昨今、動画を取り入れたWEBサイトは珍しくなくなりました。一言で動画と言っても、各Webサイトがそれぞれ趣向を凝らした表現をしていて、とても参考になります。
そこで今回は「動画を使ったスタイリッシュなWebサイト」をカテゴリーに分けて紹介していきたいと思います。
フルスクリーン動画
まずは王道、ファーストビューにフルスクリーンで動画を表示しているWebサイトを紹介していきます。大きく表示される動画のビジュアル訴求は抜群です。
大腸マフラープレゼントキャンペーン|ムネ製薬株式会社

ムネ製薬オリジナルの「大腸マフラー」のキャンペーンサイトです。「大腸マフラー」をスタイリッシュに纏うモデルの動画が流れます。なんともぶっ飛んだ内容で、インパクトが高いですね。「大腸はもう、首に巻く時代」になったそうです。
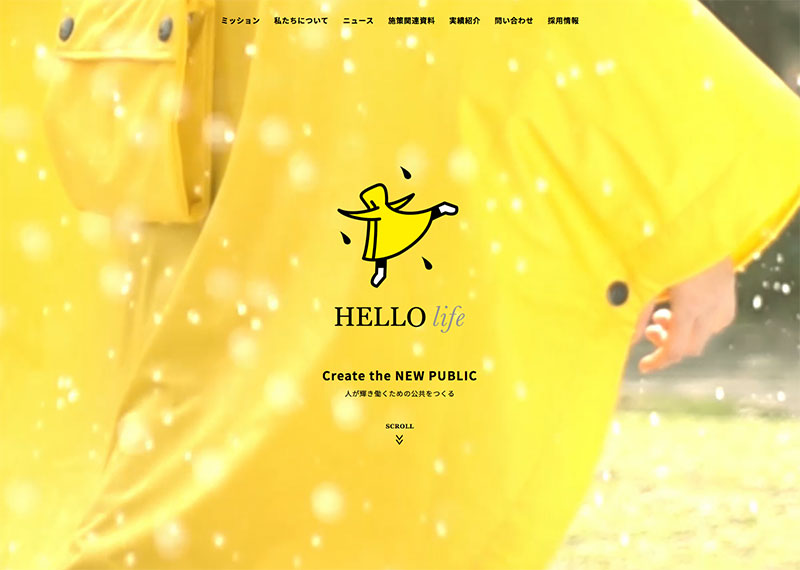
NPO法人HELLOlife | Create the NEW PUBLIC

NPO法人HELLOlifeのコーポレートサイトです。ロゴマークと同じレインコートを着た人の動画となっていて、サイトの世界観が統一されています。
ビデオを背景に
スクロールしても常に動画が背景で流れているタイプのサイトです。人の目は動くものを優先的に捉えるので一歩間違うとサイトビューの障害になり兼ねませんが、あくまで背景動画としてコンテンツが際立つ用に工夫されたWebサイトを紹介します。
W3G Webをコアにビジネスの成長を支援するデジタルクリエイティブカンパニー

