今までWordPressについてや、サーバー・ドメインを契約して一般公開する方法などを書いてきましたが、今回は記事を書く上で欠かせないブロックエディターの使い方を書いていきたいを思います。
最初に言っておきたいことは、すでにWordPressでブログを始めている方も、これから始めようとしている人も、WordPressの記事編集はブロックエディターが絶対おすすめです。わざわざクラシックエディターに戻すのはやめましょう。
まだWordPressを始めていない方は、ぜひ下記の記事も確認してみてください。
Contents
ブロックエディターとは?
ブロックエディターは2019年にリリースされたWordPress5.0から、クラシックエディターに変わって標準エディターとして導入されました。



ブロックエディターはかなりシンプルな編集画面ですが、とても高機能です!
ブロックエディターの特徴
ブロックエディターの特徴は、その名の通り、文章や画像、リストなどをブロック単位で追加・編集します。
メリット
ブロックエディターには以下のメリットがあります。
- HTMLやCSSのスキルは不要
- ブロック単位で追加や移動・コピー・削除ができ直感的
- 豊富なレイアウトができるブロックがあり多彩な表現が可能
ブロックエディターにHTMLやCSSのスキルは不要です。基本的にはブロックを追加していくだけなのでとても直感的です。
特にレイアウト機能が向上し、「カラム」や「メディアとテキスト」「カバー」などのブロックを追加することで、クラシックエディターではプラグインを追加しないとできなかった多彩な表現が可能です。

追加できるブロックの種類もかなり豊富で、初期状態で60種類以上のブロックがあり、さらにテーマやプラグイン独自のブロックもあります。

デメリット
一方、登場当初は以下のデメリットがありました。
- クラシックエディターと編集画面が大きく変わってしまった
- 高機能がゆえに、設定できる項目が多数あり、使いにくいと思われてしまった
高機能なブロックエディターですが、それまで標準だったクラシックエディターと編集画面が大きく変わってしまったことや、高機能がゆえに設定できる項目が多数あり「なかなか使い慣れない…」という印象を持たれてしまいました。
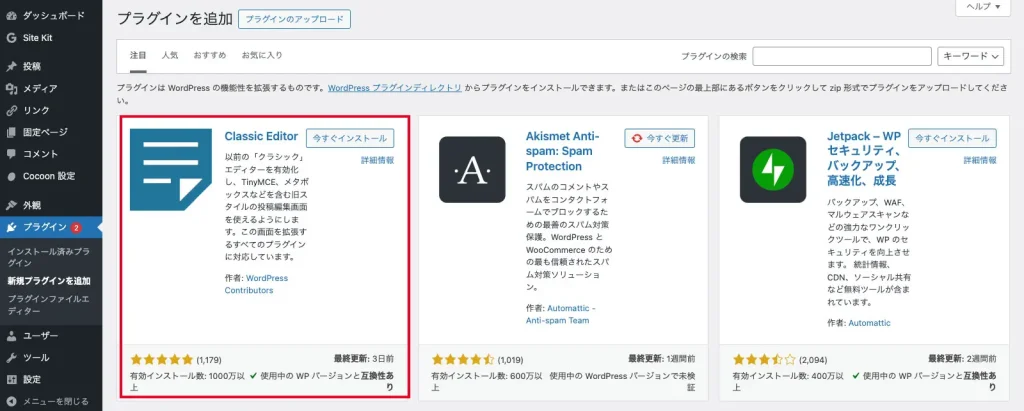
その結果、ブロックエディターの登場当初は、多くの人が「Classic Editor」というプラグインを入れて旧エディターに戻すという状態に……。

正直、私もブロックエディターが登場した後も、しばらくは「Classic Editor」使ってました……。
「Classic Editor」は今もまだ根強く人気で、プラグインの新規追加画面の最上位に出てくることからもわかります。

WordPressの記事編集はブロックエディターがおすすめ!
結論は、WordPressの記事編集はブロックエディターが絶対おすすめです!
デメリットで書いたことはあくまでブロックエディターの登場当初の話です。現在はブロックエディターへの移行も進んで、当記事のように「ブロックエディターの使い方」のような記事も多数あります。
わざわざプラグインを入れてまでクラシックエディターにダウングレードする必要は全くありません。もっと言えば、どうしてもクラシックエディターを使いたい人はブロックエディターでもクラシックのブロックを追加すれば使えます!


「なんでもっと早くブロックエディターにしなかったんだ……。」と後悔しています。できることの幅が段違いなんですよね。
クラシックエディターはサポートが終了する可能性あり
当記事投稿時点では、まだサポートが終了するというアナウンスはありませんが、今後はブロックエディターが主流になっていくのは間違いありません。これからWordPressを始める方、まだクラシックエディターを使っている方はぜひこの機会にブロックエディターを使いましょう。
ブロックエディターの画面構成
ブロックエディターの画面構成は使用しているテーマやプラグインによって若干異なってきますが、大きく分けると以下の3つのエリアになっています。この後、それぞれエリアごとに詳しく解説していきます。

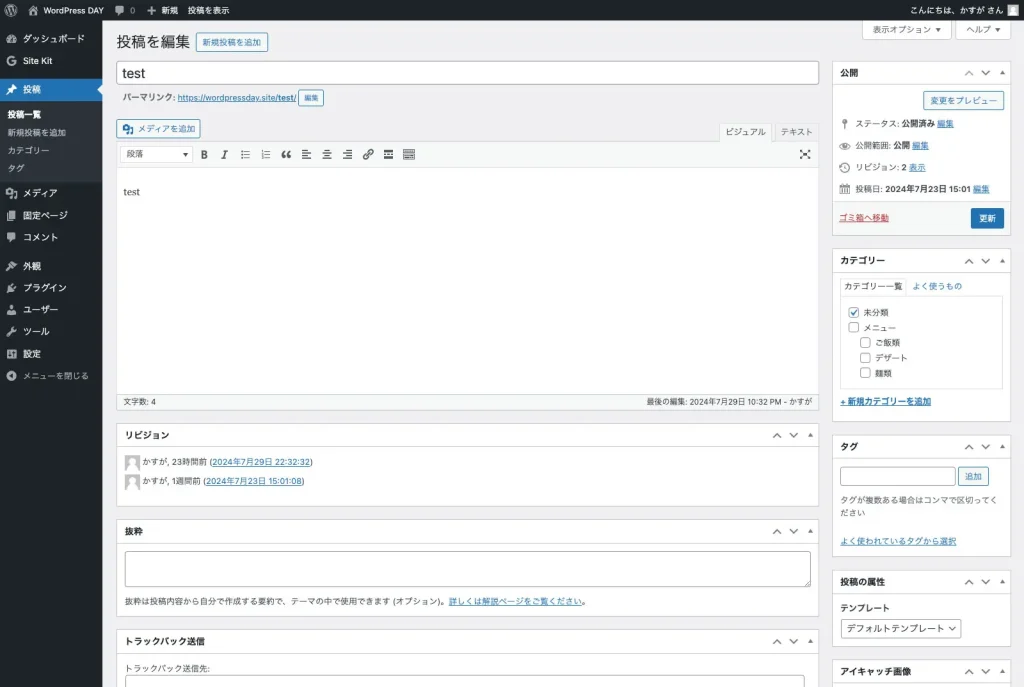
①ヘッダーツールバー
ヘッダーツールバーは記事編集を行う上で共通となる、ブロックメニューやツールの切り替え、下書き保存、公開といったボタンがあります。

| ①投稿一覧を表示 | 投稿一覧ページを表示します。 |
|---|---|
| ②ブロック挿入ツールを切り替え | ブロックライブラリを表示します。 |
| ③元に戻す | 1つ前の操作に戻します。 |
| ④やり直す | 戻した操作を1つやり直します。 |
| ⑤ドキュメント概観 | 追加されているブロックをリストで表示します。 |
| ⑥検索コマンドと設定 | 記事を検索して切り替えたり、ブロックの複製や削除などのコマンドを実行します。 |
| ⑦下書き保存 | 編集中の記事を下書きとして保存します。(公開中の記事の場合は「投稿を表示」アイコンになります) |
| ⑧表示 | 記事のプレビューを表示します。 |
| ⑨設定サイドバーの表示・非表示 | 設定サイドバーの表示・非表示を切り替えます。 |
| ⑩公開 | 記事を公開します。(公開済みの場合は「保存」) |
| ⑪オプション | ブロックエディターの画面表示などを設定します。 |
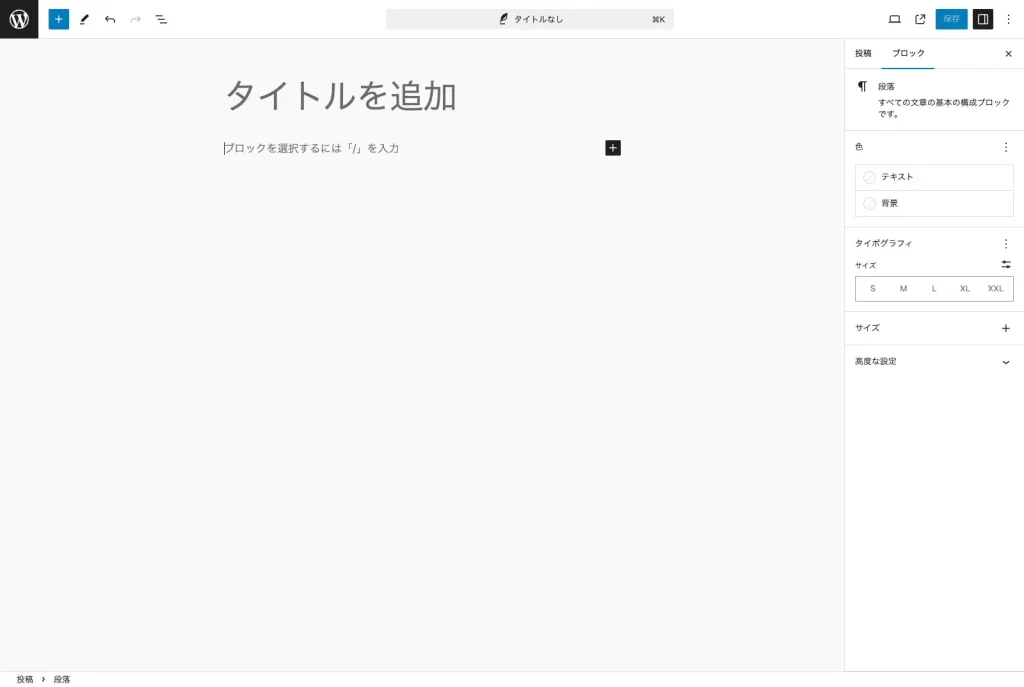
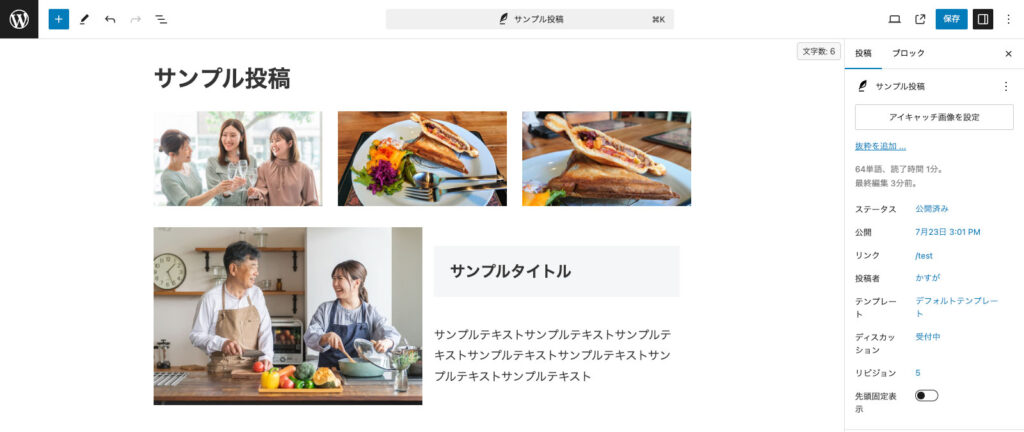
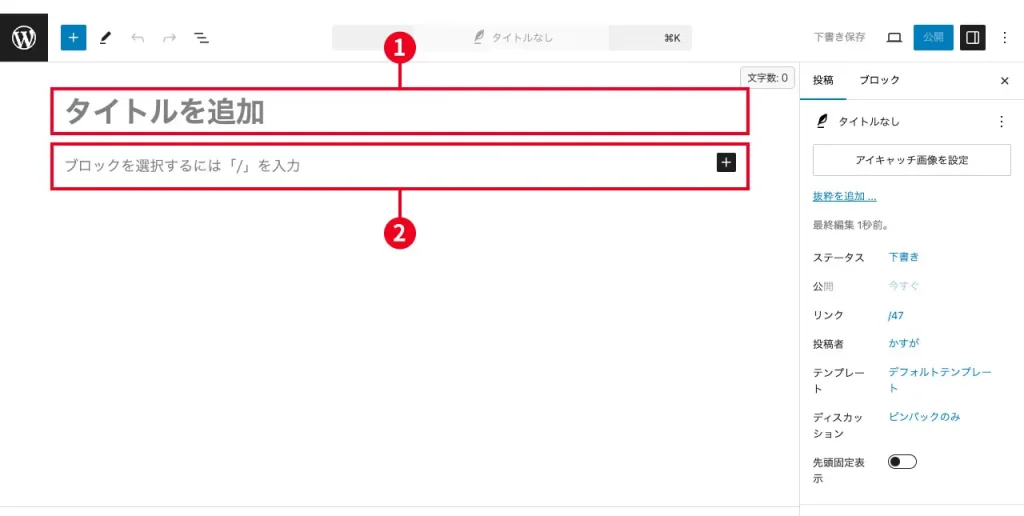
②記事編集エリア
記事編集エリアはとてもシンプルでタイトル入力エリアとブロック追加エリアの2つのみです。

