
Googleマップをレスポンシブに対応する方法
Googleマップを埋め込んだサイトはよく見かけますが、そのまま埋め込んだだけだとレスポンシブに対応できません。ですので今回は「Googleマップをレスポンシブに対応させる方法」をやっていきたいと思います。 […]

※カテゴリー「WordPress」の記事は別サイトに移行しました。ぜひそちらもご覧ください。
WORDPRESSDAY

Googleマップを埋め込んだサイトはよく見かけますが、そのまま埋め込んだだけだとレスポンシブに対応できません。ですので今回は「Googleマップをレスポンシブに対応させる方法」をやっていきたいと思います。 […]

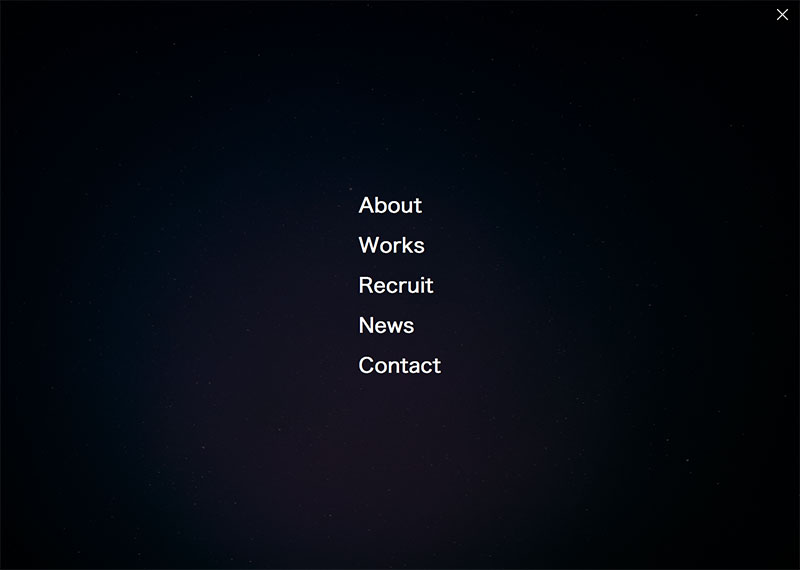
前回「フルスクリーンナビゲーションを作る。(シンプルバージョン)」という記事を書きました。 今回はスプリットレイアウトバージョンのフルスクリーンナビゲーションを作って行きたいと思います。こんな感じになりました。 サンプル […]

先日「フルスクリーンナビゲーションの参考サイト15選」という記事を書きました。 今回は実践編をやっていこうと思います。シンプルに縦に並ぶフルスクーリーンナビゲーションを作ります。 サンプル1 HTML 極力 […]

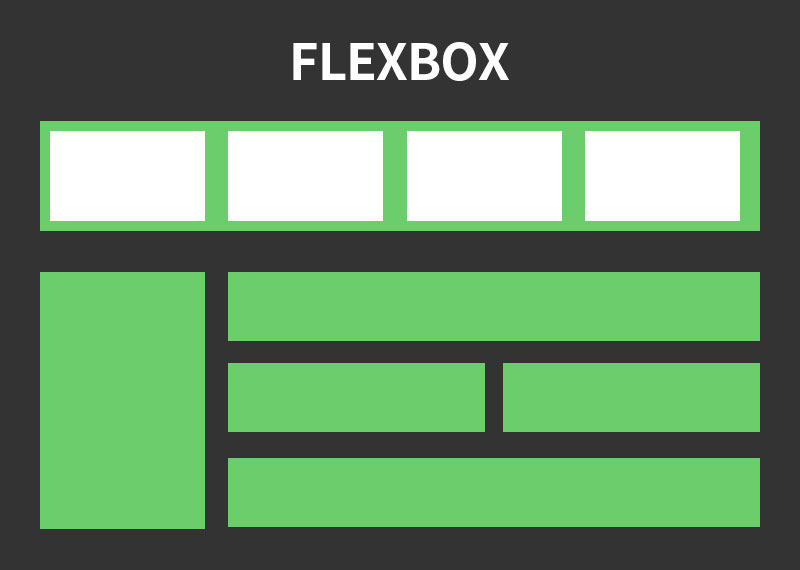
flexboxとは flexboxとは「Flexible Box Layout Module」のことで、CSSでのレイアウト設定を簡単にするレイアウトモジュールです。今までjavascript・jQueryで行っていたよ […]

