当サイトのギャラリーでは、日本産サイトにこだわってサイト収集していますが、かなり高い頻度でモノトーンを基調としたWebサイトに出会います。それらに共通している点はモノトーンのシンプルな色使いだからこそコントラスト(強弱)がとても秀逸だということです。
大きなタイポグラフィーでのコントラストや、心地よい広く取った余白など、とても見やすくまとまった構成のサイトばかりです。今回はそんな優れたサイトを集めて見ましたのでぜひ参考にしてみてください。
Contents
モノトーンとは
モノトーンといえば「白黒」のイメージが一般的ですが改めてモノトーンのおさらいです。
モノトーンとはモノクローム・トーンの略です。表現手法としては白・黒や、2つを合わせた中間色のグレーをベースにデザインします。
黒が与える印象
では単体色の与える印象はどうでしょうか?まずは「黒」から確認しましょう。
黒のポジティブなイメージ
- 高級感
- 荘厳
- 神秘的
- 重厚感
黒のネガティブなイメージ
- 暗い
- 威圧感
- 恐怖
- 重い
白が与える印象
次に白はどうでしょうか?
白のポジティブなイメージ
- 清潔・清楚
- 平和
- 神秘的
- 広大
白のネガティブなイメージ
- 軽薄
- 冷淡
- 空虚
- 潔癖
色のイメージはこちらのサイトを参考にさせていただきました。
http://iro-color.com/episode/about-color/black.html
http://iro-color.com/episode/about-color/white.html
モノトーンを基調としたWebサイト実例
では実例で見ていきましょう。
大きなタイポグラフィのサイト
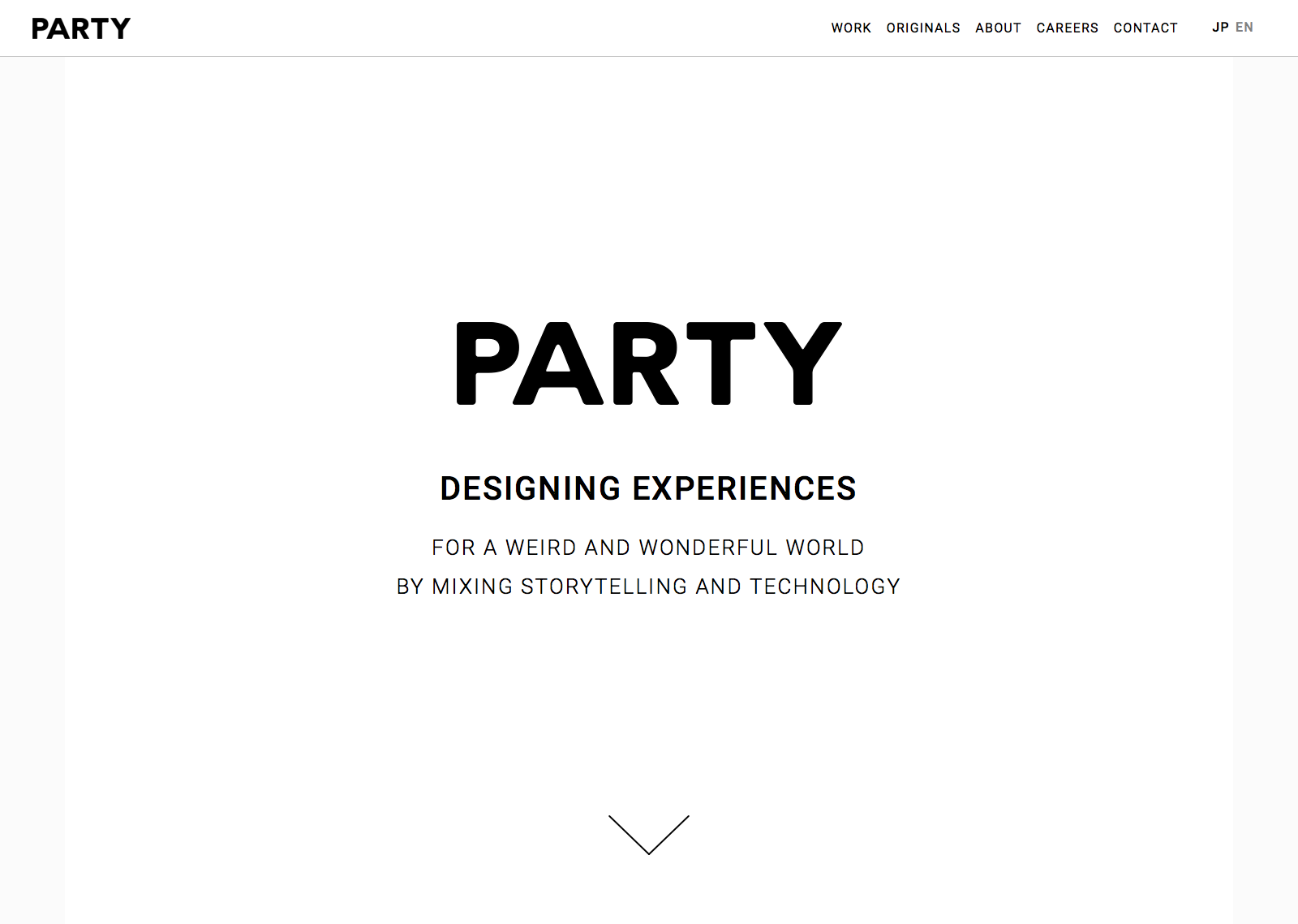
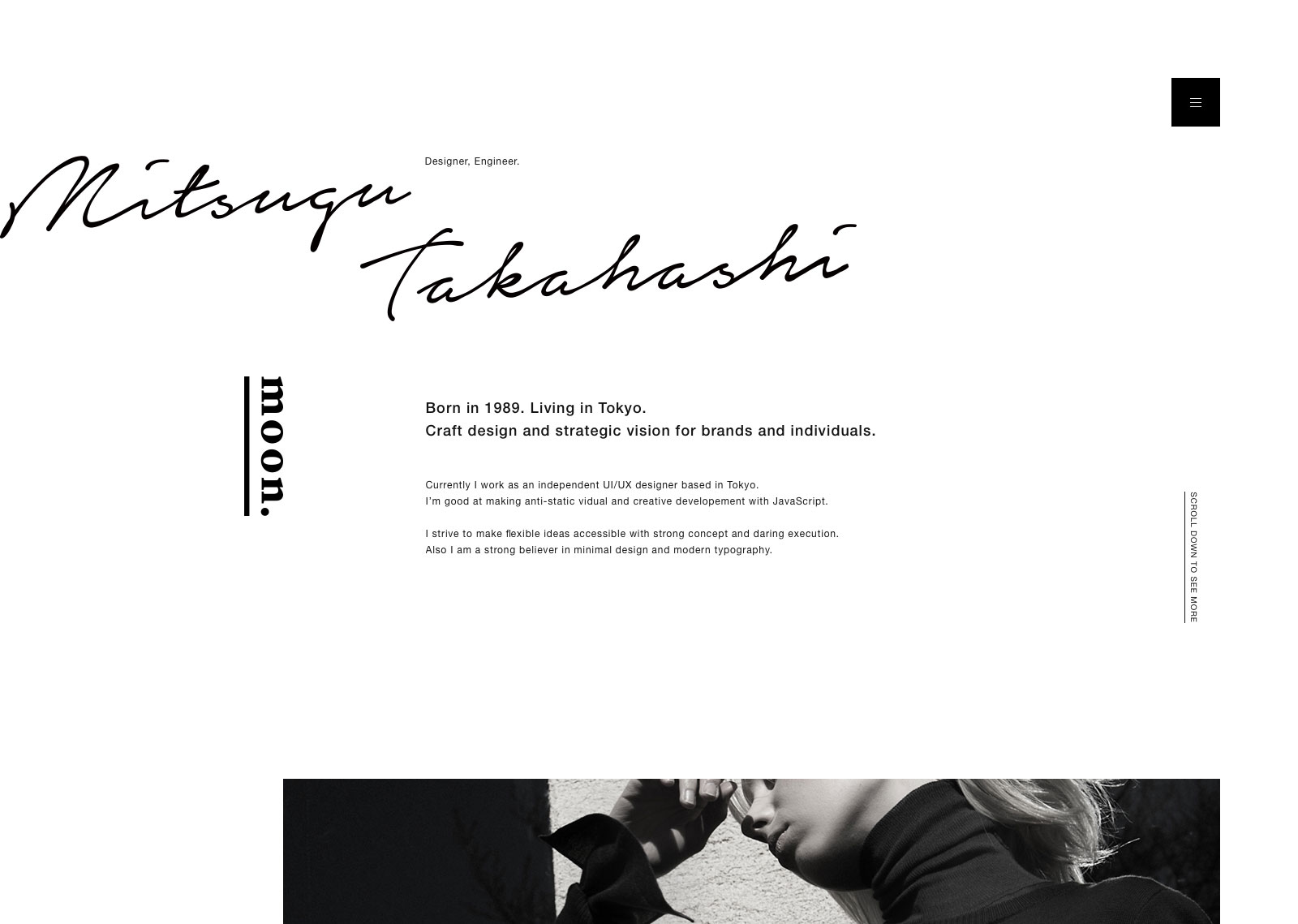
モノトーンだからこそ映える、大きなタイポグラフィ。キャッチコピーやブランディングをストレートかつ強力に訴求できるファーストビューです。
株式会社クオーツ

