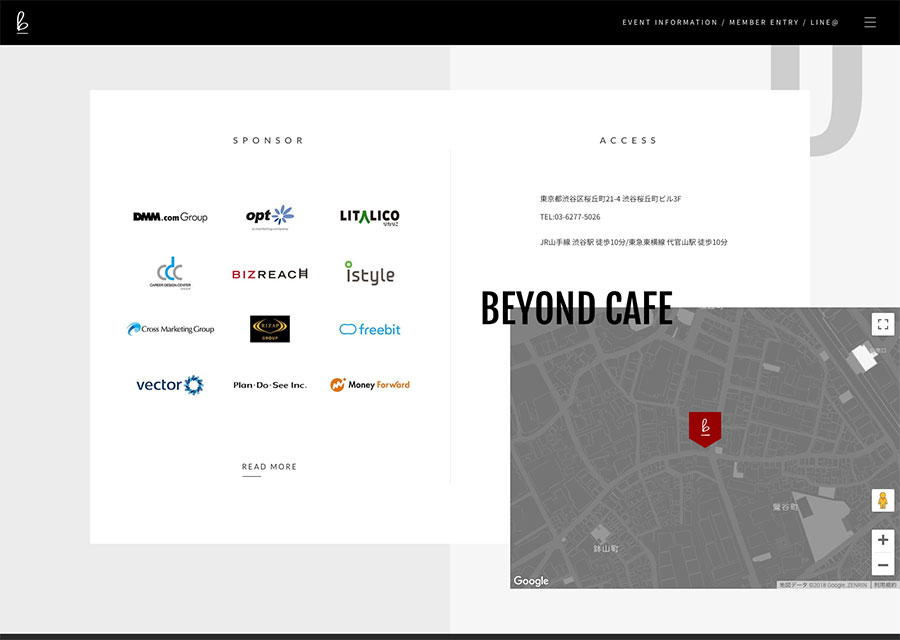
BEYOND CAFE
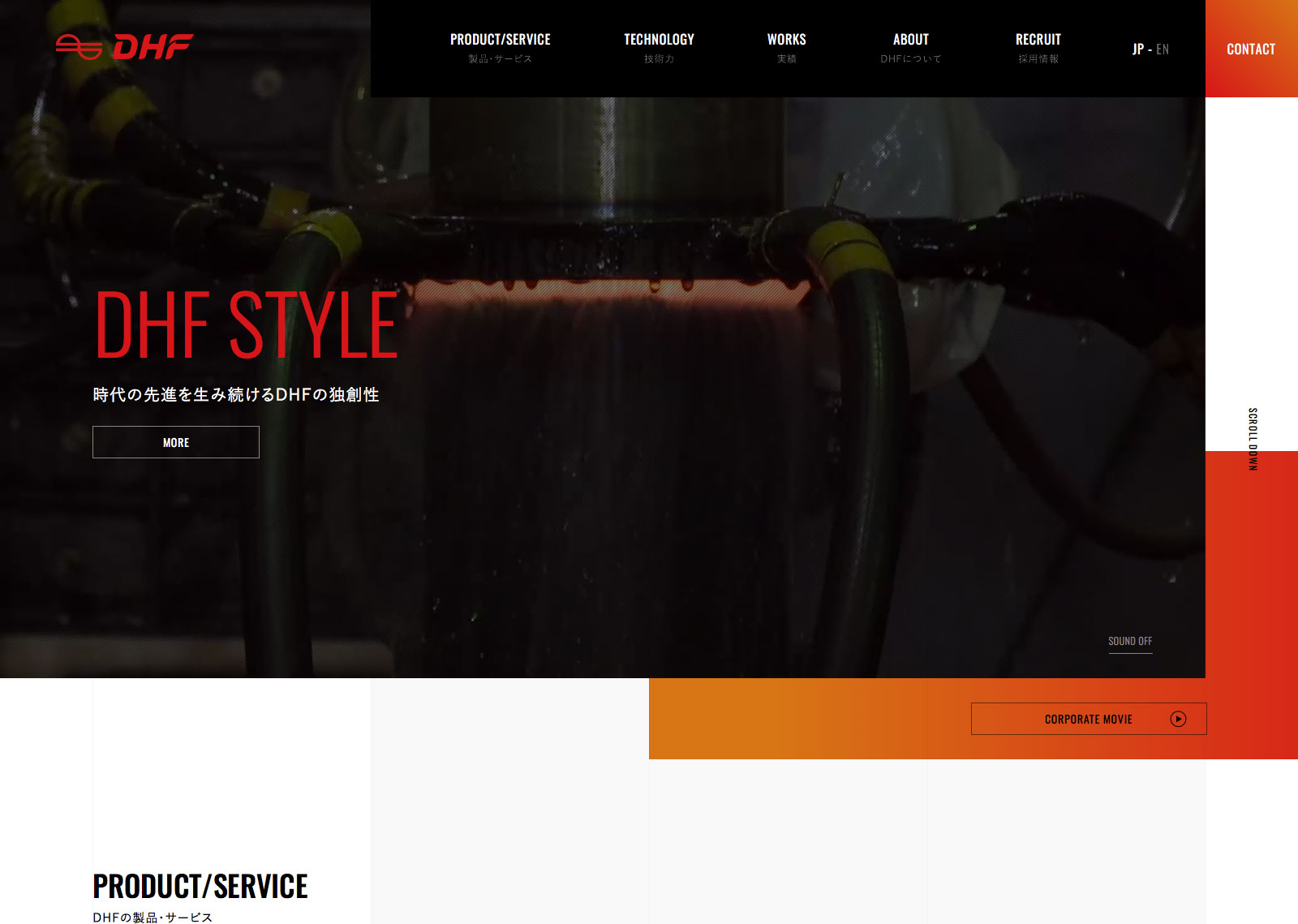
第一高周波工業

当サイトのギャラリーで「ブロークングリッドレイアウト」のサイトを集めていますので、その他の秀逸サイトもぜひご覧ください。
まとめ
「ブロークングリッドレイアウト」のサイトいかがだったでしょうか?個人的には、見ているとレイアウトセンスがどんどん磨かれていくような、とてもエキサイティングなデザインの手法です。
何ごともやりすぎは禁物ですが、「デザインがパッとしない」と思ったらぜひポイントで「ブロークングリッドレイアウト」にチェレンジしてみてください。