Webサイトの企画・制作を行なっているW3G合同会社のコーポレートサイト。全てのページに違う背景動画が使用されていて、見ていて飽きない構成になっています。
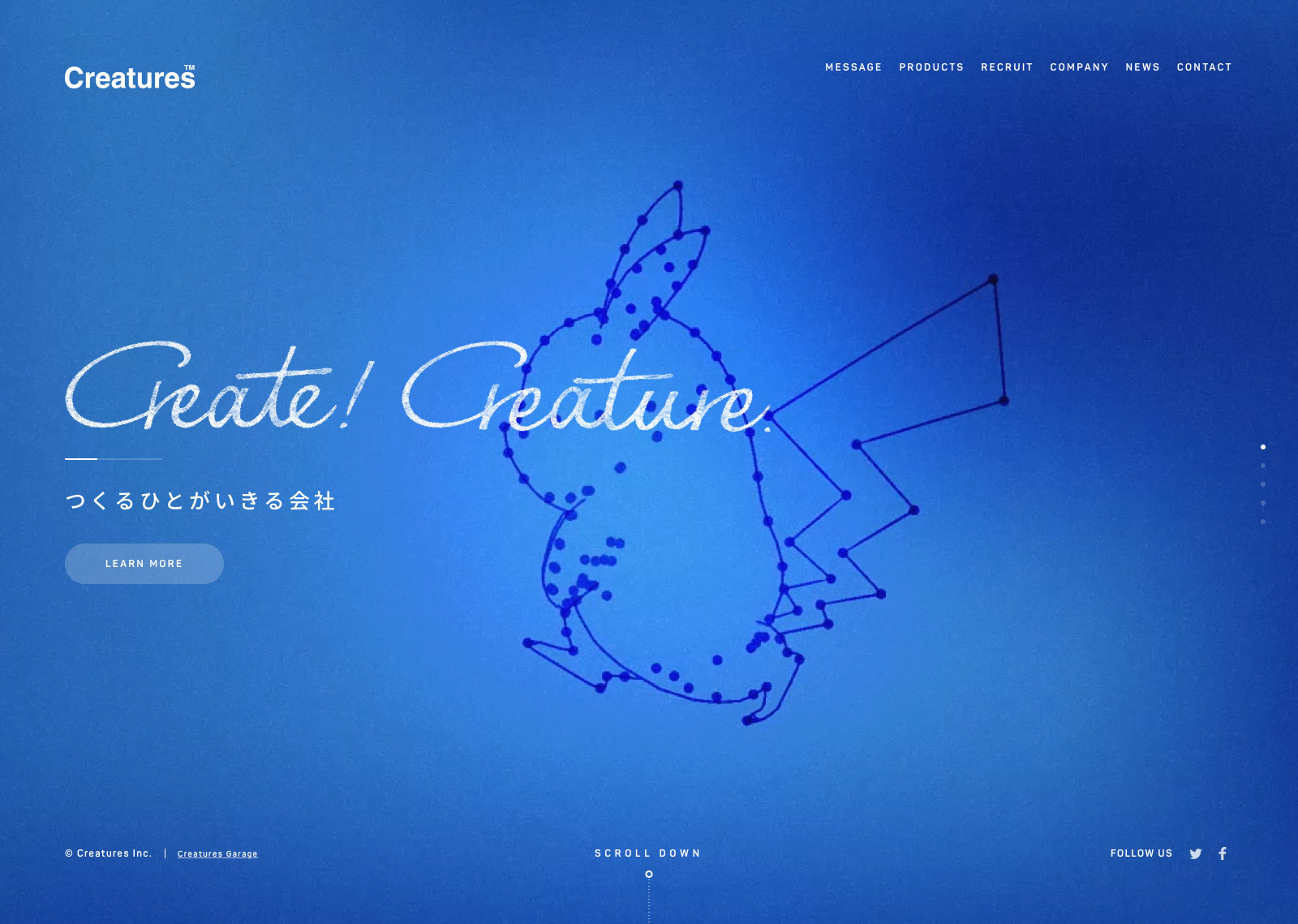
株式会社クリーチャーズ

ゲームソフトの開発などを行う株式会社 クリーチャーズのコーポレートサイトです。線画やドット絵になったピ●チュウの動画がループ再生されます。
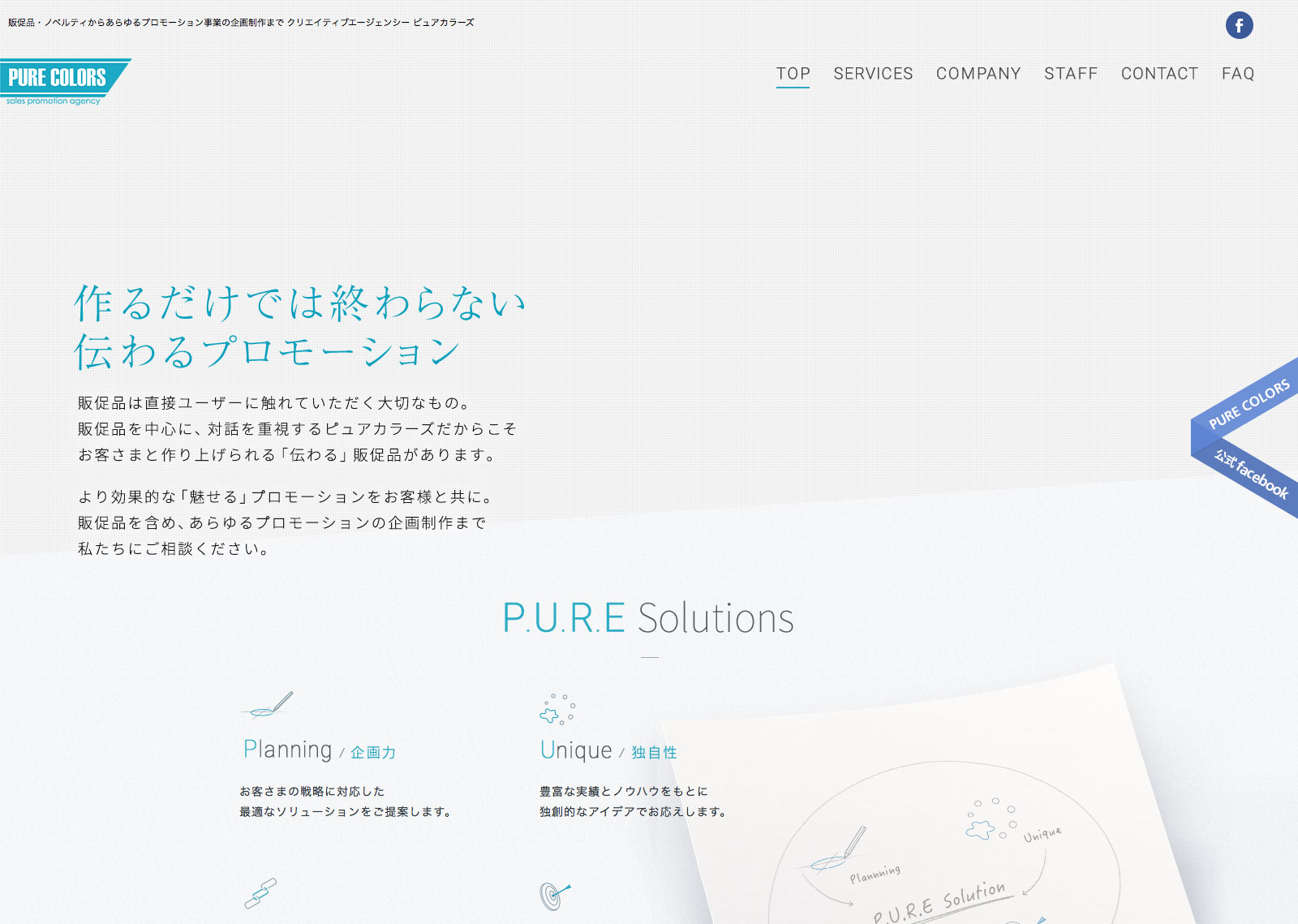
販促品 ノベルティ デザイン 企画制作 | 株式会社ピュアカラーズ | TOP サイトトップ

広告宣伝の商品企画/販売を行う株式会社ピュアカラーズのコーポレートサイトです。動画の動く被写体の構図と、サイトのレイアウトがあっているのが秀逸です。
