2016年にけっこう色々なブログで取り上げられたデュオトーンを取り入れたサイト。海外サイトでは珍しくない印象ですが、2017年12月現在、日本のサイトで探してみたらなかなか見つかりませんでした。当サイトギャラリーでは日本産サイトにこだわって集めていますので、今さらながら日本産のデュオトーンのサイト集めてみました。
Contents
デュオトーンって?
デュオトーンとは「デュオ(Duo)」2つの、「トーン(Tone)」色を合わせた見せ方の手法です。手法自体は古くからあり、雑誌の表紙やCD・レコードのジャケットに使われることがよくあります。
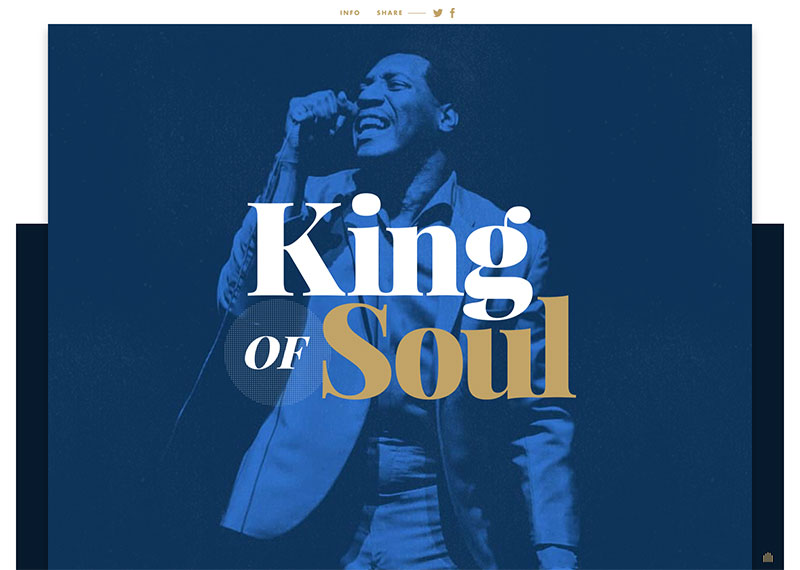
海外ではビビットカラーを人物に合わせたパターンがお馴染みです。下のアニキが良い例です。

国産のデュオトーンのサイト
では日本ではどうでしょうか?
HEROs – Sportsmanship for the future –

ファーストビューを赤ベースのデュオトーンで見せています。サイトで使用している画像が全体的にキーカラーの赤か青どちらかのデュオトーンになっています。力強い大きめのフォントもインパクトがあります。
株式会社K&Kデザイン

こちらもハイトーンは赤で同じですが、もう1つのミドルトーンは黒です。重ねるトーンで先ほどとはまた印象が違います。余白が多めに取られていてシンプルでとても見やすいデザインです。
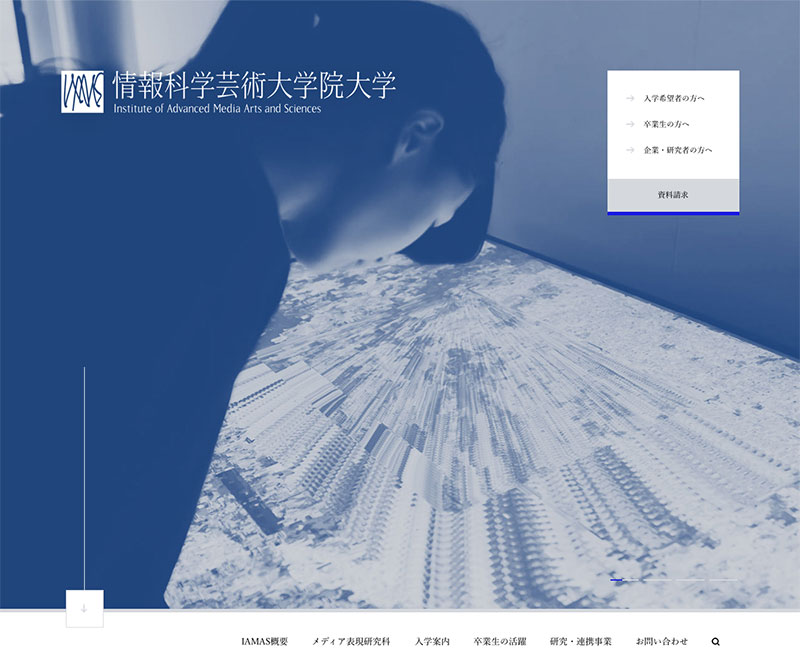
情報科学芸術大学院大学

