Ultimate CSS Gradient Generatorなど便利なツールがありますので、WEBデザインにグラデーション簡単に取り入れられるようになりました。今回はグラデーションを使用したオシャレなサイトをピックアップしてみました。
Contents
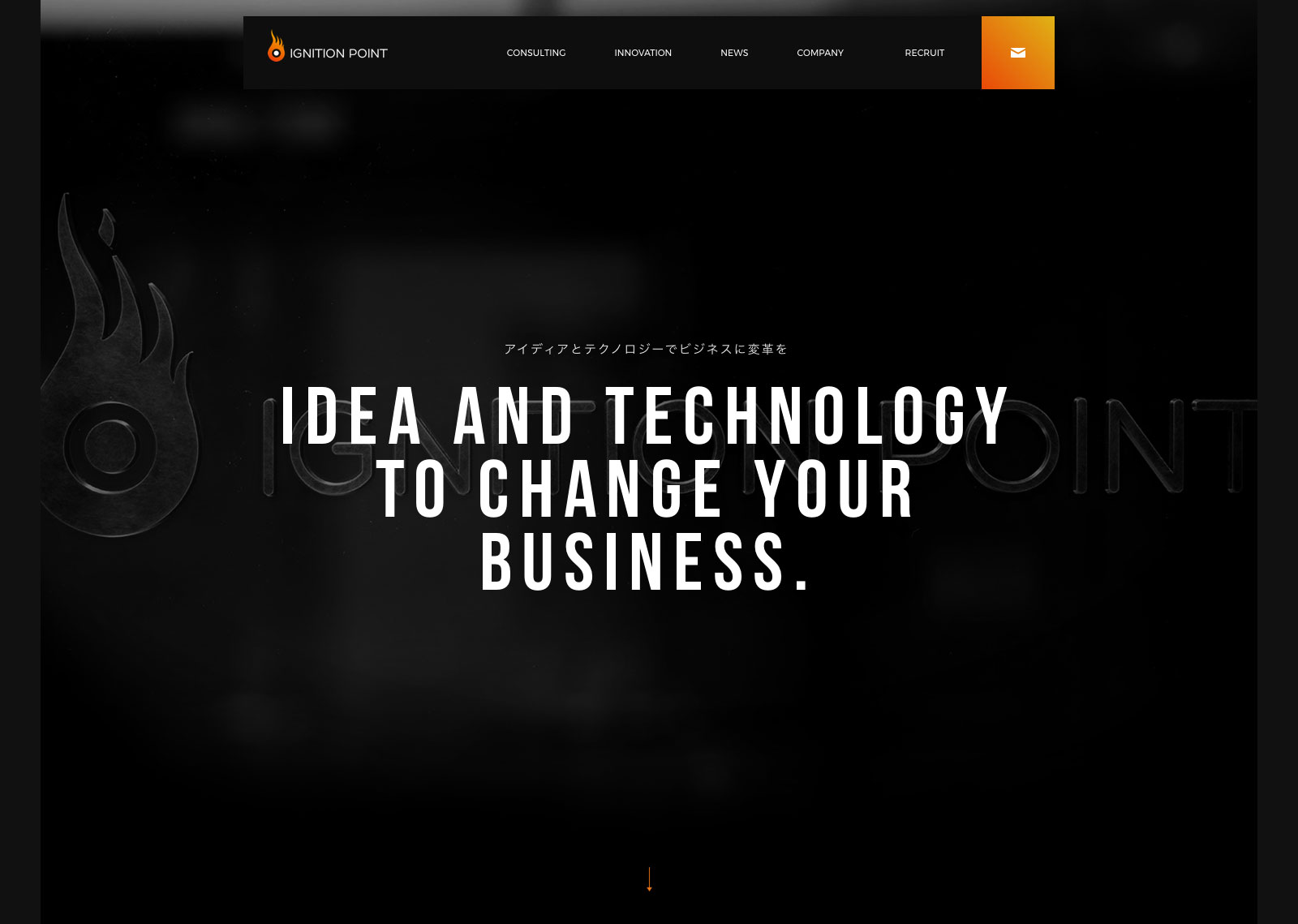
イグニション・ポイント株式会社

オレンジがキーカラーとなっていて、コンタクトボタンやSERVICE情報など強調させたい部分にグラデーションが使用されています。
