デザイン手法として、縦のラインを活かしたデザインが最近スタリッシュで面白いなと感じました。あまり他のサイトでも取り上げられていないようなので、考察と合わせてまとめてみました。
Contents
縦のラインを活かしたデザインのメリット
印象に残るデザインですが、その要因はなんでしょうか?考えてみました。
メリット1:レイアウトに規則とリズムが生まれる
縦のラインがあることで人の目はそれを意識します。そして、要素がそのラインに従って規則正しく並んでいる状態を美しく感じます。これはデザインの4大原則の「整列」に当たります。


ポイントで規則を外すことでレイアウトが単調にならず動きが出る
前述の通り、規則正しいレイアウトは安定と美しさを与えます。が一方、全てが同じレイアウトでは人の目はそれに慣れ、退屈で印象に残らないデザインになってしまいます。
そこで規則をあえてポイントで外すことで単調にならず、動きが出ます。これはデザインの4大原則の「強弱」に当たります。


規則正しいレイアウトの中にあえて不規則なレイアウトを入れることで生まれる動き・強弱
可読性が上がり、コンテンツを読みやすくなる
横に長い文章は読みづらくなってしまいます。縦のラインがあることによって、その規則にしたがって適当な位置で文章を改行することで読みやすい文章にすることができます。
また、文字のフォントサイズを小さく抑えたデザインは、「繊細」さや「洗練」されたスタイリッシュな印象を与えますが、可読性は下がってしまいます。