| ①タイトル入力エリア | タイトルを入力します。 |
|---|---|
| ②ブロック追加エリア | ここに様々なブロックを追加して記事を作成していきます。 |
③設定サイドバー
設定サイドバーには「投稿」と「ブロック」タブがあり、それぞれで詳細な設定ができます。

| ①投稿タブ | 投稿タブでは公開日時やURL、ディスカッションといった記事全体の様々な設定ができます。この後の⑤記事の設定の項目で詳細を解説します。 |
|---|---|
| ②ブロックタブ | ブロックを選択している状態の時に、そのブロックの詳細な設定ができます。それぞれのブロックによって設定できる項目が違ってきます。 |
ブロックエディターで記事を公開するまでの流れ
ブロックエディターで記事を公開するまでの流れは以下になります。それぞれの項目ごとに詳細を解説していきます。
①記事の新規作成
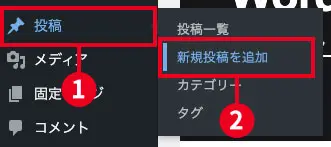
まずは記事を新規作成します。

- ①「投稿」をクリックするかマウスオーバーします
- ②「新規投稿を追加」をクリックします
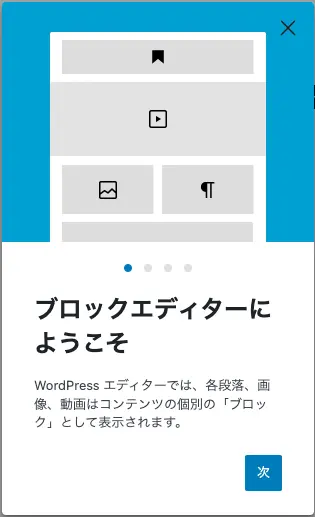
ウェルカムガイドについて

初めてブロックエディターの画面を開いた時に一度だけ表示される「ブロックエディターにようこそ」というツアーは「ウェルカムガイド」と呼ばれるものです。
こちらはいつでもヘッダーツールバーの「オプション」を開いて、「ウェルカムガイド」をクリックすれば見ることができます。

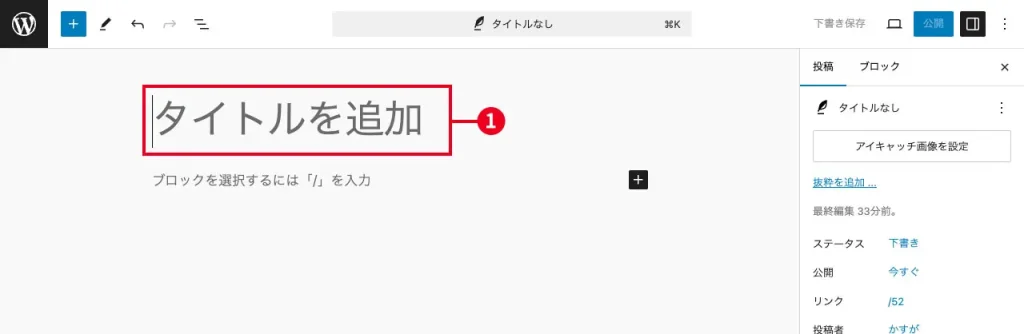
②タイトル入力
記事の新規作成ができたら、まずはタイトルを入力します。
タイトルは最初に入力するのが一般的ですが、書き込んでいるうちに当初のタイトルとは若干内容が変わってくる場合があります。ですので、まずは自分が書きたい内容の大まかなタイトルで問題ありません。
すべての内容を書き終えて公開する前に、再度、内容に合った最適なタイトルを考えましょう。

- ①タイトル入力エリアにタイトルを入力します
③本文入力
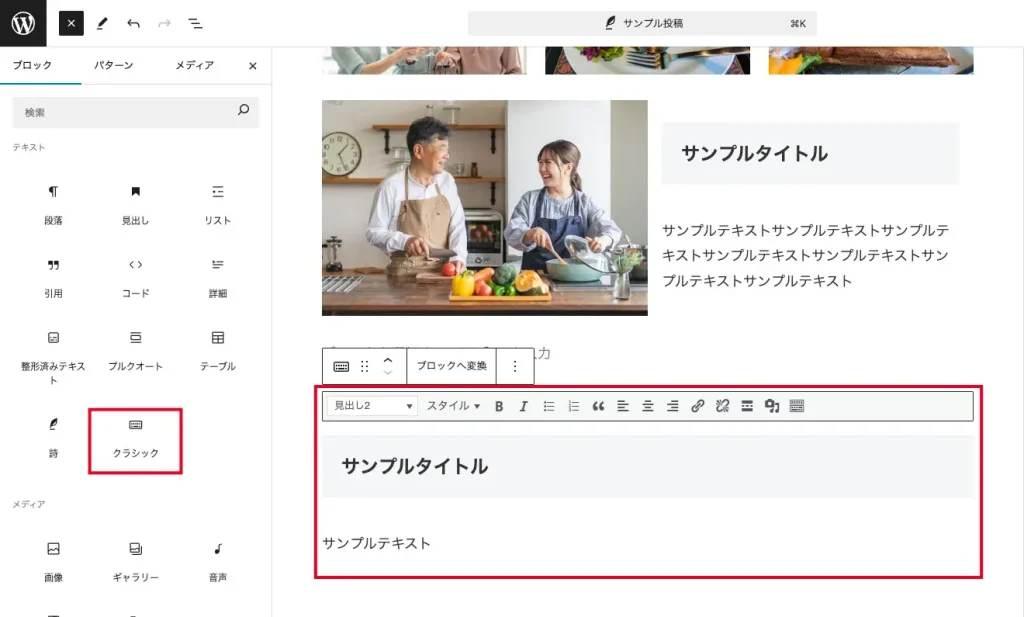
ブロックを追加しながら記事本文を作成していきます。冒頭で触れた通り、ブロックエディターには多数のブロックパーツがありますので、ここではよく使うブロックで解説します。
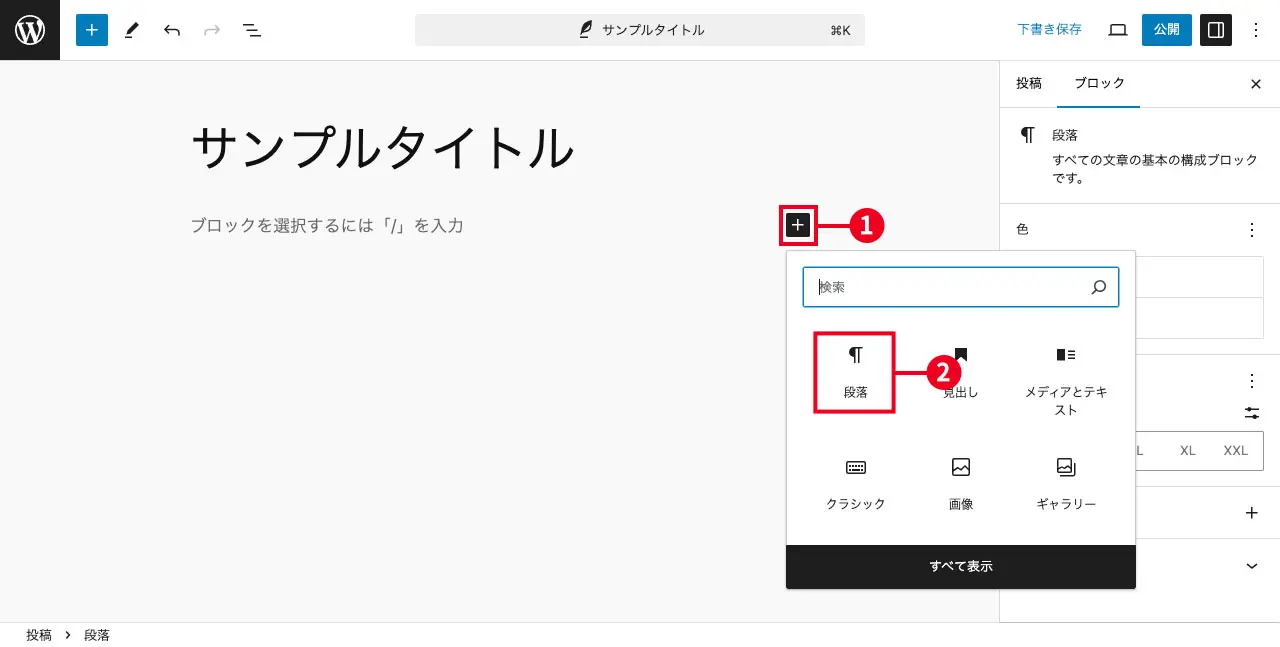
段落の追加
段落ブロックはブロックエリアを選択した時に表示される「+」をクリックしてブロックライブラリから追加することもできますが、文字を入力した後に「Enter」で改行するだけで追加することができます。