PARTY

HAKUHODO & HAKUHODO DY MEDIA PARTNERS RECRUIT 2018

株式会社 月刊カフェラテ

株式会社メフィラス

MITSUGU TAKAHASHI

人物・イメージメイン
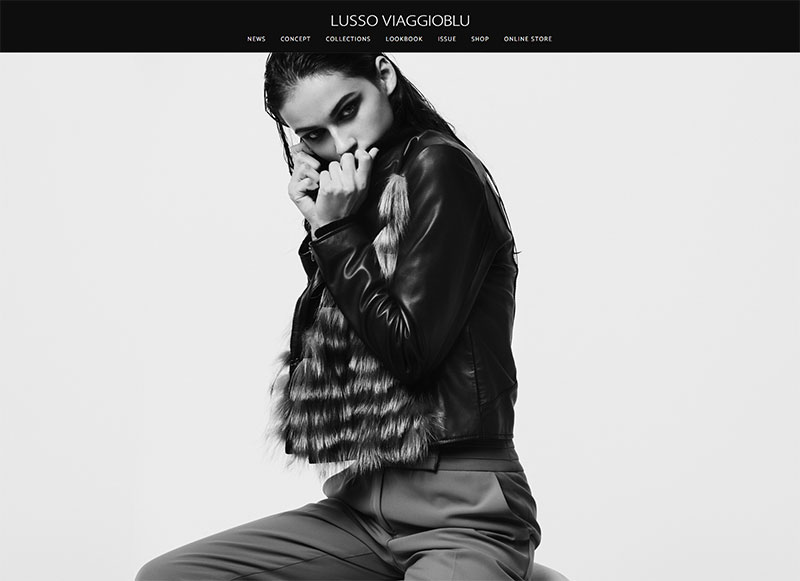
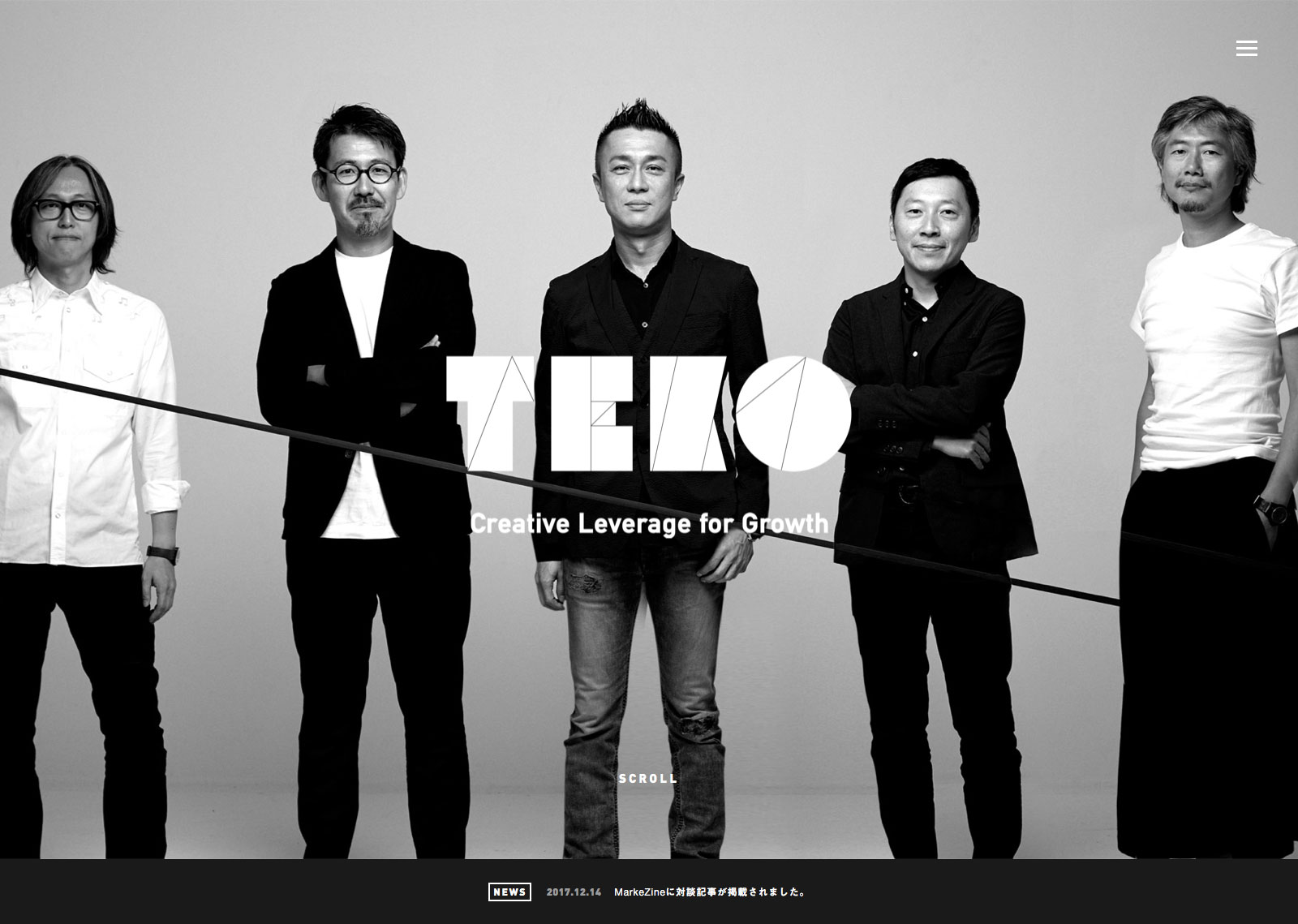
やはり人物・イメージメインは注目度・インパクト大。モノトーンにすることで、ノスタルジックな雰囲気が出て昔の雑誌の表紙のような雰囲気を出しています。
Seiko Premium Boutique Ginza

GARAGE OF GOOD CLOTHING JAPAN

ルッソ ビアッジョブルー

TEKO

EMILI JAPAN

MASAHIROMARUYAMA