パーツでビデオを使用
それぞれのコンテンツにポイントで使用される動画のパターンです。実際のアプリ画面など、そのコンテンツを説明する短い動画を使用するパターンが多いです。
CX(顧客体験)プラットフォーム KARTE(カルテ)

KARTE(カルテ)の製品サイトです。サービスの特徴である顧客の変化を可視化している様子を動画にしています。
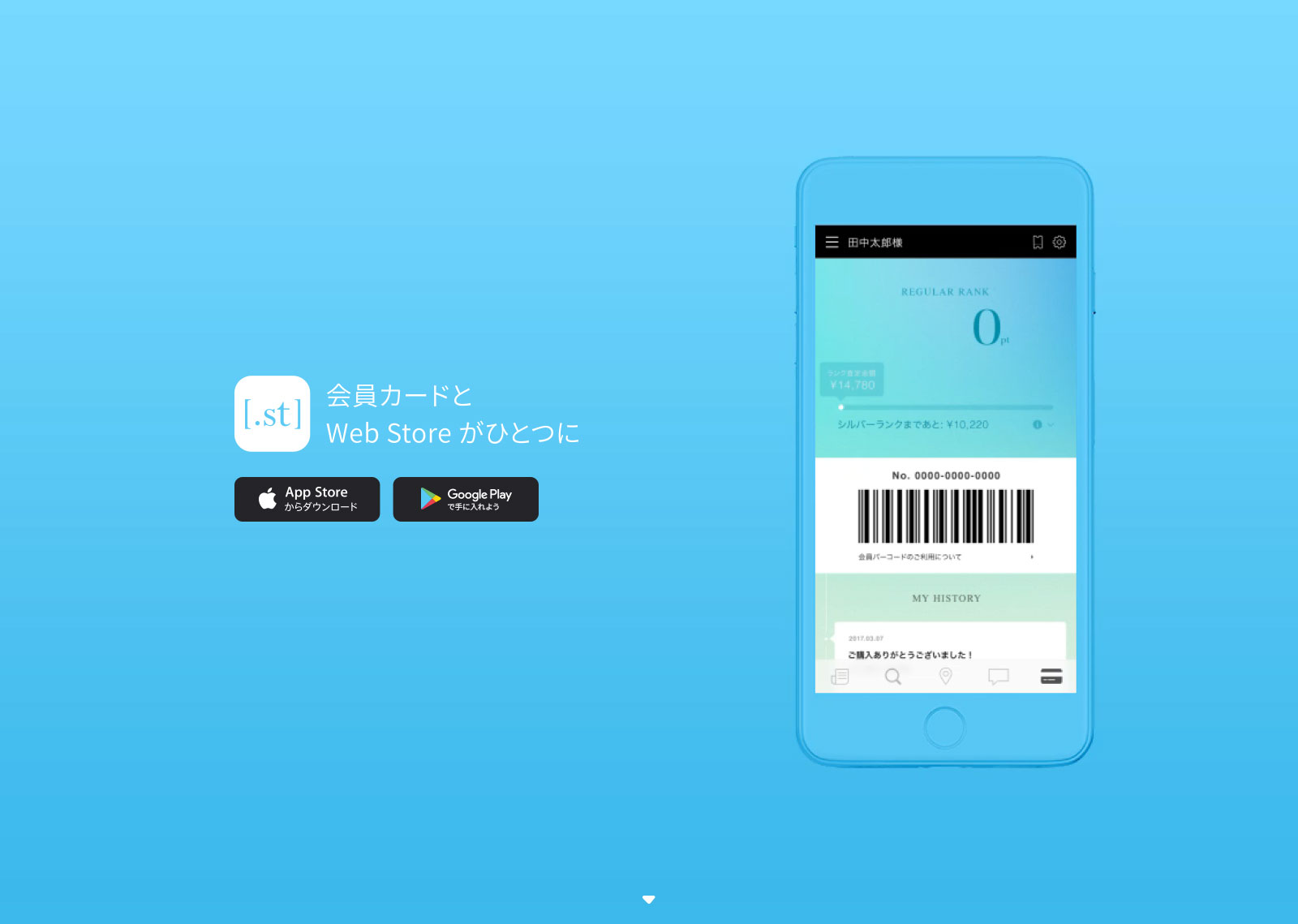
[.st]<ドットエスティ> | ファッション通販サイト[.st]公式アプリ

[.st]公式アプリのサイトです。それぞれのセクションで、スマホの中の画面が実際に使用しているように動画で流れます。ユーザーがアプリの使用感をイメージできるようになっています。