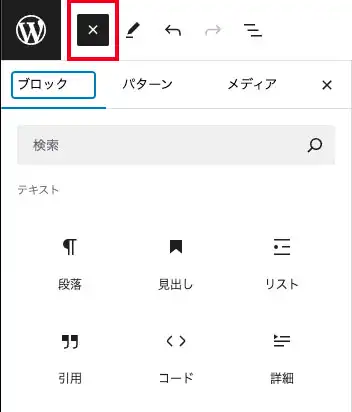
- ①ブロックをアクティブにすると表示される「+」をクリックします
- ②「段落」をクリックします
※もし「段落」がリストにない場合は「すべてを表示」をクリックして表示されるブロックライブラリの「テキスト」のところにあります。
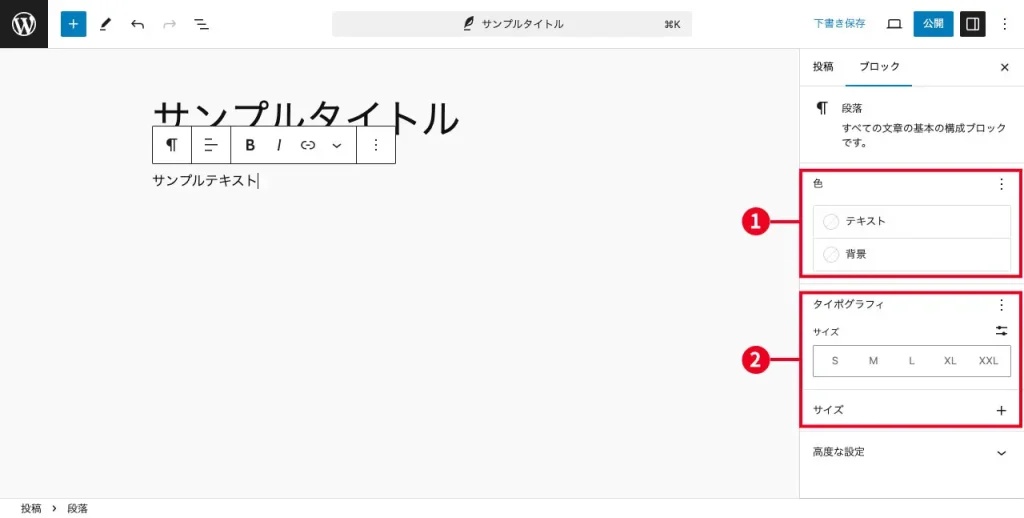
テキストの色や背景色などの設定は設定サイドバーで行います。

- ①テキストの色や背景色を設定します
- ②文字サイズや段落ブロックのパディング・マージンを設定します
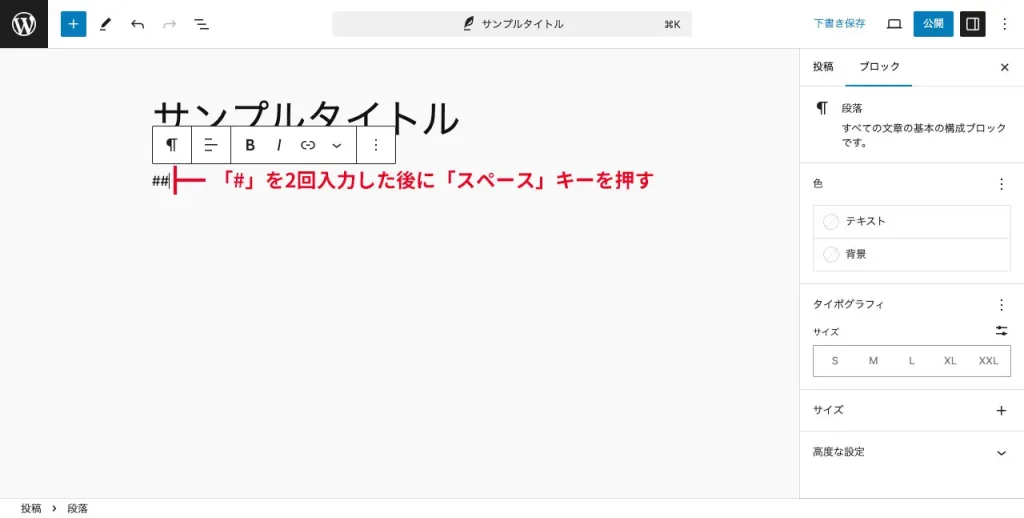
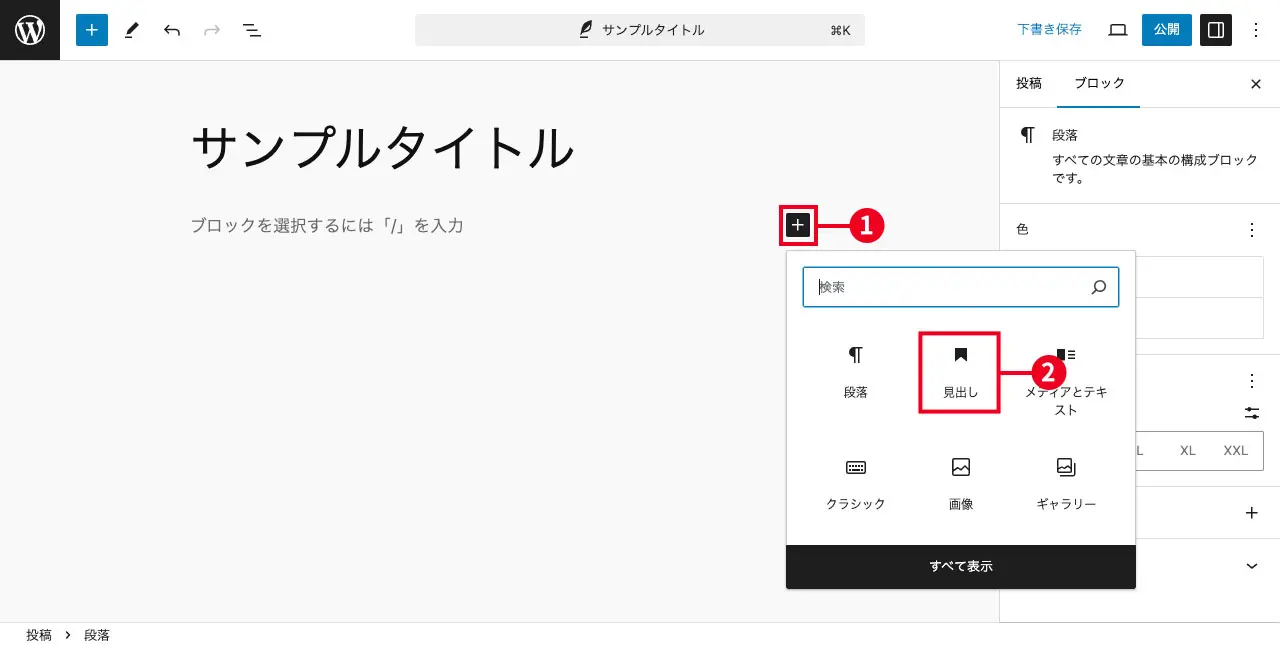
見出しの追加
見出しブロックはブロックエリアを選択した時に表示される「+」をクリックしてブロックライブラリから追加することもできますが、便利なショートカットでも追加できます。後にそちらも解説します。

- ①ブロックをアクティブにすると表示される「+」をクリックします
- ②「見出し」をクリックします
※もし「見出し」がリストにない場合は「すべてを表示」をクリックして表示されるブロックライブラリの「テキスト」のところにあります。
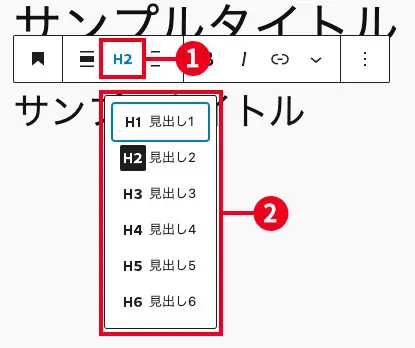
見出しブロックを追加した後に、見出しレベル(見出し1〜見出し6)を設定することができます。

- ①ブロックメニューの「レベルの変更」をクリックします
- ②プルダウンから設定したい見出しをクリックします
画像の追加

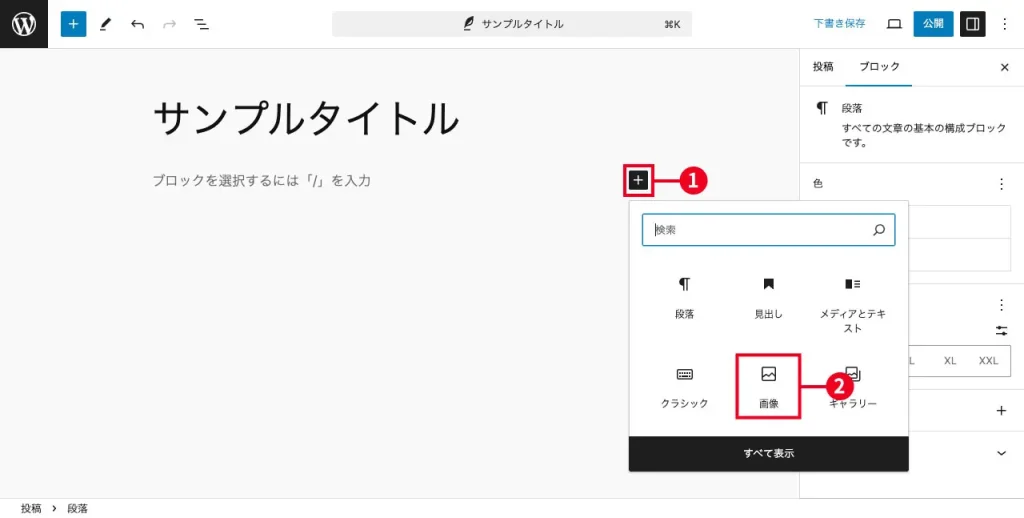
- ①ブロックをアクティブにすると表示される「+」をクリックします
- ②「画像」をクリックします
※もし「画像」がリストにない場合は「すべてを表示」をクリックして表示されるブロックライブラリの「メディア」のところにあります。
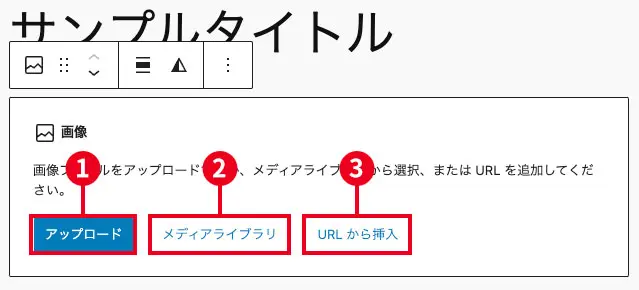
「画像」ブロックが挿入されるので、画像の指定方法を選択し、アップロードします。

| ①アップロード | クリックするとファイルを選択するウィンドウが開くので選択してアップロードします。アップロードをクリックしなくても、この画像ブロックエリアに直接画像ファイルをドラッグ&ドロップしても同様にアップロードできます。 |
|---|---|
| ②メディアライブラリ | すでに「メディア」にアップロードしている画像から選択します。 |
| ③URLから挿入 | クリックするとURL の入力ボックスが出るので、そちらに直接画像URLを入力して指定します。 |
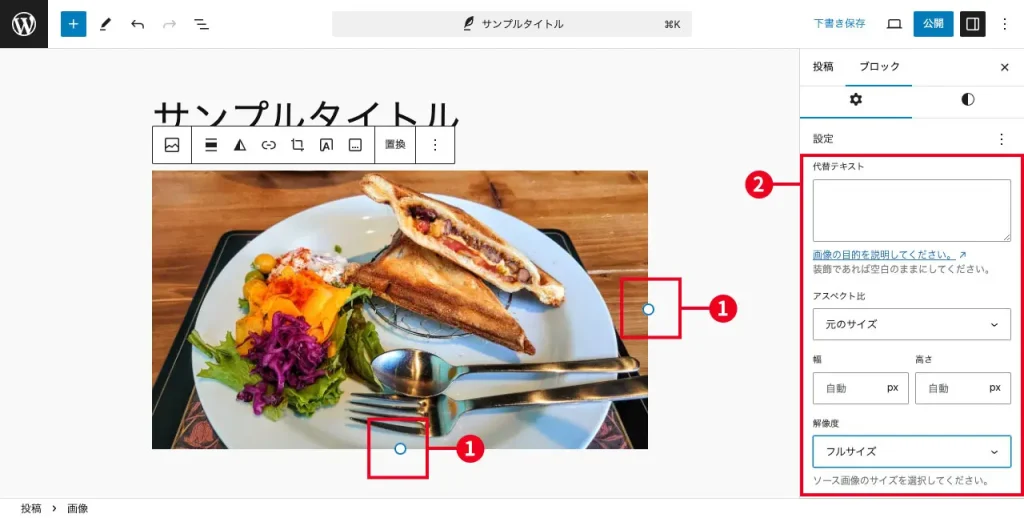
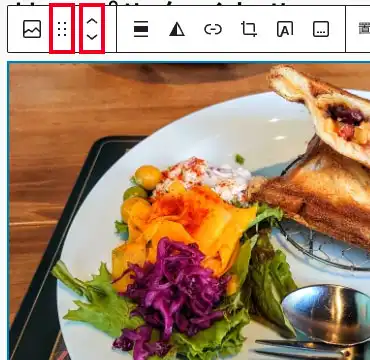
挿入された画像にも様々な設定ができます。ここではよく使うものを解説します。

