簡単に動画をWebサイトに設置できるので、Webサイト用に動画をアップする機会も多くなってきました。ですが、動画は画像に比べるとファイルサイズが大きくなりがちです。
動画ファイルサイズを下げたくても、専用ソフトはないし、かといってフリーソフト入れるのもなぁ、という場合もあるかと思います。
そこで今回は、フリーソフトいらず!動画ファイルサイズをオンラインで軽くする方法2つ!をご紹介します。
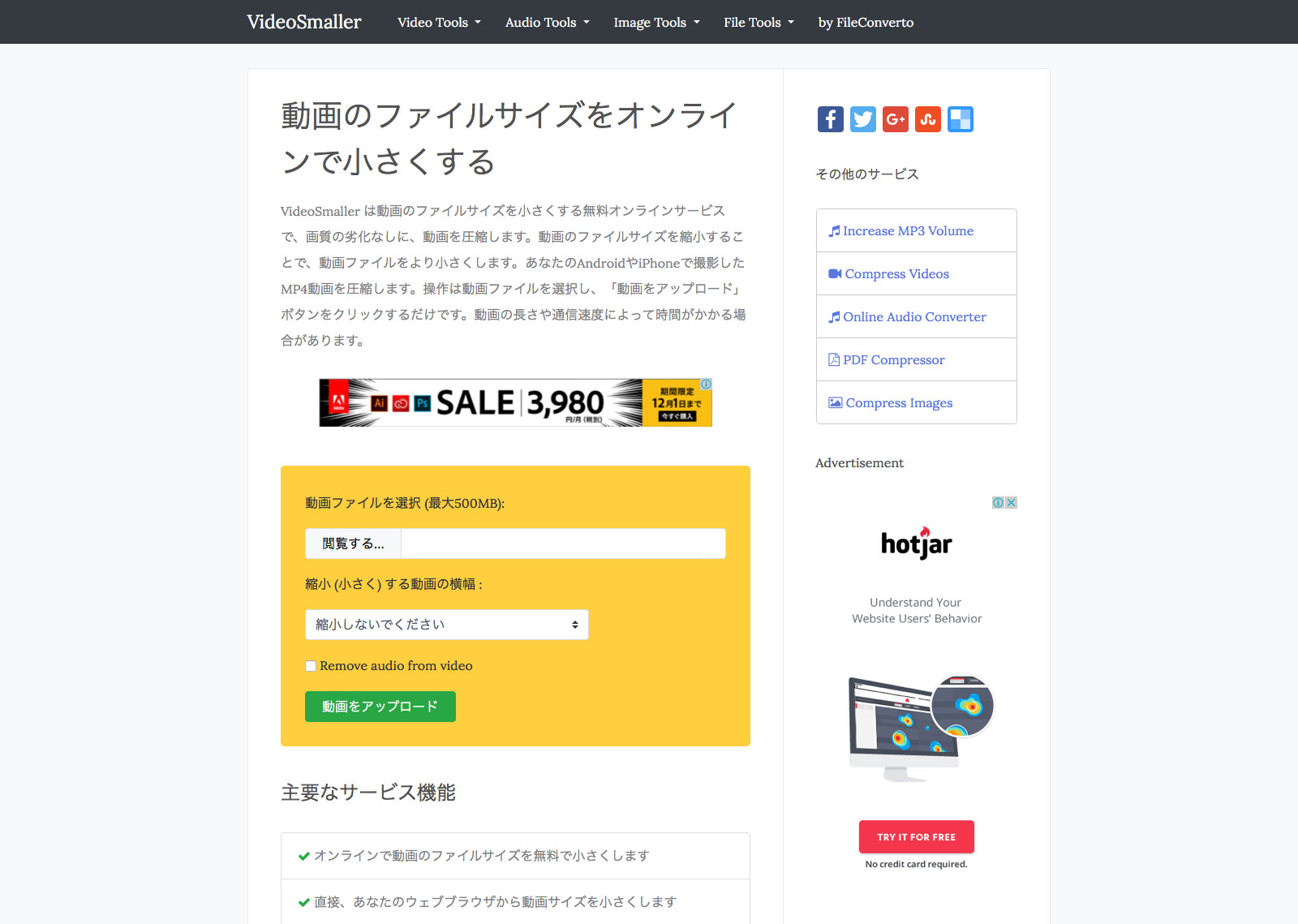
VideoSmallerを使う

こちらのサイトは、とにかくシンプルな画面なので、ほとんど操作に迷うことはありません。

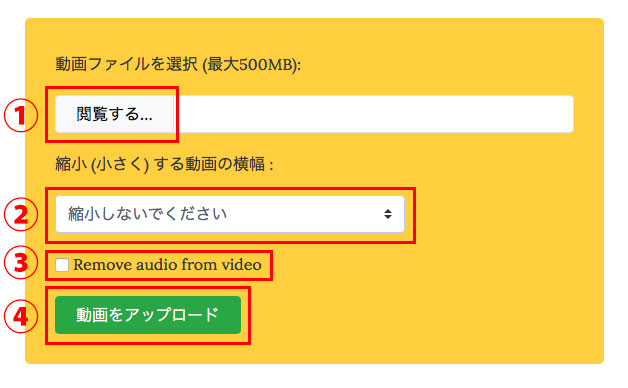
| ①ファイルのアップロード | ウィンドウが出ますので動画ファイルを選択します。 |
|---|---|
