人は初めて会う人の印象を3~5秒で決め、その決定材料となる情報のほとんどを「視覚情報」から得ているそうです。Webサイトにおいても同様で、インターネットユーザーはほんの数秒でそのサイトの判断をするということです。
私たちの脳はものすごいスピードで視覚情報を処理し、判断基準を決定しているようです。せっかくサイトにランディングしたユーザーを逃さないためにも、今回は「参考にしたい!サイトのファーストビューデザイン」を集めてみました。
人物を大きく表示する
サムネイルが並んだページで、人物のサムネイルが自然と目に入って来ませんか?人は人物を優先に視界に捉えるので、大きくレイアウトした人物のファーストビューは注目を集めます。
株式会社UZUZ

ルッソ ビアッジョブルー

ROSE

ウォーターサーバー「キララ」オフィシャルサイト

N.P.シンガポール社

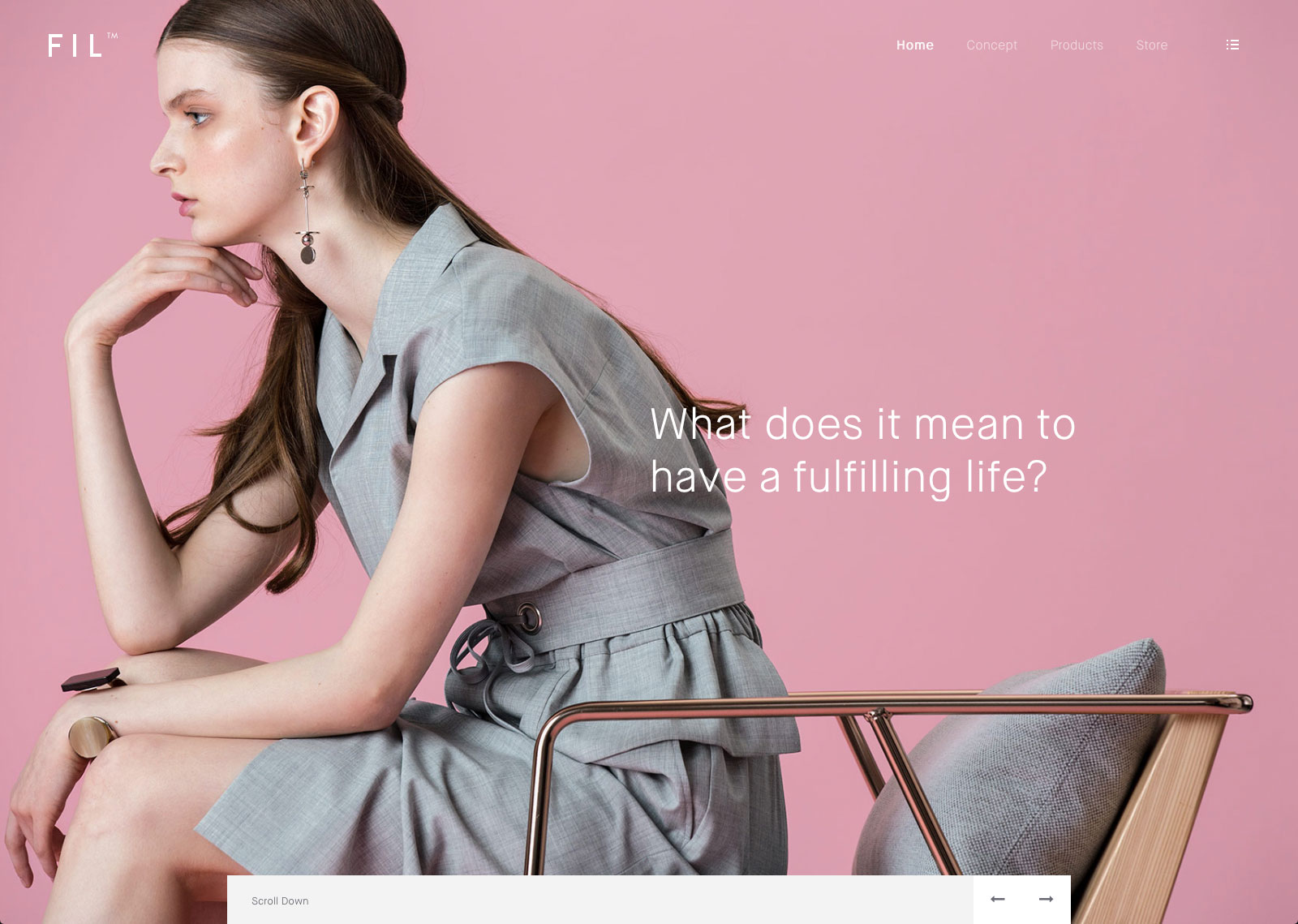
FIL

梅田の美容室artefice

Your Life | LiSA×Life CARD

水曜日のカンパネラ OFFICIAL SITE