- ①画像の下と右側に表示されるドラッグポイントをドラッグすることでサイズを自由に変更できます
- ②設定サイドバーでは「代替テキスト」や画像のサイズを数値やプルダウンで設定できます。
リストの追加

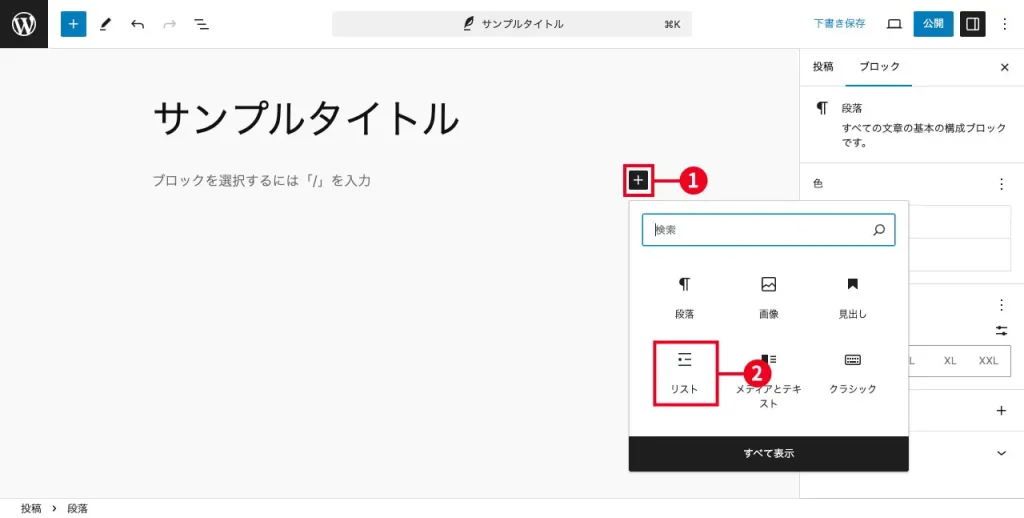
- ①ブロックをアクティブにすると表示される「+」をクリックします
- ②「リスト」をクリックします
※もし「リスト」がリストにない場合は「すべてを表示」をクリックして表示されるブロックライブラリの「テキスト」のところにあります。
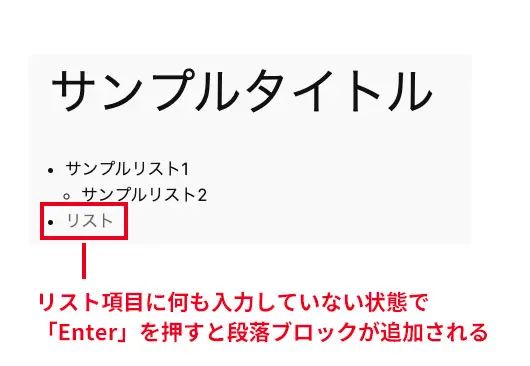
リストブロックが追加されます。段落ブロックと同様にテキストを入力した後に「Enter」を押すと新たにリストが追加されます。

| ①親ブロックを選択 | リストブロックには親ブロックと子ブロックがあり親ブロックを選択状態にします。 |
|---|---|
| ②インデント・インデント解除 | リスト項目をインデント(入れ子)にすることができます。すでにインデントしている場合は解除できます。 |
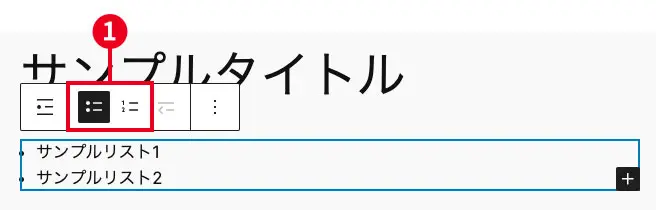
また、親ブロックを選択している状態では「順序なしリスト」「順序付きリスト」を設定できます。

- ①アクティブになっていない方をクリックすることで「順序なしリスト」「順序付きリスト」を設定できます
④下書き保存・プレビュー
記事を書いていて、途中で保存したい場合は「下書き保存」をします。「下書き保存」をしても公開はされないので記事編集画面でのみ確認することができます。
実はWordPressは特に設定しなくても、自動で定期的(60秒に1回)に下書き保存をしてくれます。突然の通信障害などがあっても自動で保存されたところまでは残っているので安心です。
とはいっても任意で「下書き保存」をしておいた方がより安全ですのでやっていきましょう。また編集中の記事をブラウザでプレビューする方法も確認します。

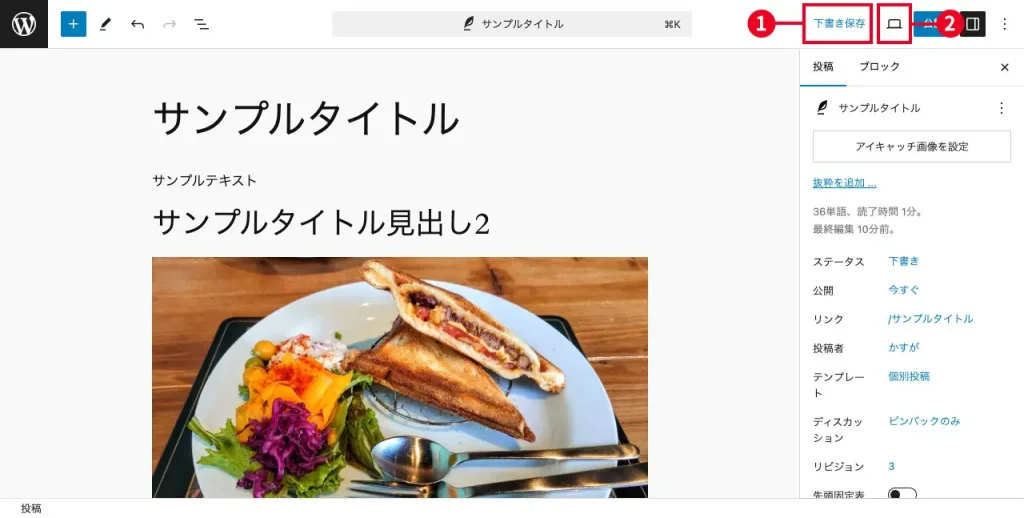
- ①「下書き」保存をクリックし保存します
- ②「表示」をクリックします

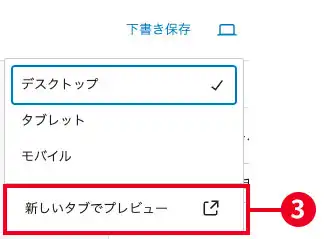
- ③ポップアップが出るので「新しいタブでプレビュー」をクリックします
これで編集中の記事が新しいタブで開き、実際のブラウザでの表示を確認することができます。
上の「デスクトップ」「タブレット」「モバイル」は編集画面の幅を選択した端末に切り替えることができます。すぐにスマホでの表示を確認したい場合などに便利です。
⑤記事の設定
記事が書けたらすぐに公開したいところですが、以下の主要な設定はやっておきましょう。
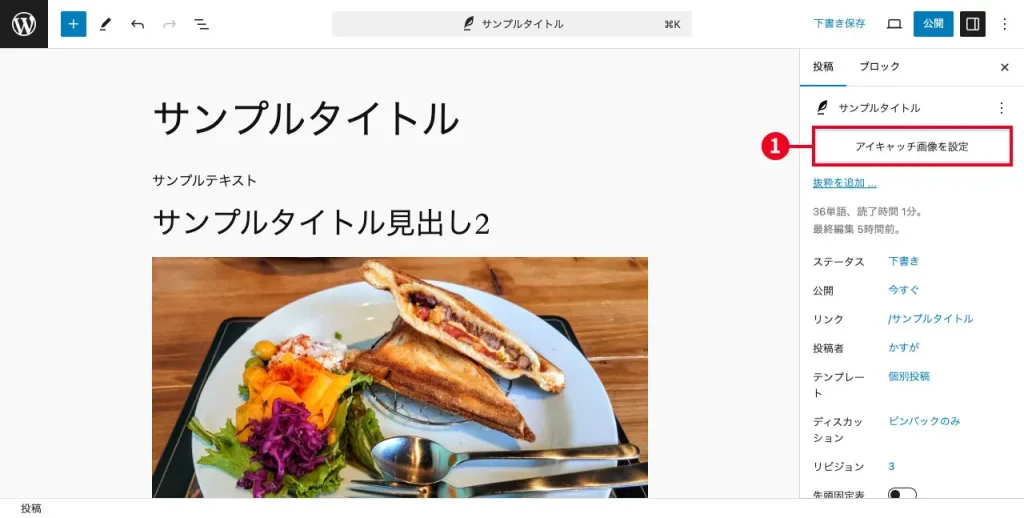
アイキャッチ画像
アイキャッチ画像は記事一覧画面で表示される他、SNSなどでシェアされた際に表示される画像です。アイキャッチ画像でユーザーの興味を引きクリックされやすくなるので、記事の内容にあったものを設定しましょう。