| ②変換後の動画サイズ | 動画のサイズを変更したい場合はプルダウンでサイズを選択します。 |
| ③音声データを削除 | 背景動画で音声は不要な場合はこちらをチェックしましょう。さらにファイルサイズを小さくできます。 |
| ④動画をアップロード | クリックで実行されます。 |
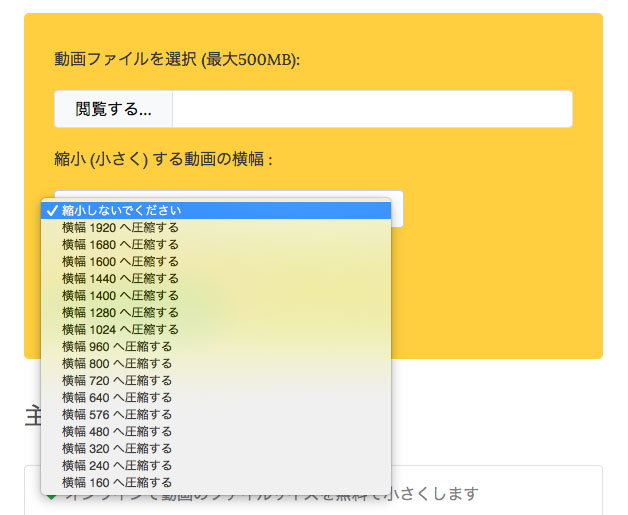
動画の画面サイズを変更する場合はプルダウンで選択します。下の画像参照。

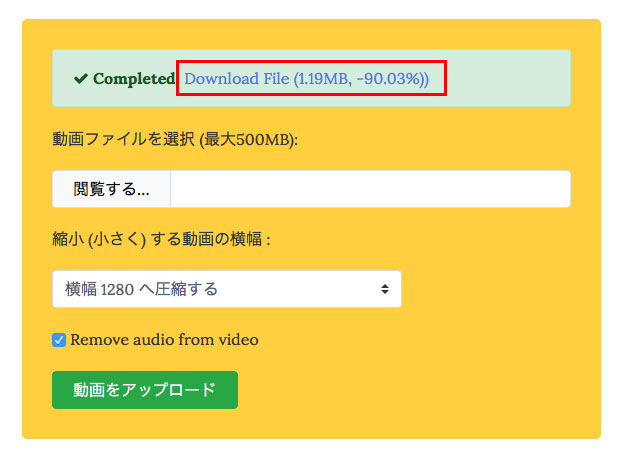
「動画をアップロード」をクリックしたら待ちます。完了すると下の画面になります。ダウンロードリンクがありますので、クリックして変換後の動画をダウンロードします。

今回は横幅1920pxだったものを1280pxにサイズダウンしました。
変換前のファイルサイズが12.5MBでしたが、変換後1.19MB、マイナス90.03%!