MOREWORKS

ファーストビューの動画を半透明グラデーションのカバーがオーバーレイしています。この様に動画やイメージに半透明グラデーションをオーバーレイさせる見せ方も最近よく見る様になりました。
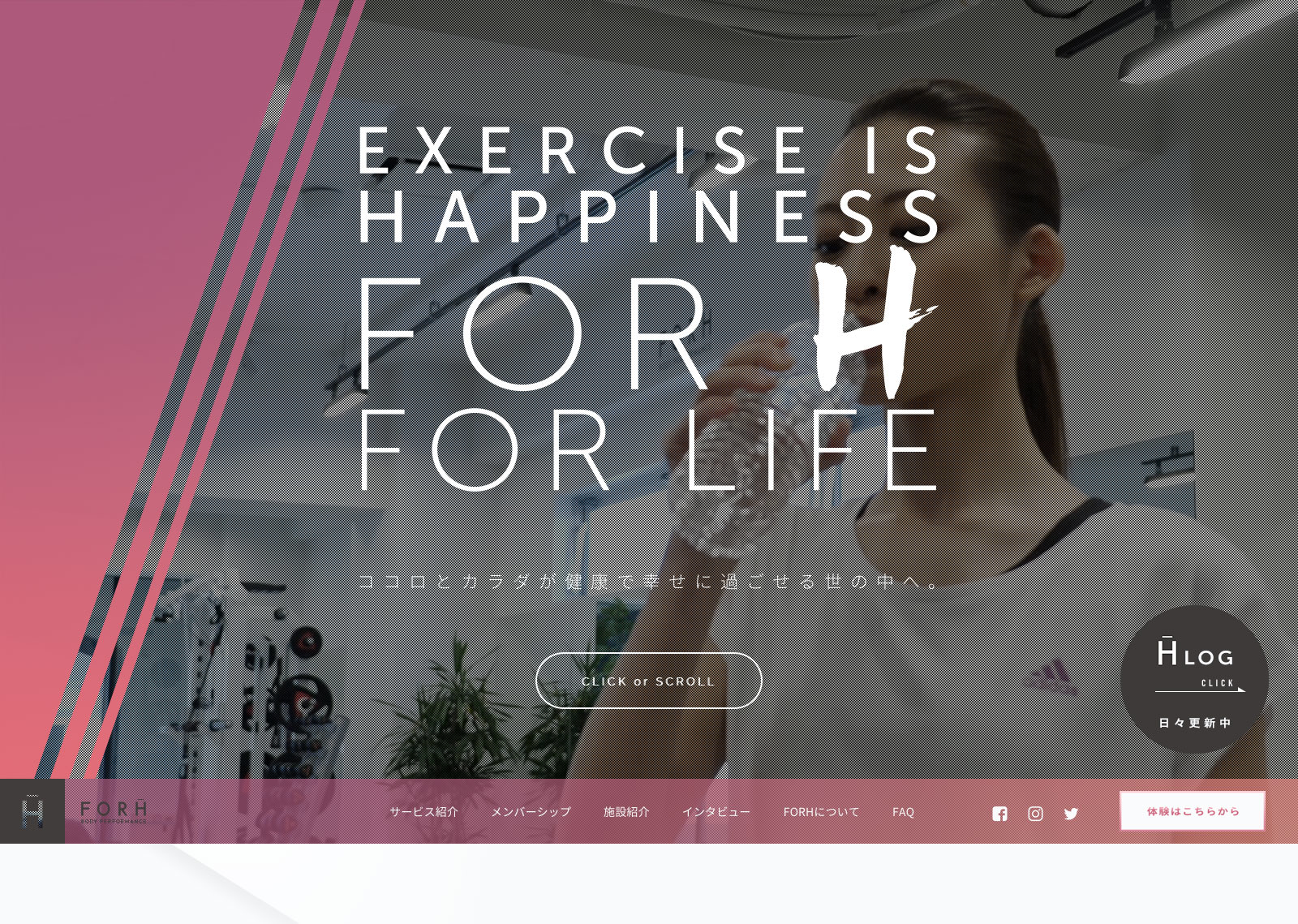
FORH

オープニングでピンクのグラデーションが画面に広がり、その後、アニメーションしながら移動していきます。イメージやタイトルのアニメーションにもグラデーションのボックスが使用されています。