- ①設定サイドバーの「アイキャッチ画像を設定」をクリックします

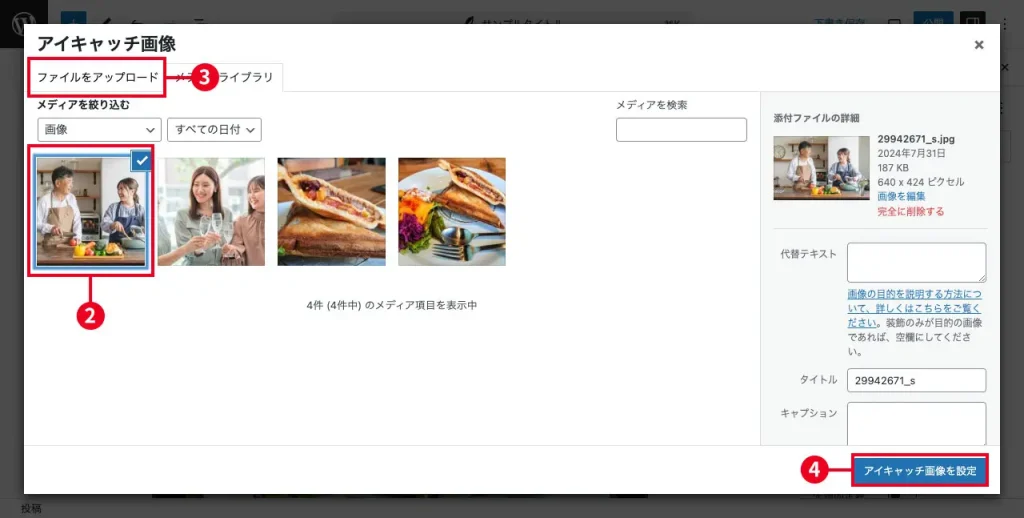
- ②メディアライブラリが開くので設定したい画像をクリックしてチェックします
- ③新規で画像をアップロードしたい場合は「ファイルをアップロード」タブをクリックして画像をアップロードします
- ④画像が選択できたら「アイキャッチ画像を設定」をクリックします
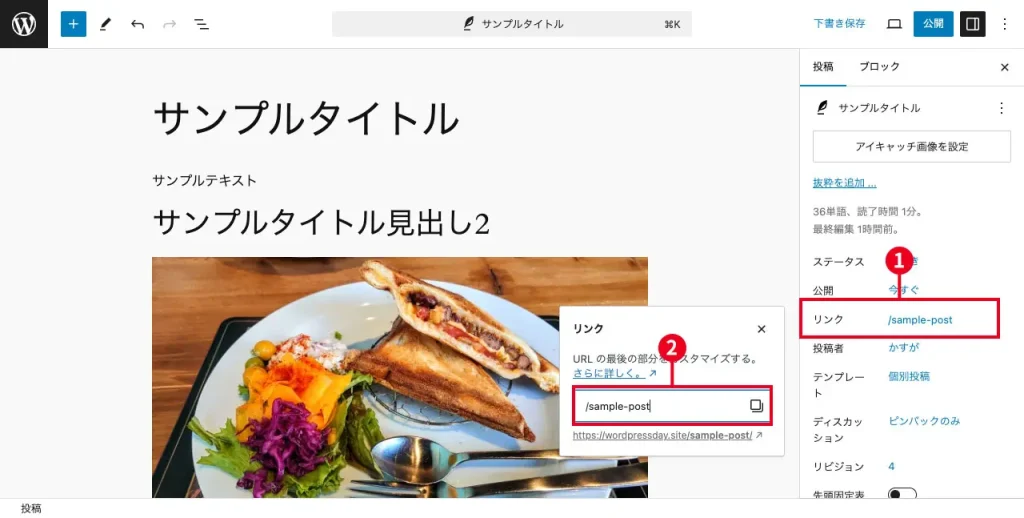
パーマリンク
パーマリンクとは、投稿ページや固定ページのURLのことです。パーマリンクの設定で「投稿名」を設定している場合は任意のURLを設定することができます。

- ①設定サイドバーの「リンク」の青字をクリックします
- ②リンクを入力するポップアップが出るので入力します
パーマリンクの設定詳細はこちらに掲載しています。
カテゴリー・タグ
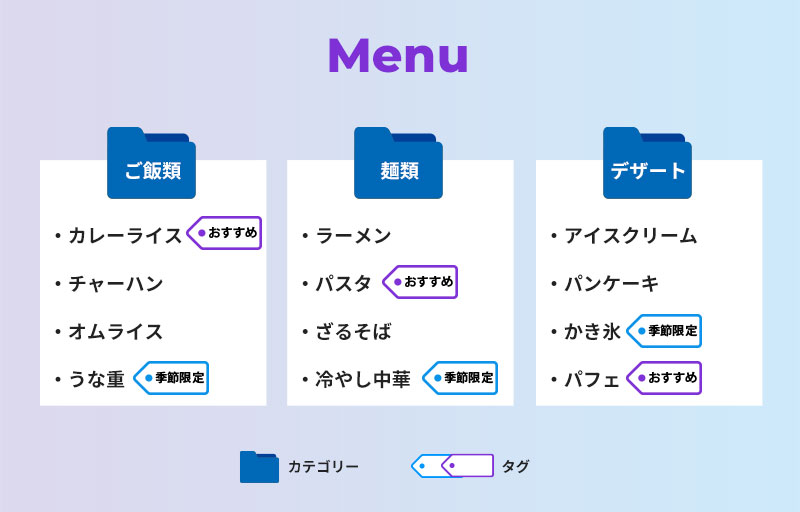
カテゴリー・タグは投稿した記事を分類できる機能です。カテゴリーは記事を入れるフォルダ、タグは記事を色分けする付箋をイメージするとわかりやすいです。

カテゴリー・タグを事前にわかりやすく設計して、記事に設定することで、ユーザビリティが向上します。

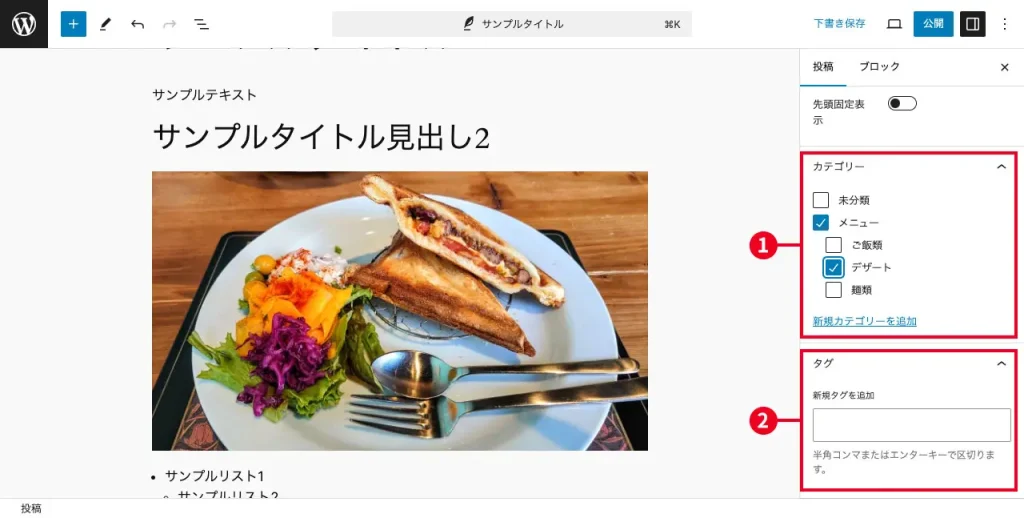
- ①設定サイドバーの「カテゴリー」のところに作成済みのカテゴリーが並んでいるので設定したいカテゴリーにチェックします
- ②「タグ」の入力ボックスに設定したいタグを入力して「Enter」を押します
カテゴリー・タグの設定詳細はこちらに掲載しています。
⑥記事の公開
ここまで出来たら、いよいよ記事を公開します。

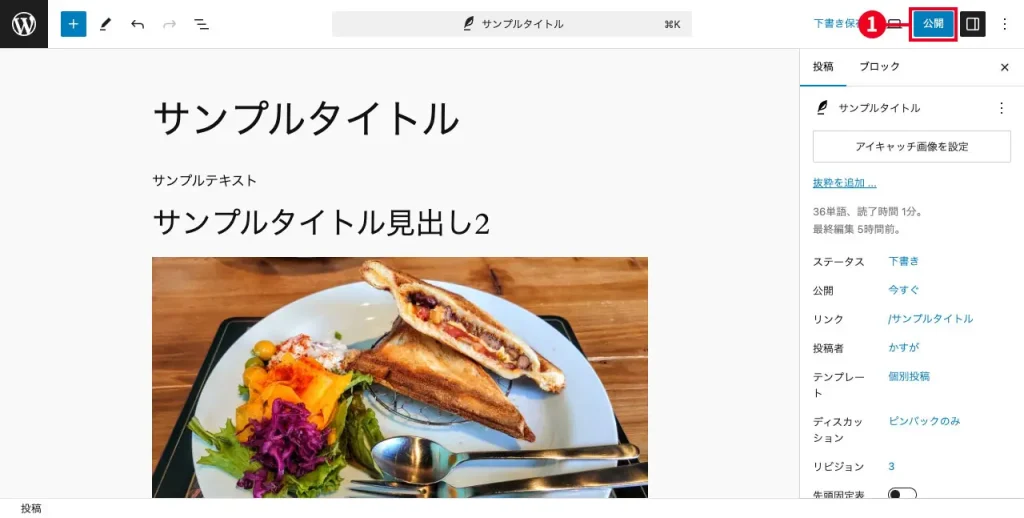
- ①ヘッダーツールバーの「公開」をクリックします

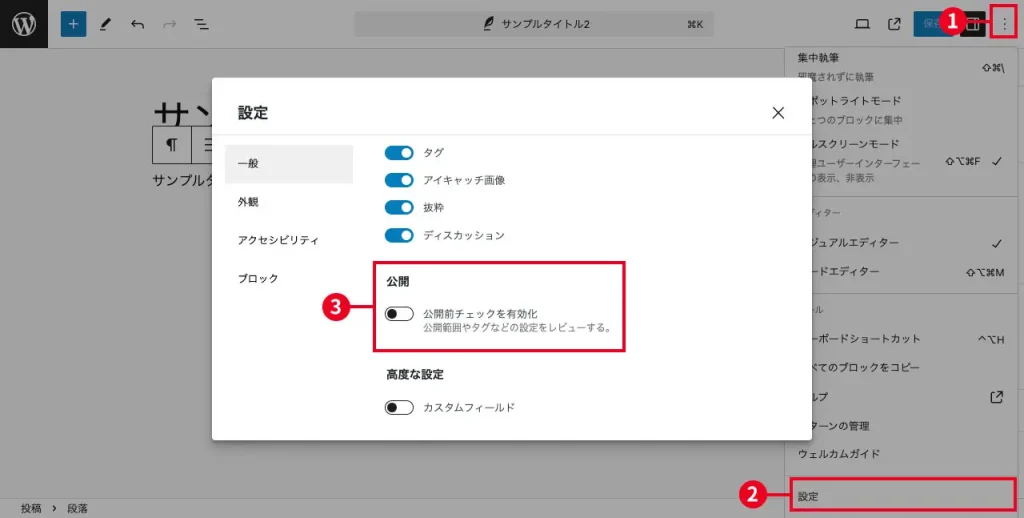
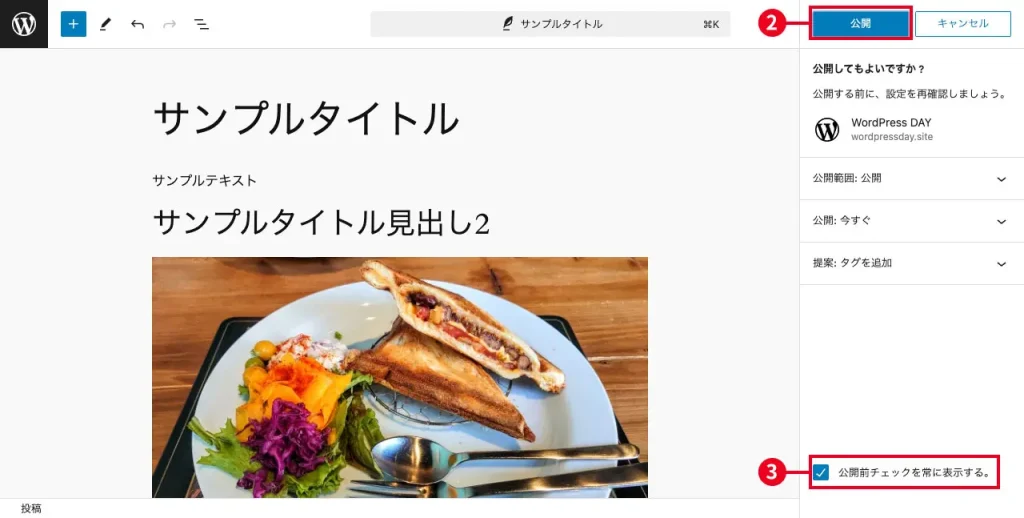
- ②公開前チェックが表示されるので問題なければ「公開」をクリックします
- ③公開前チェックが不要な場合はチェックを外します
ブロックの基本操作
ここではブロックの基本的な使い方を以下の項目に沿って確認していきます。
ブロックの追加
ブロックの追加方法は以下の5つの方法があります。