素晴らしい。
下記サンプルで実際の変換後の動画を確認ください。ブラウザのサイズが大きいと少し荒れることもありますがWeb用動画としてはバッチリです。
サンプルは下記リンクの記事で作ったものです。こちらもぜひチェックしてみてください。
機能は本家サイトの引用で確認ください。
主要なサービス機能
VideoSmallerより引用
- オンラインで動画のファイルサイズを無料で小さくします
- 直接、あなたのウェブブラウザから動画サイズを小さくします
- オンラインで動画を縮小する最高のサービスです
- MP4、AVI、MPEG、MOVの動画フォーマットに対応しています
- アップロードファイルは数時間後に削除されます
- 最大500MBの動画ファイルをアップロードできます
Online converterを使う

こちらは以前、下記の記事でも紹介しました。いつもお世話になっているツールです。

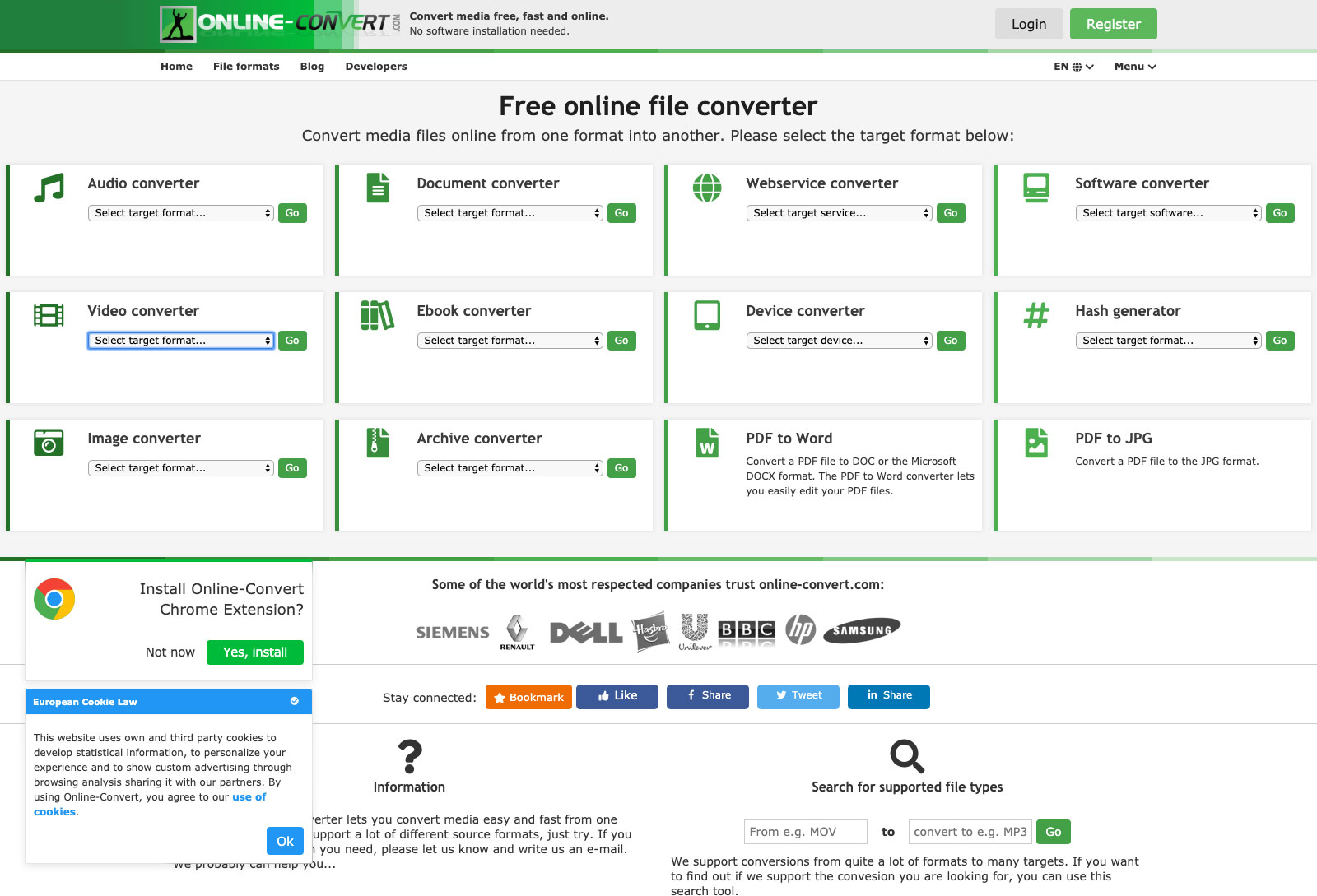
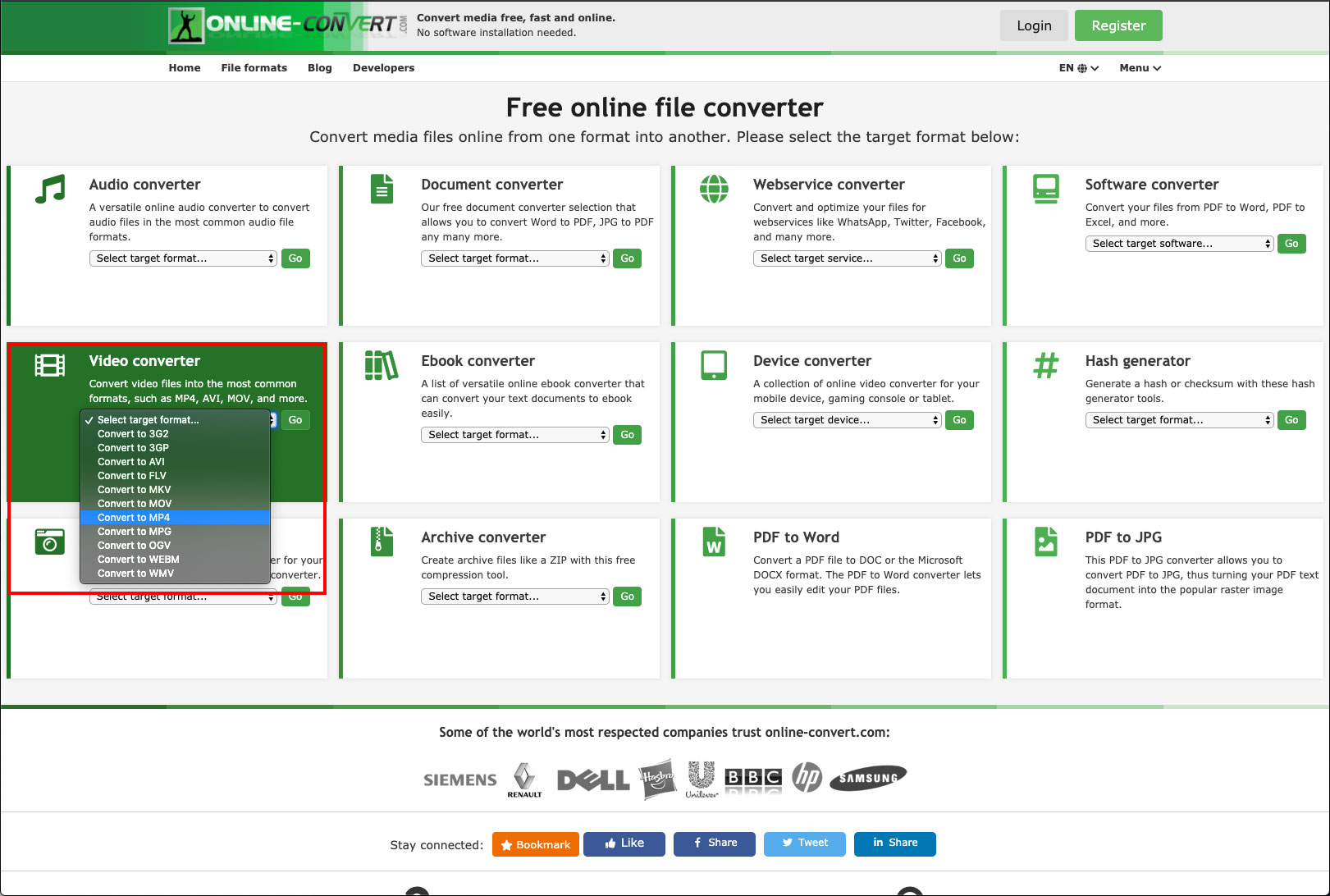
グリッド状にメニューが並んでいますが、一番左の列の上から2番目、「Video converter」のプルダウンで動画のファイル形式を選択します。今回は「MP4」でやっていきます。

一番上の緑色のボックスに動画をドラッグ&ドロップするかクリックでファイルを選択します。動画のデータサイズ制限があり、100MBとなっております。それ以上のサイズの場合はサイトに登録が必要になります。
「Enter URL」では動画のURLを入力することで、WEB上にアップされている動画を直接ダウンロードしてやってくれます。「Dropbox」、「Google Drive」はアプリと連携して動画を指定します。