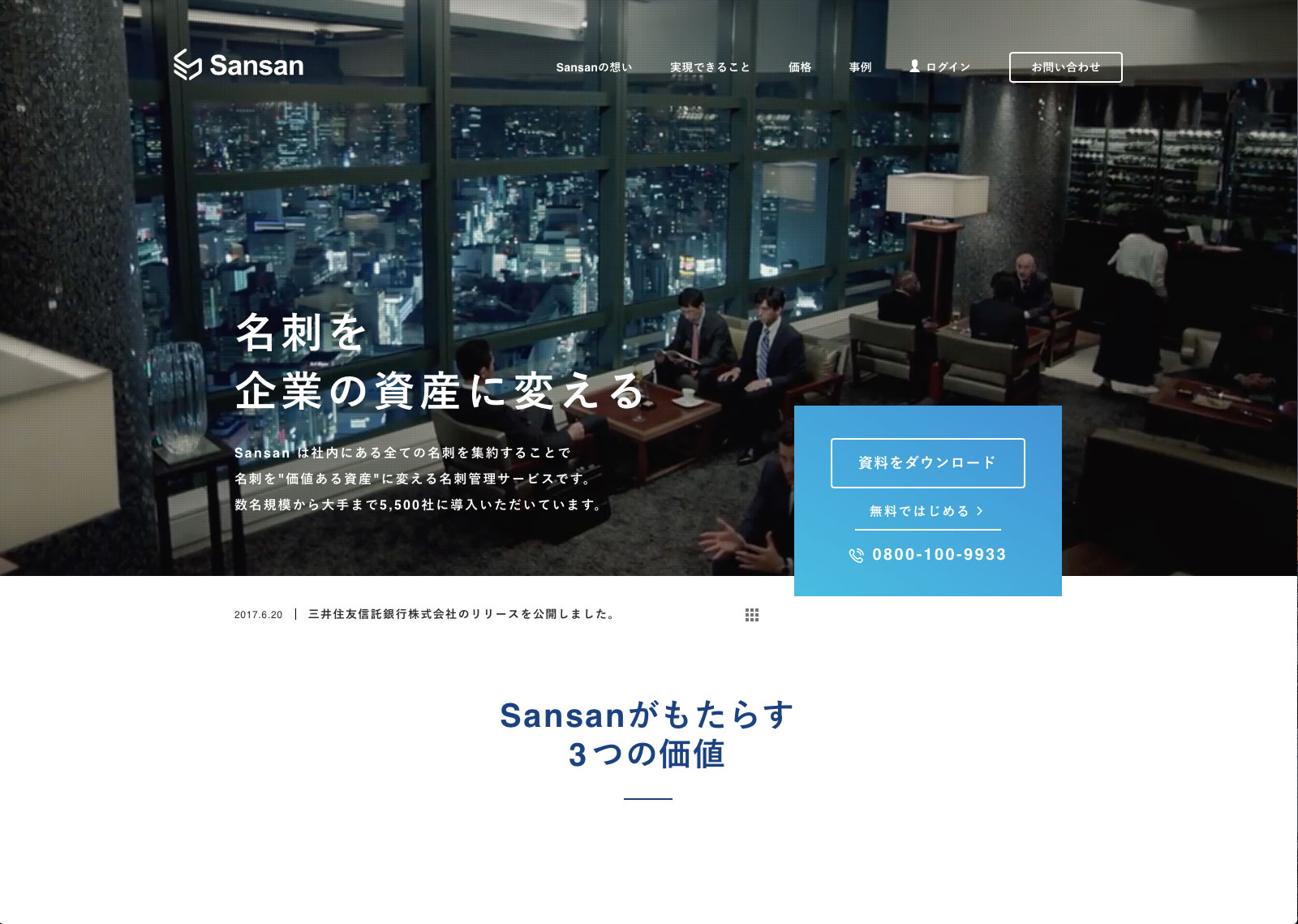
Sansan

「資料ダウンロード」ボタン回りのユーザーに印象的に見せたい部分にグラデーションを使用していて、自然とそこに目がいくようになってます。
TOKYO STARTUP GATEWAY 2017

ロゴマークやキャッチコピーにグラデーションが使用されていますが、背景で3Dに回転するパーティクルもグラデーションがかかっています。
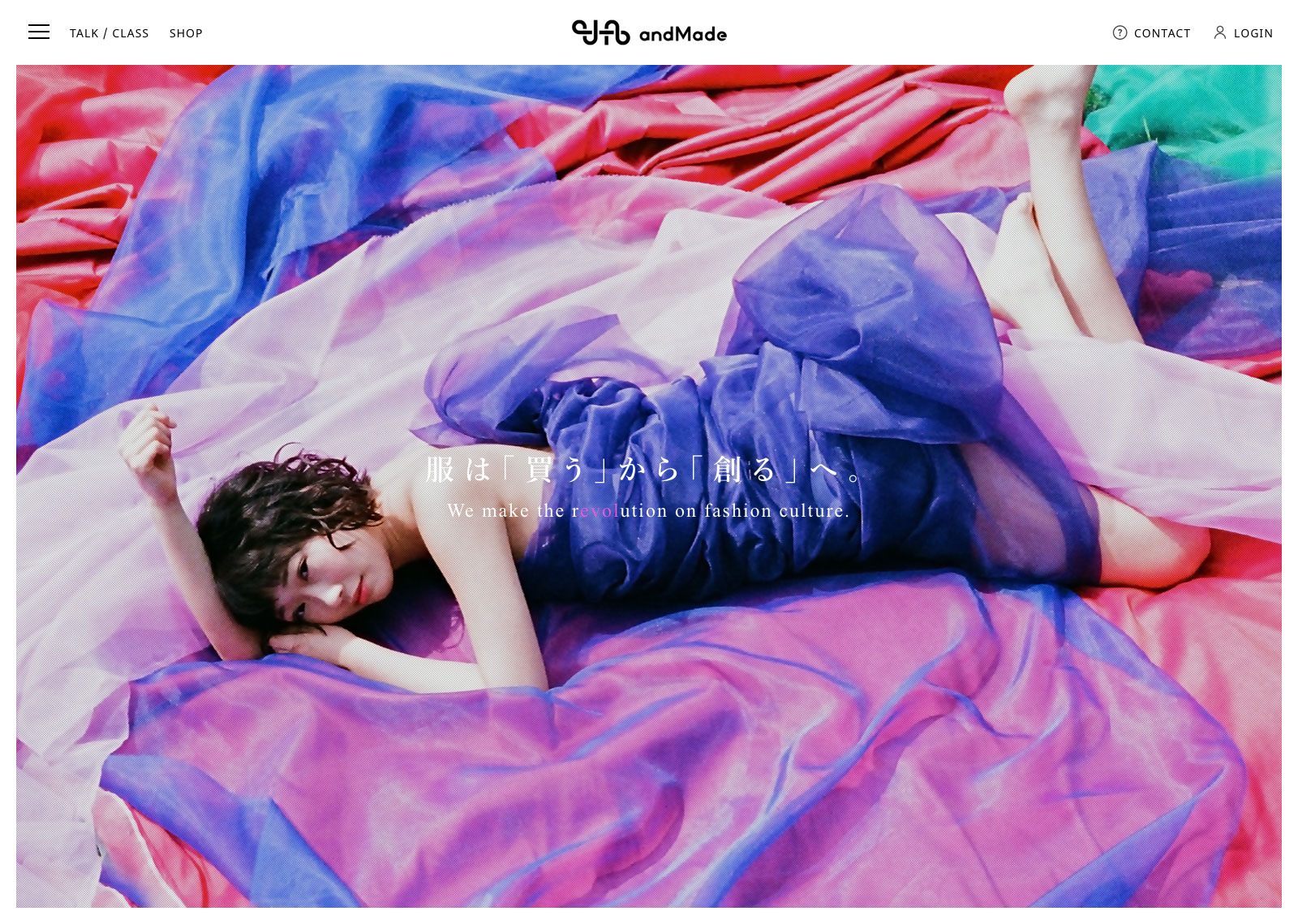