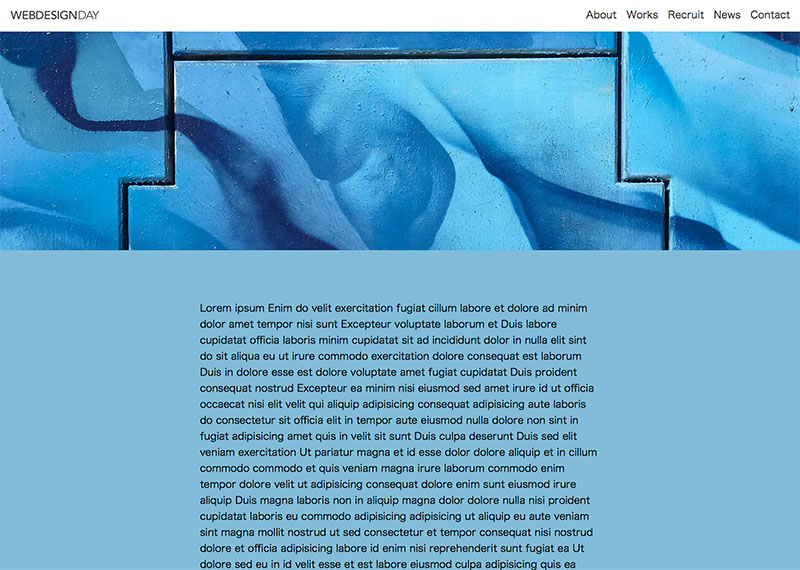
当サイトの目次でもやってますが、縦長のランディングページなんかを作る場合、グローバルナビゲーションはページ内リンクにして、スムーズにスクロールさせるパターンがよくあります。 ですが、特定のページを別ページにしている場合、 […]

スクロールしても固定表示されるヘッダーは珍しくありませんが、その方法はいくつかあります。今回は5つのパターンでサンプルを作成してみました。 最初から固定表示 基本なので言わずもがなですが一応。単なる固定表示 […]