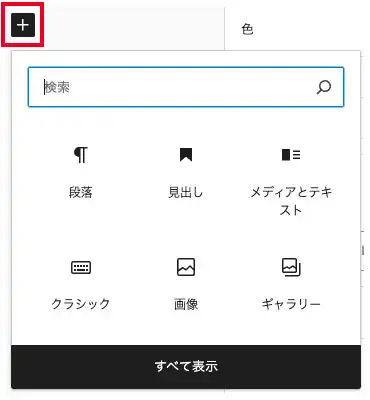
①ヘッダーツールバーの「ブロック挿入ツールを切り替え」をクリックしてブロックライブラリから追加します。

②ブロックエリアをアクティブにすると出てくる「+」をクリックして追加します。

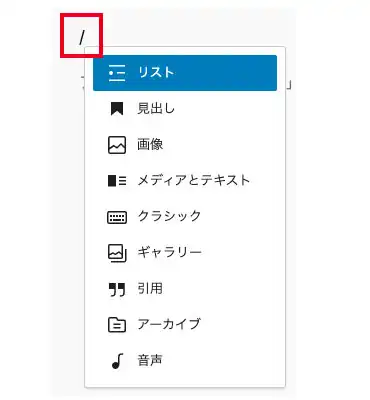
③空のブロックエリアに「/」を入力して出てくるリストから追加します。

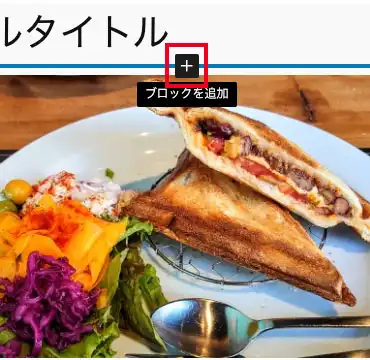
④ブロックとブロックの間にマウスオーバーすると出てくる「+」をクリックして追加します。

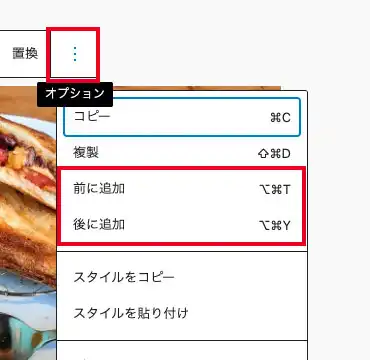
⑤ブロックメニューの「オプション」をクリックして「前に追加」もしくは「後に追加」をクリックして追加します。
ブロックタイプの変更
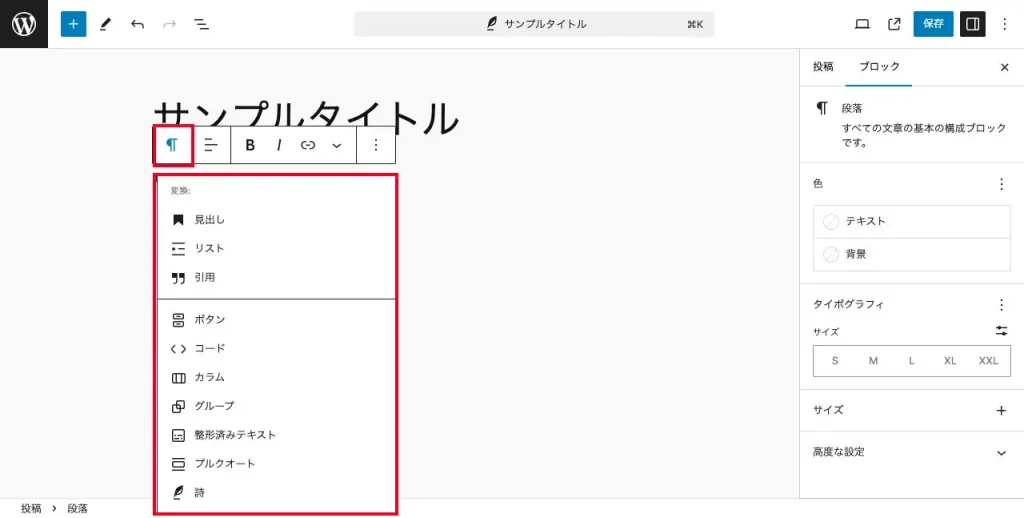
追加済みのブロックのタイプを変更することができます。

段落ブロックの場合、ブロックメニューの「段落」をクリックすると、変更可能なブロックのリストが表示されるのでクリックします。
ブロックのコピー・貼り付け・複製
テキストをコピー・貼り付けするように、簡単にブロックをコピー・貼り付け・複製ができます。記事編集を効率的にする強力な機能です。
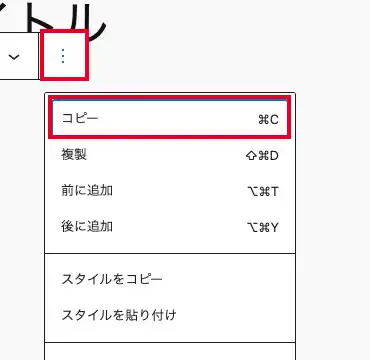
コピー
コピーは以下の2つの方法があります。

①コピーしたいブロックを選択している状態でブロックメニューの「オプション」をクリックして「コピー」をクリックします。
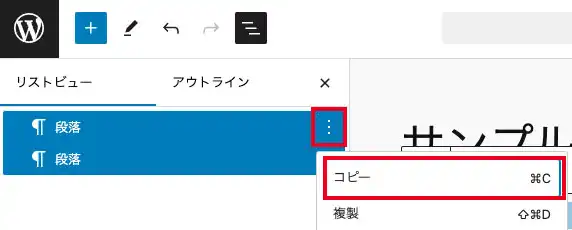
複数ブロックもコピーできます。複数ブロックを選択するのは「ドキュメント概観」のリストビューが便利です。

②「ドキュメント概観」のリストビューで複数のブロックを選択状態にして、「オプション」をクリックして「コピー」をクリックします。コピーはショートカットキーの「command(ctrl)+c」でもできます。
貼り付け
ブロックがコピーされている状態で空のブロックをアクティブにして「command(ctrl)+v」でブロックを貼り付けることができます。コピーしているブロックが1つでも複数でもやり方は同じです。
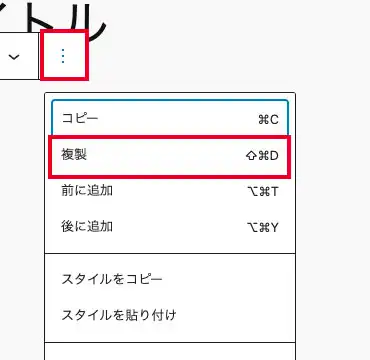
複製

①コピーしたいブロックを選択している状態でブロックメニューの「オプション」をクリックして「複製」をクリックします。

すぐ下に同じブロックを追加したい場合は「複製」、離れた場所に追加したい場合は「コピー」を使います。また、コピーは複数ブロックも追加できます。
ブロックの移動
ブロックの移動は以下の2つの方法があります。

①ブロックメニューの「ドラッグ」をドラッグして任意の位置へ移動する。もしくは「上へ移動」「下へ移動」をクリックして1つずつ移動する

②「ドキュメントの概観」をクリックしてリストビューを開き、移動したいブロックをドラッグ&ドロップして移動する
ブロックの削除
ブロックの削除は以下の3つの方法があります。

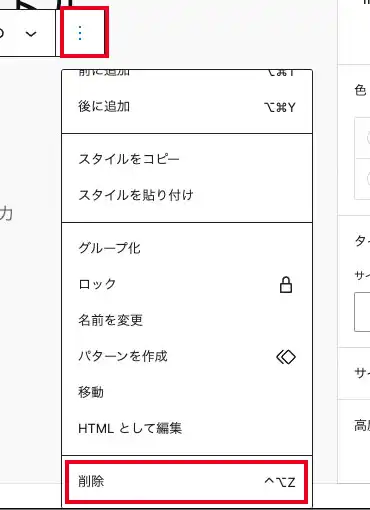
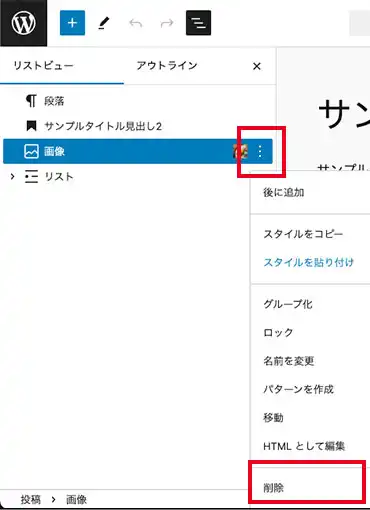
①削除したいブロックを選択している状態で、ブロックメニューの「オプション」をクリックして「削除」をクリックする。

②「ドキュメントの概観」をクリックしてリストビューを開き、削除したいブロックを選択した状態で「オプション」をクリックして「削除」をクリックする。
③また、①②の方法ともにオプションをクリックしなくても、ブロックを選択している状態で「delete」キーを押すだけで削除できます。
ブロックのグループ化
複数のブロックを1つのグループにまとめることができます。グループにすることで複数のブロックをグループ単位で移動したりコピーできるのでとても便利です。
グループ化
グループにするには以下の3つの方法があります。

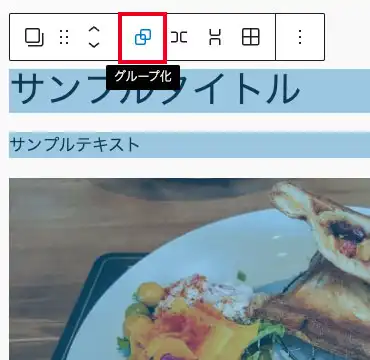
①グループ化したい複数のブロックを選択した状態でブロックメニューの「グループ化」をクリックする
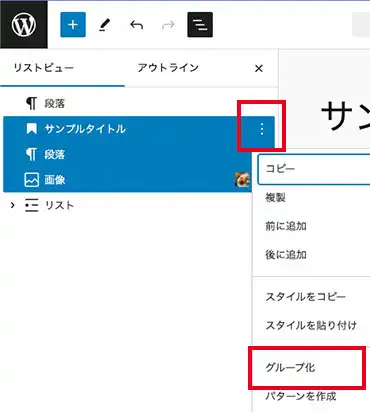
② ①の状態でブロックメニューの「オプション」をクリックして「グループ化」をクリックする。

③「ドキュメントの概観」をクリックしてリストビューを開き、グループ化したいブロックを選択した状態で「オプション」をクリックして「グループ化」をクリックする。
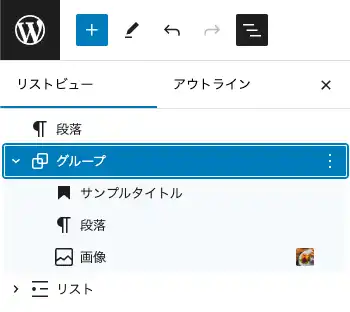
グループ化できるとリストビューの表示が「グループ」に変わり左側にあり矢印アイコンをクリックすることでグループの中を展開することができます。

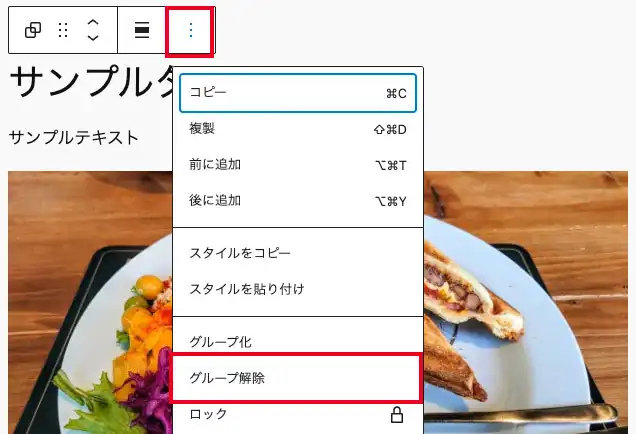
グループ解除
グループを解除するにはグループが選択された状態でブロックメニューの「オプション」をクリックして「グループ解除」をクリックします。