andMade

スクロールしていくと「andMadeとは」の背景がグラデーションになっています。また「PICKUP」のサムネイルにマウスオーバーすると半透明のグラデーションがオーバーレイします。
SEKAI

まず目に入る「NEW」のボタン。そしてスクロールしていくと、数種類の異なったグラデーションのボックスがパララックスで上に移動していきます。こちらも記事のサムネイルにマウスオーバーで半透明のグラデーションがオーバーレイします。
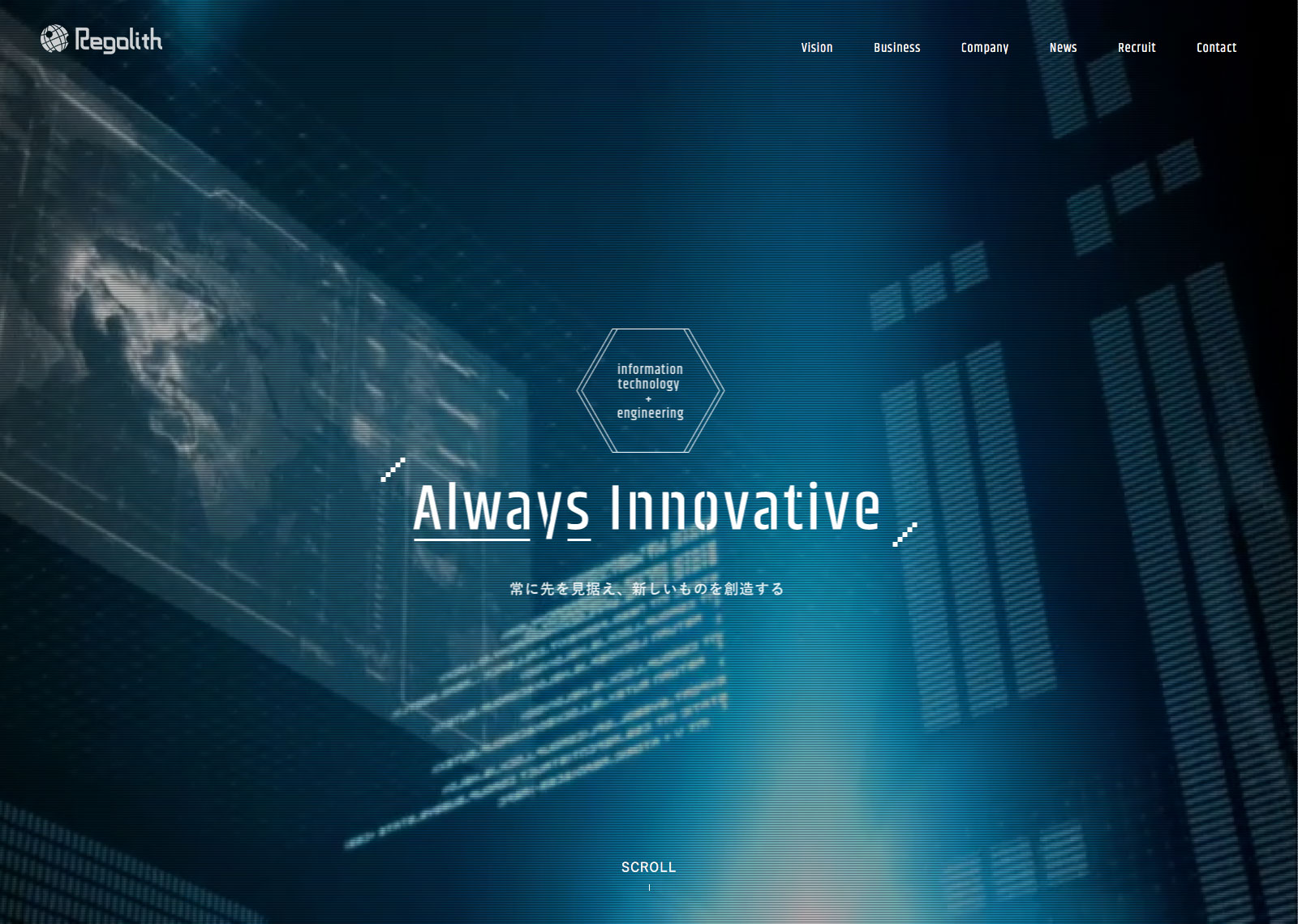