動画をマスク
動画にレイヤーを重ねたりしてマスクしているパターンを紹介します。個人的には一番スタイリッシュで好みな手法です。
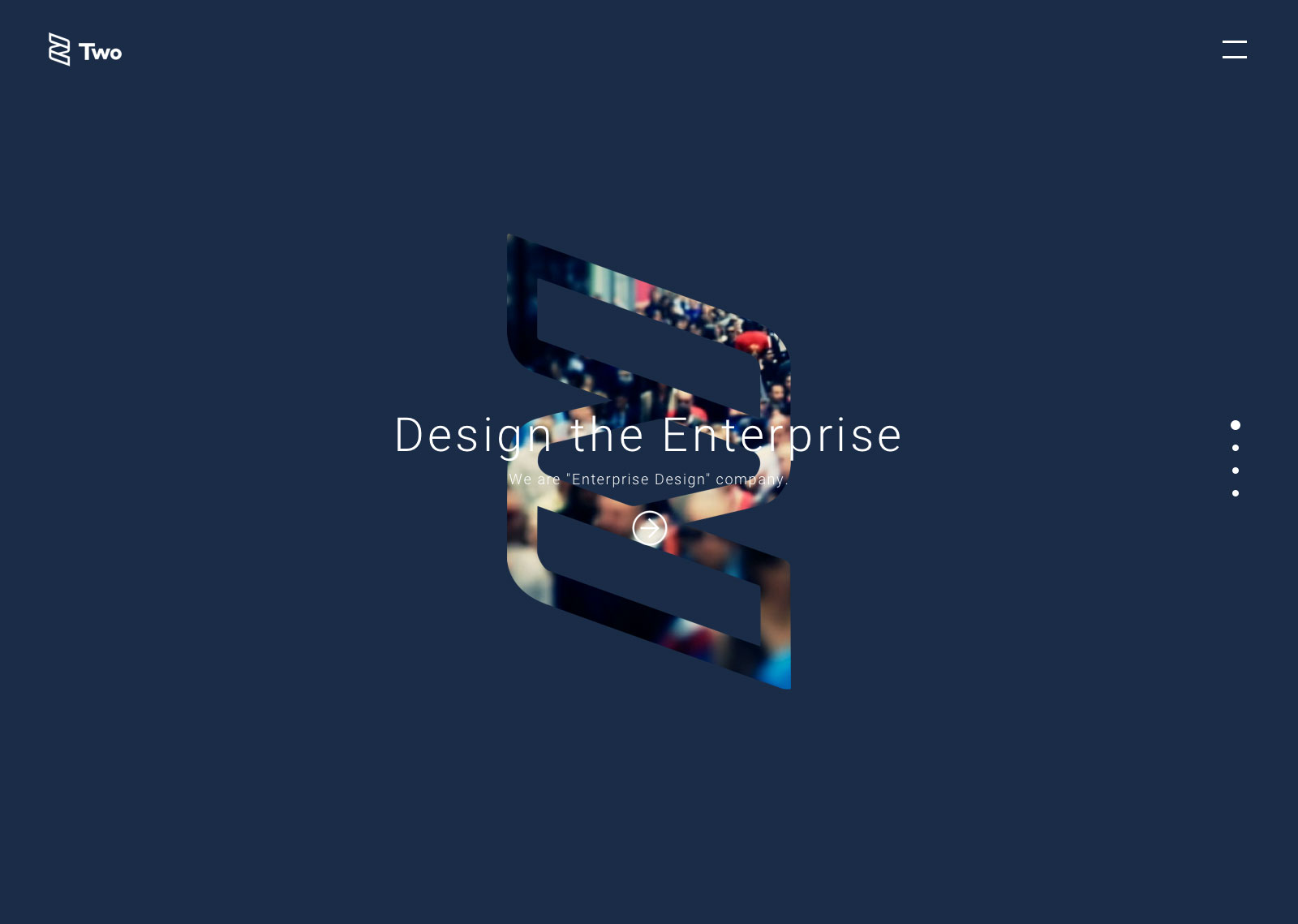
TWO Inc.|株式会社TWO

株式会社TWO(トゥー)のコーポレートサイト。ファーストビューは、中央にあるマークがマスクになっていてその中で動画が流れています。ほとんど一色のベテ塗りで動画をさり気なく流す、というデザインセンスが素敵です。
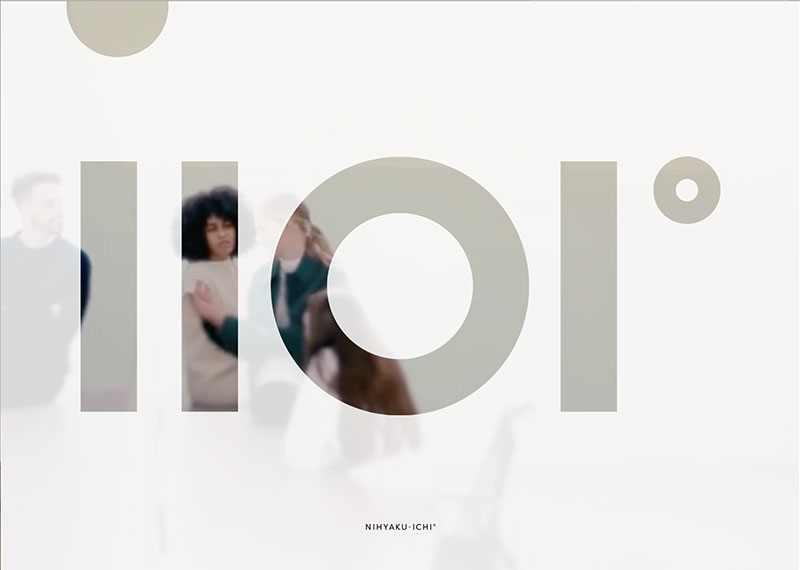
201˚