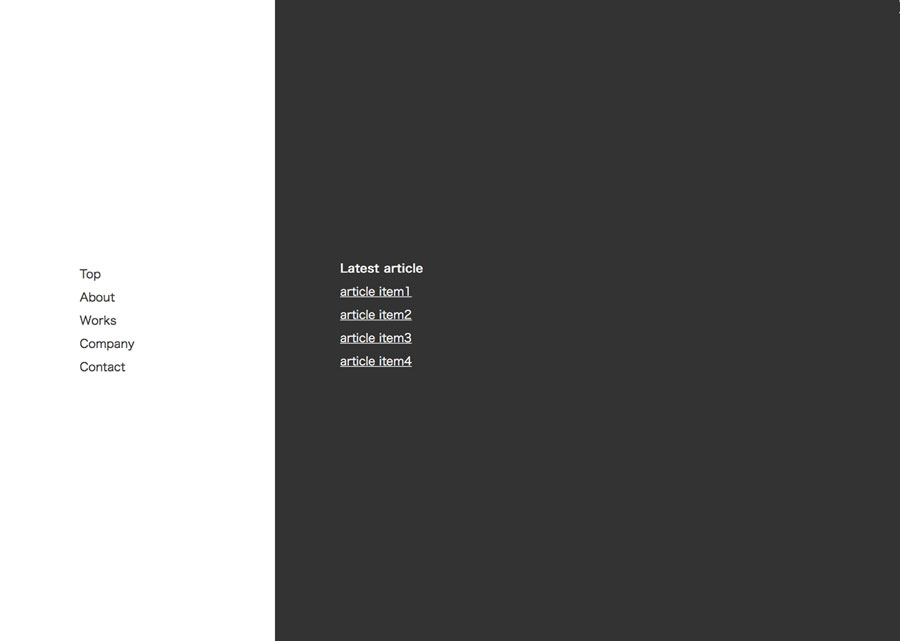
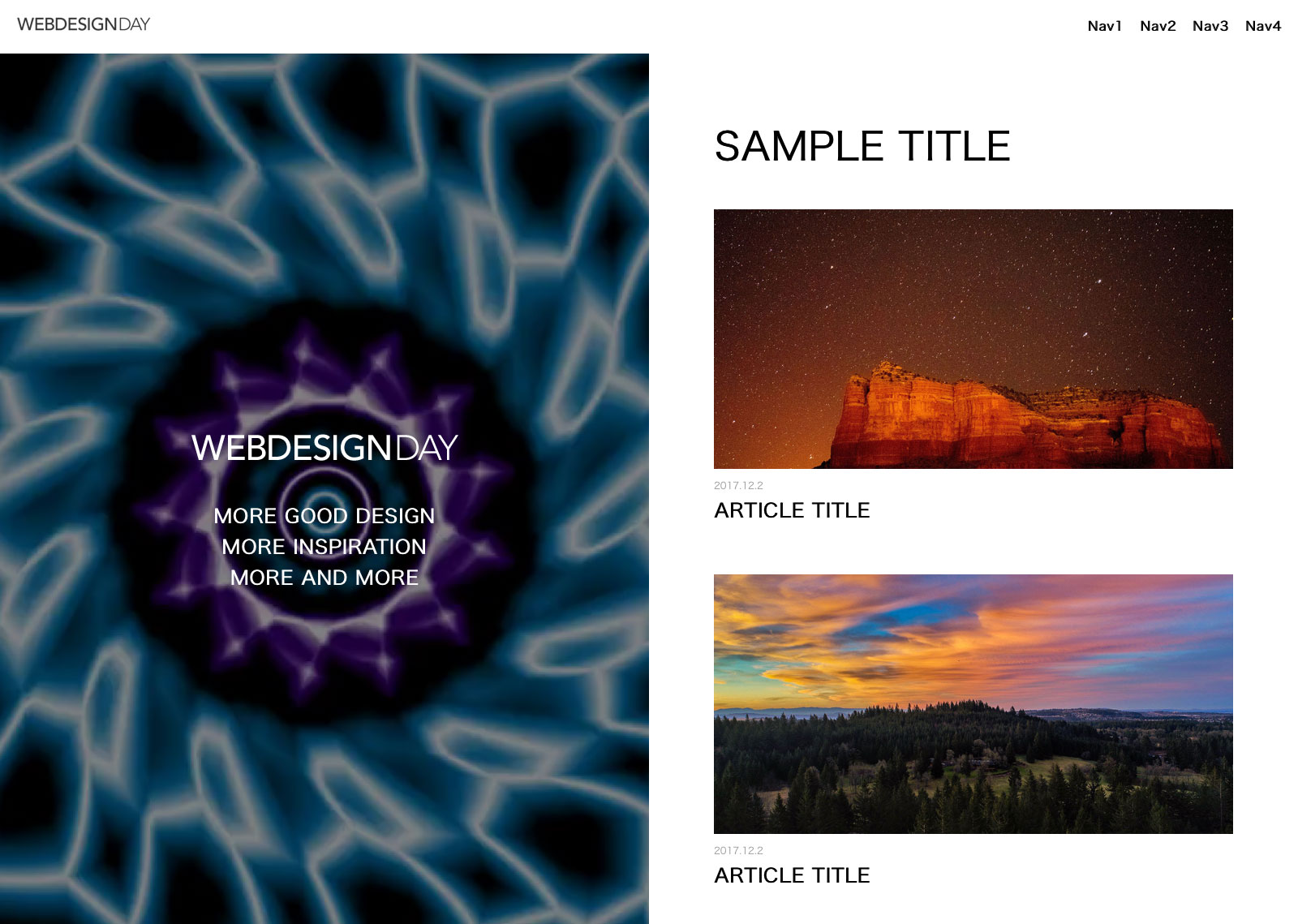
以前「スプリットレイアウトの参考になるサイトまとめ」という記事を書きましたが、今回は実践編として実際にスプリットレイアウトのサイトを作成していきたいと思います。 サンプル 01.スプリットレイ […]