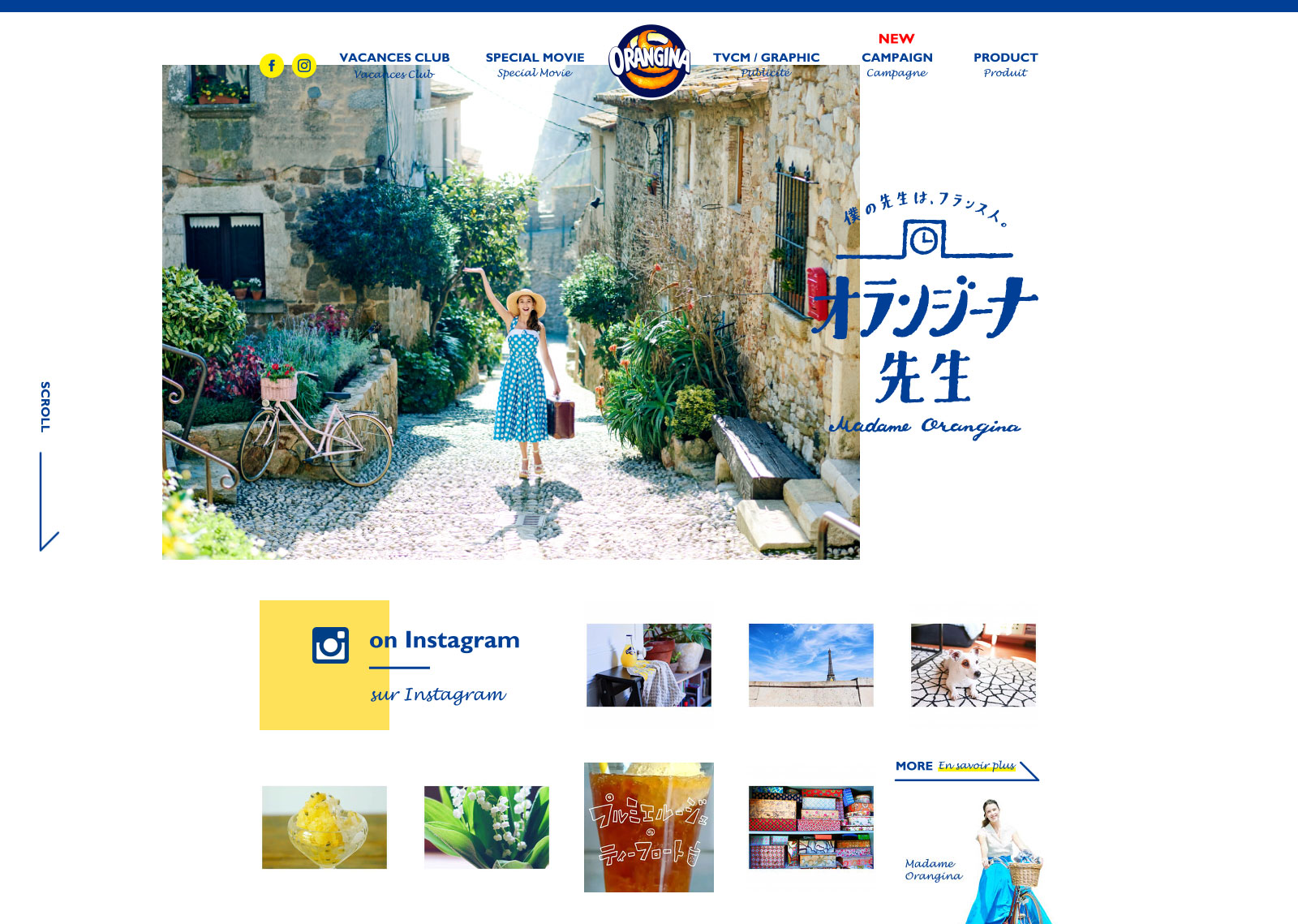
画像に文字を重ねる
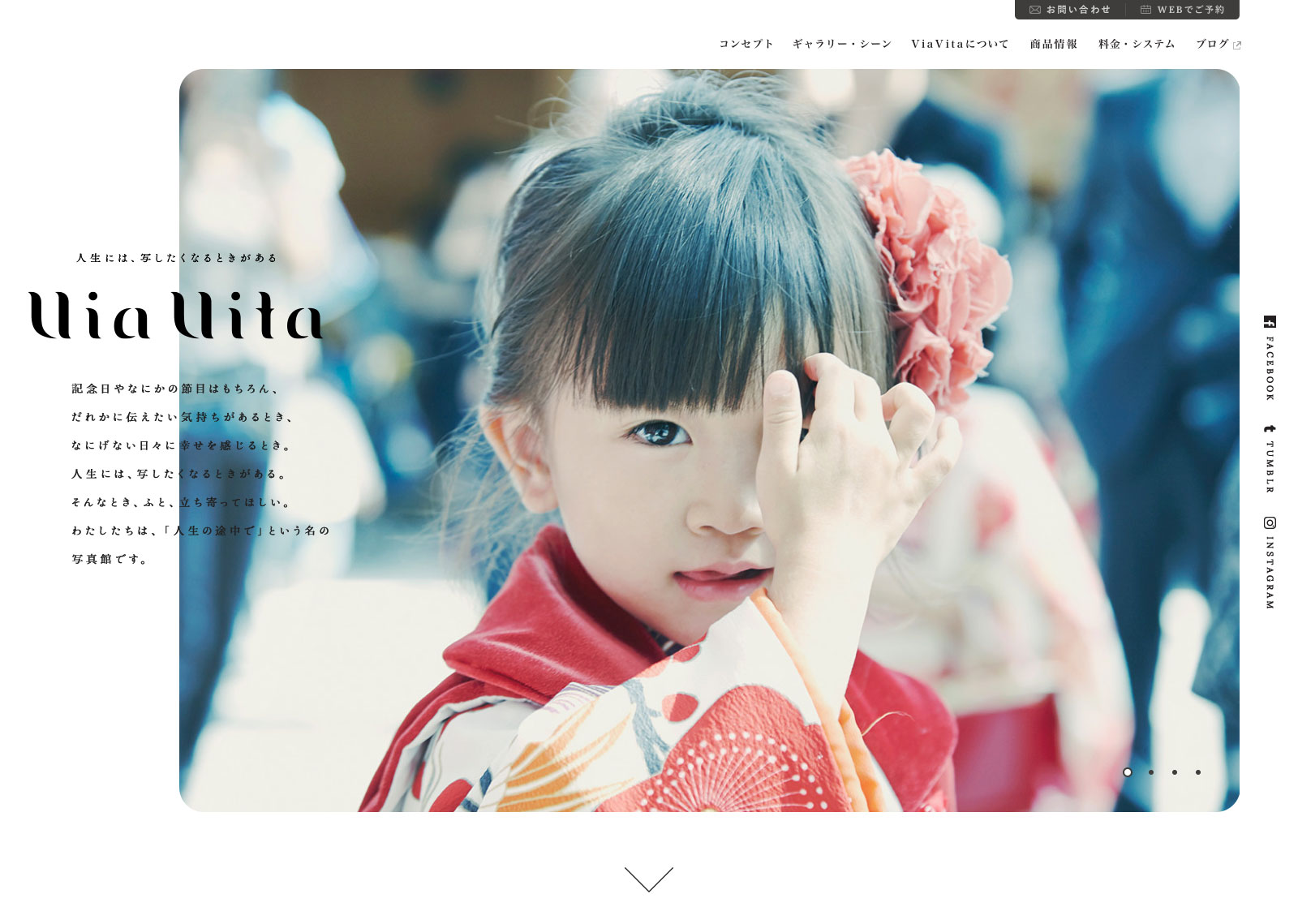
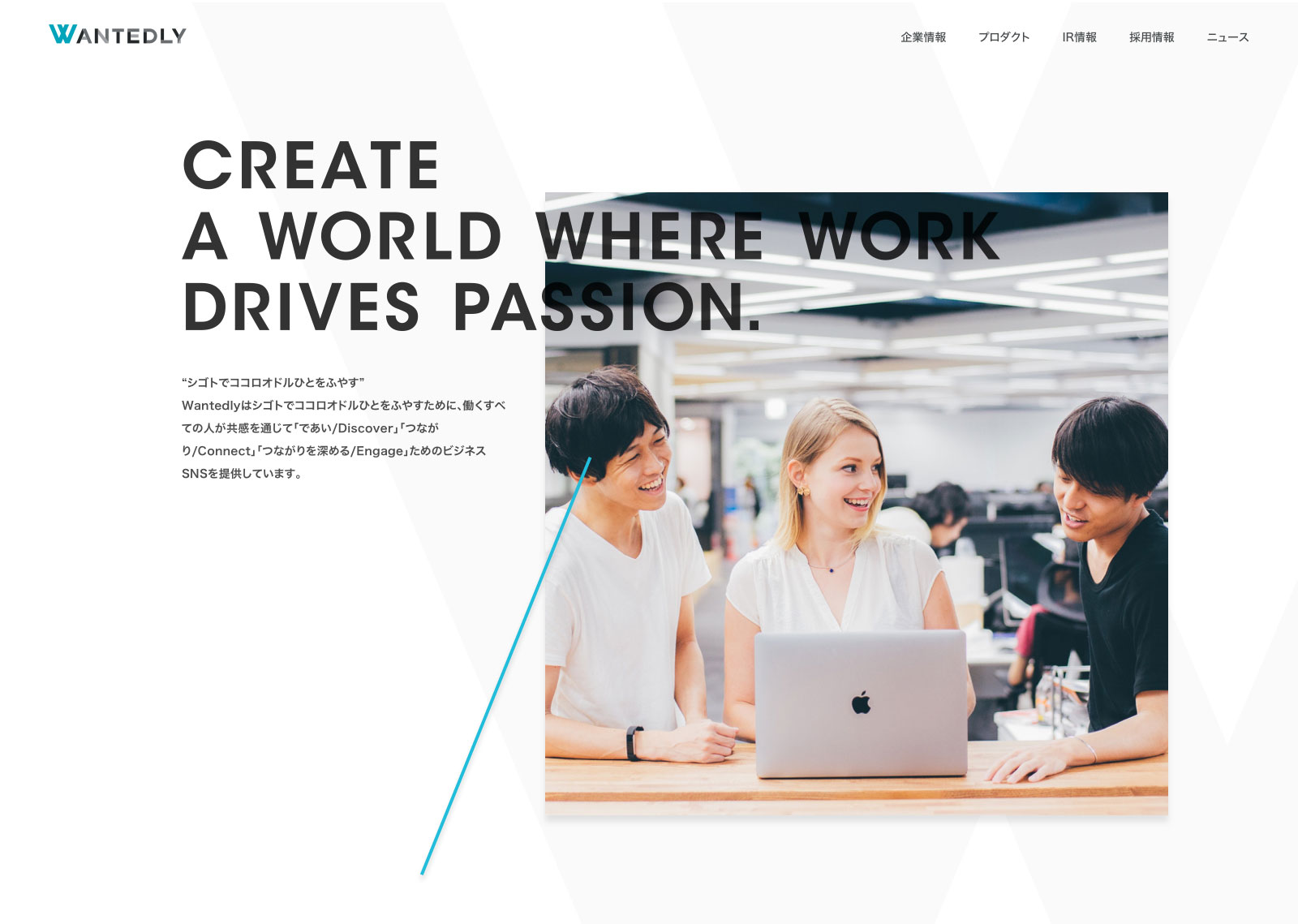
主に雑誌でよく使われるレイアウト手法ですが、最近ではWEBサイトでもよく用いられています。画像の隣にテキストを配置するだけではいたって普通のレイアウトですが、境界線を取っ払い、少しだけ文字を画像に重ねるだけで全然印象の違う面白いレイアウトになります。
オランジーナ