こういった場合にも縦のラインに従った改行が活きてきます。


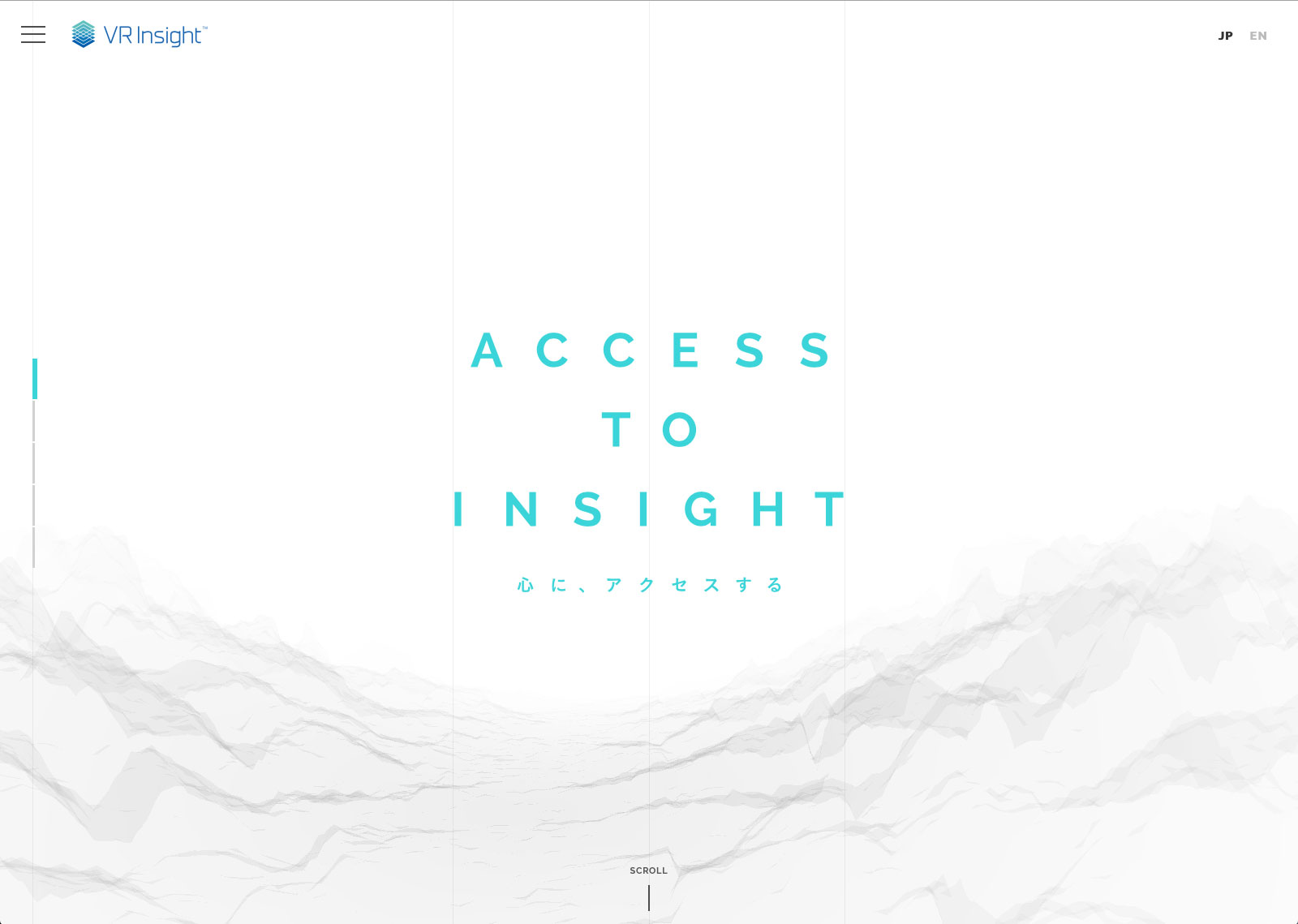
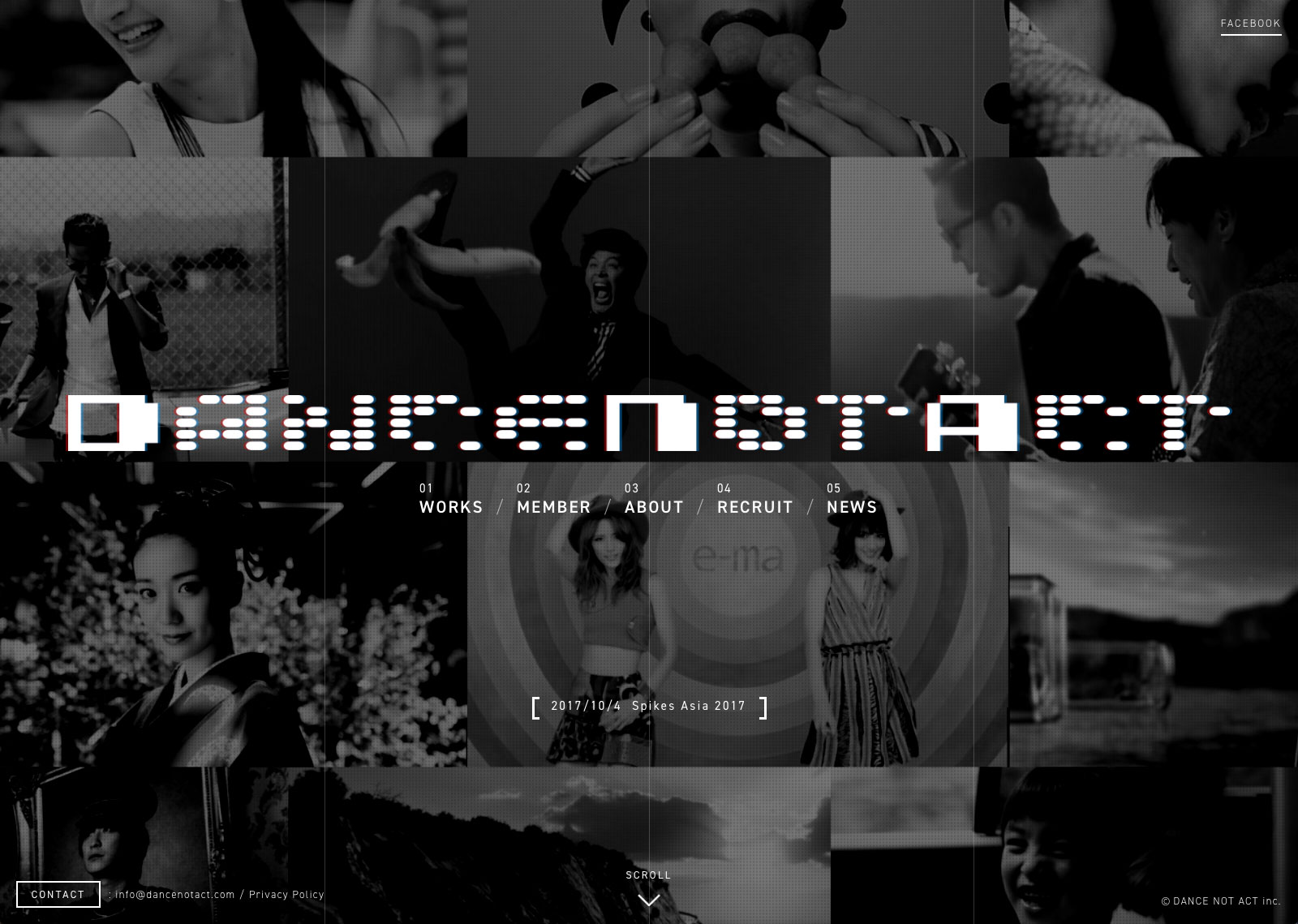
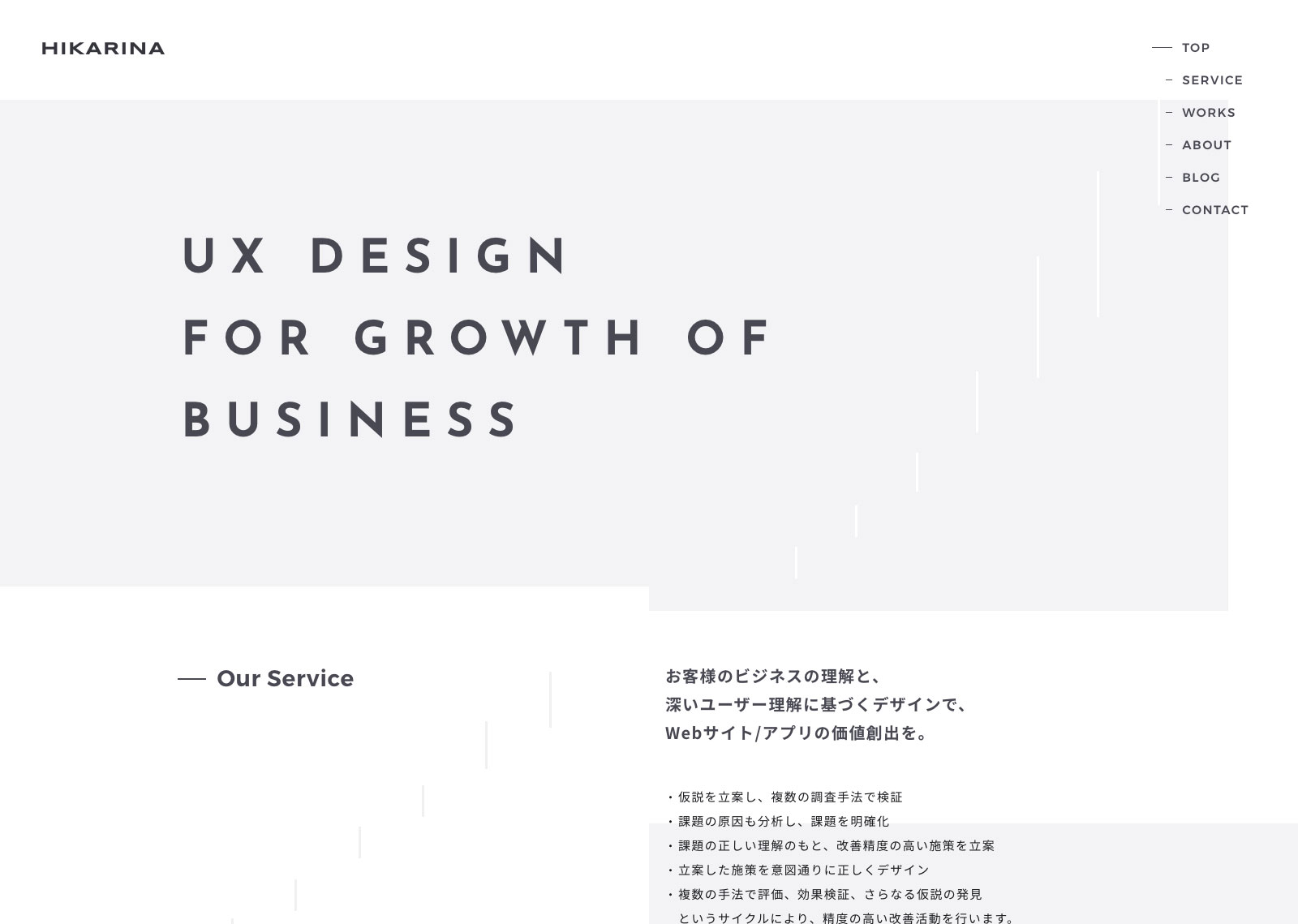