ブロックのパターン化
よく使うブロックをパターンとして定義しておき、必要な時に挿入することができます。ブロックのパターン化もブロックエディタの強力な機能です。以下の項目に沿って詳細を確認していきます。
パターン化の基本
ブロックのパターンには以下の2つがあります。
| 同期パターン | パターンを作成する際に「同期」のチェックを入った状態にすると同期パターンになります。パターンを編集すると記事に関係なく挿入されたすべてのパターンに適用されます。 |
|---|---|
| 非同期パターン | パターンを作成する際に「同期」のチェックを外したた状態にすると非同期パターンになります。同期していないのでパターンを編集しても該当箇所のみに適用されます。 |
ブロックのパターンを利用するメリットは以下の2点があります。
ブロックエディターが登場する前はプラグインを導入することで同様のことができましたが、ブロックエディターならプラグインも不要でデフォルトの機能としてパターンを作成できます。
パターンの作成
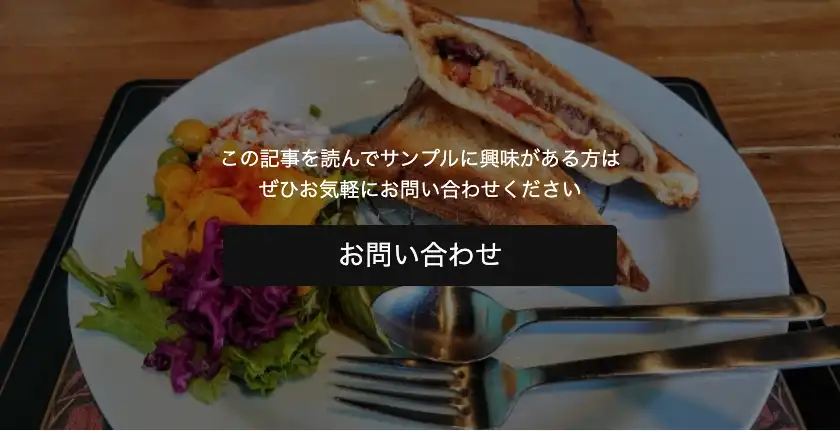
パターンは1つのブロックでも複数のブロックでも作成できます。今回はユーザーにアクション促すCTA(call to action)と呼ばれるブロックをパターン化していきます。
簡単にカバーブロックで以下のようなCTAブロックを作成しました。こちらをパターン化していきます。


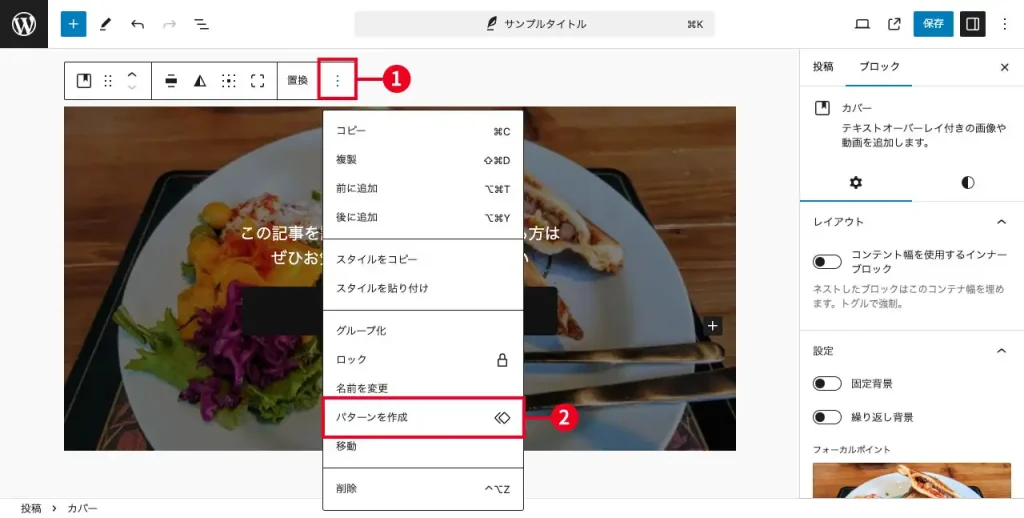
- ①パターン化したいブロックを選択してブロックメニューの「オプション」をクリックします
- ②プルダウンの「パターンを作成」をクリックします

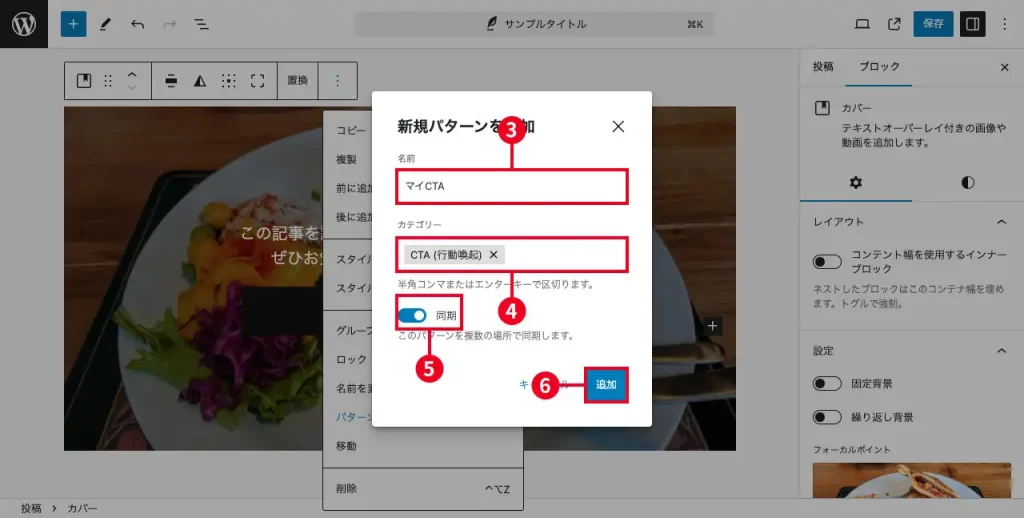
- ③「名前」を入力します
- ④カテゴリーを選択もしくは入力します
- ⑤同期のチェックを必要に応じて設定します
- ⑥「追加」をクリックします
パターンの追加
作成したパターンを追加する方法は以下の2つです。

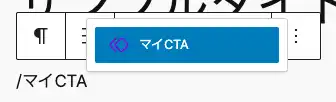
①空のブロックに「/(パターン名)」と入力して出てきたパターンをクリックします。

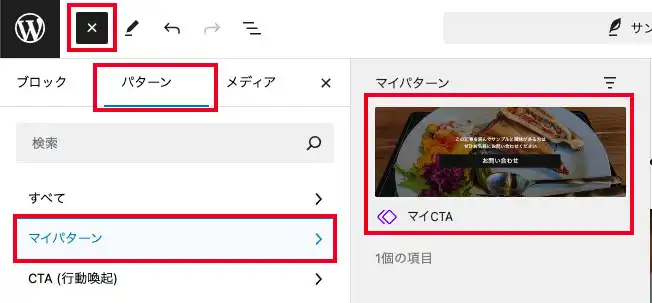
②「ブロック挿入ツールを切り替え」をクリックして、「パターン」タブをクリックします。パターンのカテゴリーリストが表示されるので、該当のカテゴリーから作成したパターンをクリックします。
パターンの編集
パターンの編集は「オリジナルを編集」する方法と、挿入後にパターンを「解除」して編集する方法があります。
| オリジナルを編集 | パターンを編集すると記事に関係なく挿入されたすべてのパターンに適用されます。 |
|---|---|
| 解除して編集 | パターン挿入後に「解除」をすることで個別のブロックと同様になります。同期していないのでパターンを編集しても該当箇所のみに適用されます。 |
オリジナルを編集

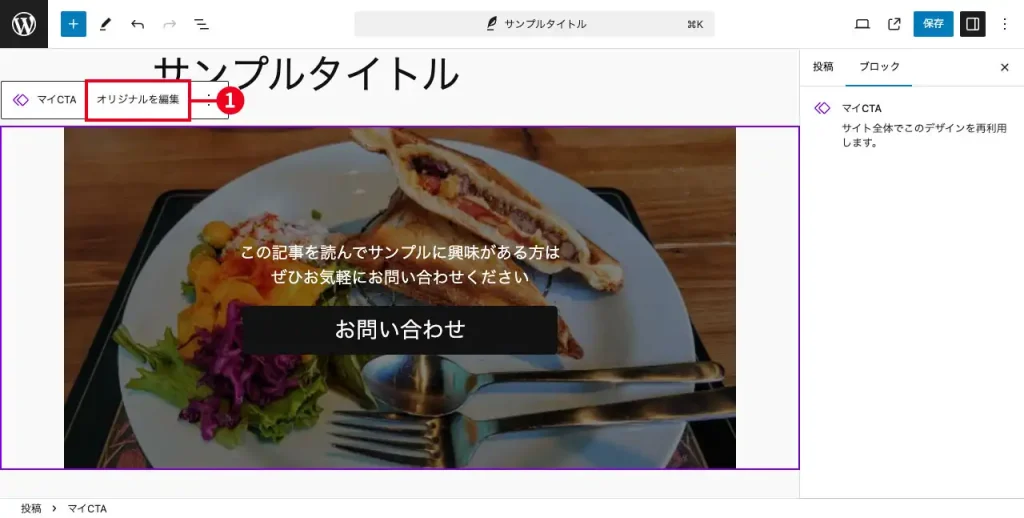
- ①パターンを選択してブロックメニューの「オリジナルを編集」をクリックします

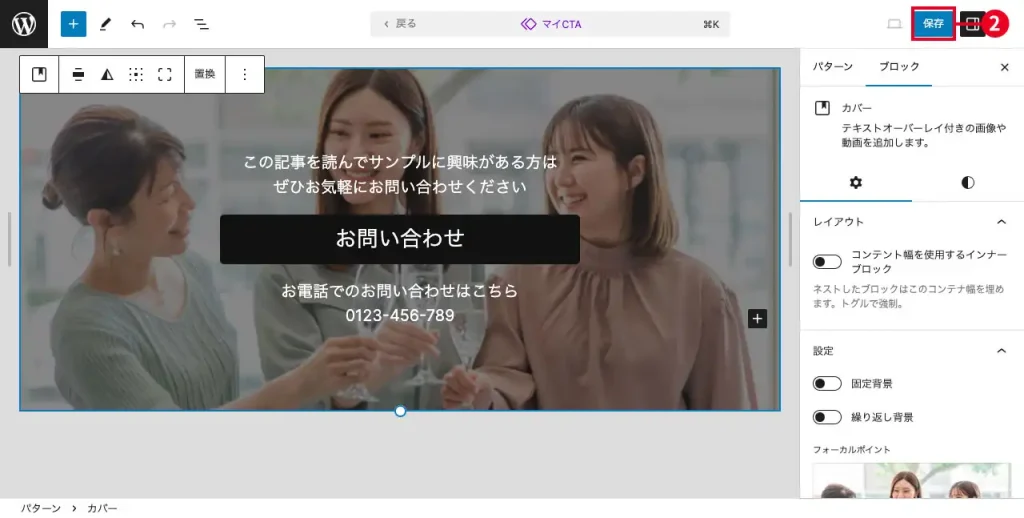
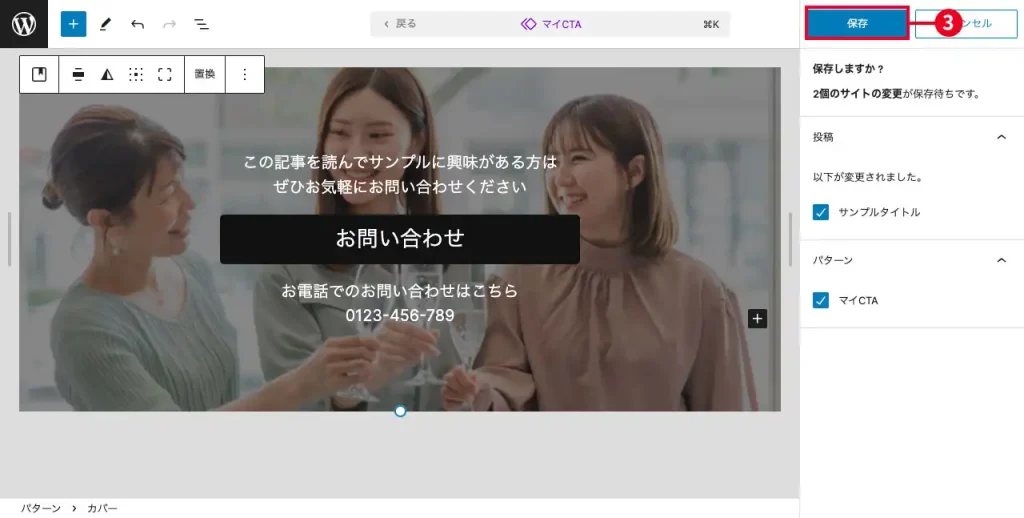
- ②パターンの編集画面に変わるので編集し「保存」をクリックします
※背景画像を変更し、ボタンの下にテキストを追加しました。