インテリア製品を扱う201˚のブランディングサイト。こちらは動画をマスクしているというより、201のロゴマークで抜かれた半透明レイヤーが重なっている表現となっています。マウスムーブに合わせて半透明レイヤーのマスクが動きます。
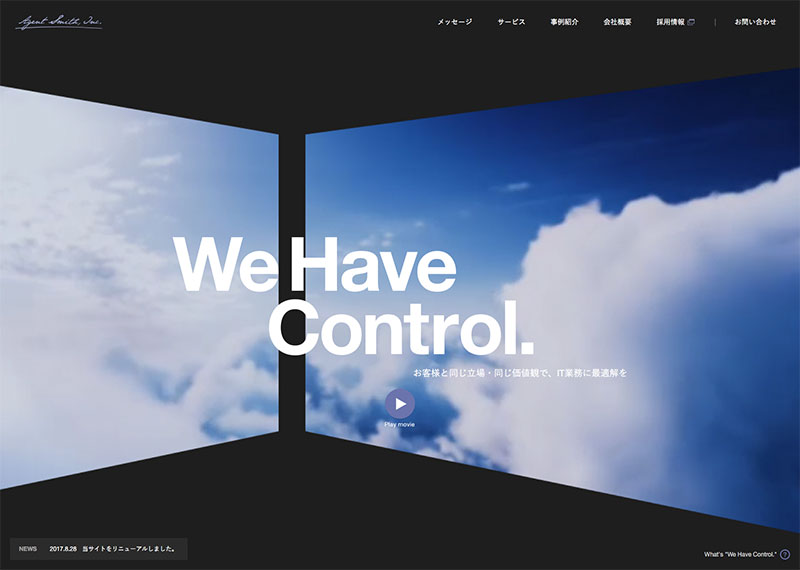
株式会社エージェント・スミス | 同じ立場・価値観でIT業務に最適解を

株式会社エージェント・スミスのコーポレートサイトでは、奥行きのある矩形の中で動画が流れていて、まるで大きなスクリーンに投影されているような表現となっています。
スプリットレイアウトの動画
動画をスプリット(分割)して表示しているタイプのサイトです。スプリット(分割)することで画面の対比が面白いレイアウトになります。
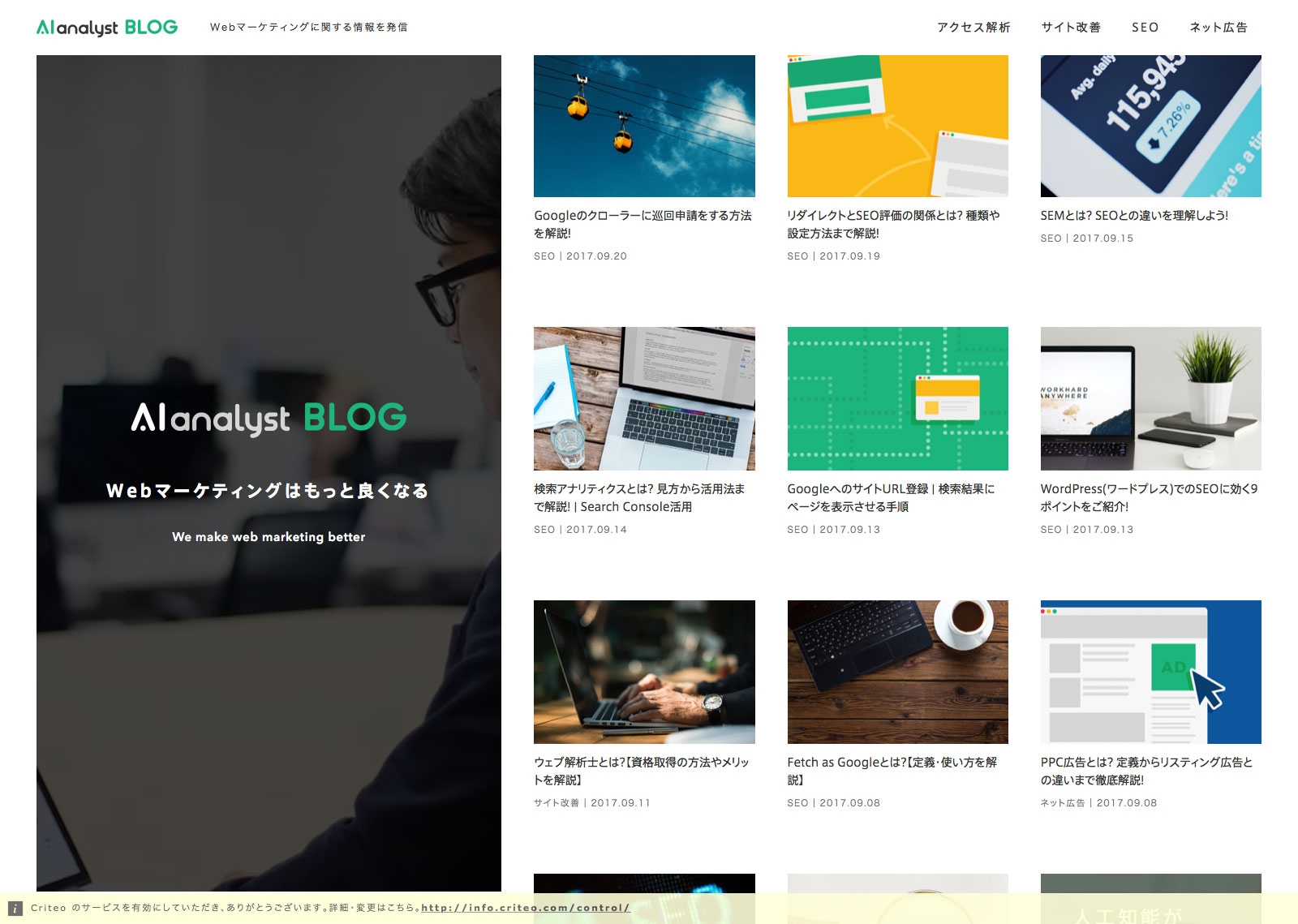