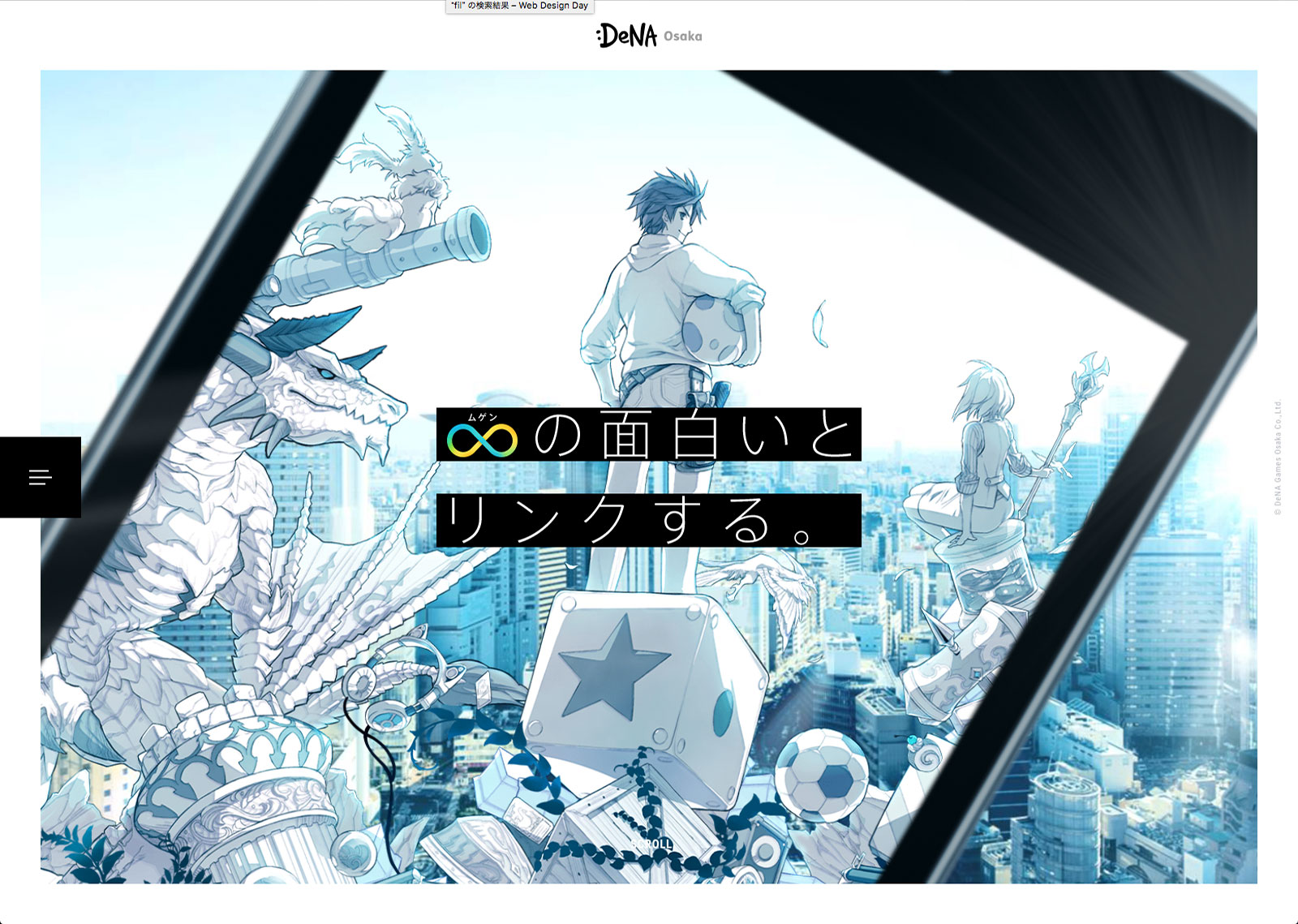
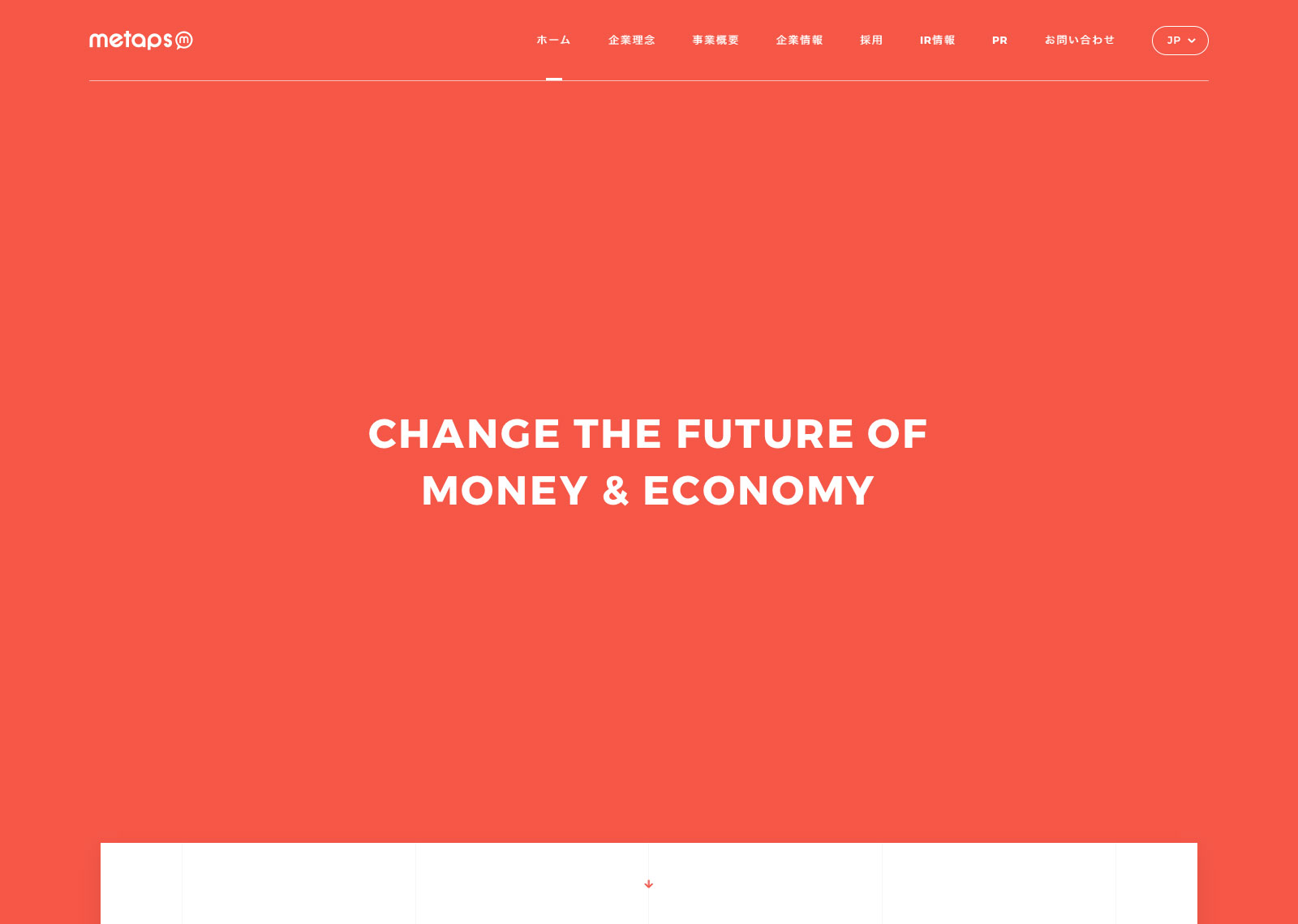
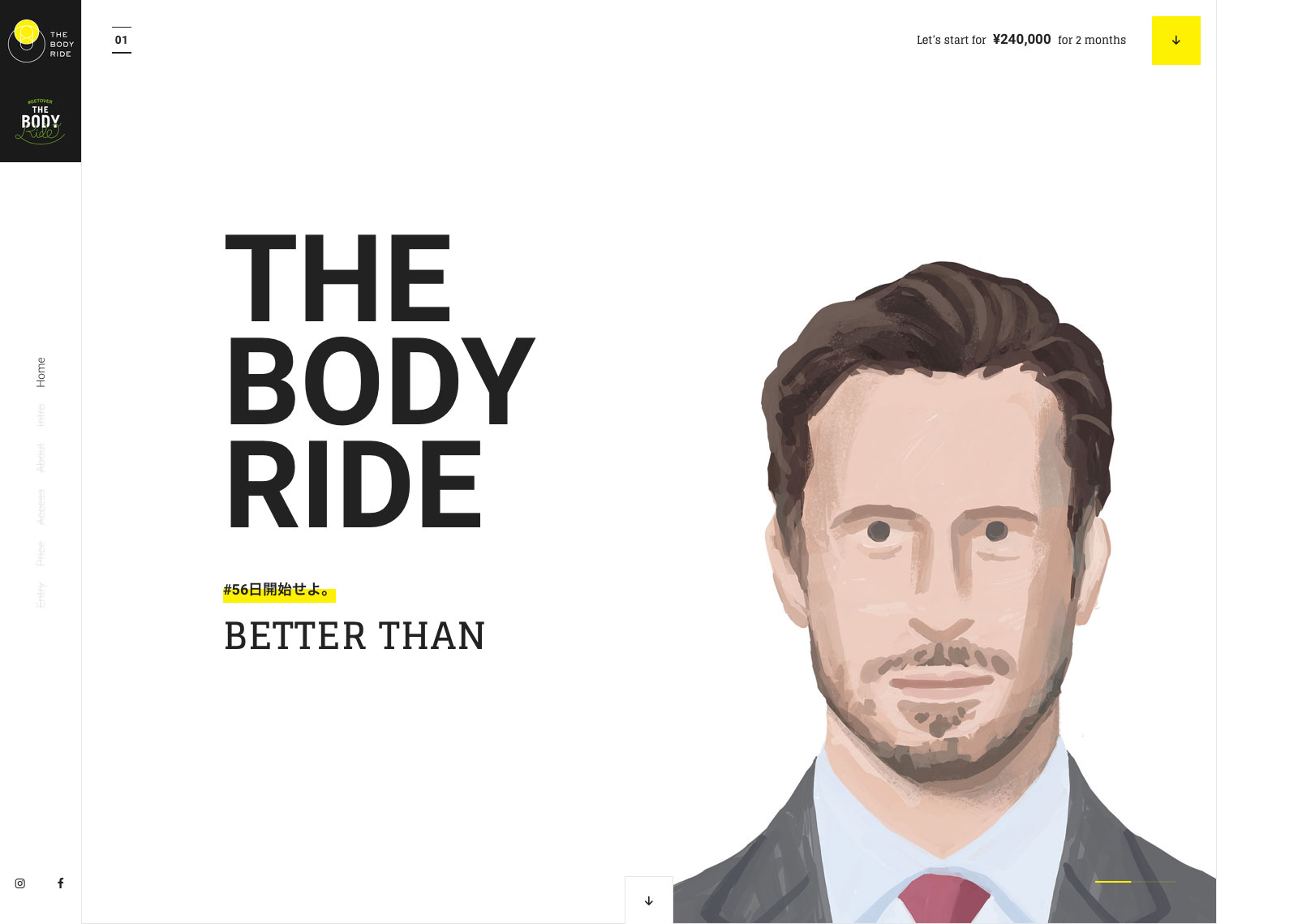
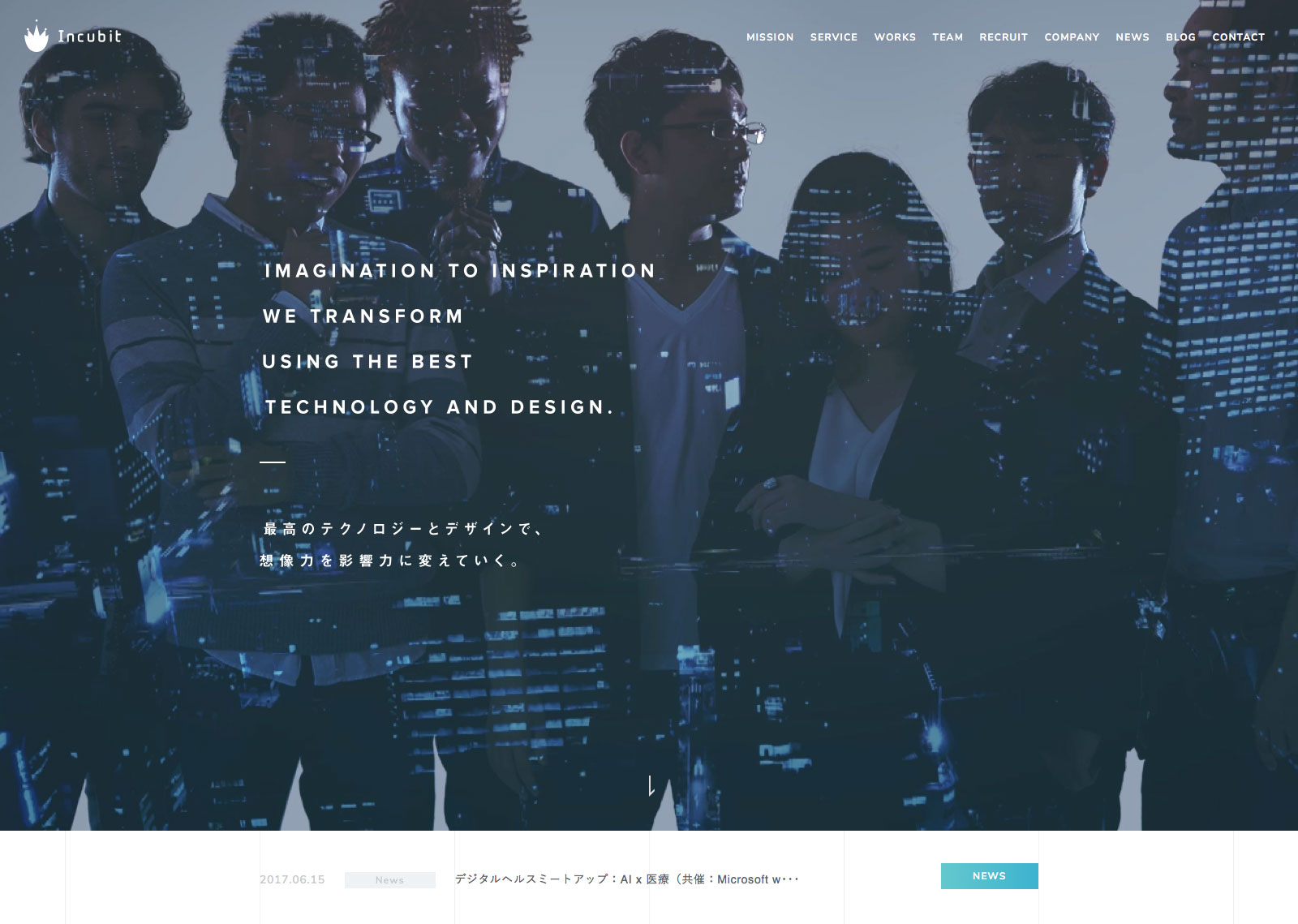