あと緑ボックスの右下にさりげなくある「Add example file」のリンクをクリックするとサンプル動画で使用感を試すことができます。使ったことがない人にはありがたい機能ですね。
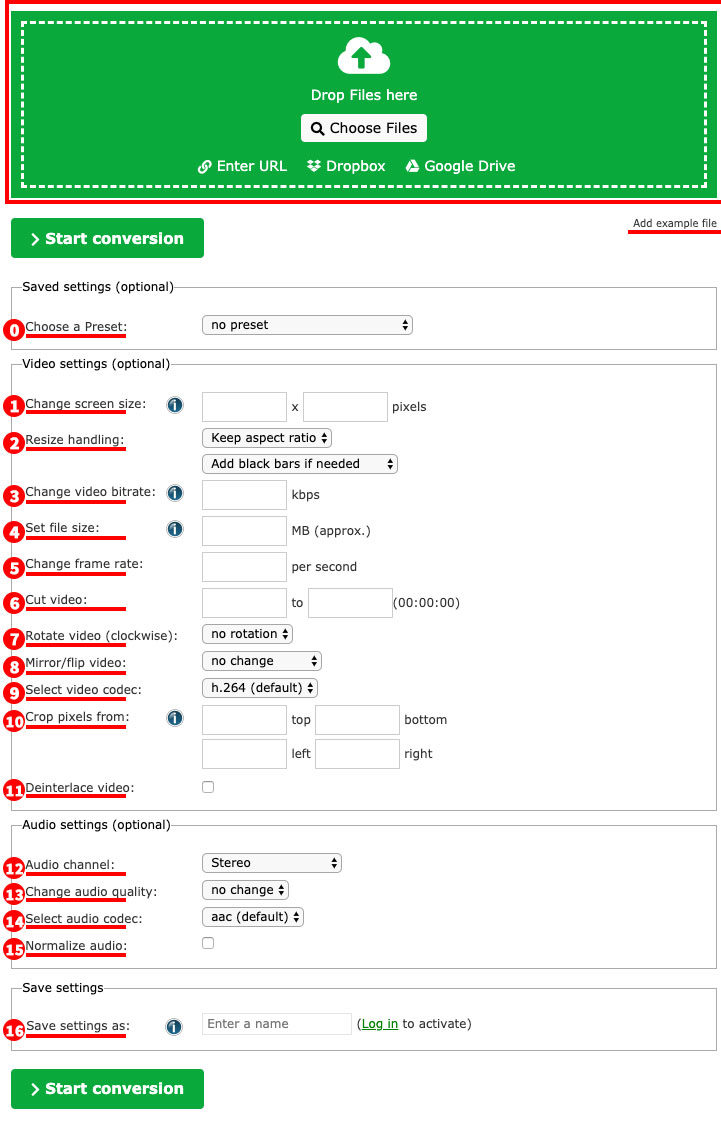
※キャプチャはサイドバーや広告の部分をカットしております。
| 0.Choose a Preset | プリセットから設定を指定します。「1280×720 HD 25p」などいくつかのプリセットがあり、個別に設定する手間がなくなります。 |
|---|---|
| 1.Change screen size | 画面サイズを指定します。 |
| 2.Resize handling | 縦横比を維持するか変更するか指定できます。また、余白の処理も指定が可能で、「Add black bars if needed(必要に応じて黒いバーを追加します)」などから選択できます。 |
| 3.Change video bitrate | ビットレートを指定できます。 |
| 4.Set file size | ファイルサイズを指定できます。 |
| 5.Change frame rate | フレームレートを指定します。 |
| 6.Cut video | 動画をカットします。(再生開始・終了時間を指定します。) |
| 7.Rotate video | 動画を回転します。 |
| 8.Mirror/flip video | 動画を水平・垂直方向に反転します。 |
| 9.Select video codec | 動画のコーデックを変更します。 |