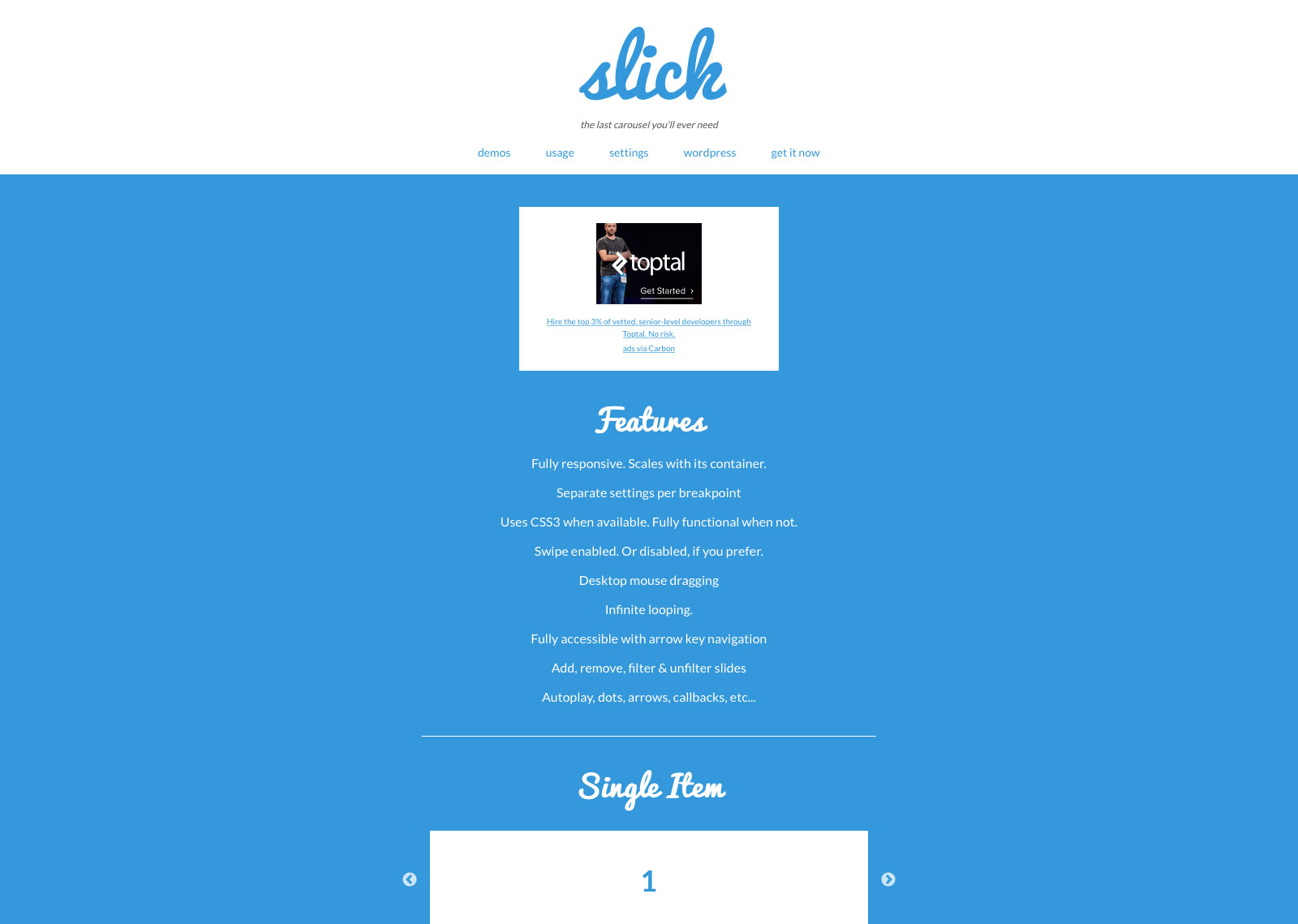
世の中にはたくさんのスライダープラグインがありますが、今回はレスポンシブ・タッチデバイスに対応、オプション設定も豊富なスライダープラグイン「slick」の使い方を詳しく解説していきます。 slickの機能概 […]

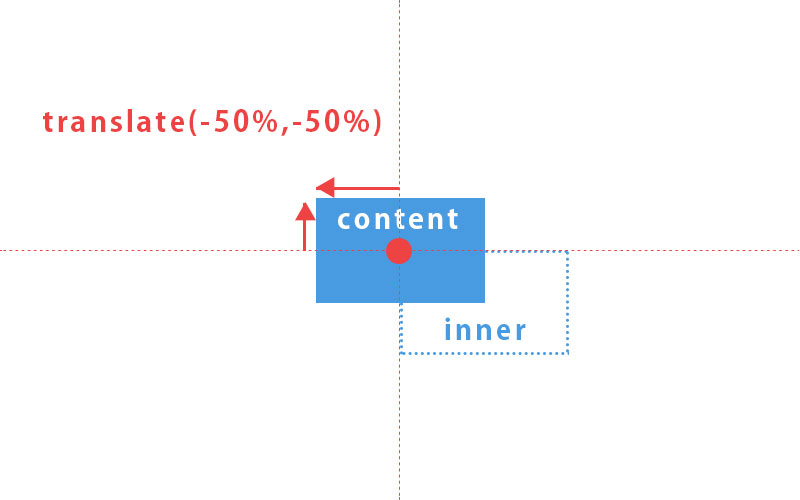
要素をブロックの縦横中央に配置するというシーンはたくさんあります。 横の中央揃えは簡単です。「margin:0 auto」か「text-align:center」で指定できます。ですが、縦中央揃えは「margin:aut […]

スクロールをセクションごとに制御してくれるプラグイン「jQuery Scrollify」。主に縦に長いLPなどでよく使用されているので、ちょこっとスクロールしただけで、次のセクションまでスルスルとスクロールしていくサイト […]