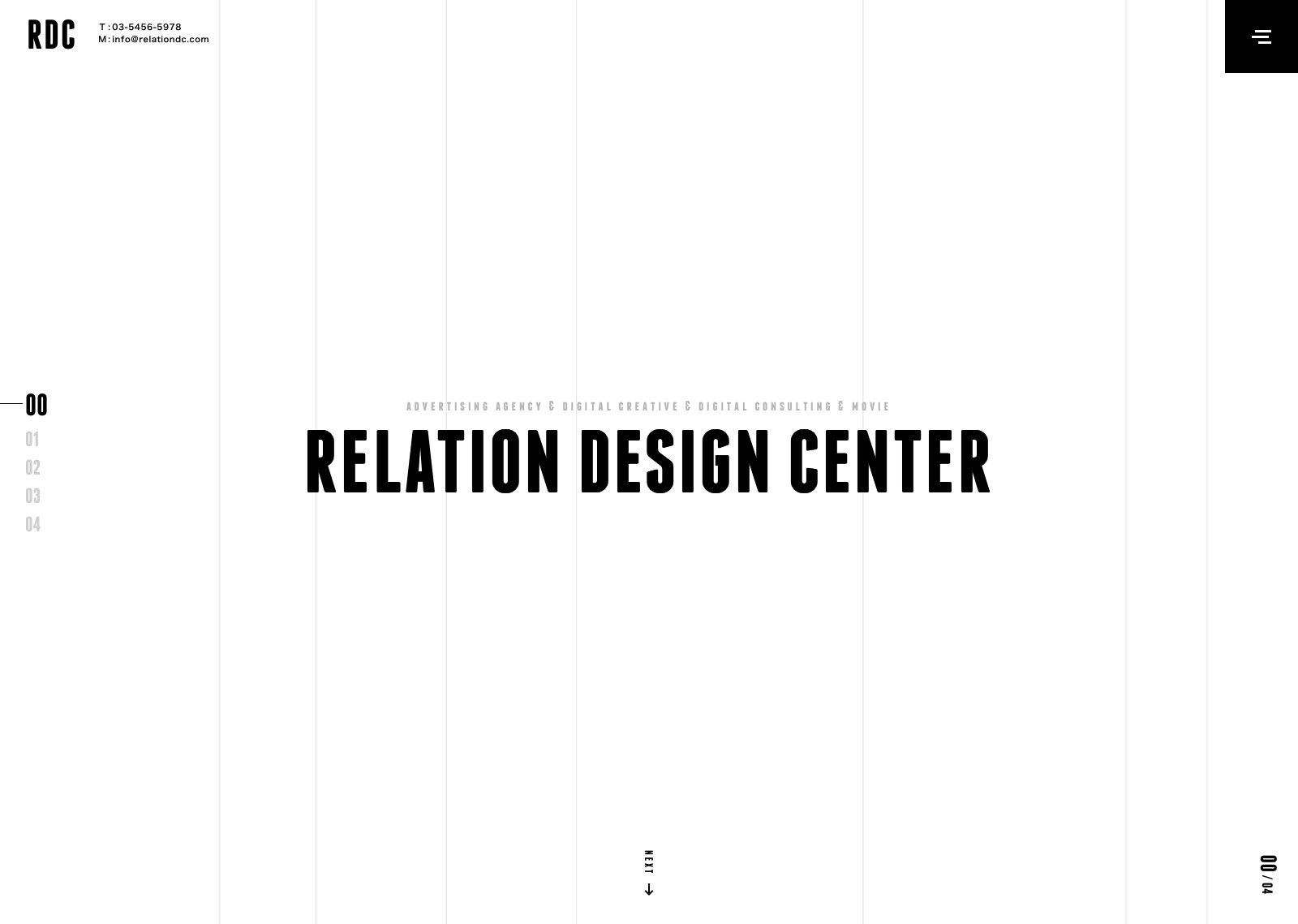
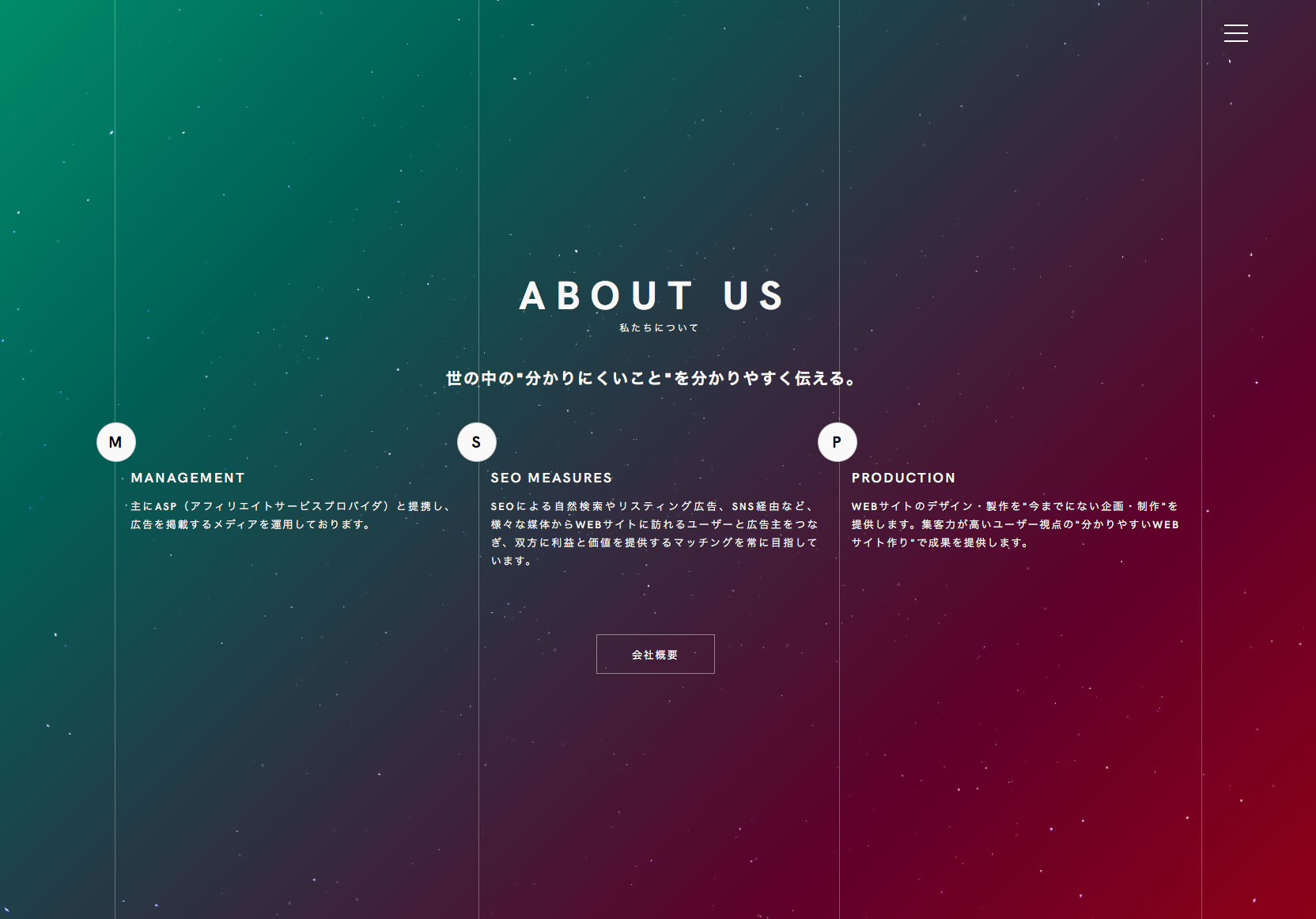
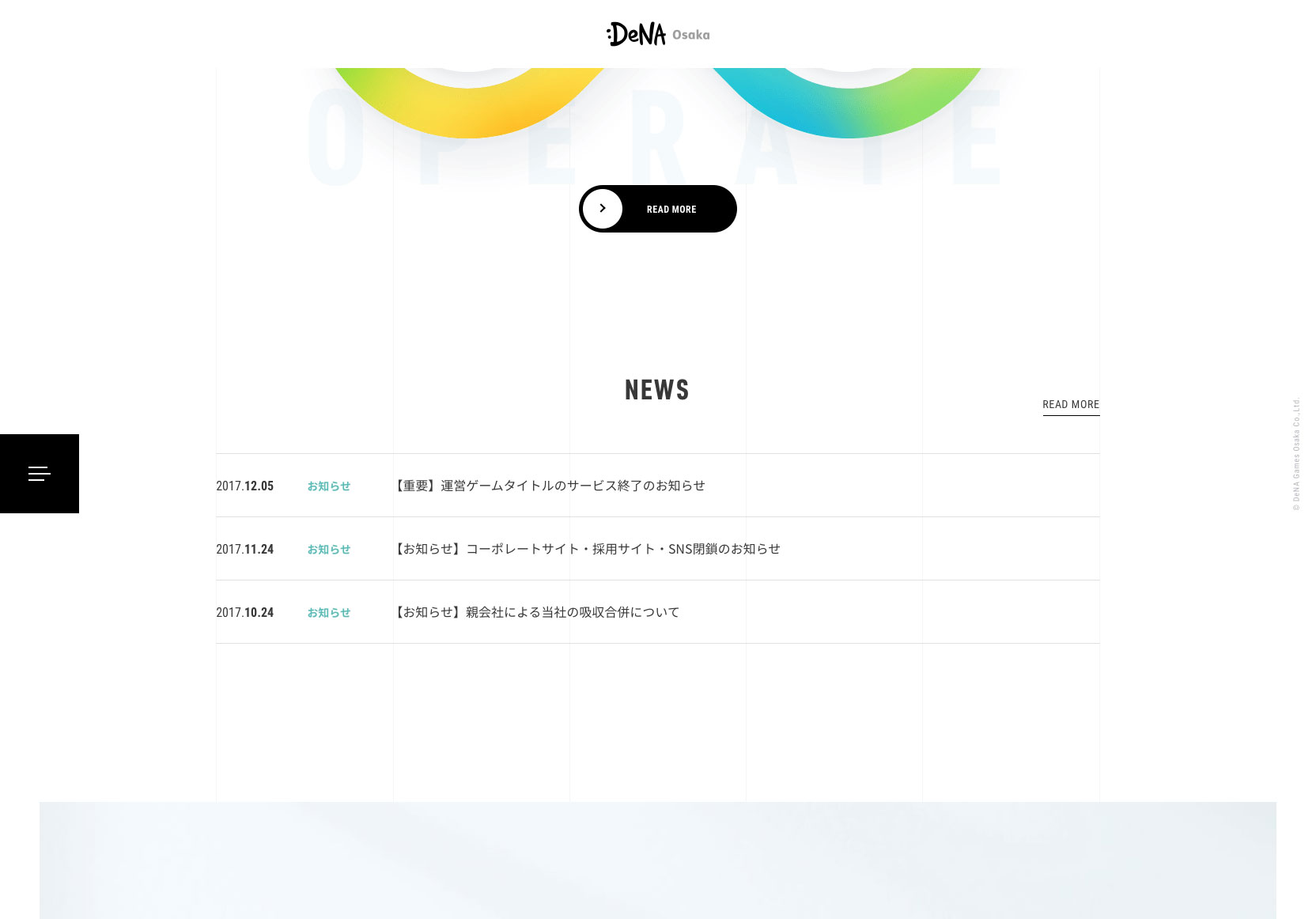