こちらはサイトのキーカラーに合わせて寒色の青を使用しています。洗練されたスタイリッシュな印象を与えるファーストビューです。
平尾 誠 |WEB_DESIGNER MAKOTO HIRAO

かなりインパクトがあるファーストビューです。こちらもサイト内の画像はデュオトーンで統一されています。イメージフルーツがバナナということで、デュオトーンカラーが施されたバナナがスクロールしています。
おまけ!グラデーションをレイヤーしているサイト
デュオトーンとは趣旨が違いますが、似たような見せ方で動画や画像にグラデーションをレイヤーしているサイトも見かけたので集めました。むしろ本題のデュオトーンよりこちらの方が見かけます。
ARIGATOU HOLDINGS

画面を斜めにスプリットして別々の動画を配置しています。面白いのは、マウスムーブに合わせて2つの動画の境界線が動くこと。どうやって実装しているか気になります。
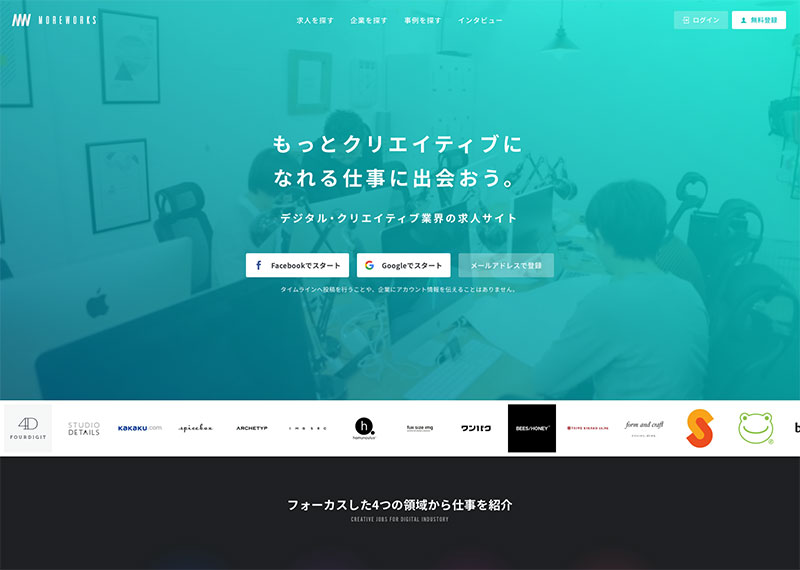
MOREWORKS

デジタル・クリエイティブ関連の求人を扱うMOREWORKS。クリエイターの端くれとしてイチ利用者だった頃が懐かしい。グラデーションがスタイリッシュなサイトです。
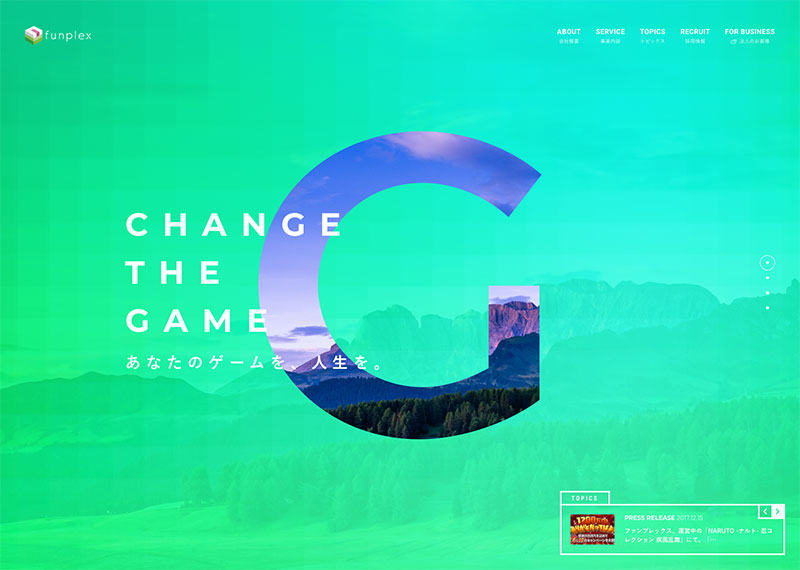
ファンプレックス株式会社

大きな「GAME」の文字アニメーションに合わせてグラデーションレイヤーも変わっていきます。よく見ると背景にブロックのような編みかけもしてあります。