
【jQuery】コピペでOK!画像や動画を全画面にフィットさせて中央に表示する
注意 こちらの記事と同じことをCSSでもできます。ぜひチェックしてみてください。 以前、「ボックスの高さをブラウザの高さに合わせるテク3つ!」というのを書きました。 本当は今回の記事の内容まで一気に行きたかったのですが、 […]

※カテゴリー「WordPress」の記事は別サイトに移行しました。ぜひそちらもご覧ください。
WORDPRESSDAY

注意 こちらの記事と同じことをCSSでもできます。ぜひチェックしてみてください。 以前、「ボックスの高さをブラウザの高さに合わせるテク3つ!」というのを書きました。 本当は今回の記事の内容まで一気に行きたかったのですが、 […]

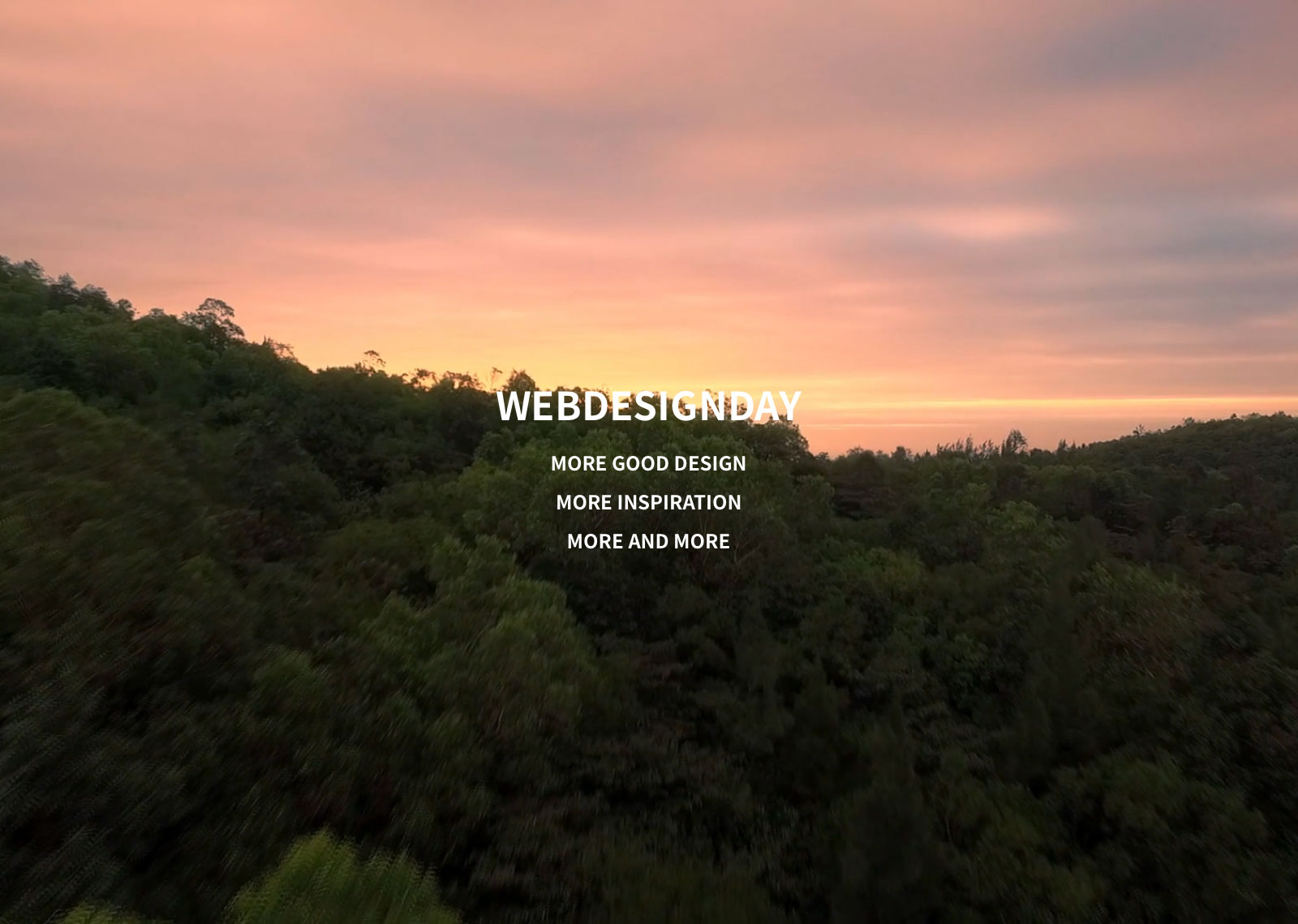