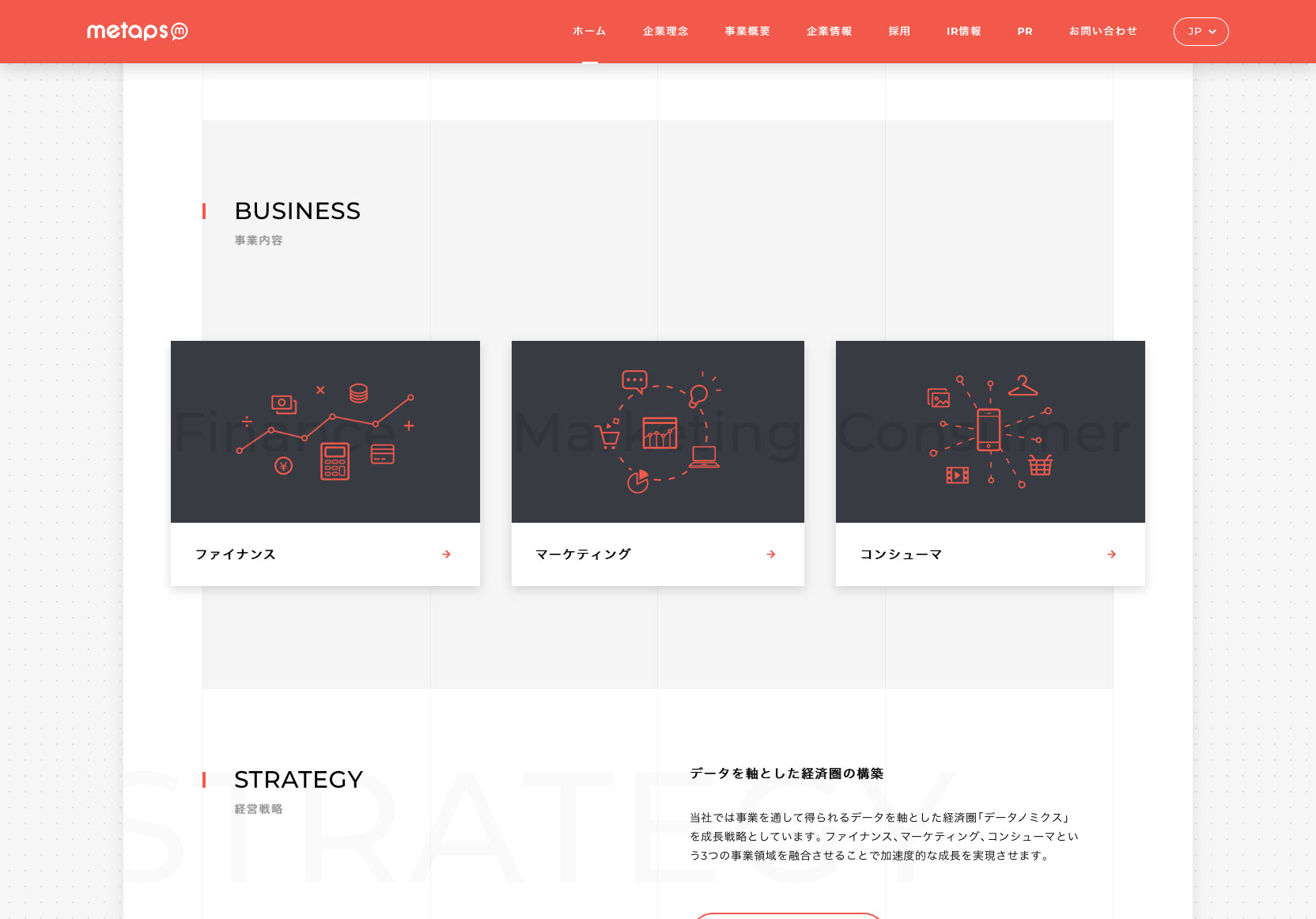
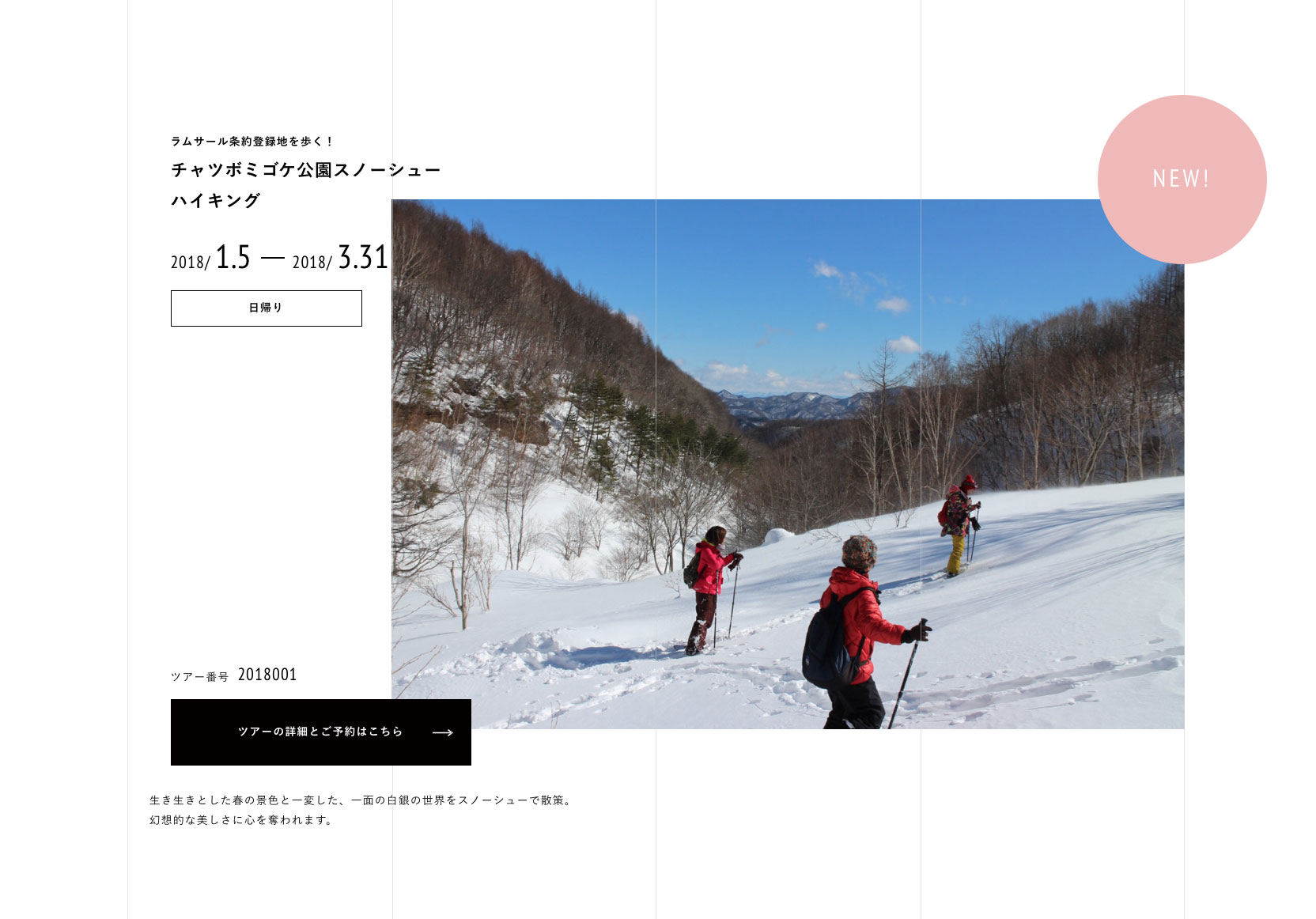
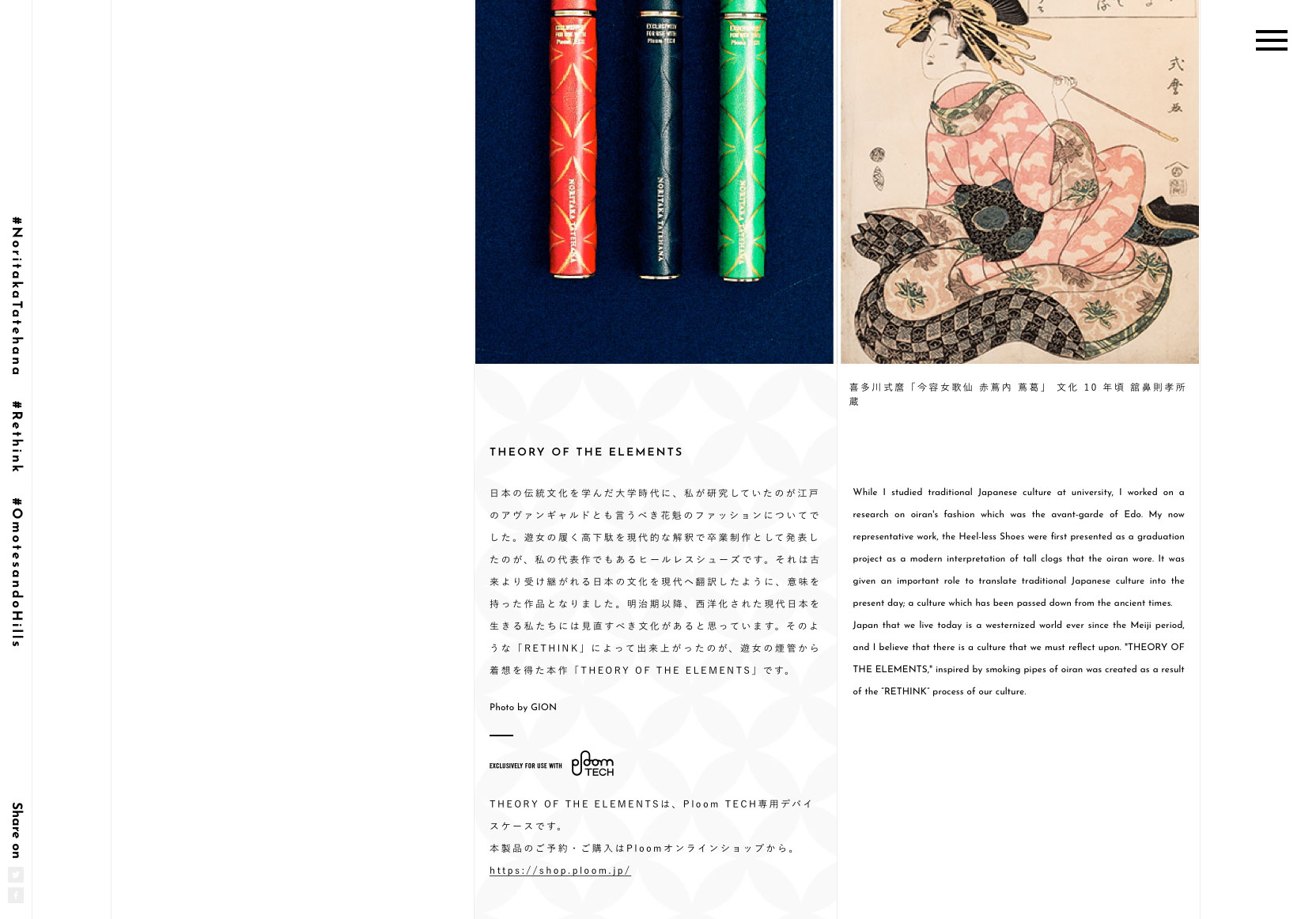
縦のラインを活かしたデザイン11選
それでは上記を踏まえて、実際のサイトを集めましたのでご覧ください。