アクセス解析ツール「人工知能AIアナリスト」ブログ

株式会社WACULが運営するブログサイト。左の動画と右のコンテンツリストの対比となっています。
intelligent HOME – IoTスマートホームのインテリジェントホーム

intelligent HOMEのサイトでは動画を上下にスプリット(分割)しています。外出先からスマホで室内モニターを見る、と言った製品使用イメージを上下の動画で表現しているところが工夫されていています。
ポップな背景色・イラストでビデオ
今まで紹介してきた動画は、ほとんどが実写動画でしたが、ポップな背景色・イラストの動画のパターンです。
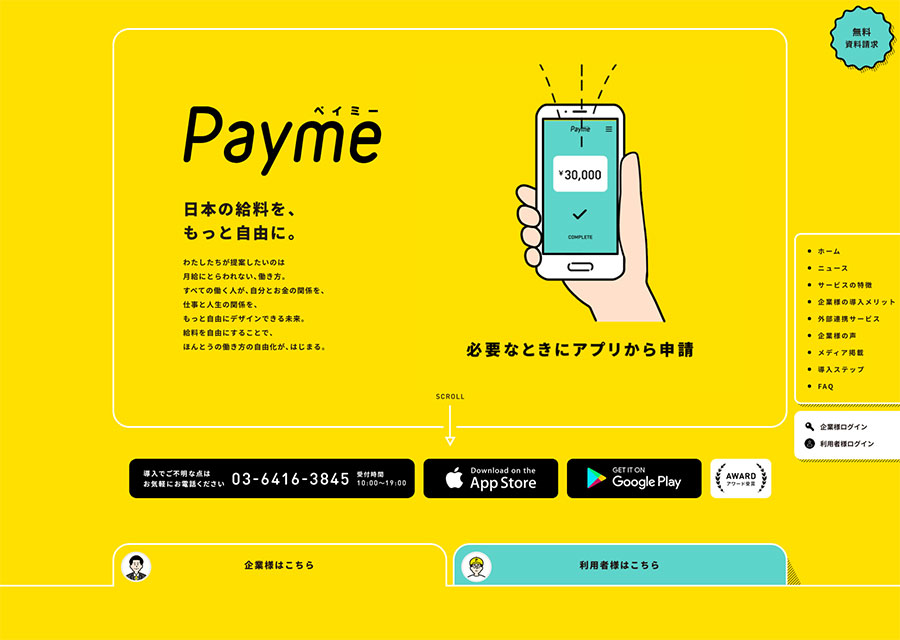