株式会社レゴリス

建設業に特化した図面管理・情報共有システムサービスを提供する株式会社レゴリスのコーポレートサイト。こちらでは主にボタンにグラデーションが使用されています。
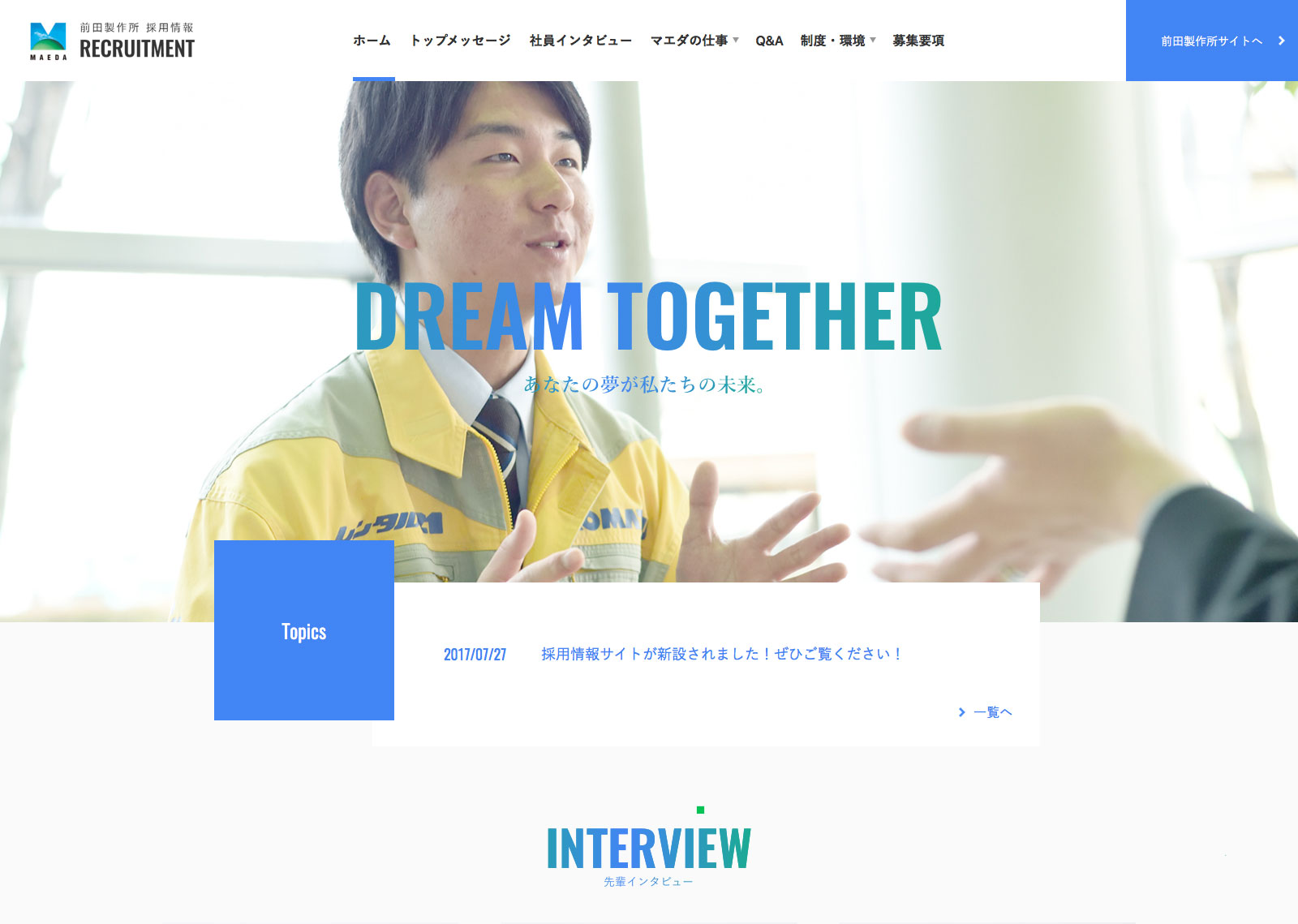
前田製作所 採用情報

グラーデーションがかかったタイトル文字がサイトで使用されていますが、よく見ていると文字のグラデーションがだんだん変わってくアニメーションになっています。