- ③編集が反映される箇所が表示されるので確認して「保存」をクリックします
解除して編集
次に同期パターンを挿入した後に「解除」して個別ブロックとして編集する方法を確認します。

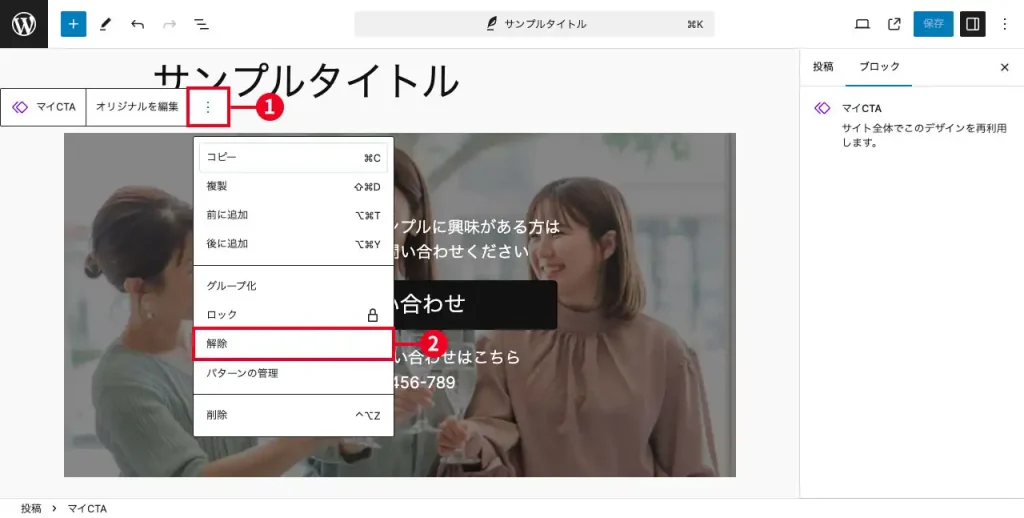
- ①パターンを選択してブロックメニューの「オプション」をクリックします
- ②「解除」をクリックします
たったこれだけです。同期が解除され個別のブロックになったので編集してもこのブロックにのみ適用されます。

パターンブロックは選択した際に枠の色が紫になっているのでわかりやすいですね。通常ブロックの枠の色は青です。
意外と知らないブロックエディターの便利な使い方
ブロックエディターは高機能なのですべての機能を使い切るのはなかなか難しいです。ここでは意外と知らない設定や使い方をご紹介します。さらに便利に使いこなしましょう!
メインメニューを表示する
ブロックエディターはデフォルトだと管理画面の左側に表示されるメインメニューがなくなっています。

そのままだとメインメニューを表示するには、画面左上のWordPressのアイコンをクリックしないとならず、一手間かかってしまいますので常に表示されるようにします。

- ①ヘッダーツールバーの「オプション」をクリックします
- ②「フルスクリーンモード」をクリックしてチェックを外します

ブロックエディターの編集画面にメインメニューが表示されました。
ブロックを選択するコツ
ブロックエディターでコツがいるのがブロックの選択です。親子関係があるブロックだと「親ブロックを選択したいのにクリックすると子ブロックが選択されてしまう」というのもよくあることです。
ですので、なれないと上手くブロックを選択できず使いづらいと感じてしまう方もいるかと思います。そこで、ブロック選択のコツを紹介します。
リストビューで選択する
ブロックのグループ化のメモで書いた通りなのですが、ブロックの選択に便利なのが「リストビュー」です。
「リストビュー」なら今どのブロックを選択しているかが一目瞭然です。また、選択したいブロックが親でも子でもワンクリックで選びやすいので、ブロック選択で困ったらとにかく「リストビュー」を開く癖をつけましょう。

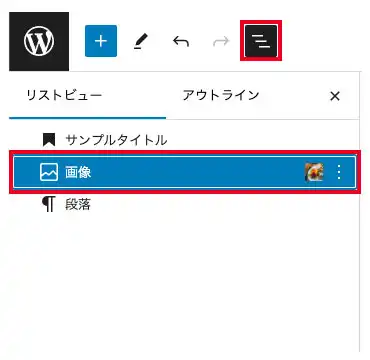
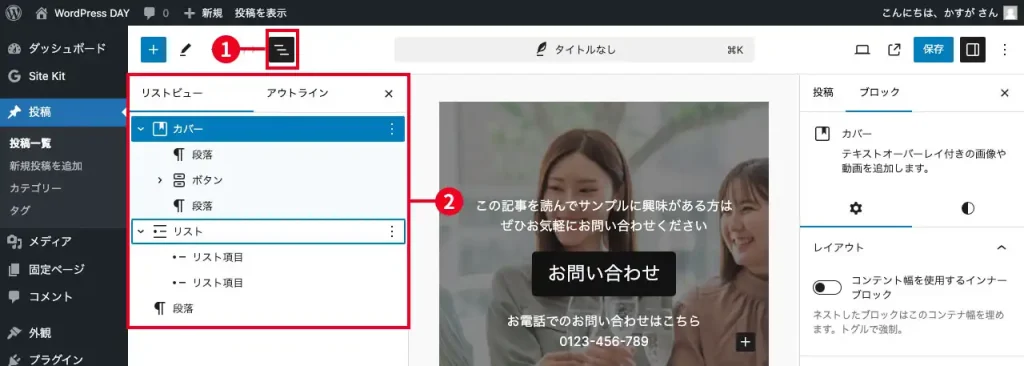
- ①ヘッダーツールバーの「ドキュメント概観」をクリックします
- ②リストビューから選択したいブロックをクリックして選択します
さらにリストビューを常に表示しておくこともできます。

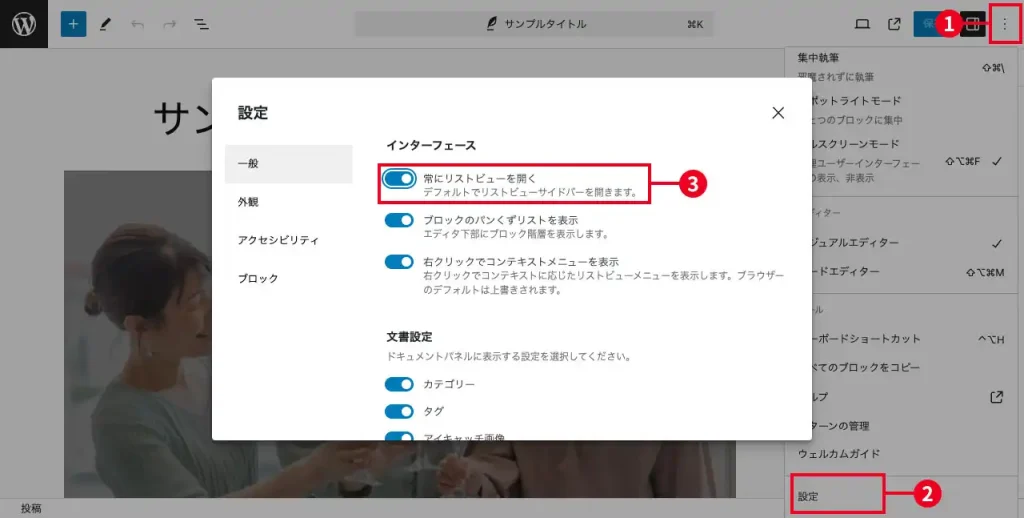
- ①ヘッダーツールバーの「オプション」をクリックします
- ②「設定」をクリックします
- ③「設定」ウィンドウが開くので「一般」の「常にリストビューを開く」をクリックしてチェックします
これで編集画面を開いた際にデフォルトでリストビューが開きます。
すべてのブロックのコピー
ページを複製して画像やテキストだけ変更したい、という場合に旧エディターの時はプラグインで複製するのがポピュラーでした。ブロックエディターではプラグインなしで簡単にページ複製と同等のことができてしまいます。

- ①ヘッダーツールバーの「オプション」をクリックします
- ②「すべてのブロックをコピー」をクリックします
これでクリップボードにすべてのブロックがコピーされた状態ですので、あとは新規でページを作成し、空の段落ブロックに貼り付けるだけです。
ページ内リンクの設定方法
ブロックエディターならページ内リンクの設定も簡単です。
まずはページ内リンクの到達点の設定です。

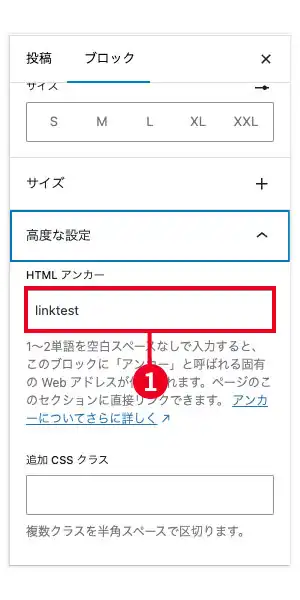
- ①ページ内リンクの到達点にしたいブロックを選択し、設定サイドバーの「高度な設定」をクリックして「HTMLアンカー」に任意のアンカー名を入力します
これだけでページ内リンクの到達点の名称が設定できました。
次にリンクの設定です。

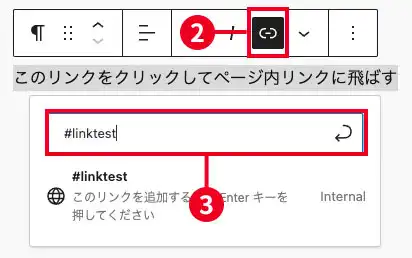
- ②ページ内リンクを設定したい文字列を選択し、ブロックメニューの「リンク」をクリックします
- ③表示されたリンクの入力ボックスに「# + アンカー名」を入力して「Enter」キーを押します
今回はアンカー名を「linktest」としたのでリンクは「#linktest」になります。

ページが長くなってしまった場合や目次にページ内リンクを設定してあげると、読みたい場所にすぐ到達することができ、ユーザビリティが向上するので設定してみましょう。
ブロックエディターの使い方まとめ
かなりのボリュームの記事になりましたが、それでも細かいところを含めるとブロックエディターの50%も説明できたかな?というくらいとんでもない高機能なエディターです。これを機にぜひブロックエディターを使いこなせるようになってくださいね!
以下にこの記事で解説した内容をまとめます。
WordPressでブログを始めるなら?
WordPressでブログを始めるまでの全手順を詳しく解説しています。以下の記事も合わせて見てみてください。