| 10.Crop pixels from | 動画をトリミングします。(上下左右から何ピクセル切り取るか指定します。) |
| 11.Deinterlace video | インターレースを解除します。 |
| 12.Audio channel | オーディオチャンネルを指定します。 |
| 13.Change audio quality | 音質を指定します。 |
| 14.Select audio codec | オーディオコーデックを指定します。 |
| 15.Normalize audio | オーディオを正規化します。 |
| 16.Save settings as | 動画の設定を保存して、次回以降も使用できるようにします。(要サイト登録) |
かなりたくさんの設定が可能ですが、主に設定するのは「1の画面サイズ」と「4のファイルサイズ」です。こだわる方はその他の設定も試してみてください。
今回は画面サイズを「1280 x 720 pixels」にして、
ファイルサイズを「1MB」にしました。
設定が完了したらその下の「StartStart conversion」ボタンをクリックします。
変換が始まります。完了すると自動でダウンロードされます。
動画のファイルサイズは「657KB」まで落ちていました。変換後の動画をアップしました。
ファイルサイズを「1MB」としたので画質はちょっと荒れていますが、ファイルサイズの調整次第でクリアできる範囲です。
まとめ
簡単・迷わずに使える「VideoSmaller」、設定が豊富な「Online converter」、どちらも素晴らしいツールです。何よりソフトのダウンロードが必要なく、オンラインで完了しますのでとっても重宝します。ぜひ1度お試しください。