アソビュー株式会社

名古屋の写真館ViaVita

SAPIX YOZEMI GROUP

ハウスM21

Wantedly, Inc.

「境界線をあえて外す「ブロークングリッドレイアウト」の参考サイト」という記事を書きましたの、こちらもぜひチェックしてみてください。
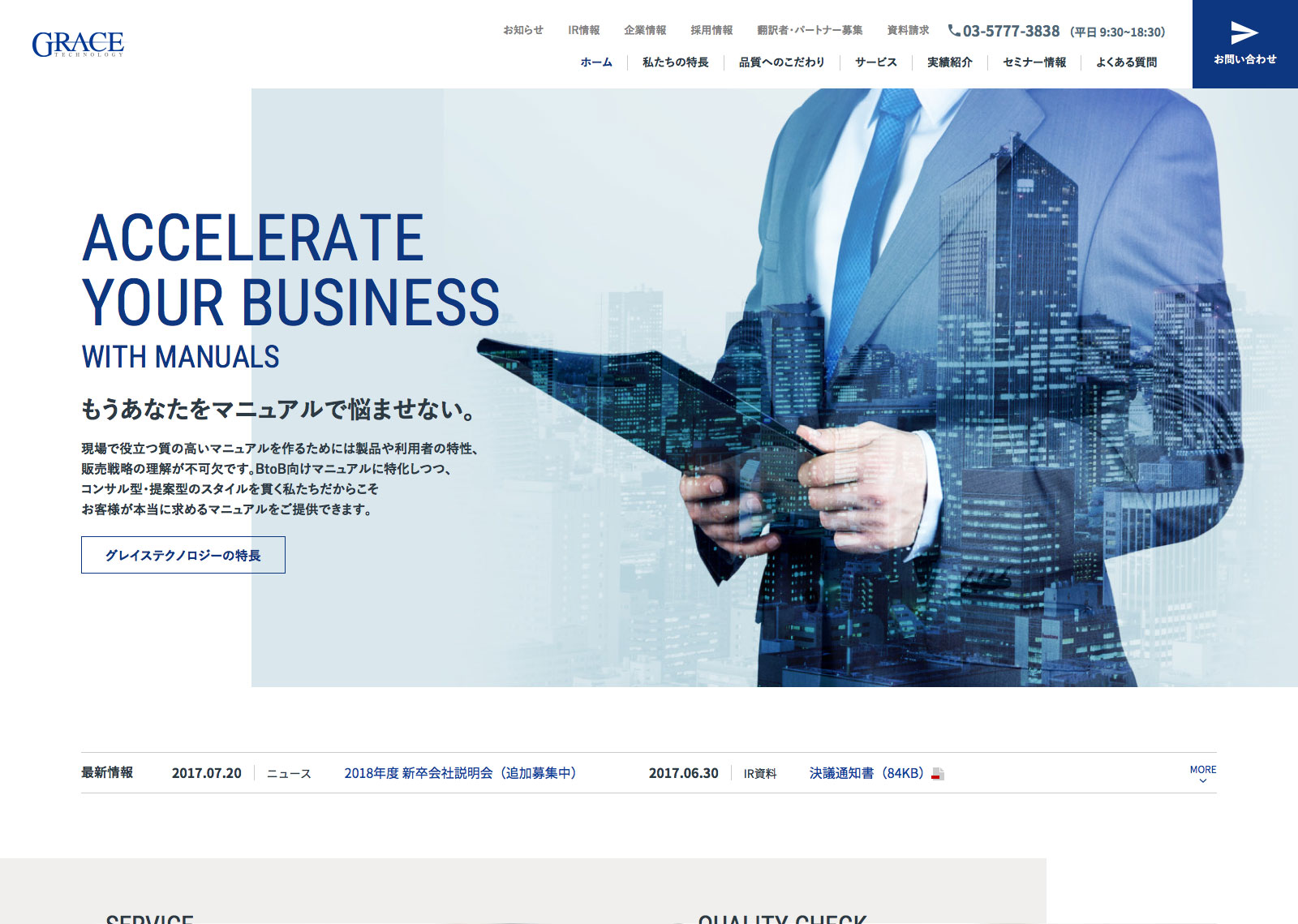
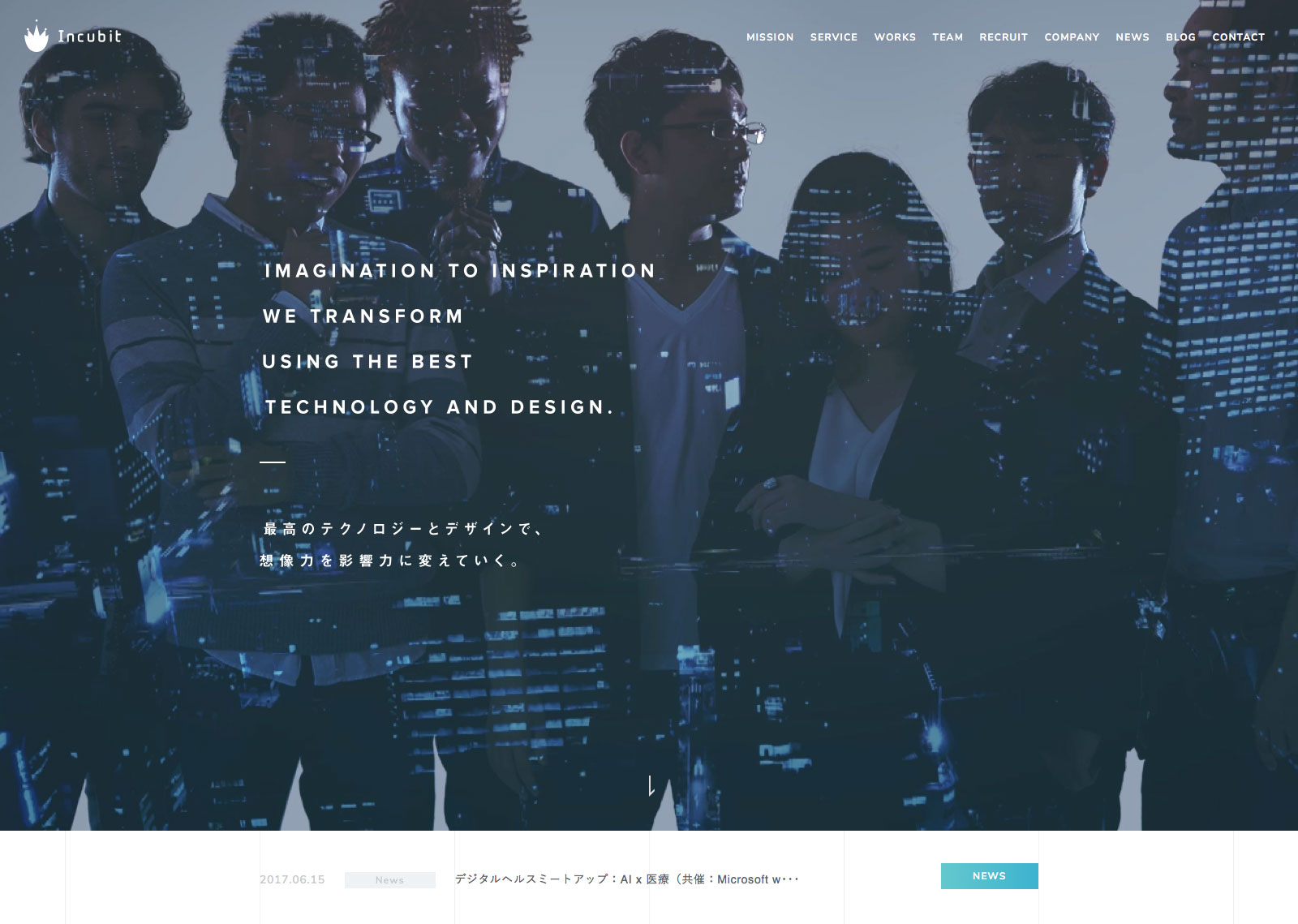
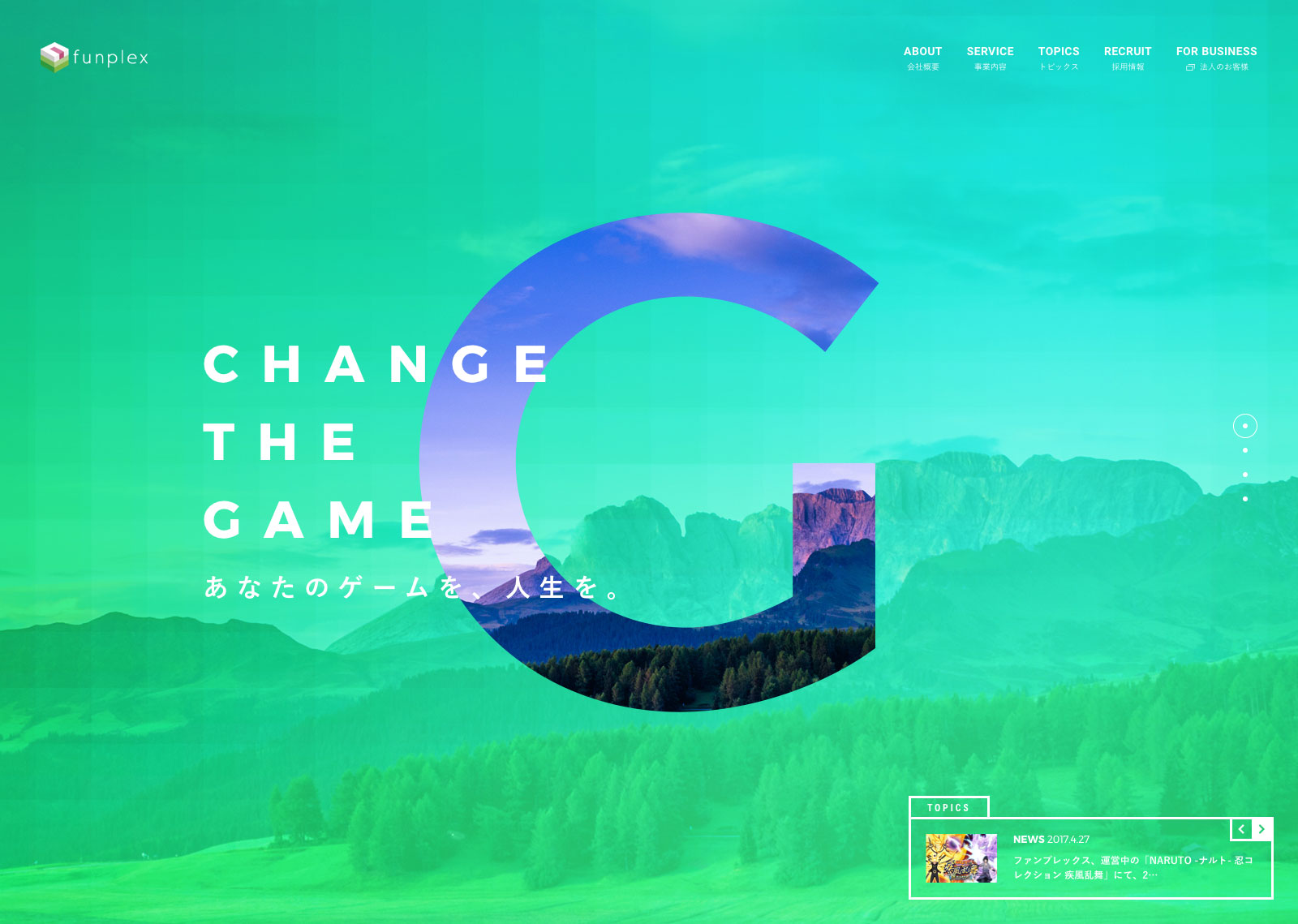
画像・動画をマスクする