Payme|福利厚生制度としての給与即日払いサービス

ファーストビューはgifアニメーションを表示しています。サイト全体的にcanvasアニメーションなどが使用されていて、とにかくイラストが動きます。
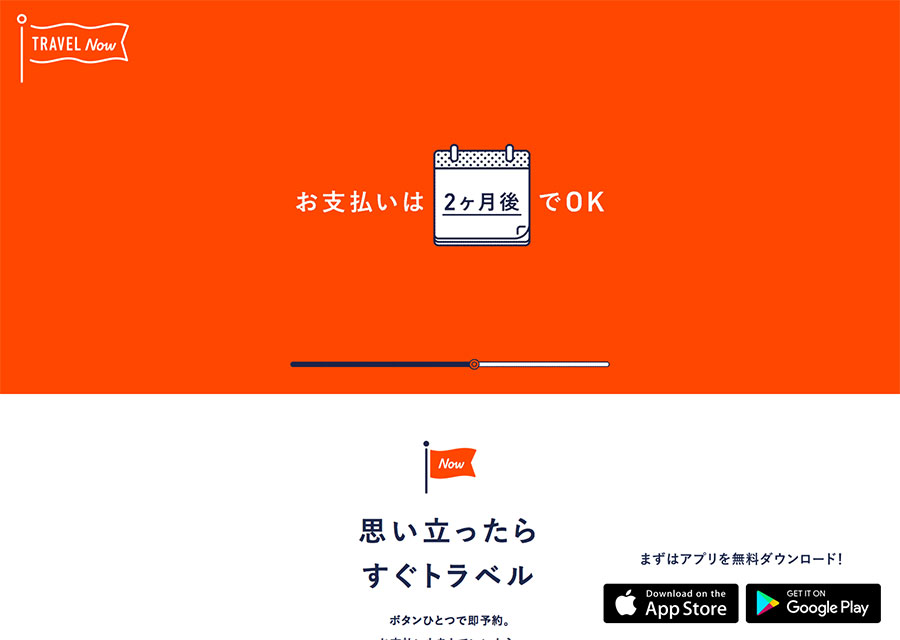
TRAVEL Now(トラベルナウ)|思い立ったら すぐトラベル

こちらもファーストビューに短いgifアニメーションが使われています。サイトのコンテンツがとてもシンプルになっていて見やすいサイトです。
まとめ
最近では、スマホでもミュートであれば埋め込んだ動画の自動再生ができるようになりました。今後、ネットの通信速度も早くなって、さらに動画の需要が高まっていきそうな予感がして楽しみです。