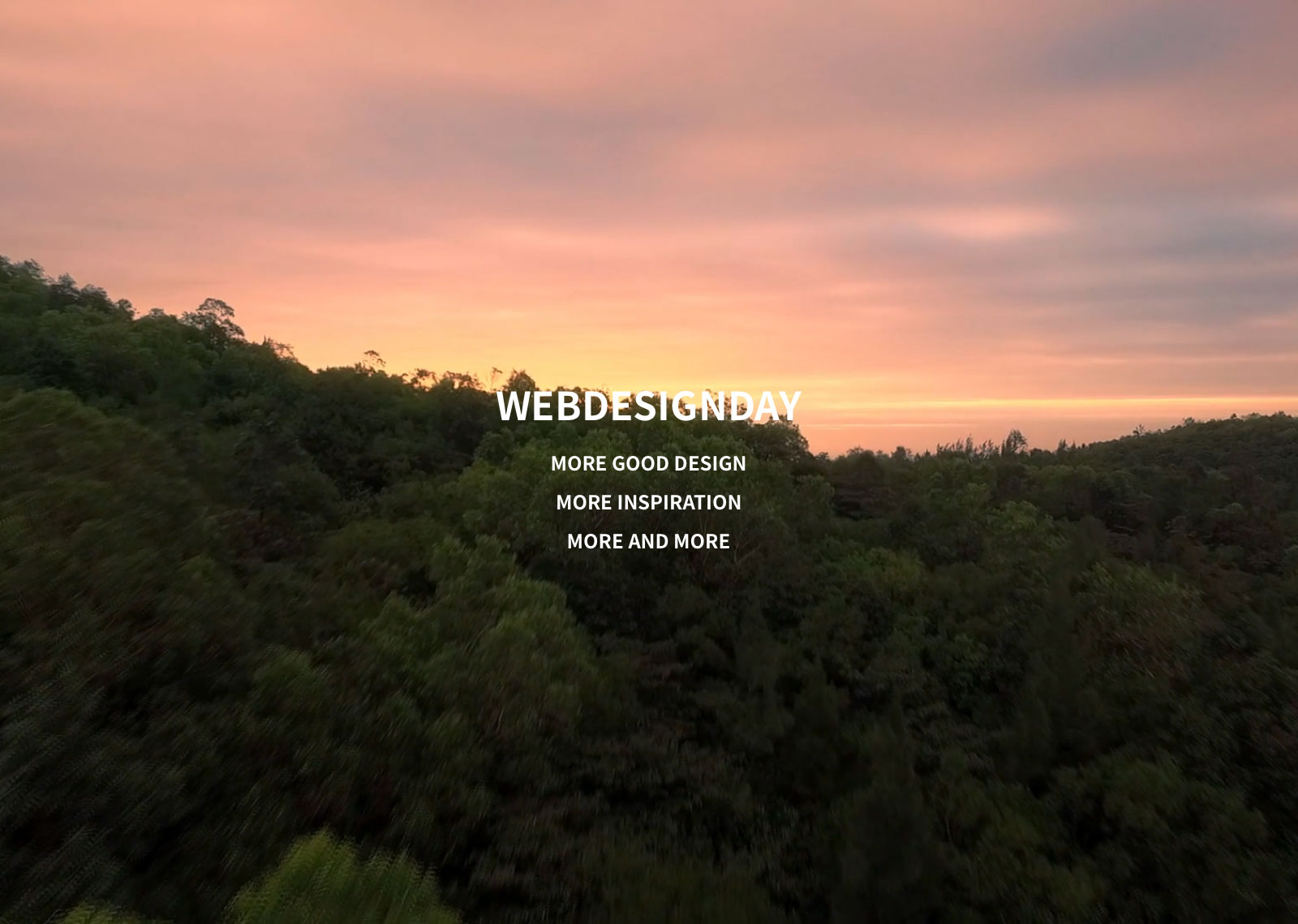
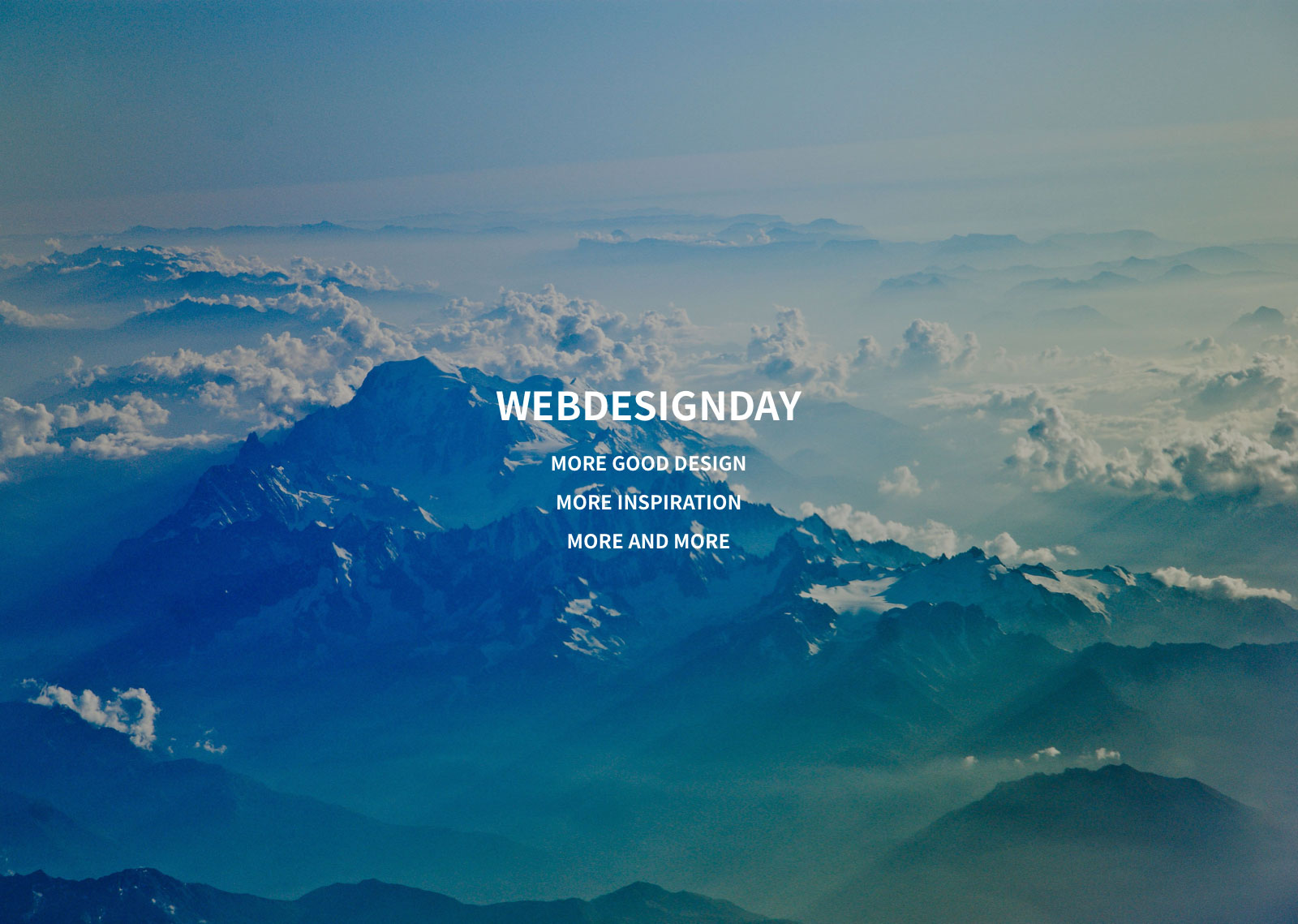
ボックスの幅をブラウザの幅にあわせるのは、親要素に幅を指定していなければ「width:100%」も必要ありません。親要素の幅に合わせて100%に勝手になります。 問題は高さです。高さは内包している要素の高さになりますので […]