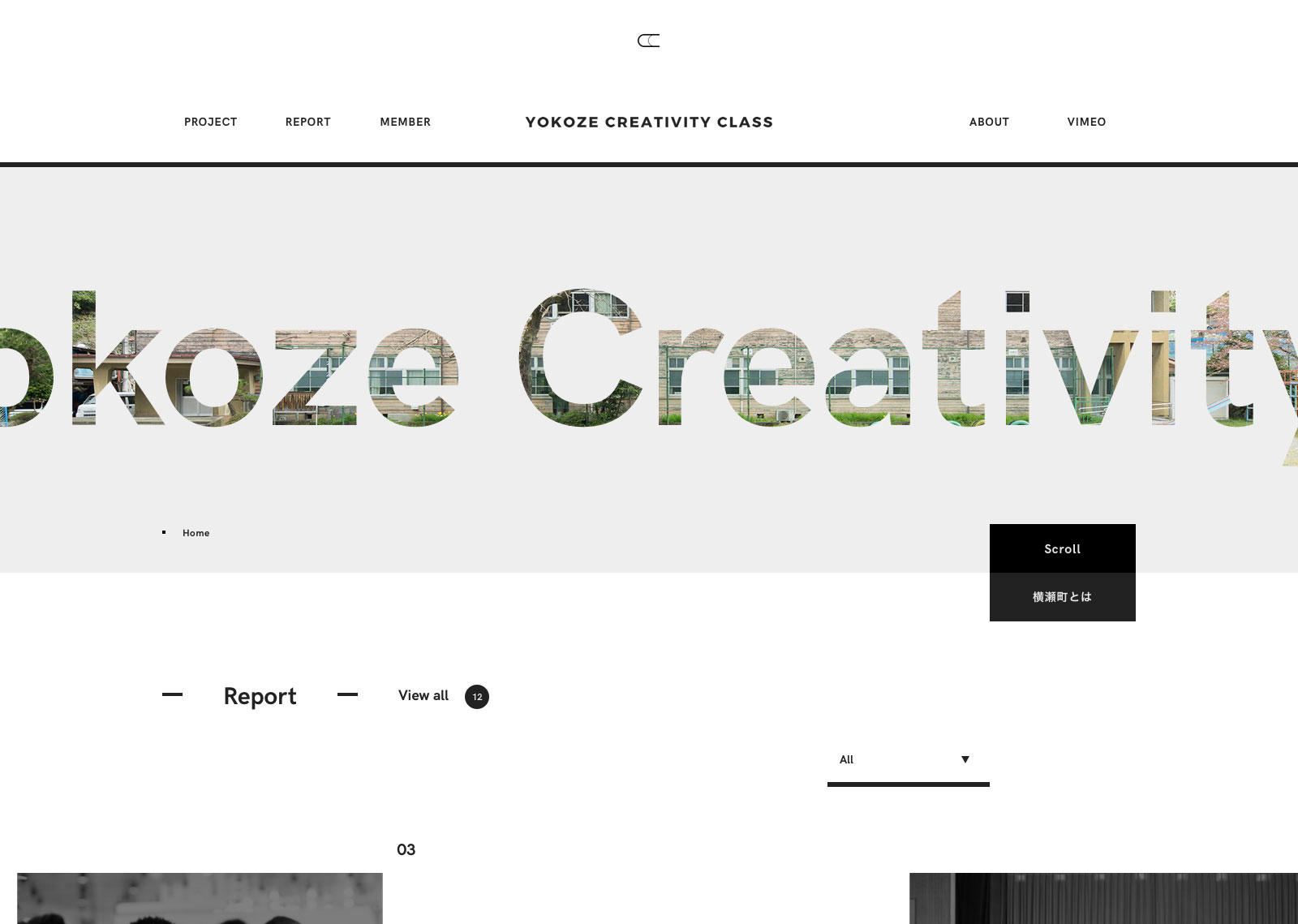
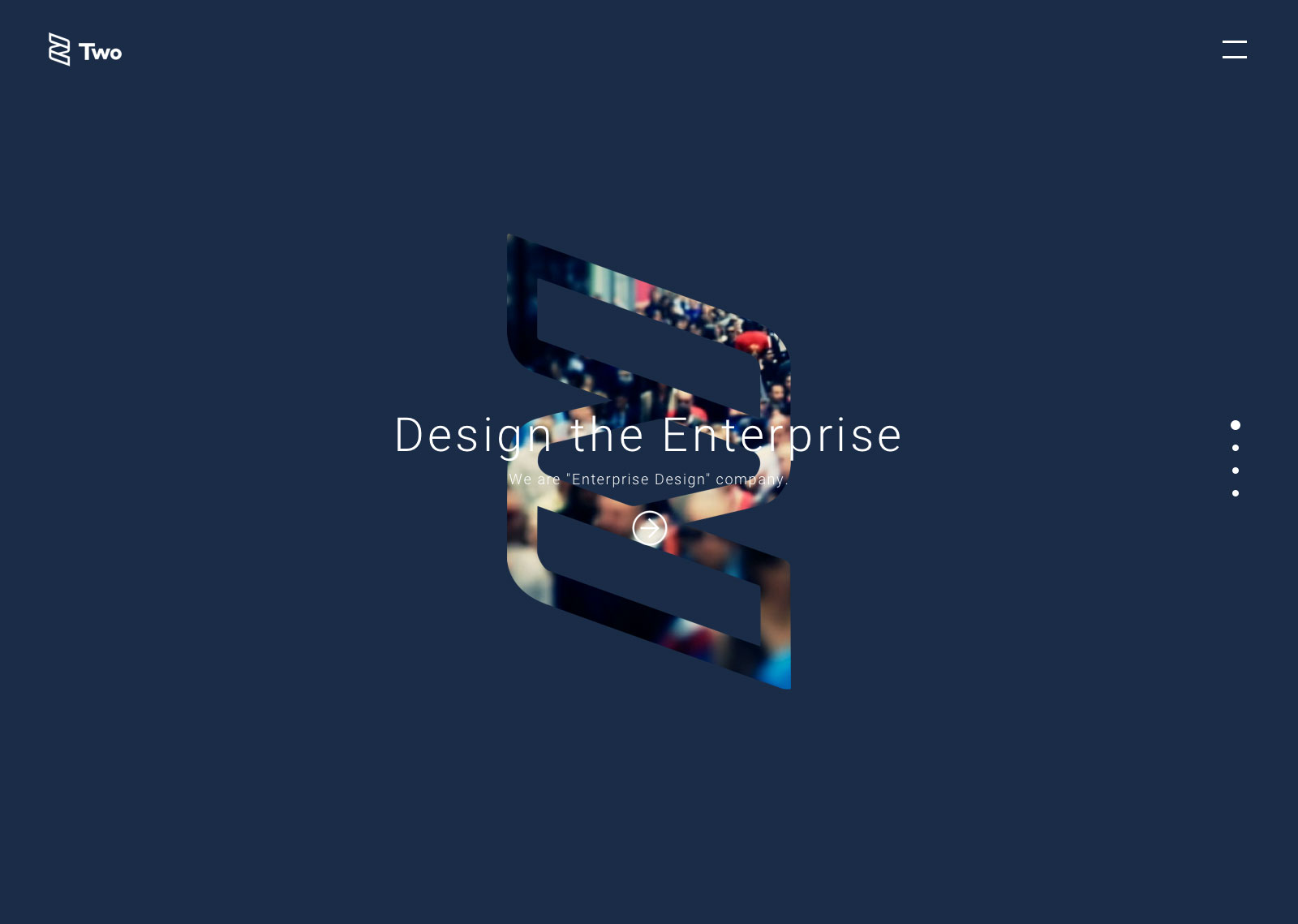
ファーストビューで全画面に表示される動画や画像。これらの手法は珍しいものではなくなってきました。そんな中、文字や画像で背景をマスクした見せ方というのはまだそれほどない表現です。マスクする側、される側のアイデア次第でまだまだ面白いデザインができそうです。他のサイトのファーストビューと差をつけたい時に取り入れてみるのもいいでしょう。
横瀬クリエイティビティー・クラス