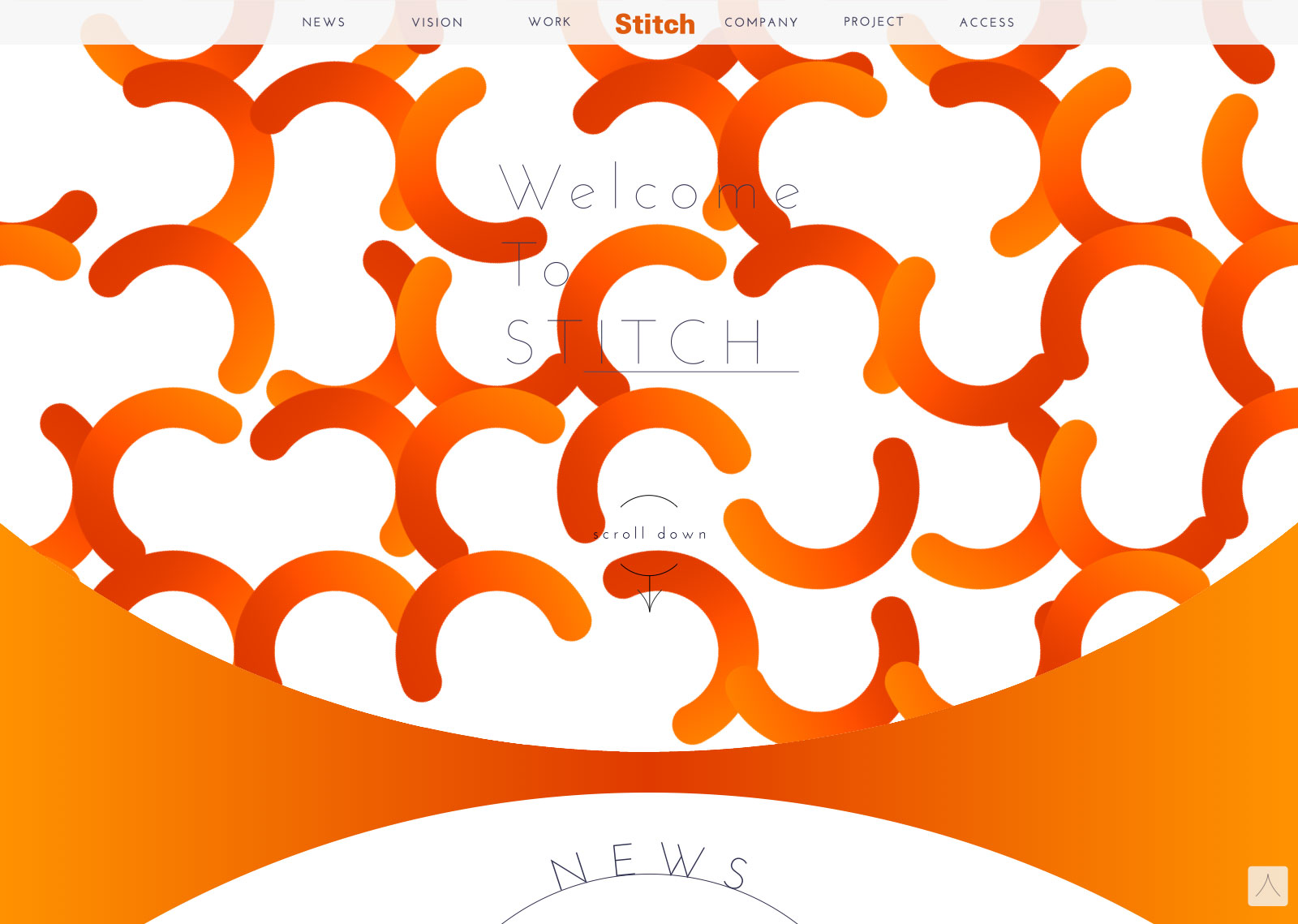
Stitch.Co.,Ltd

ファーストビューにたくさんのグラデーションがかかった半円が回っています。ものすごいインパクト。全体的に「円」をモチーフにしたデザインとなっていてアイデアが面白いです。
Your Life | LiSA×Life CARD

ピンクからブルーのグラデーションがサイトのタイトルやボタンに使用されていて、とてもスタイリッシュなデザインです。スクロールしていくと、背景イメージにデュオトーンでグラデーションのカバーが重なっているのですが、こちらも前田製作所のサイトのようにグラデーションが変化するアニメーションをしています。
まとめ
ボタンや画像のオーバーレイなどに使用すると印象が変わり、ユーザーの目を引くことができるので、サイトのデザイントーンと合うのであればグラデーションを使ってみるのもいいかと思います。
個人的に「前田製作所 採用情報」や「Your Life | LiSA×Life CARD」のグラデーションをアニメーションで変化させているのが印象的でした。ぜひ今度、実装編の記事を書いて見たいと思います。