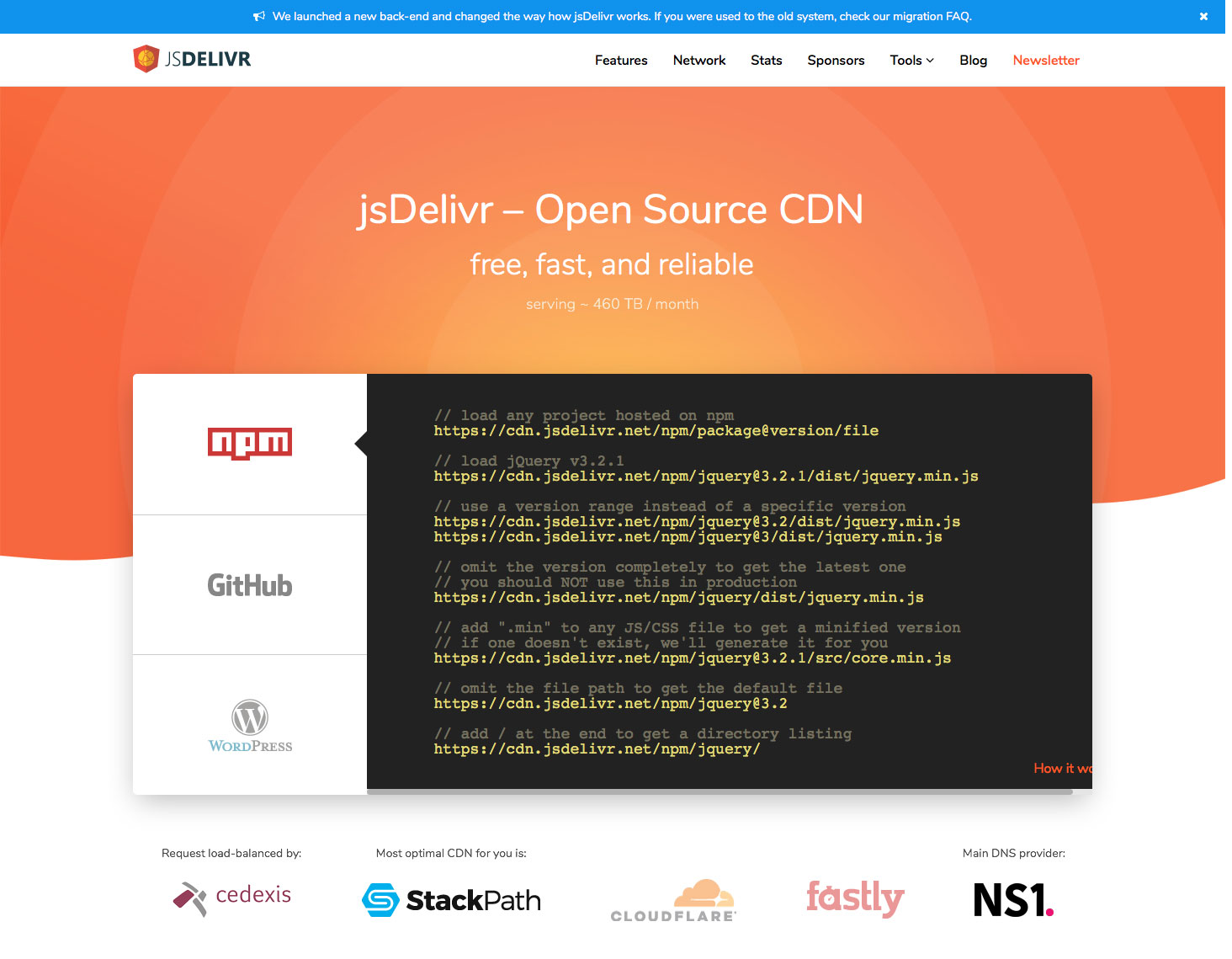
前回、「超簡単!CDNのjQueryを読み込む方法」というのを書きましたが、Web制作をする上では、様々なjQueryのプラグインも使用する機会が多いと思います。 jQuery本体と同様に、プラグインも毎回ダウンロードし […]

もはやWeb制作に必須と言って過言ではないjQueryです。だからこそ、なるべく無駄な手間は省き、制作効率を上げていきたいところです。 CDNを使用すれば、最新版を常に読み込むことができたり、バージョン管理ができたりと便 […]

以前「縦書きを取り入れたデザインの優れたサイト10選」という記事を書きましたので今回は実践編をやりつつ、色々検証してみます。(IE以外はMac環境での検証です。) 1.CSSで縦書きを設定 writing- […]

それほどcookieを使用する機会は多くないかもしれませんが、ページを遷移したり、リロードしても値を保持することができるのでユーザビリティに役立ちます。 「jquery.cookie.js」を使えば簡単にcookieの値 […]

最近、下スクロールで消えて、上スクロールで出てくるグローバルナビゲーションを見かけるようになりました。例えばこちらのサイトとか↓。 KAMIMURA 特に表示領域の少ないタブレットやスマフォで活きてくるテク […]

前回「アニメーションが心地良いWebサイト11選」という記事でアニメーションを取り上げました。 今回は実装編をやってみようと思います。その中でも今回は「ボックススライドイン」のアニメーションをやります。(※ボックススライ […]