芝浦工業大学を解く3つの事実

株式会社TWO

グレイステクノロジー

株式会社インキュビット

ファンプレックス株式会社

以前「デザインにマスクを活かしたサイト9選」という記事を書きましたのでこちらもぜひチェックしてみてください。
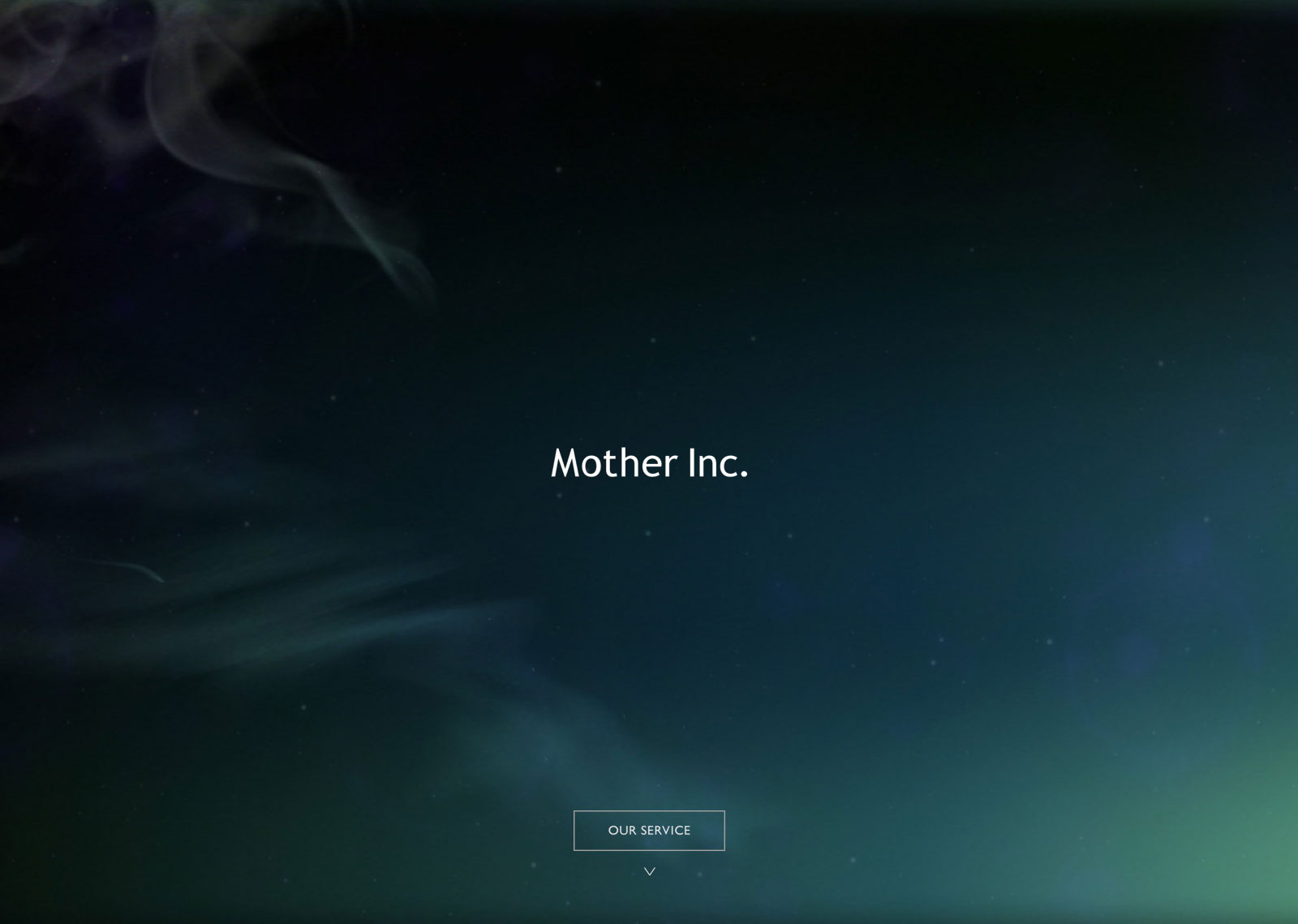
大きな文字で見せる
文字を主役にしたデザインです。人物にも負けないインパクトを出すことができます。企業名やサービスのキャッチコピーをダイレクトに伝えたい場合はとても有効的なデザインになります。ポイントはなるべくコピーはシンプルに。キャッチコピーとサブキャッチのフォントサイズのギャップを出すといいでしょう。
FICC

新卒採用 :: 株式会社 ソーダコミュニケーションズ

マザー株式会社

PARTY

HAKUHODO & HAKUHODO DY MEDIA PARTNERS RECRUIT 2018

HAKUHODO & HAKUHODO DY MEDIA PARTNERS RECRUIT 2018
エース株式会社 新卒採用サイト

新卒採用 | パーソルキャリア – PERSOL CAREER

新卒採用 | パーソルキャリア – PERSOL CAREER
株式会社メフィラス

株式会社LIF

株式会社ヒカリナ

株式会社 月刊カフェラテ

VR Insight™

まとめ
WEBデザインにも流行り廃りはありますが、大事なことは流行に乗っかることではなく、企業やサービスのブランドを表現するということです。デザイナーとして最適な表現方法の引き出しを増やすためにも優れたデザインに触れることが視野を広げることになります。よりベストな表現を求めて、スキルをブラッシュアップしていきましょう。